React
-邂逅
Redux
“天道酬勤,与君共勉”——因为个人原因,这篇笔记已经堆了十几天啦❀,所以今天来做一下总结,嘻嘻☺️
一、学习文档
二、
redux
是什么?
redux是一个专门用于做状态管理的JS库(不是react插件库);- 它可以用在
react、angular、vue等项目中,但基本与react配合使用; - 作用:集中式管理
react应用中多个组件共享的状态。
三、什么情况下需要使用
redux
?
- 某个组件的状态,需要让其他组件可以随时拿到(共享);
- 一个组件需要改变另一个组件的状态(通信);
- 总体原则:能不用就不用,如果不用比较吃力才考虑使用。【如果没有大量组件要共享的话,就没有必要使用
redux实现多个组件共享状态】
四、
redux
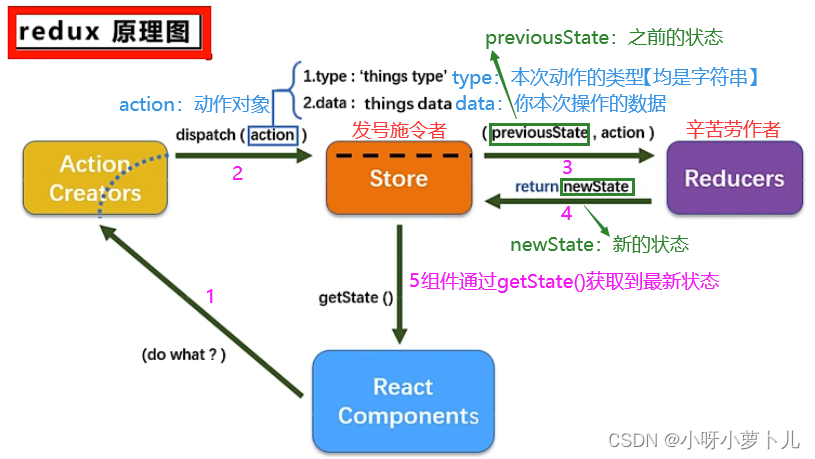
工作流程

五、
redux
的三个核心概念
- 一、action- 1、动作的对象- 2、包含2个属性 -
type:标识属性,值为字符串,唯一,必要属性;-data:数据属性,值类型任意,可选属性。- 3、举例:{type:'ADD_STUDENT',data:{name:'tom',age:18}} - 二、reducers- 1、
reducers不仅可以加工对象,还可以初始化对象; - 加工对象时,previousState为之前的状态,根据previousState和action,产生新的state的纯函数;- 初始化对象时,previousState为undefined; - 三、store【
redux应用只有一个单一的store】 - 1、将state、action、reducers联系在一起的对象- 2、如何得到此对象? - (1)import {createStore} from 'redux'- (2)import reducer from './reducers'- (3)const store = createStore(reducer)- 3、此对象的功能? - (1)getState():得到state;- (2)dispatch(action):分发action,触发reducers调用,产生新的state;- (3)subscribe(listener):注册监听,当产生了新的state时,自动调用。
六、
redux
的使用
一、准备部分
- 第一步、安装
redux- 安装方法:yarn add redux/npm install redux- 第二步、在
src里面新建一个文件夹redux(用于存放所有与redux相关的文件):- 第三步、在文件夹
redux里新建文件store.js和count_reducer.js,如下图: - 文件count_reducer.js的命名解析:文件是reducer,负责初始化和加工状态;为谁服务的:组件Count。
store.js
:【固定写法】
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/// 1、引入createStore(方法),专门用于创建redux中最为核心的store对象import{createStore}from'redux'// 2、引入为Count组件服务的reducer(从count_reducer.js里引入)import countReducer from'./count_reducer'// 3、暴露store对象/* 第一种写法:分开写 */// const store = createStore(countReducer); // 创建一个store对象:createStore是一个创建store对象的方法,指定一个reducer// export default store; // 暴露store对象,即 将store对象默认暴露出去/* 第二种方法:合并写,简洁 */exportdefaultcreateStore(countReducer);// 暴露store对象,即 将store对象默认暴露出去
count_reducer.js
:【根据需求进行修改】
/*
1.该文件是用于创建一个为Count组件服务的reducer,reducer的本质就是一个函数
2.reducer函数会接到两个参数,分别为:之前的状态(preState)、动作对象(action)
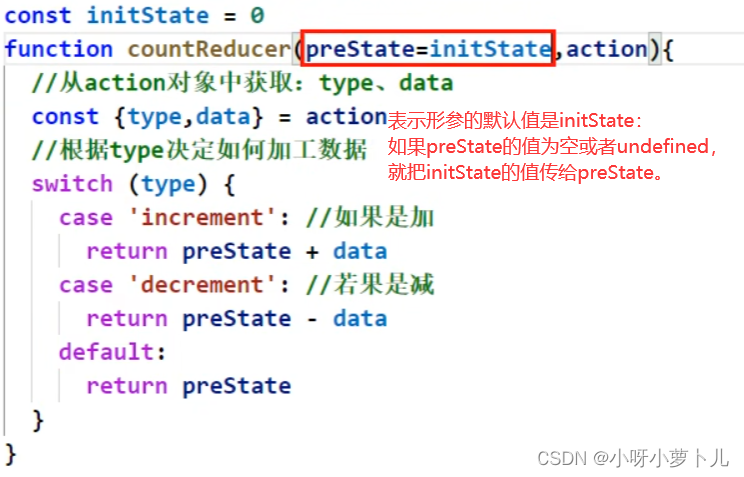
*//* 第一种写法 */// export default function countReducer(preState,action) {// if(preState === undefined) preState = 0 // 如果preState为undefined,此时reducer的作用是初始化对象(这儿将preState的值设为0)// // 从action对象中获取:type、data// const {type,data} = action;// // 根据type决定如何加工数据// switch(type) {// case 'increment': // 如果是加// return preState + data;// case 'decrement': // 如果是减// return preState - data;// default:// return preState;// }// }/* 第二种写法 */const initState =0;exportdefaultfunctioncountReducer(preState=initState,action){// 从action对象中获取:type、dataconst{type,data}= action;// 根据type决定如何加工数据switch(type){case'increment':// 如果是加return preState + data;case'decrement':// 如果是减return preState - data;default:// 默认情况下return preState;}}
部分代码解析:
二、使用部分
第一种写法、在组件自身上写
首先,
state里的值交给谁了就找谁要去(找
redux里的
store),所以我们需要先引入
store,代码如下:
// 引入store,用于获取redux中保存的状态import store from'../../redux/store'
随后,结合实例,详细介绍一下
store的三个
API:
- 第一个:
getState()【store.getState()专门用于获取状态】 - 比如: - 1、直接用在HTML里:<h1>当前求和为:{store.getState()}</h1>- 2、 用在jsx里:const count = store.getState();- 第二个:
dispatch()- 比如: -store.dispatch({type:'increment',data:value*1}):向store分发一个action对象(里面包含属性:type和data)
那。。。第三个呢?请继续往下看哟☺️
因为redux只是帮你管理状态而已,所以
redux状态的更改 默认是不会引起页面数据的更新。
- 那。。。如何在改变
redux状态后 实现页面数据的更新呢?(^U^)ノ - 如果redux里边所保存的状态发生了改变,此时我们想实现页面数据的更新,就需要我们自己去调一下组件的render。- question1、那。。。怎么能监测到redux状态的改变呢? - 我们可以在组件里进行监测,通过钩子componentDidMount(组件只要一挂载),监测redux中状态的变化,只要变化,就调用render。- 那。。。怎么监测呢? - 用store的第三个API:subscribe(里面接一个回调函数,只要redux里所保存的任何一个状态发生改变,都会调用这个回调函数)。【store.subscribe()专门用于订阅redux状态的更改】- question2、那。。。怎么调用组件的render呢? - 通过this.setState({})【就算传的是空对象,但只要你写了this.setState,它就会调render】
比如:
componentDidMount(){// 组件只要一挂载
// 监测redux中状态的变化,只要变化,就调用render
store.subscribe(() =>{// 通过this.setState({})调用`render`
this.setState({}); // 就算传的是空对象,但只要你写了this.setState,它就会调render
})}
第二种写法、在
index.js
(入口文件)里写
用上述写法确实可行,
But,多个组件时,就需要多次监测
redux状态的变化后调用
render。
那。。。若想只监测一次滴话,该如何实现涅?
实现方法:在
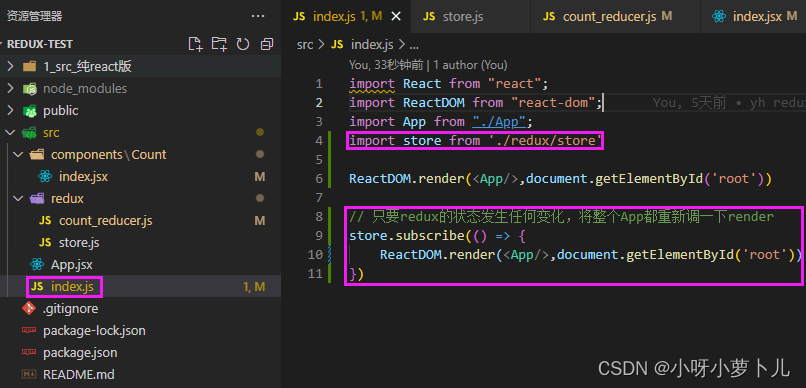
index.js(入口文件)里进行操作,如下图:
对应代码:
import store from'./redux/store'// 只要redux的状态发生任何变化,将整个App都重新调一下render
store.subscribe(()=>{
ReactDOM.render(<App/>,document.getElementById('root'))})
两种写法的总结
总结:
- 两种方法: - 1、在组件自身上写;- 2、在
index.js(入口文件)里写
These are bilibili尚硅谷React学习视频的 学习笔记~
版权归原作者 小呀小萝卜儿 所有, 如有侵权,请联系我们删除。