在 VS Code 中调试 Rust:终极指南
在本教程中,您将学习如何使用 VS Code 调试 Rust。可用于使用 VS Code 调试 Rust 的操作。设置 VS Code 来调试 Rust
Rust因其易用性、安全性和高性能而继续保持其作为最受欢迎的编程语言的地位。随着 Rust 的流行,许多新开发人员第一次学习 Rust。
在本地设置Rust开发时的一项重要任务是选择一个开发环境,然后设置该环境来执行您想要的操作。许多开发人员选择在Visual Studio Code中调试他们的代码,因为它是免费的,并且在大多数硬件上使用起来感觉很敏捷。
让我们看看如何在 Visual Studio Code 上设置 Rust 进行调试!
内容:
- 我们应该用什么来调试 Rust 代码? - VS Code- CLion- JetBrains’ Fleet
- 可用于使用 VS Code 调试 Rust 的操作
- 在您的计算机上设置 Rust - 创建我们的 Rust 项目
- 设置 VS Code 来调试 Rust
- 在 VS Code 中设置断点
- 使用 VS Code 调试 Rust 的局限性
我们应该用什么来调试 Rust 代码?
在开始编写代码之前,我们有一个严肃的问题需要回答,即我应该使用什么 IDE?选择 IDE 是非常主观的,因此没有人能真正说一种工具绝对比另一种更好(如果他们这样做了,他们可能会让一些读者写下相当强烈的评论,争论为什么他们的特定选择比给定的建议更好。与其说一种 IDE 客观上比另一种更好,不如让我们考虑三个可以选择的好选项。
VScode
值得喜欢的事情: VS Code 受益于可跨各种平台使用,因此无论您是在 Linux、Windows 还是 macOS 上进行编码,您始终能够开发和调试 Rust。
开发体验也是一流的,因为VS Code 的 Rust 插件会在您的 Rust 项目中使用
rust-analyzer
。这意味着您可以在 VS Code 本身中获得出色的代码提示和建议。
它的价格也合适(免费!)并且性能良好。如果将 VS Code 与 CLion 等其他 IDE 进行比较,您会发现 VS Code 的表现出奇地好。而且,如果您已经在开发软件,那么您很可能现在已经将其安装在计算机上。
需要考虑的事情: VS Code 比其他 IDE 轻得多,但需要注意的是,它并不是真正的 IDE(它更像是一个精美的文本编辑器),并且没有其他功能更齐全的解决方案中的许多功能。它还缺乏在处理大型项目时非常重要的简单功能,例如能够将选项卡撕到新窗口中。
因此,在处理单独文件的同时查看其他文件变得相当繁琐。如果您是处理 Rust 项目的团队的一员,您也可能会从另一个具有更好 Git 集成的 IDE 中受益。
CLion
值得喜欢的事情: JetBrains 为 Rust 开发提供了功能齐全的 IDE,与 rust-analyzer 完美集成,意味着一个使用起来令人愉悦的开发环境。鉴于 JetBrains 在 Android Studio 和 IntelliJ IDEA 等领域拥有广泛的工具,以前使用过其工具的人们将会欣赏 IDE 的类似布局和可用性。
深思熟虑的添加,例如在文件中编写依赖项时为您提供可供选择的软件包版本
cargo.toml
,这在很大程度上说明了为什么这个 IDE 非常适合用来开发 Rust 应用程序。然后还有随之而来的所有其他 IntelliJ 优点,比如良好的 Git 集成来管理提交和签入新代码。这使得 Rust 项目的团队工作变得更加容易。
需要考虑的事情:它不是免费的。截至撰写本文时,个人每年的费用约为 99 美元。此外,拥有更多功能意味着有更多要求,CLion 比 VS Code 占用更多的 RAM 和系统资源。
JetBrains Fleet
值得喜欢的事情: Fleet是可用于处理 Rust 应用程序的工具的新成员。它仍然由 JetBrains 开发,如果您已经使用过他们的 IDE 之一,那么您的大部分知识将会继续存在。更好的是,它感觉比 CLion 响应更快,并且比 IntelliJ 系列中的其他 IDE 更少臃肿。虽然它处于测试阶段(稍后会详细介绍),但它也是免费使用的,因此非常值得检查许可费用是否是一个限制。
需要考虑的事情:它还没有真正发布——它仍然处于(相当长的)抢先体验计划中。如果您只是将 Rust 作为一种爱好,那可能没问题。但是,如果您在日常工作中使用 Rust,您不会希望将所有希望都寄托在仍具有预发布质量的 IDE 上。
还是拿不定主意吗?查看VS Code 和其他 IDE 之间的深入比较以了解更多信息。对于本文,考虑到社区的广泛使用以及它是免费提供的事实,我们将考虑如何在 VS Code 中调试 Rust 代码。
可用于使用 VS Code 调试 Rust 的操作
当您使用
rust-analyzer
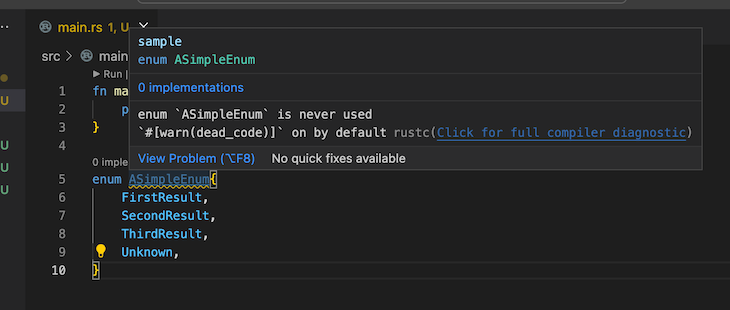
VS Code 扩展时,它提供了一系列代码检查功能,可帮助您编写更高质量的代码。例如,如果我们创建一个
enum
但不使用它,VS Code 将显示一条警告,表明该声明
enum
是多余的:

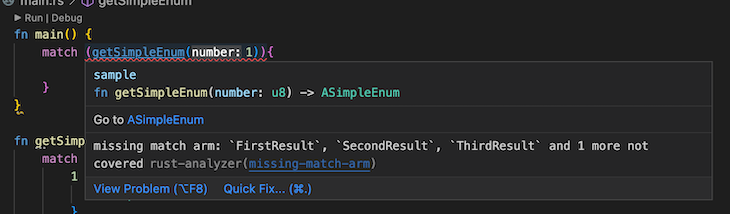
然后,如果我们
getSimpleEnum
在
main
函数中使用该函数,
rust-analyzer
如果我们尚未使用
match
调用的所有结果,则会提示:

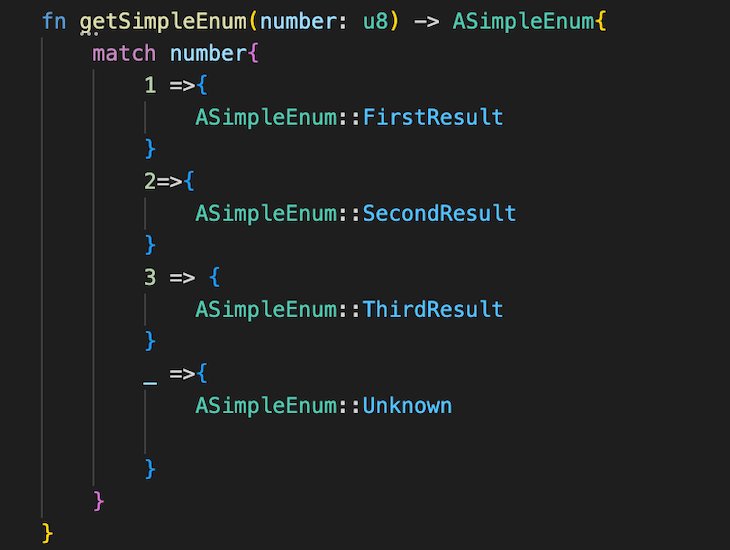
更好的是,来自的建议
rust-analyzer
将自动为我们生成我们的匹配警告:

rust-analyzer
VS Code 中还有更多可用功能。查看用户手册以了解全部内容。在我们的计算机上安装了 VS Code 后,让我们开始设置 Rust。
在您的计算机上设置 Rust
在 macOS 或 Linux 上,安装 Rust 就像在终端中输入以下命令一样简单:
$ curl --proto '=https' --tlsv1.3 https://sh.rustup.rs -sSf | sh
在 macOS 上,您还需要一个 C 编译器,您可以通过
xcode-select --install
在终端中输入来获取它。如果您在 Windows 上安装 Rust,设置会略有不同。您需要首先从网站检索 Rust,然后安装适用于 Windows 的构建工具。这些是Visual Studio 2022的一部分,因此请确保安装使用 C++ 工作负载的桌面开发以及 Windows v10 或 v11 SDK。
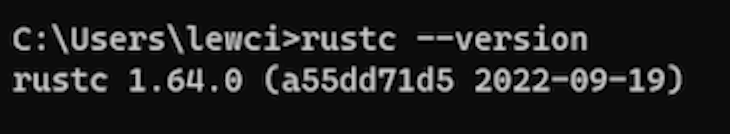
完成所有这些后,您应该在计算机上安装 Rust CLI。您可以通过打开命令窗口或终端并键入 来进行检查
rustc --version
。输出应显示您当前安装的 Rust 版本,如下所示:

创建我们的 Rust 项目
当您仍在命令窗口中时,导航到要在其中创建项目的目录。然后,运行
cargo new rustdebugging
。
rustdebugging
是本教程的项目名称,但如果您愿意,可以将您的项目称为其他名称。大约一秒钟后,您应该会在窗口中看到此消息:

现在,通过输入将目录更改为我们的新项目
cd rustdebugging
。然后,键入
code .
将在该目录中打开 VS Code。
设置 VS Code 来调试 Rust
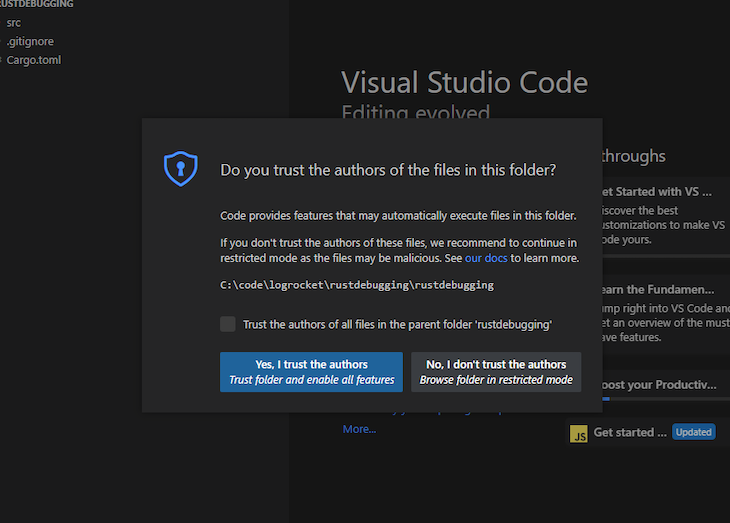
当我们第一次打开项目时,我们需要在出现提示时表明我们信任该项目。否则,我们将无法做任何事情:

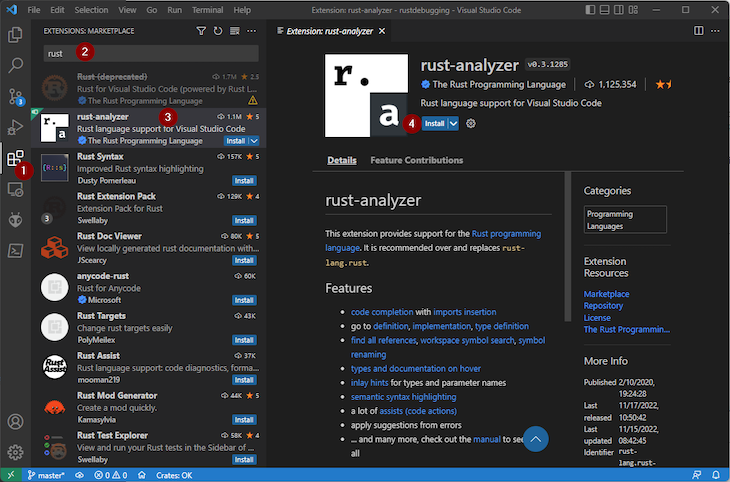
接下来,我们需要安装
rust-analyzer
. 这是在 VS Code 中编译和调试 Rust 代码不可或缺的一部分。导航到VS Code 中的EXTENSIONS: MARKETPLACE,然后找到并安装该
rust-analyzer
包,如下所示:

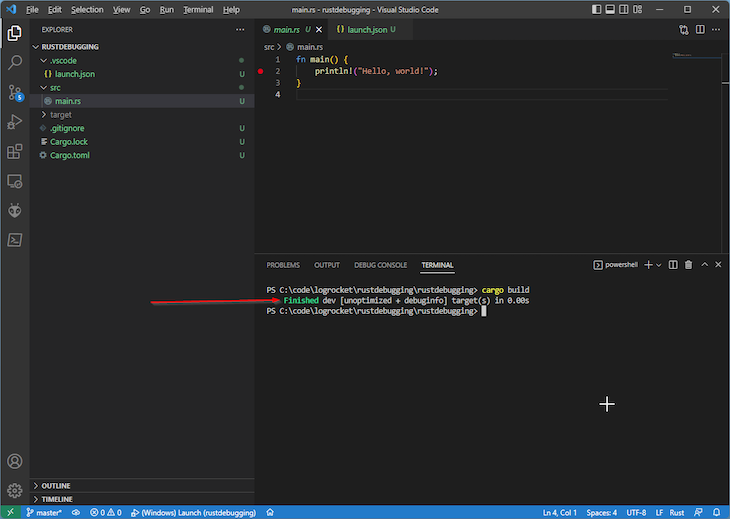
然后,我们可以从 VS Code 中打开一个终端窗口并执行
cargo build
:

完成此操作后,我们的项目中应该有一条新路径
target/debug/rustdebugging.exe
。
在 VS Code 中设置断点
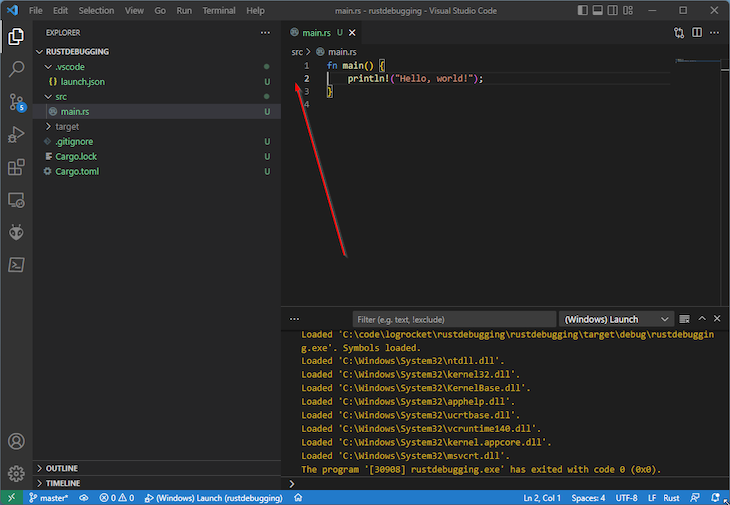
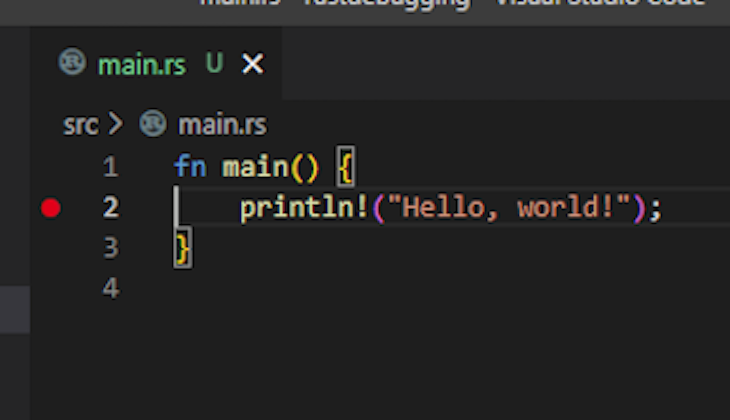
现在,打开您的
main.rs
文件,并观察现有的
"Hello, World!"
语句。如果我们单击行号的左侧,我们可以为该特定行设置断点:

一旦我们设置了断点,该行上就会有一个红色的小圆圈,如下所示:

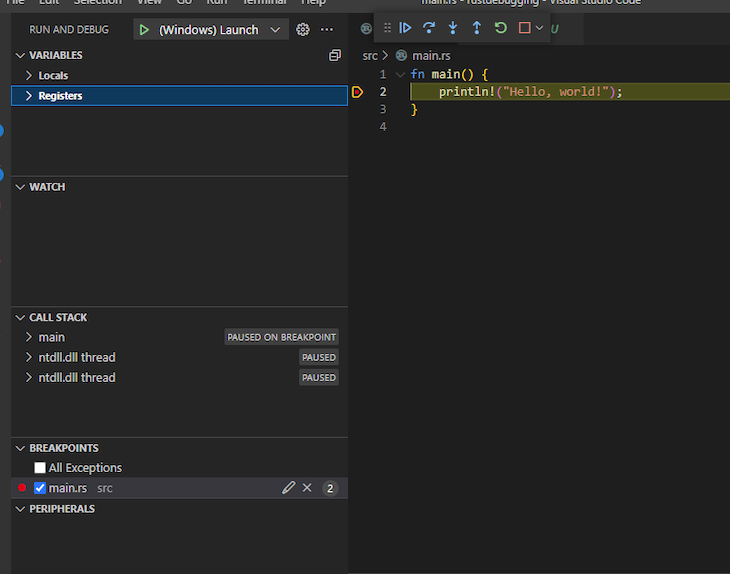
如果我们敲击
**F5**
键盘,就会出现一个新的控制台窗口,并且我们的代码应该停在该行上。我们还应该在 VS Code 中看到调试窗口,例如视图
Variable
和
Call Stack
. 我们的
"Hello, World!"
行以黄色突出显示,表明这是执行停止的行:

现在,让我们通过将两个数字相加来使代码变得更复杂。将 的内容替换
main.rs
为以下内容:
fn main() {
let applesThatJaneHas = 3;
let applesThatBobHas = 2;
println!("The total amount of apples that everyone has is {:?}", applesThatBobHas + applesThatJaneHas);
}
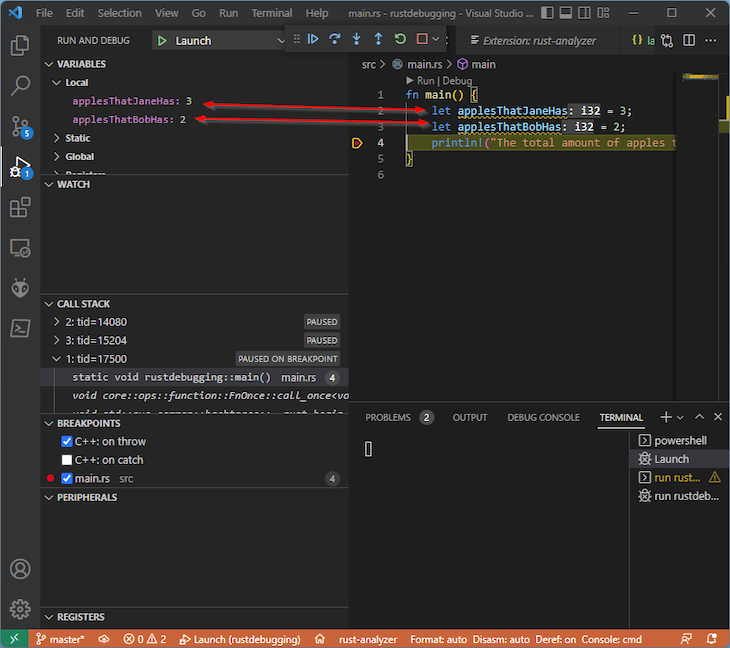
现在,如果我们在调用上重新应用断点
println
并按
**F5**
,我们的代码仍会停在该行。但是,我们可以看到 VS Code 的左侧有局部变量视图:

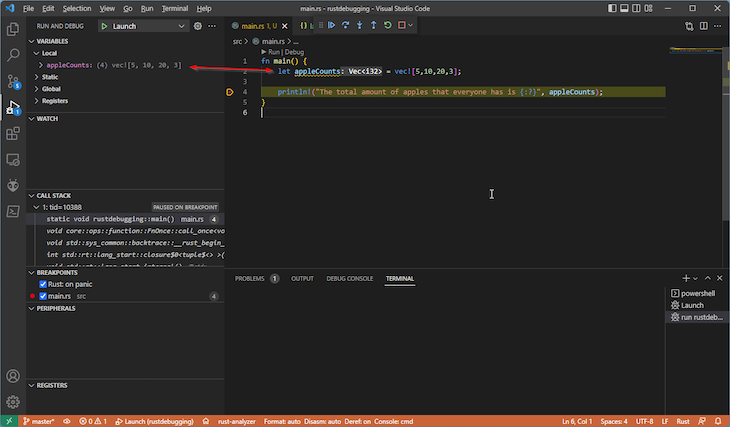
将 our 更新
apple counts
为 a
vec
在调试器中也可见:

甚至其他更复杂的类型也
HashMap
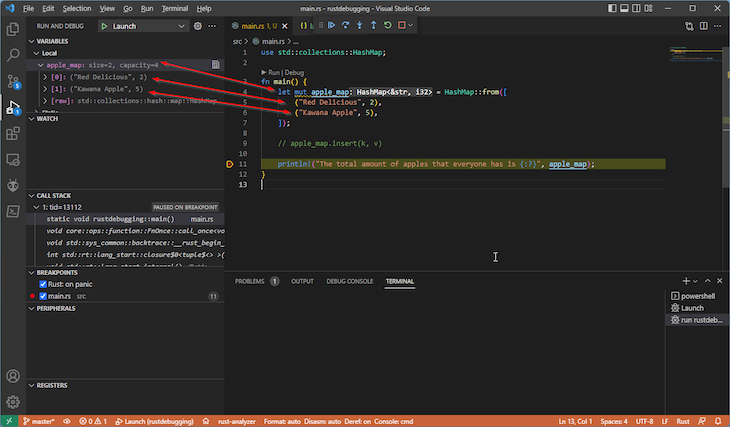
可以在局部变量视图中得到很好的解释。现在,将代码替换
main.rs
为以下内容:
use std::collections::HashMap;
fn main() {
let mut apple_map = HashMap::from([
("Red Delicious", 2),
("Kawana Apple", 5),
]);
println!("The total amount of apples that everyone has is {:?}", apple_map);
}

当断点被命中并且变量出现在视图中时,您就可以在 VS Code 中调试 Rust 程序了!
使用 VS Code 调试 Rust 的局限性
虽然 VS Code 是开发 Rust 项目的优秀工具,但开发人员应该记住,它在技术上并不是一个完整的 IDE。虽然这可能是一件好事(例如,就 VS Code 的使用感觉而言),但这也意味着 VS Code 中可能不存在某些高级功能,或者可能必须通过扩展来添加。
VS Code 的另一个可能的问题是,与许多其他开发工具不同,它无法将编辑器中的选项卡撕到新窗口中。此功能的问题已经存在相当长一段时间了,而且没有迹象表明会很快发生变化。这不一定是一个大问题,但对于许多习惯了此功能的开发人员来说,它并不是当今 VS Code 的一部分。
结论
现在,您已准备好在 VS Code 中开发 Rust 项目。您可以借此机会在 VS Code 中安装更多扩展,以帮助您的开发工作流程。看看下面的一些建议。
Rust 使用
cargo.toml
文件来跟踪依赖项和其他项目元数据。使用 Better TOML 扩展可为您提供语法突出显示和验证。您可以使用Crates检查您的项目中是否使用的是最新的 crates。此扩展有助于更新依赖项,无论是一次一个还是一次全部。
要在 VS Code 中对 Rust 项目进行更高级的调试,请查看 CodeLLDB 扩展。除其他功能外,此扩展还允许您设置条件断点。
如果您正在开始使用 Rust,现在是参考官方 Rust 编程语言教程的绝佳时机,例如如何编写猜谜游戏。这些教程对 Rust 语言作为一个整体进行了精彩的介绍,并将帮助您踏上成为 Rust 开发人员的旅程。
设置好工作区后,无论您使用什么操作系统,您都可以轻松地处理 Rust 项目。快乐编码!
更多Rust编程:https://www.jdon.com/tag-28556/
版权归原作者 极道Jdon 所有, 如有侵权,请联系我们删除。