一 问题

饿了么ui 默认的图标样式是:
一个箭头, 展开自动顺时针旋转90°, 以上的条件是该节点有子节点,
如果是没有子节点的节点, 是默认空白图标的(这里我认为他不是没有, 而是有占位但是空白的)
按照官网文档, 设置icon-class设置自定义图标代替默认箭头, 但是展开和收起等等的样式就比较难控制了, 所以我们这里采取自定义icon的方法.
二 操作
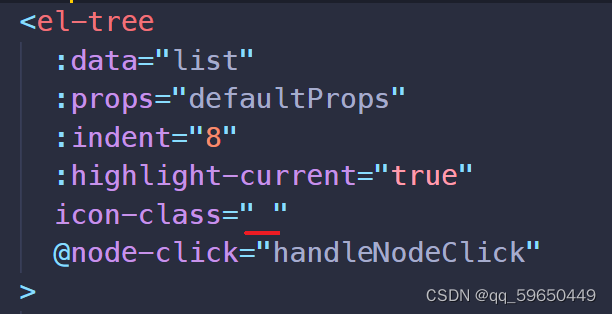
- 首先去除默认的icon, 直接在tree组件设置

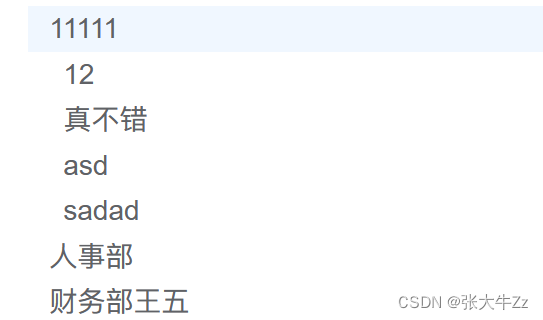
效果

- tree的插槽接收 data node, 并使用svg-icon组件(这个组件需要配置, 请自行百度) 根据node的expanded和data的children的length属性 动态渲染对应图标
node.expanded : 节点的展开情况
data.children.length : 子节点的数组长度, 为0即没有子节点, 这里需要将数组转树, 不过会看这篇文章说明你肯定知道转树操作了, 不再赘述

效果

如果不想末端子节点有图标, 直接给设置display none
版权归原作者 张大牛Zz 所有, 如有侵权,请联系我们删除。