Markdown插件配置
注意:以下操作在 Sublime Text 中操作
组合键 Ctrl+Shift+P 调出命令面板
输入 Package Control: Install Package,回车
依次下载和配置以下插件。
加载插件 MarkdownEditing
Ctrl+Shift+p, 输入 Install Package,输入MarkdownEditing, 回车安装
**加载插件 Markdown Preview **
Ctrl+Shift+p, 输入 Install Package,输入Markdown Preview , 回车安装
{ "keys": ["ctrl+q"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }
说明:"keys": ["ctrl+q"] 设置快捷键
配置文件 Preferences -> Package Settings -> Markdown Preview -> Settings
{ "enable_autoreload": true }
加载插件 LiveReload
Ctrl+Shift+p, 输入 Install Package,输入LiveReload, 回车安装
安装成功后, 再次 ctrl+shift+p, 输入 LiveReload: Enable/disable plug-ins, 回车, 选择 Simple Reload
配置成功啦!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Markdown 使用技巧
注意:以下内容在 sublime 编辑完后,按上面设置的快捷键 ctrl+q 就可以在网页渲染出来
1. 标题处理
输入内容:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
展示结果:
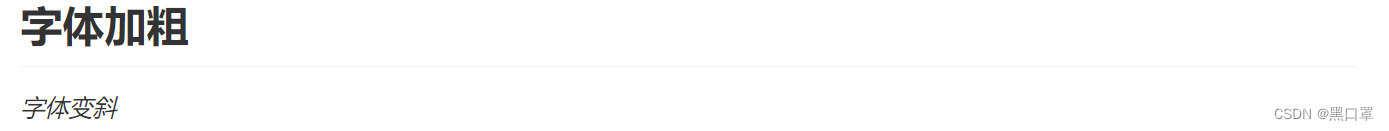
2. 字体处理
输入:
**字体加粗**
-- 大横杆
*字体变斜*
展示:
3. 代码框 和 指定代码语言格式
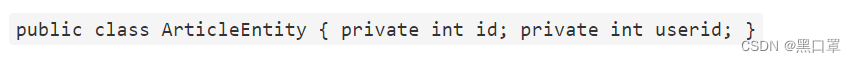
3.1 文本内容前后添加 号public class ArticleEntity {
private int id;
private int userid;
}`
展示:
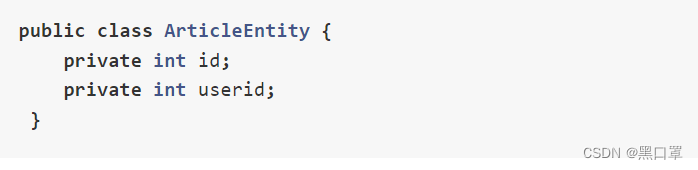
3.2 代码前后用 ``` 包裹一段代码,并指定一种语言
public class ArticleEntity {
private int id;
private int userid;
}
展示:

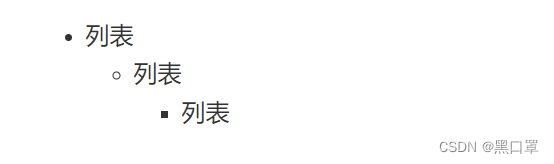
4. 无序列表
星号(*)、加号(+)、减号(-)都可以作为列表标记,这些标记后面要添加一个空格。列表嵌套,前面添加四个空格,或者 tab 键。
输入:
- 列表
- 列表
- 列表
- 列表
展示:
5. 区块嵌套
输入:
第1层
第2层嵌套
第3层嵌套
第4层嵌套
5......
展示: 
6. 链接
链接名称 或者 <链接地址>
输入:
我要[百度](https://www.baidu.com)一下
<https://www.baidu.com>
展示:
7.图片
可以用 html 中的 标签来实现
<img src="" width="" height="">
8.表格
| 分隔不同的单元格,
- 分隔表头和其他行
-: 居右对齐
:- 居左对齐
:-: 居中对齐
输入:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
展示:

版权归原作者 黑口罩 所有, 如有侵权,请联系我们删除。