前一段时间在写后台管理系统时,由于此系统对样式要求比较高,需要有UI出图。
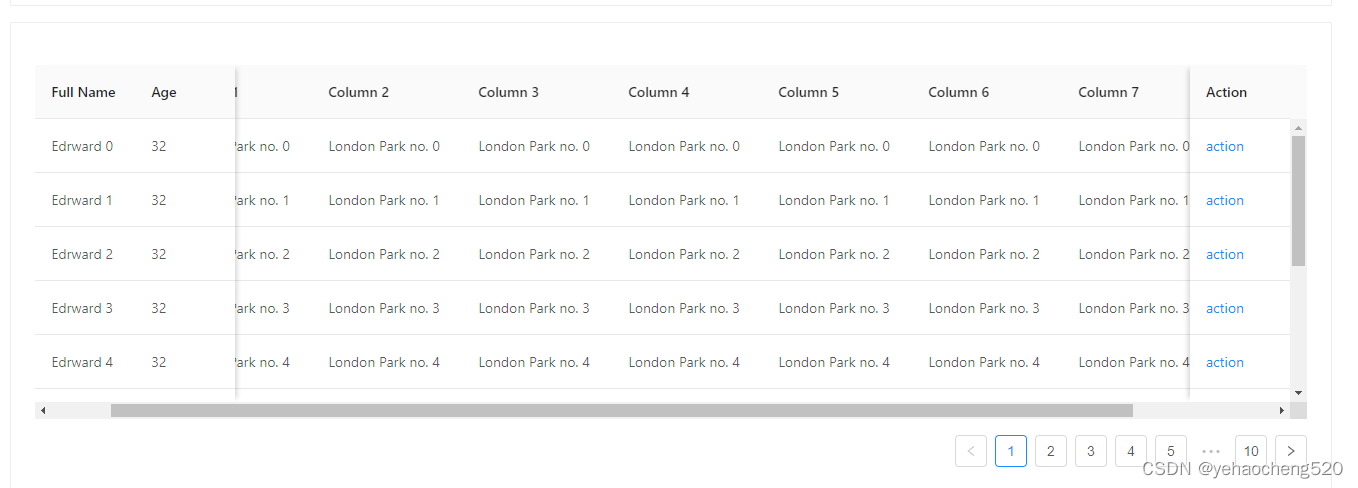
antd官网上固定高度和宽度的表格样式如下:
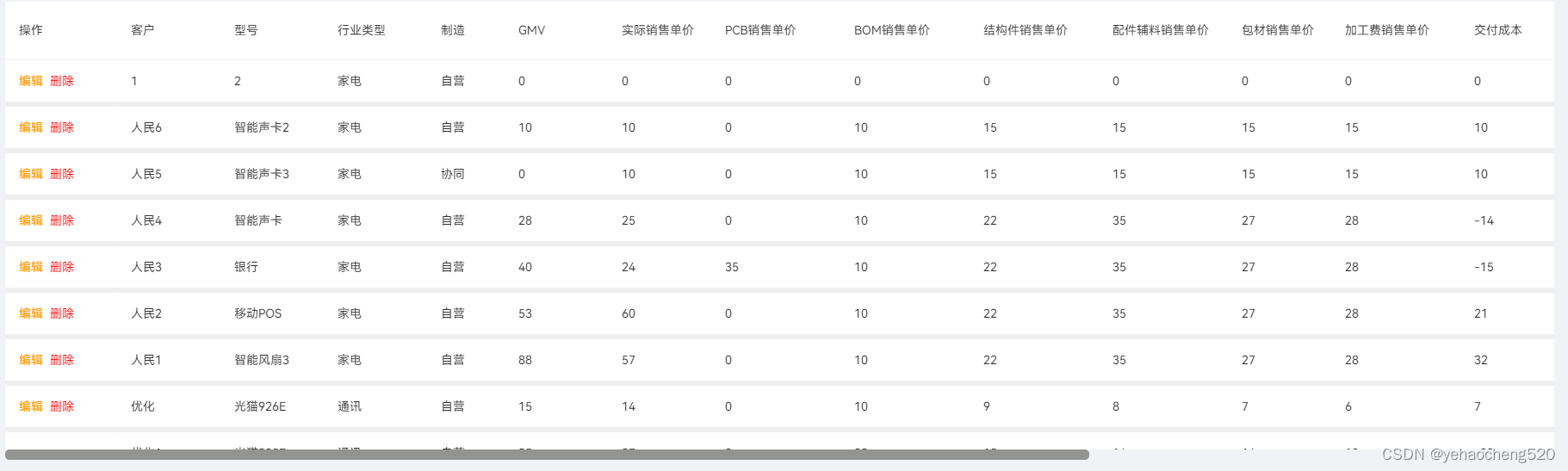
我这边需要实现的效果如下:
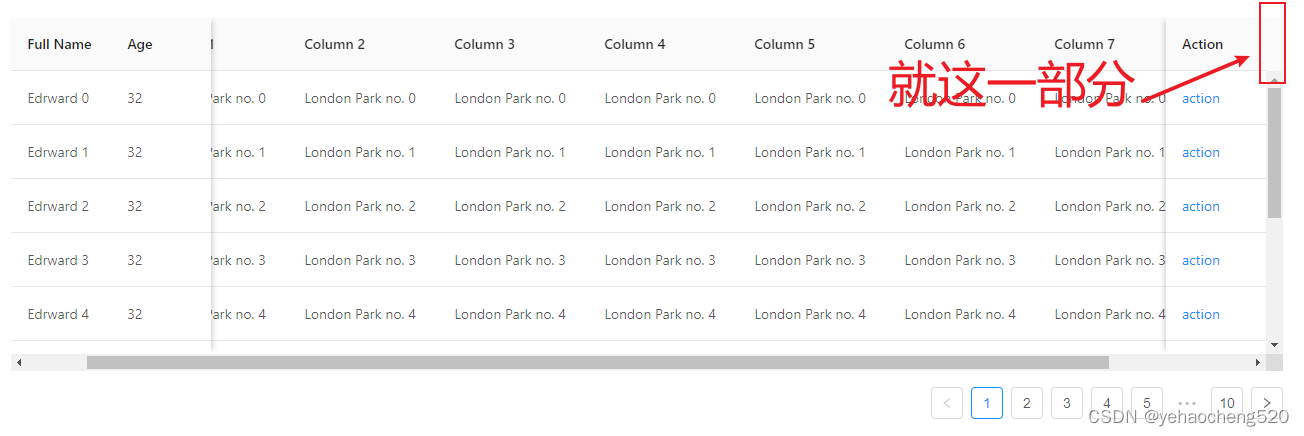
由上图可以看出:竖向的滚动条不见了,横向滚动条的样式也改变了。
这个就是css的使用了:
<stype scoped lang="less">
/deep/.ant-table-fixed-header .ant-table-scroll .ant-table-header{background: #fff !important;box-sizing: border-box !important;}/deep/.ant-table-body{&::-webkit-scrollbar{height: 12px;width: 0px;overflow-y: auto;}&::-webkit-scrollbar-thumb{border-radius: 5px;background: #939392;}&::-webkit-scrollbar-track{-webkit-box-shadow: 0;border-radius: 0;background: #f0f2f5;}}/deep/.ant-table .ant-table-tbody > tr > td{border: none;border-bottom: 6px solid #efefef;}/deep/.ant-table-fixed .ant-table-thead > tr > th{border-bottom: 1px solid #efefef;}/deep/.ant-table-fixed .ant-table-thead,
/deep/.ant-table-fixed .ant-table-thead > tr{height: 68px !important;}/deep/.ant-table table{border-spacing: 0px !important;}
</style>
1.表格头部滚动条部分要隐藏

/deep/.ant-table-fixed-header .ant-table-scroll .ant-table-header{background: #fff !important;box-sizing: border-box !important;}
2.设置滚动条背景颜色及圆角等
/deep/.ant-table-body{&::-webkit-scrollbar{height: 12px;width: 0px;overflow-y: auto;}&::-webkit-scrollbar-thumb{border-radius: 5px;background: #939392;}&::-webkit-scrollbar-track{-webkit-box-shadow: 0;border-radius: 0;background: #f0f2f5;}}
3.表格行与行之间的间距我是通过border-bottom来实现的
其实最好的办法就是:
/deep/.ant-table table{border-spacing: 0px !important;}
4.固定操作一列时,发现表头部分错位
最后的实现方法就是:每一列宽度拉大,保证一行展示全
title
标题,然后给
header
设置固定高度。
/deep/.ant-table-fixed .ant-table-thead > tr > th{border-bottom: 1px solid #efefef;}/deep/.ant-table-fixed .ant-table-thead,
/deep/.ant-table-fixed .ant-table-thead > tr{height: 68px !important;}
完成!!!
版权归原作者 yehaocheng520 所有, 如有侵权,请联系我们删除。