什么是数据可视化
- 把数据以更直观的形式展现----图表
- 可以清晰有效地传达与沟通信息
- 可以帮助我们快速的获取隐藏在数据中的信息
ECharts的介绍
ECharts是一个使用JavaScript实现的开源可视化库,兼容性强,底层依赖矢量图形库ZRender,提供直观,交换丰富,可高度个性化定制的数据可视化图表。


ECharts的特点
- 它具有丰富的可视化类型,折线图,柱状图,饼图,K线图等等.....
- 它可以支持多种数据格式,比如key-value数据格式,二维表,和TypedArray格式
- 它可以支持流数据,对于超大的数据量而言,数据的本身就非常非常耗费资源了,而ECharts支持对数据的动态渲染,加载多少数据就渲染多少数据,这样一来就省去了漫长数据加载等待的时间,它也提供了**增量渲染技术(只渲染变化的数据)**,从而提供资源的利用效率。
- 还具有移动端的优化,跨平台的使用,绚丽的特效和三维可视化等等特点,感兴趣的同学可以访问这个网址:https://echarts.apache.org/zh/feature.html

**小结 **

ECharts的基本使用
操作步骤
- 步骤1:引入echarts.js文件
- 步骤2:准备一个呈现图表的盒子
- 步骤3:初始化echarts实例对象
- 步骤4:准备配置项
- 步骤5:将配置项设置给echarts实例对象
echarts.js获取(此为链接,可点击发生跳转)
案例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的尝试</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="./js/echarts.min.js"></script>
</head>
<!--
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项设置给echarts实例对象 -->
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div id="changshi" style="width:600px; height:400px"></div>
<script>
// 步骤3:初始化echarts实例对象
// 参数,dom,决定图表最终呈现的位置
var chart = echarts.init(document.querySelector('#changshi'))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大牛']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
// 步骤4:准备配置项
var option = {
title: {
text: '成绩',
link: ' http://www.itcast.cn' //点击可以发生页面跳转
},
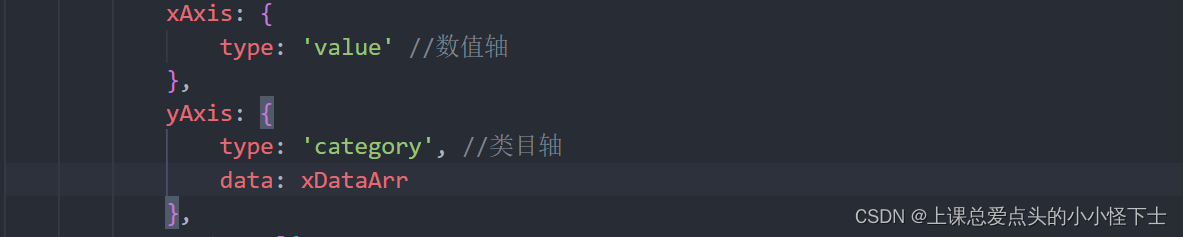
xAxis: {
type: 'value' //数值轴
},
yAxis: {
type: 'category', //类目轴
data: xDataArr
},
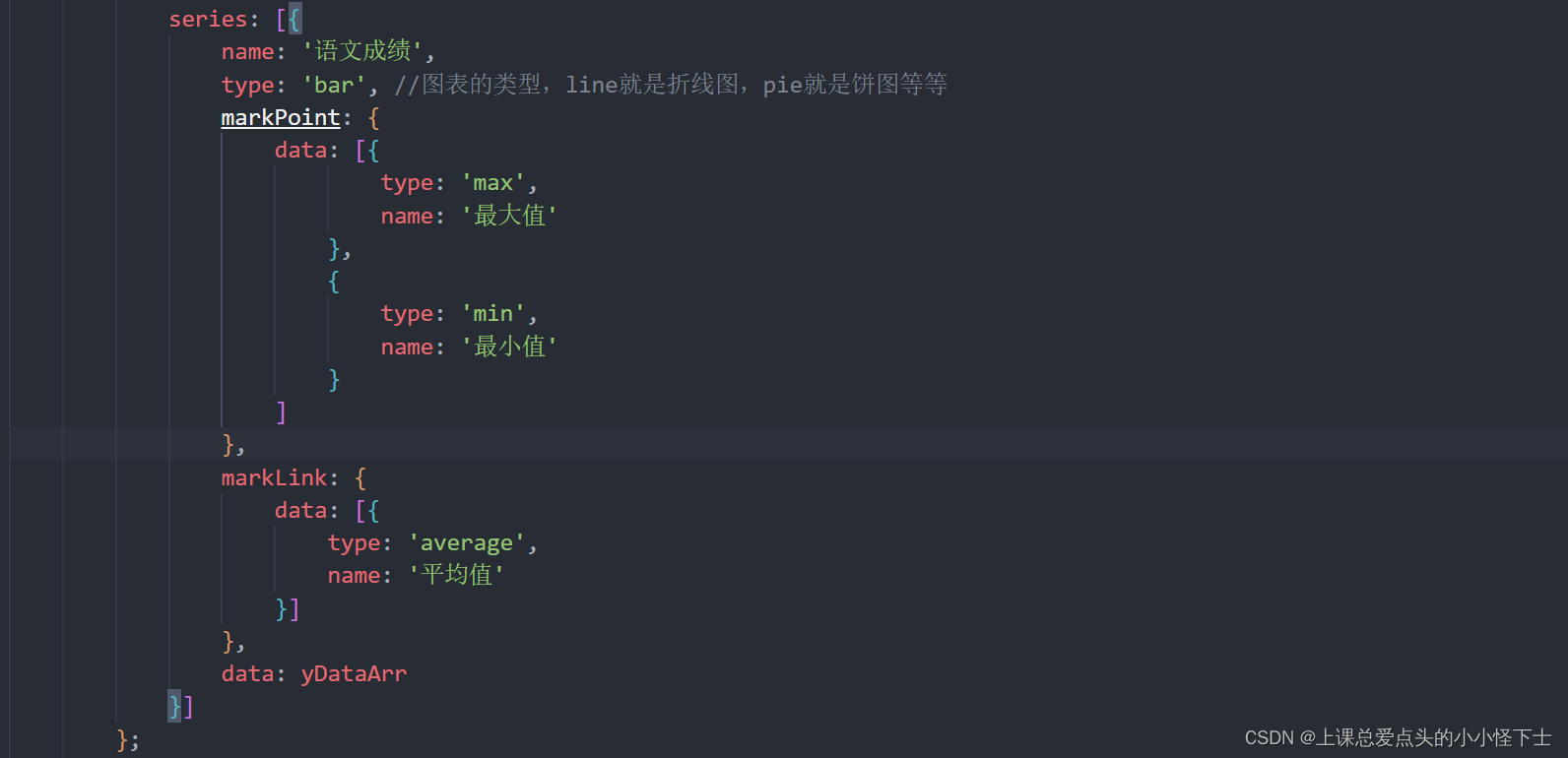
series: [{
name: '语文成绩',
type: 'bar', //图表的类型,line就是折线图,pie就是饼图等等
markPoint: {
data: [{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}
]
},
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
},
label: {
show:true,//显示数值
rotate:60,//可以让数值旋转60°,给用户带来不一样的体验
position:'top'//位置标签
},
barWidth:'30%',
data: yDataArr
}]
};
// 步骤5:将配置项设置给echarts实例对象
chart.setOption(option)
</script>
</body>
</html>
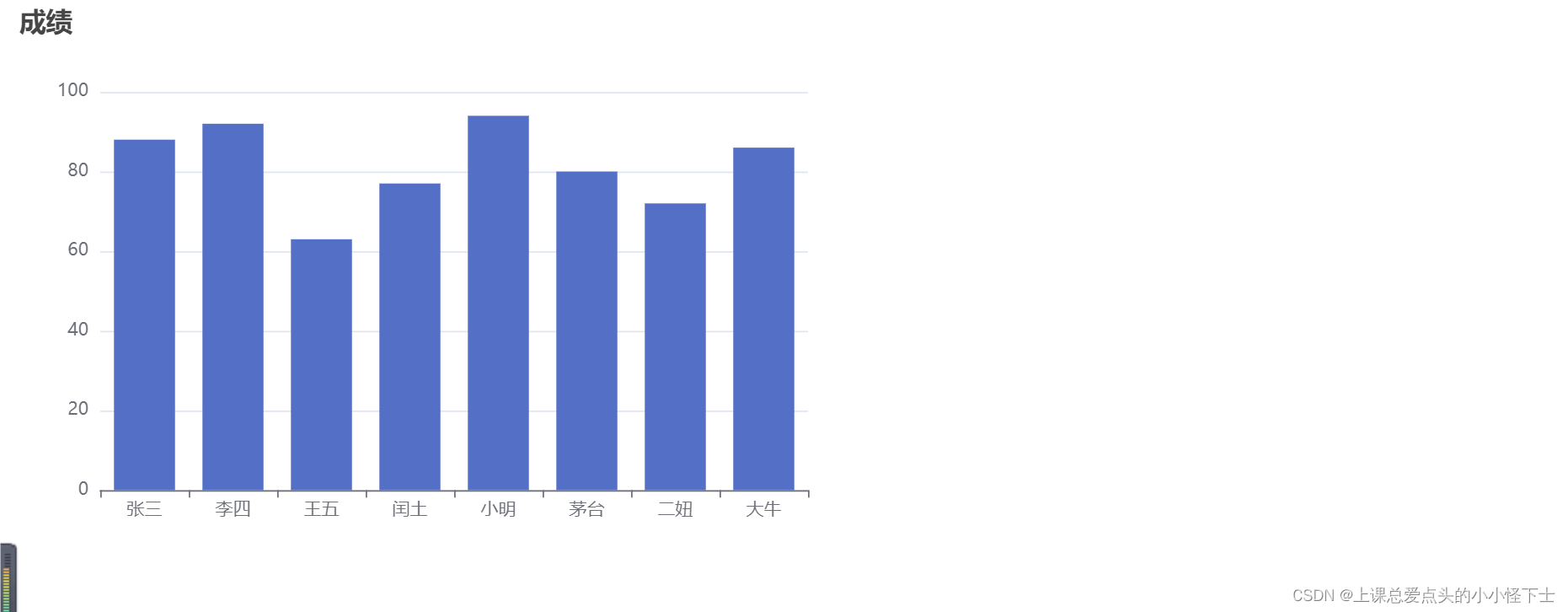
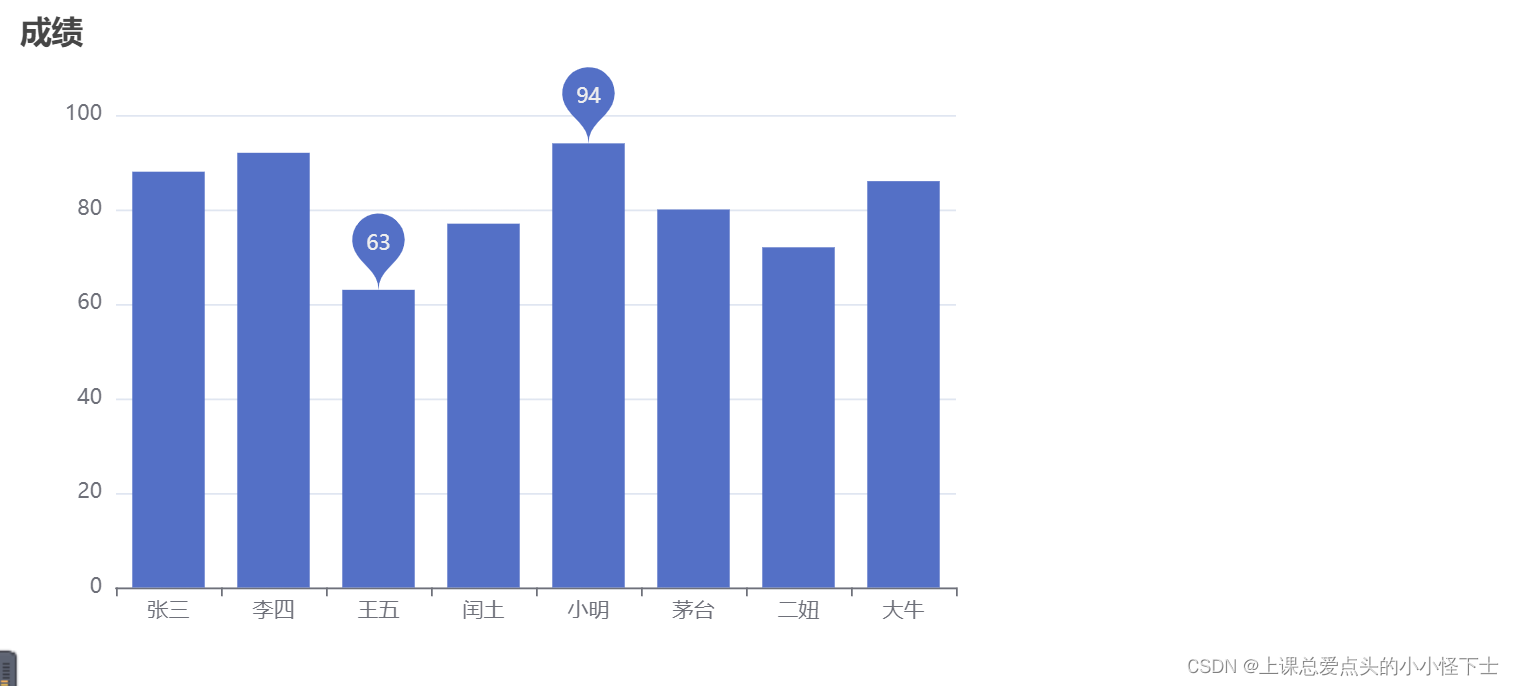
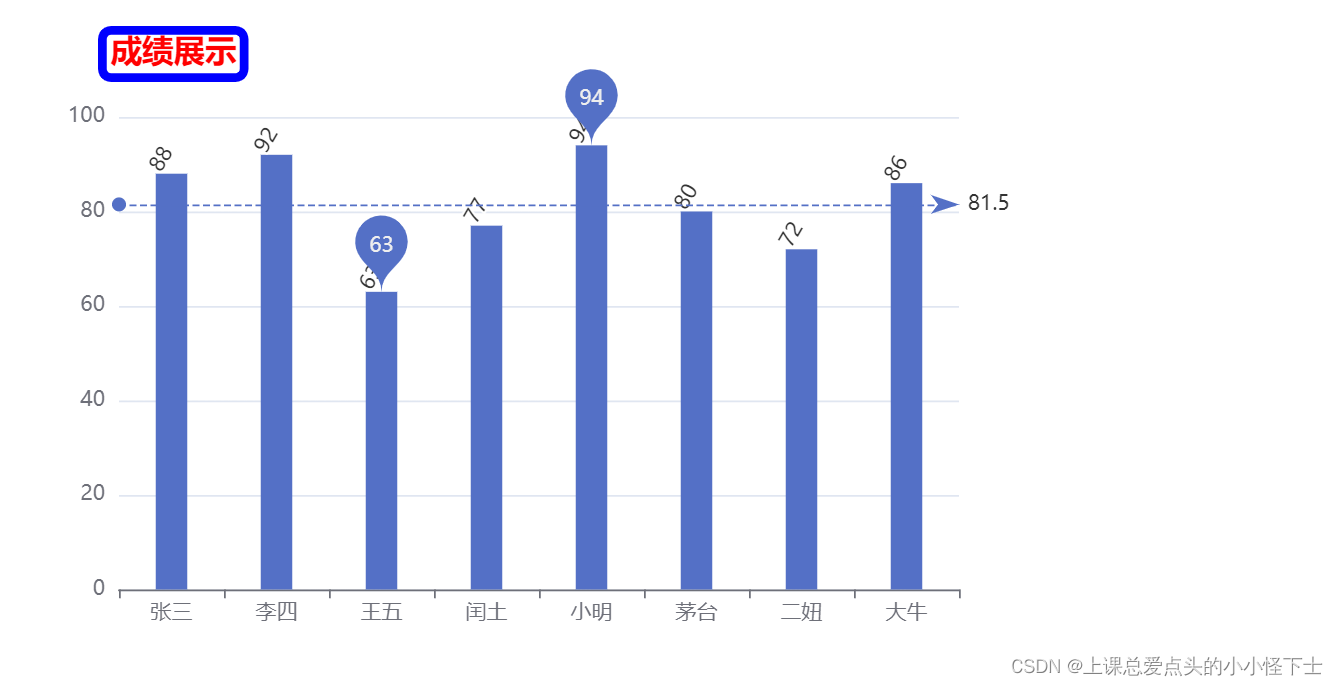
**最初效果 **

**添加最值和平均值 **

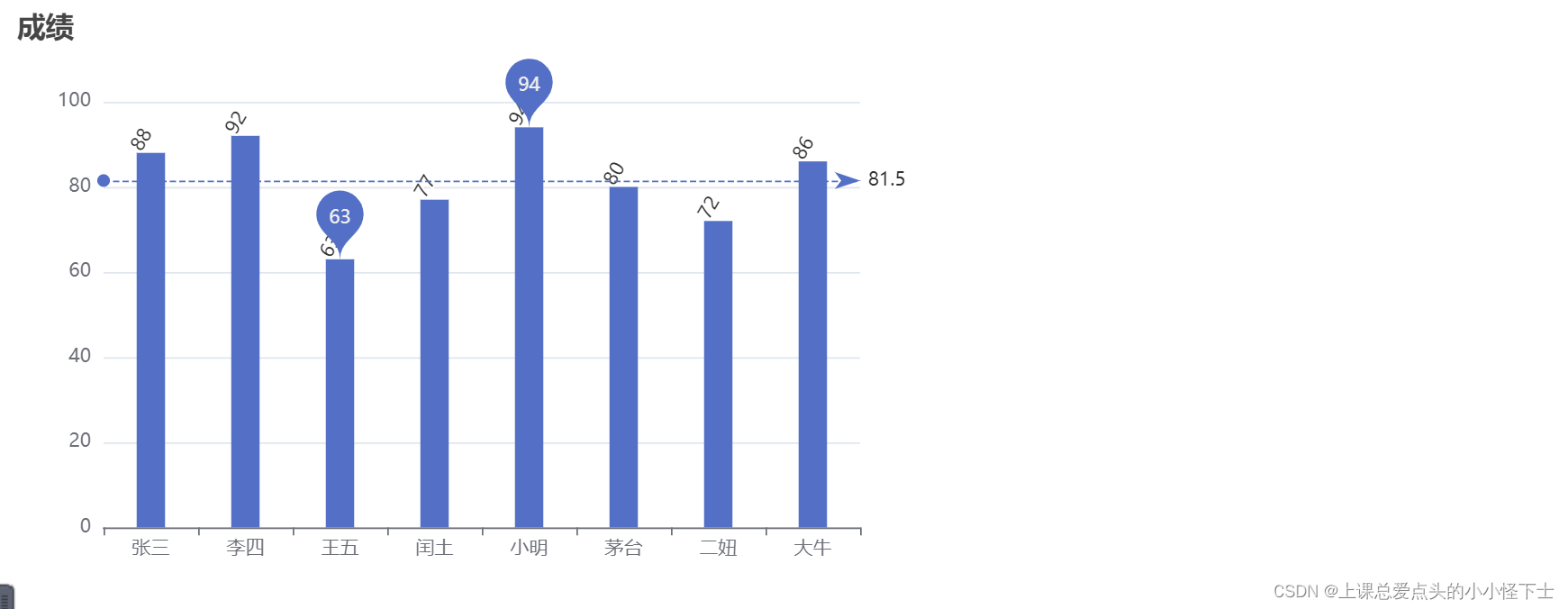
 改变柱子的宽度和显示柱子的数值
改变柱子的宽度和显示柱子的数值


**将柱状图变为横向的(最终效果) **


小结



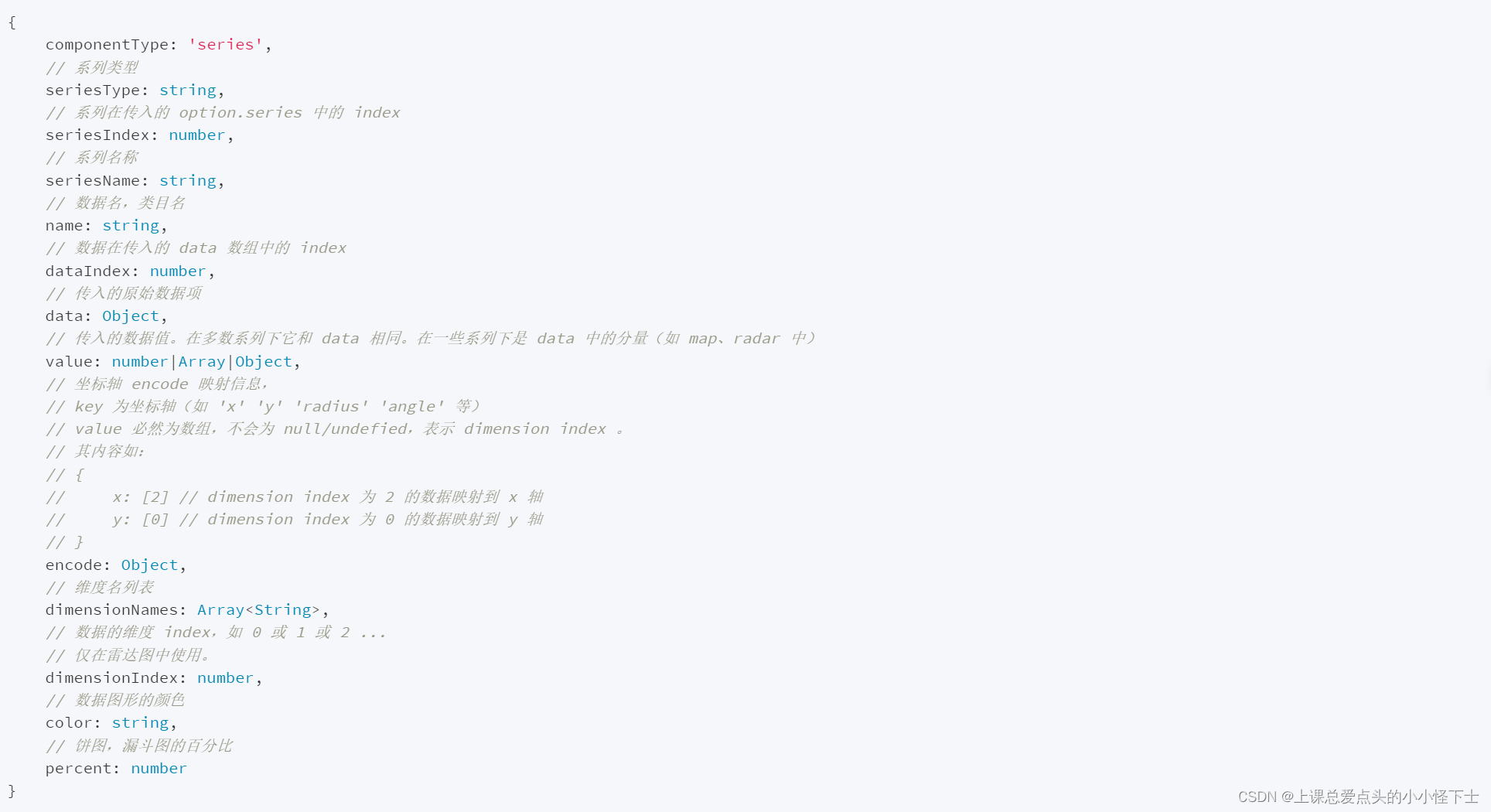
通用配置title的相关配置
文字样式textStyle;标题边框的宽度(borderWidth),颜色(borderColor)和圆角半径(borderRadius);标题位置(left,top,right和bottom)。


通用配置tooltip的相关配置
**tooltip:提示框组件,用于配置鼠标滑过或点击图表时的显示框 **
触发类型:trigger
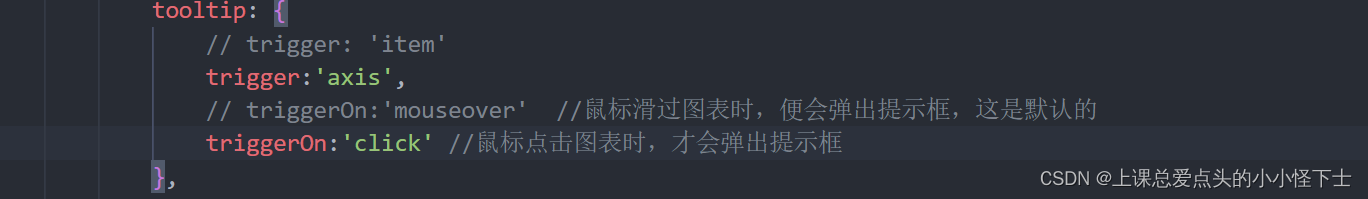
trigger:'item'

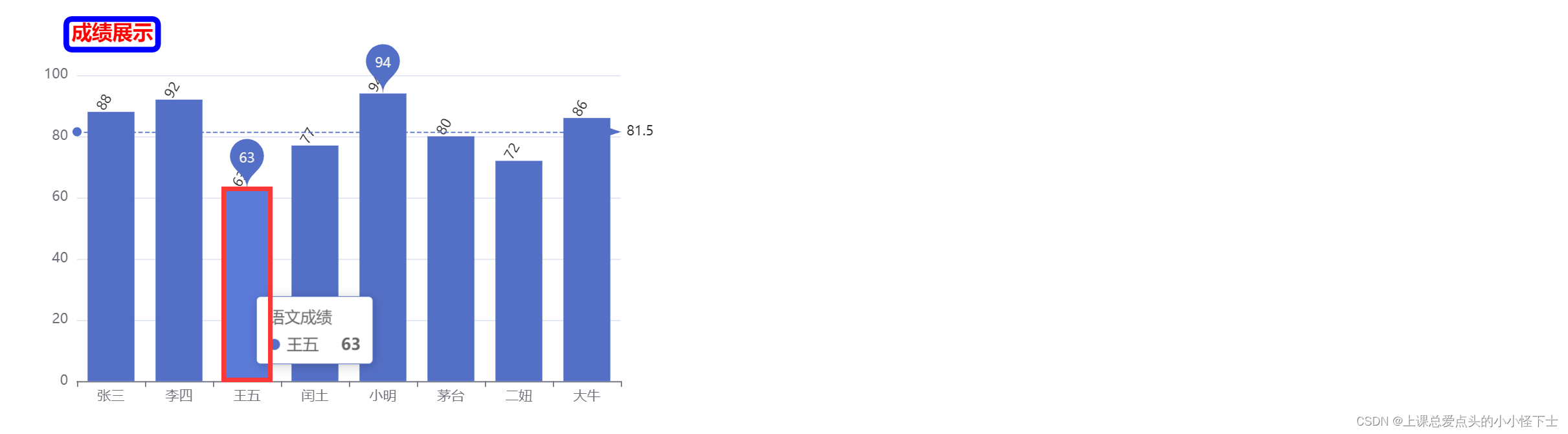
 当鼠标滑在图表(图中红色矩形部分)之上,就会有提示框出现。
当鼠标滑在图表(图中红色矩形部分)之上,就会有提示框出现。
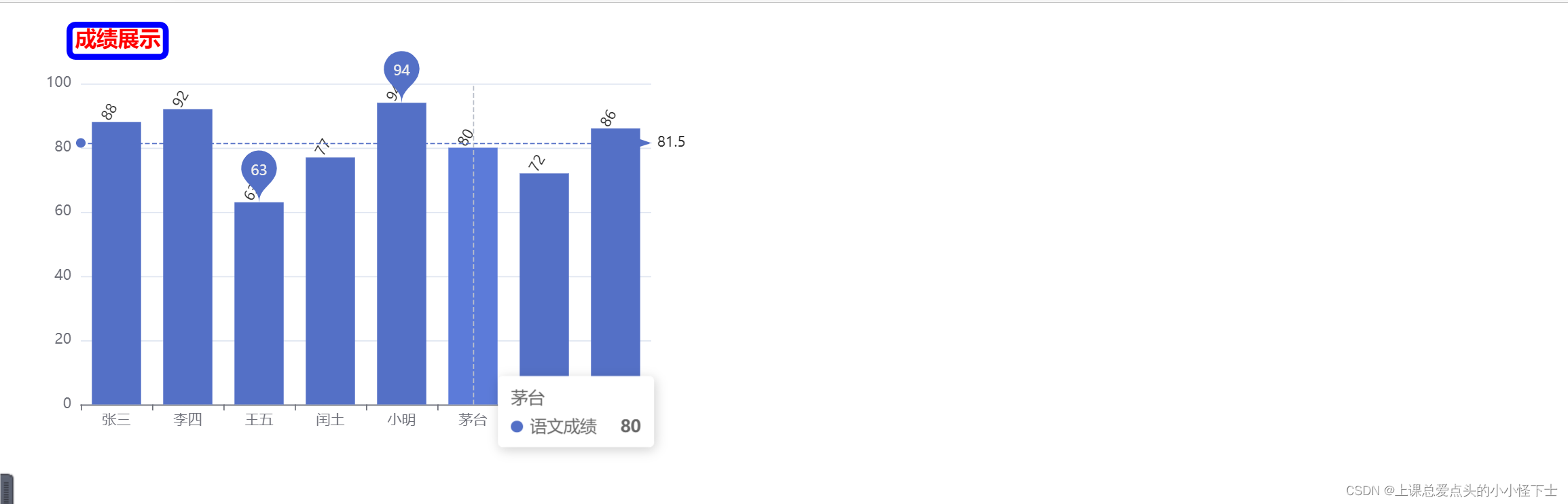
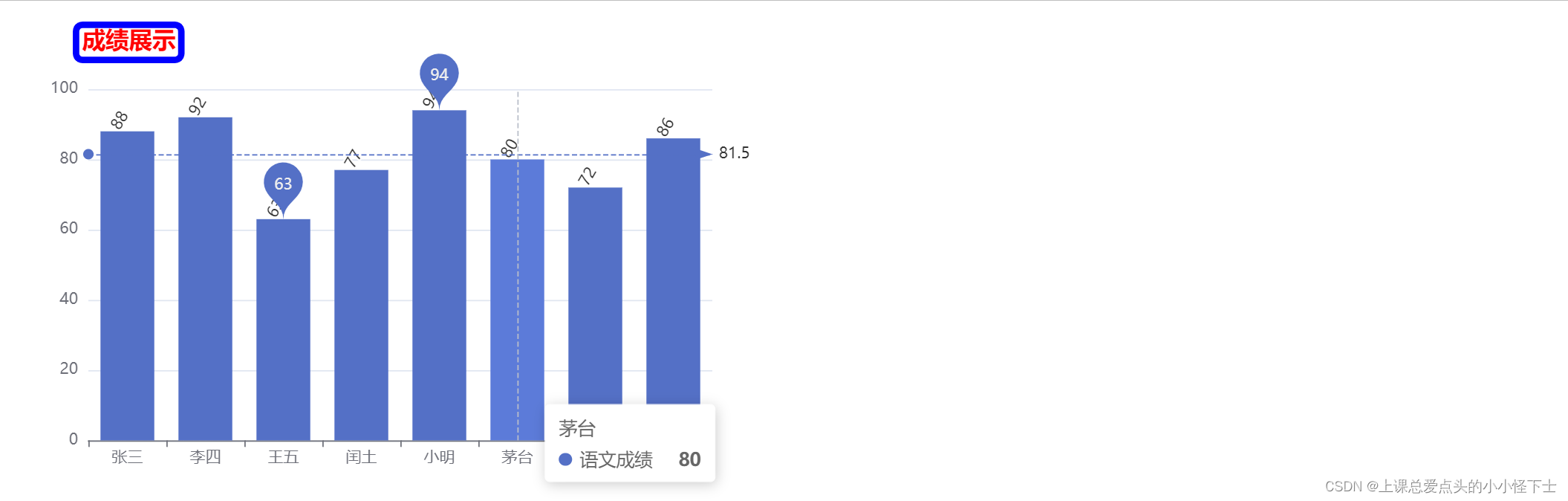
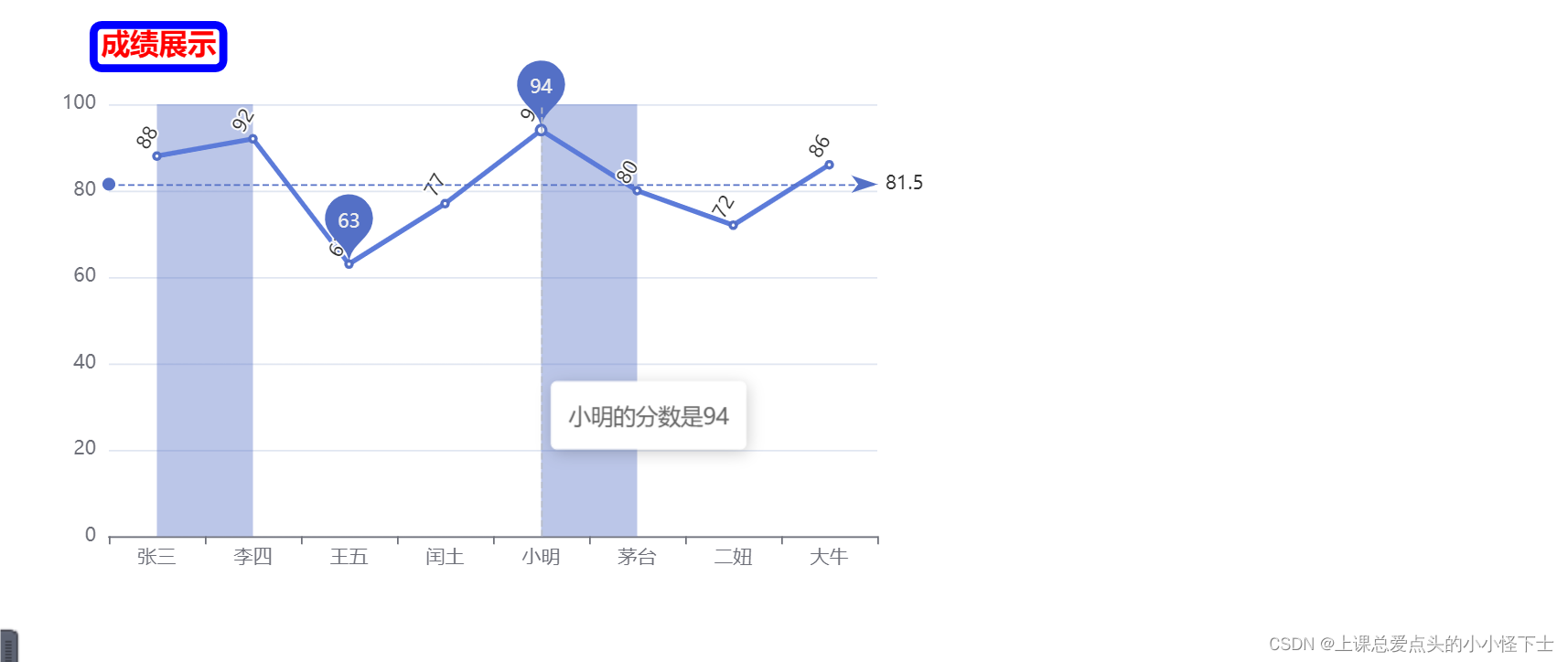
**trigger:'axis' **


当鼠标滑在图表(图中红色矩形部分)之上,就会有提示框出现。
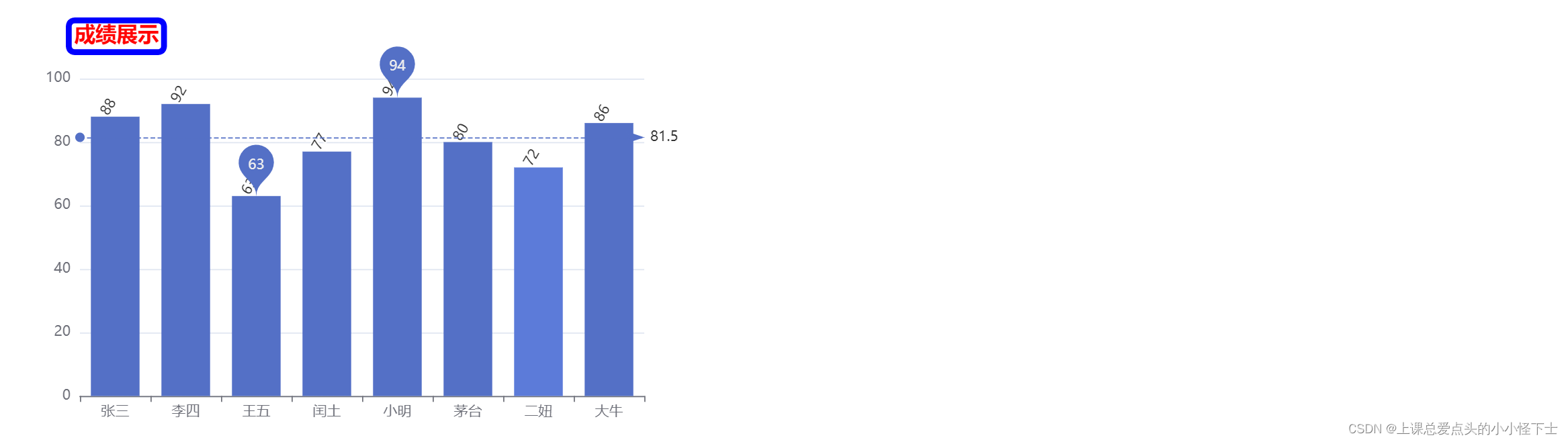
触发时机:triggerOn
triggerOn:'mouseover'


triggerOn:'click'


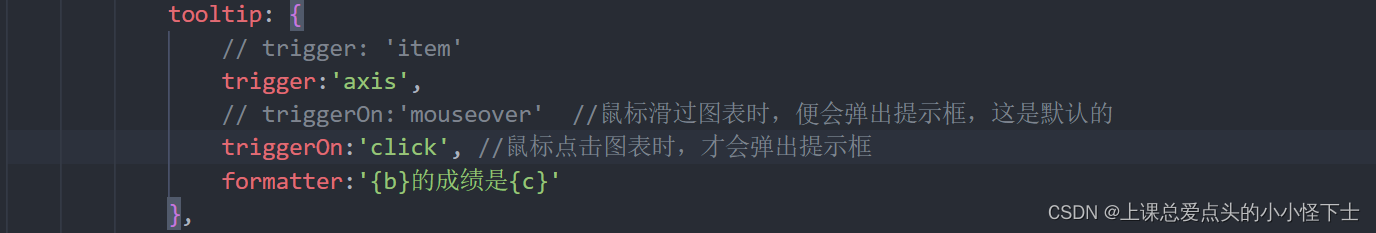
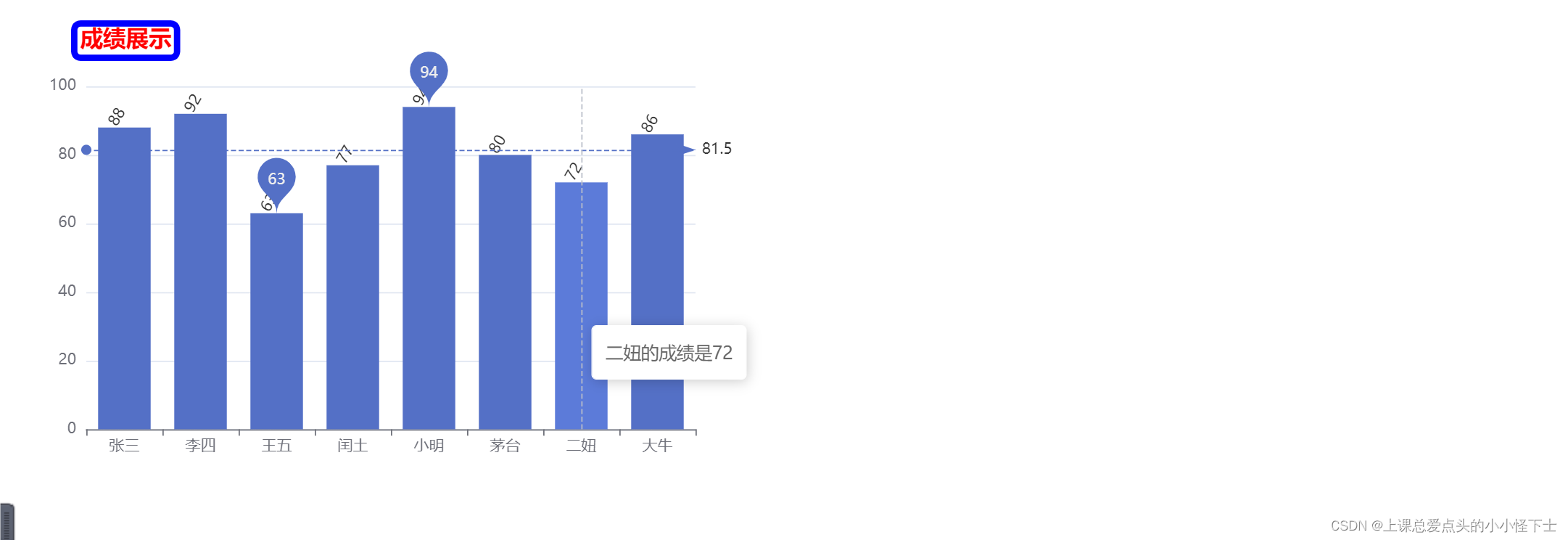
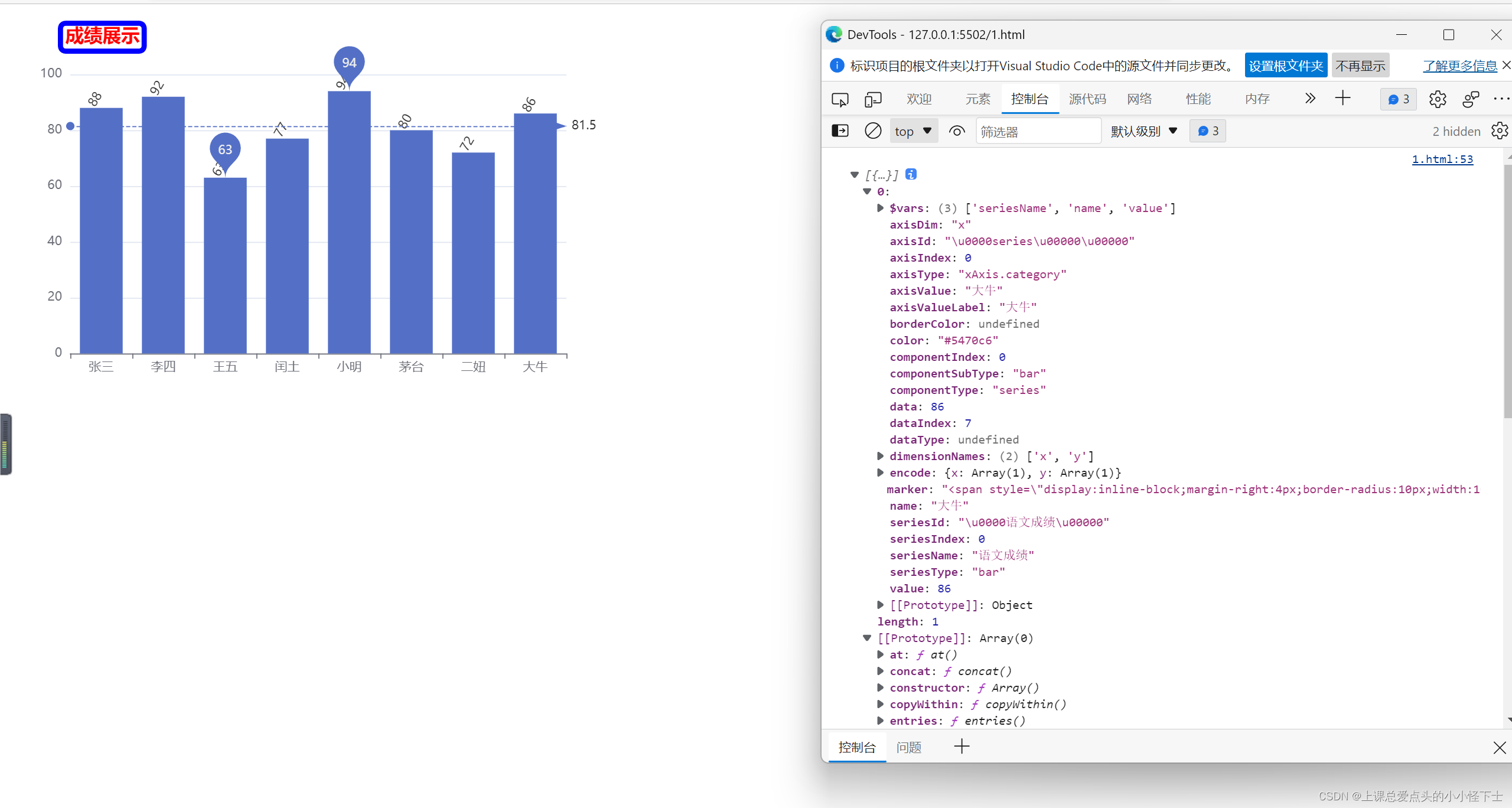
 格式化:formatter
格式化:formatter
字符串模板



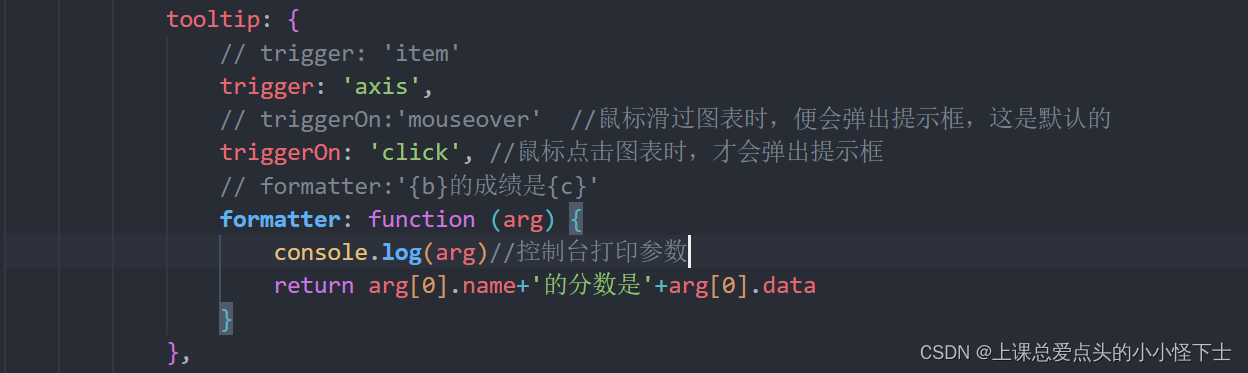
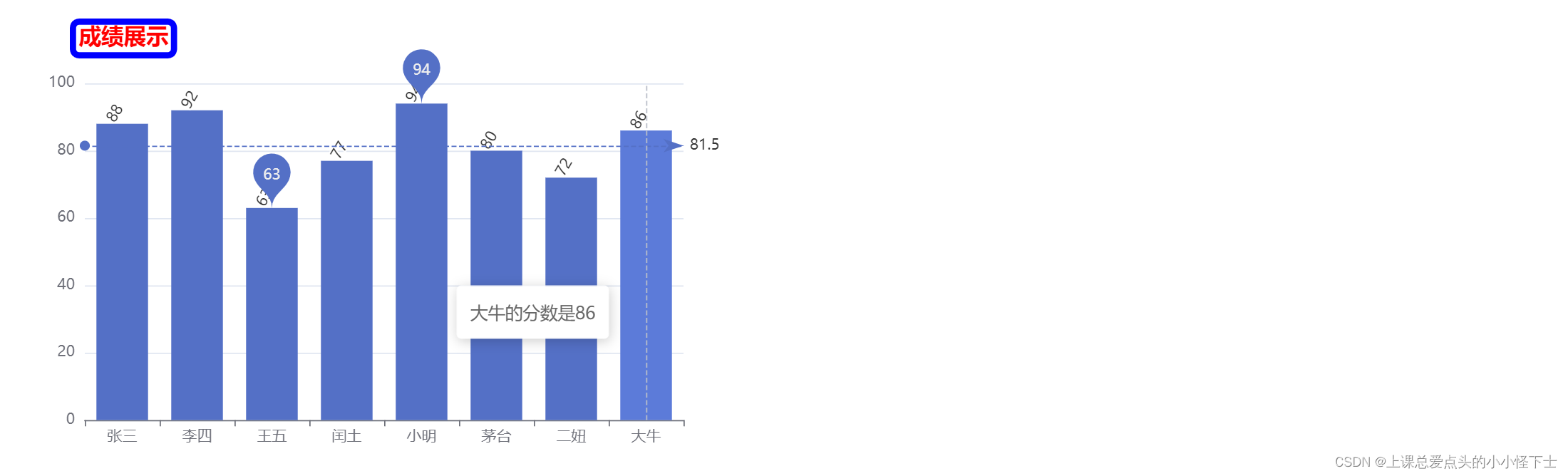
回调函数




咱们就是说,不会的话,或者忘记了,都可以去上文提到的官方文档中查询。
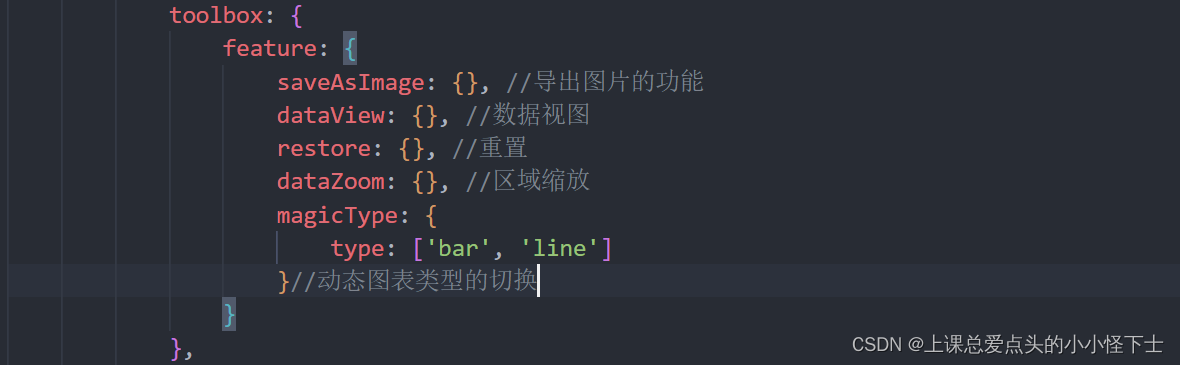
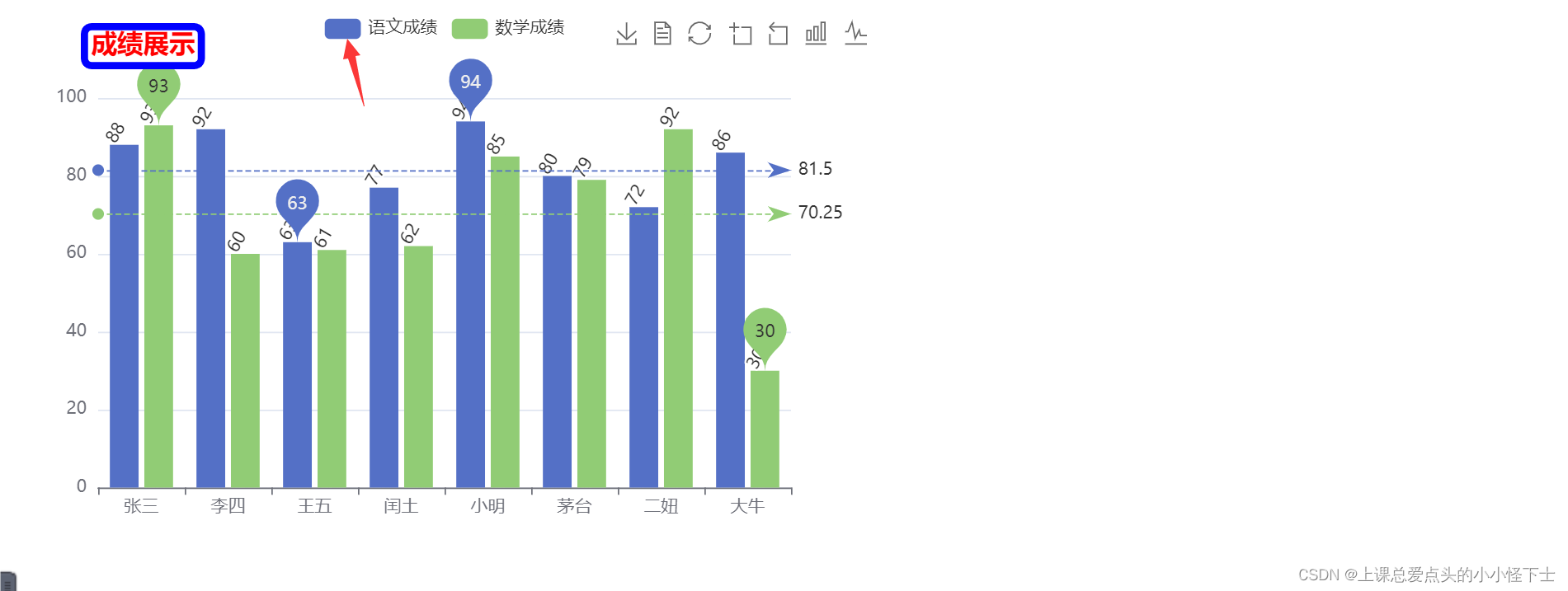
通用配置toolbox的相关配置




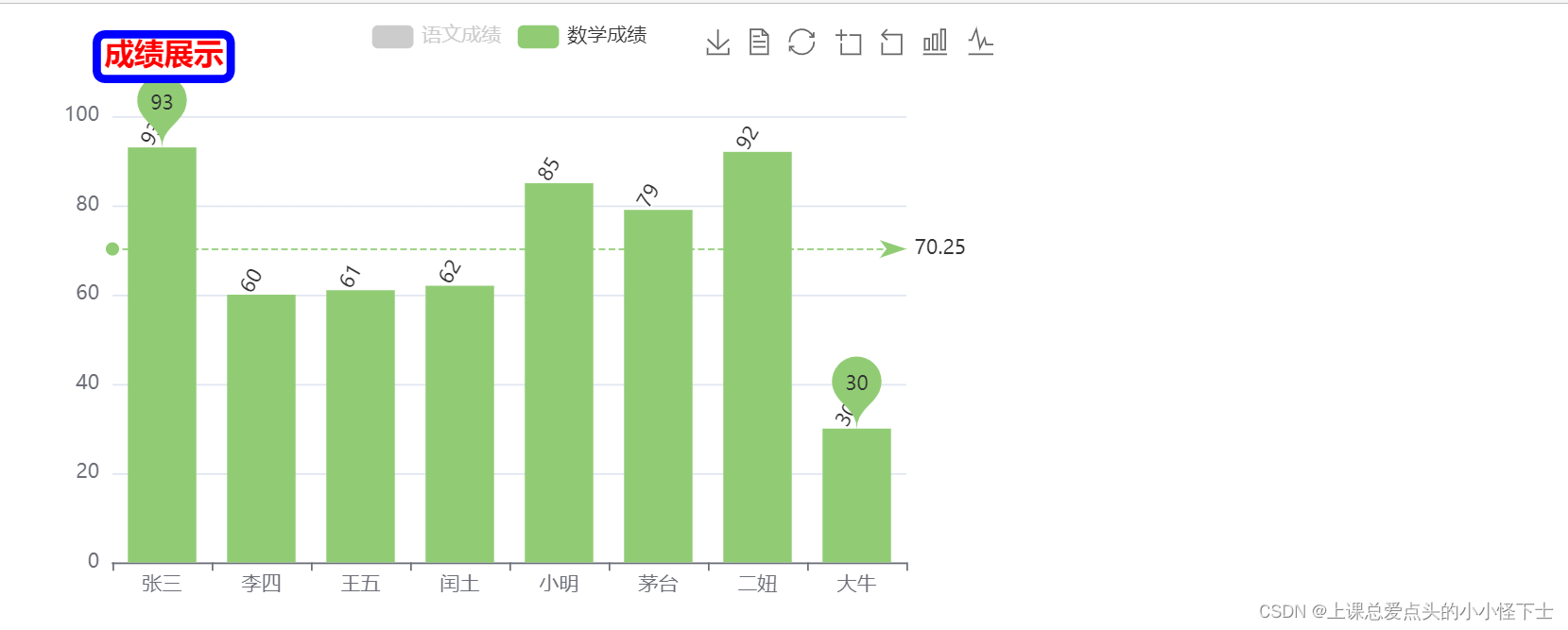
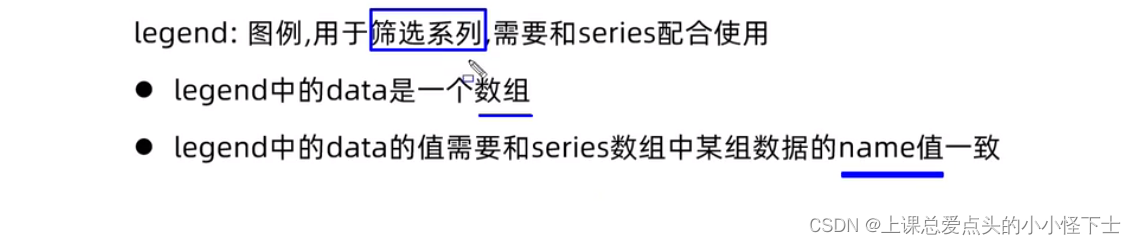
通用配置legend的相关配置




案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通用配置</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="./js/echarts.min.js"></script>
</head>
<!--
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项设置给echarts实例对象 -->
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div id="changshi" style="width:600px; height:400px"></div>
<script>
// 步骤3:初始化echarts实例对象
// 参数,dom,决定图表最终呈现的位置
var chart = echarts.init(document.querySelector('#changshi'))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大牛']
var yDataArr1 = [88, 92, 63, 77, 94, 80, 72, 86]
var yDataArr2 = [93, 60, 61, 62, 85, 79, 92, 30]
// 步骤4:准备配置项
var option = {
title: {
text: '成绩展示',
textStyle: {
color: 'red'
},
borderWidth: 5, //边框宽度
borderColor: 'blue', //边框颜色
borderRadius: 5, //边框圆角半径
left: 50, //距离盒子的左侧50px
top: 10, //距离盒子的上面10px
link: ' http://www.itcast.cn' //点击可以发生页面跳转
},
tooltip: {
// trigger: 'item'
trigger: 'axis',
// triggerOn:'mouseover' //鼠标滑过图表时,便会弹出提示框,这是默认的
triggerOn: 'click', //鼠标点击图表时,才会弹出提示框
// formatter:'{b}的成绩是{c}'
formatter: function (arg) {
console.log(arg) //控制台打印参数
return arg[0].name + '的分数是' + arg[0].data
}
},
toolbox: {
feature: {
saveAsImage: {}, //导出图片的功能
dataView: {}, //数据视图
restore: {}, //重置
dataZoom: {}, //区域缩放
magicType: {
type: ['bar', 'line']
} //动态图表类型的切换
}
},
legend:{
data:['语文成绩','数学成绩']
},//筛选系列
xAxis: {
type: 'category', //类目轴
data: xDataArr
},
yAxis: {
type: 'value' //数值轴
},
series: [{
name: '语文成绩',
type: 'bar', //图表的类型,line就是折线图,pie就是饼图等等
markPoint: {
data: [{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}
]
},
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
},
label: {
show: true, //显示数值
rotate: 60, //可以让数值旋转60°,给用户带来不一样的体验
position: 'top' //位置标签
},
// barWidth: '30%',
data: yDataArr1
},
{
name: '数学成绩',
type: 'bar', //图表的类型,line就是折线图,pie就是饼图等等
markPoint: {
data: [{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}
]
},
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
},
label: {
show: true, //显示数值
rotate: 60, //可以让数值旋转60°,给用户带来不一样的体验
position: 'top' //位置标签
},
// barWidth: '30%',
data: yDataArr2
},
]
};
// 步骤5:将配置项设置给echarts实例对象
chart.setOption(option)
</script>
</body>
</html>
小结

折线图常见效果
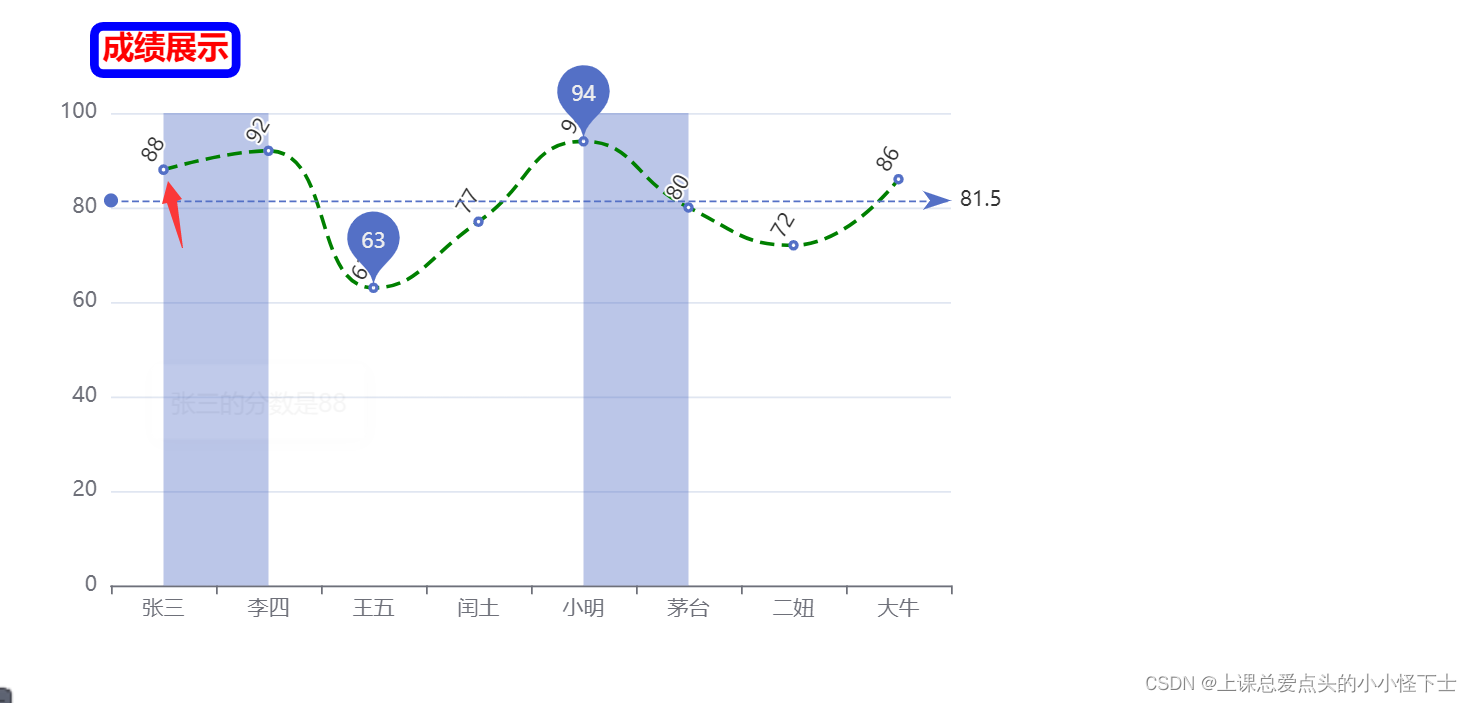
标记



线条控制

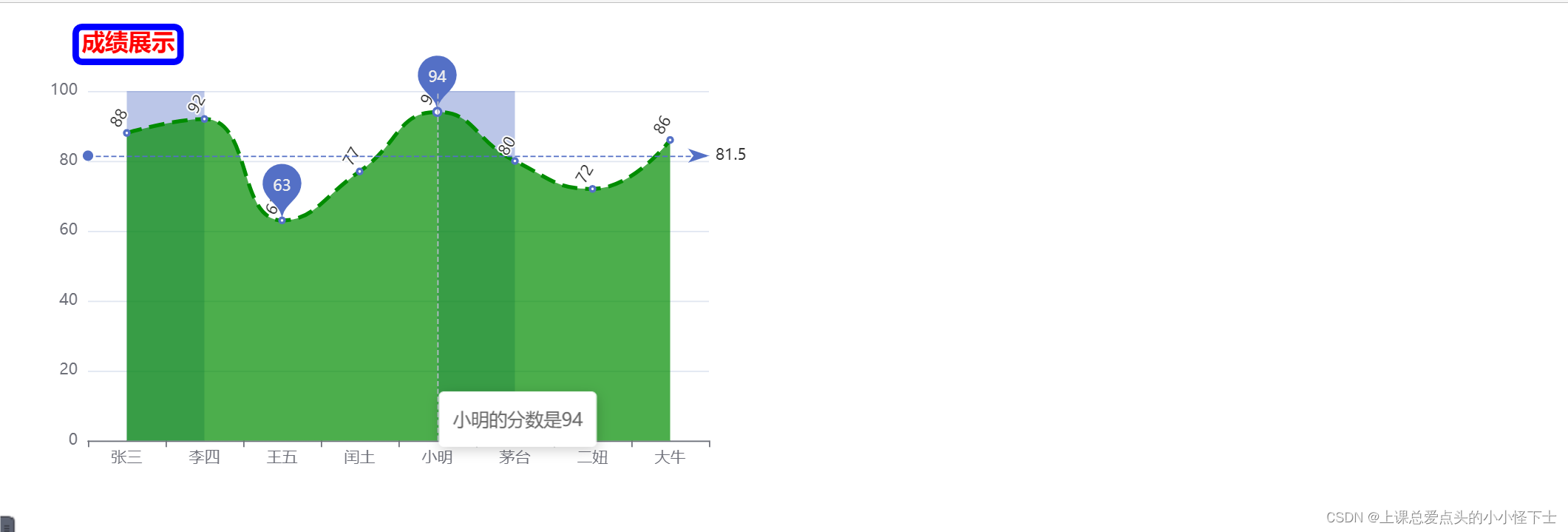
 填充风格
填充风格


紧挨边缘

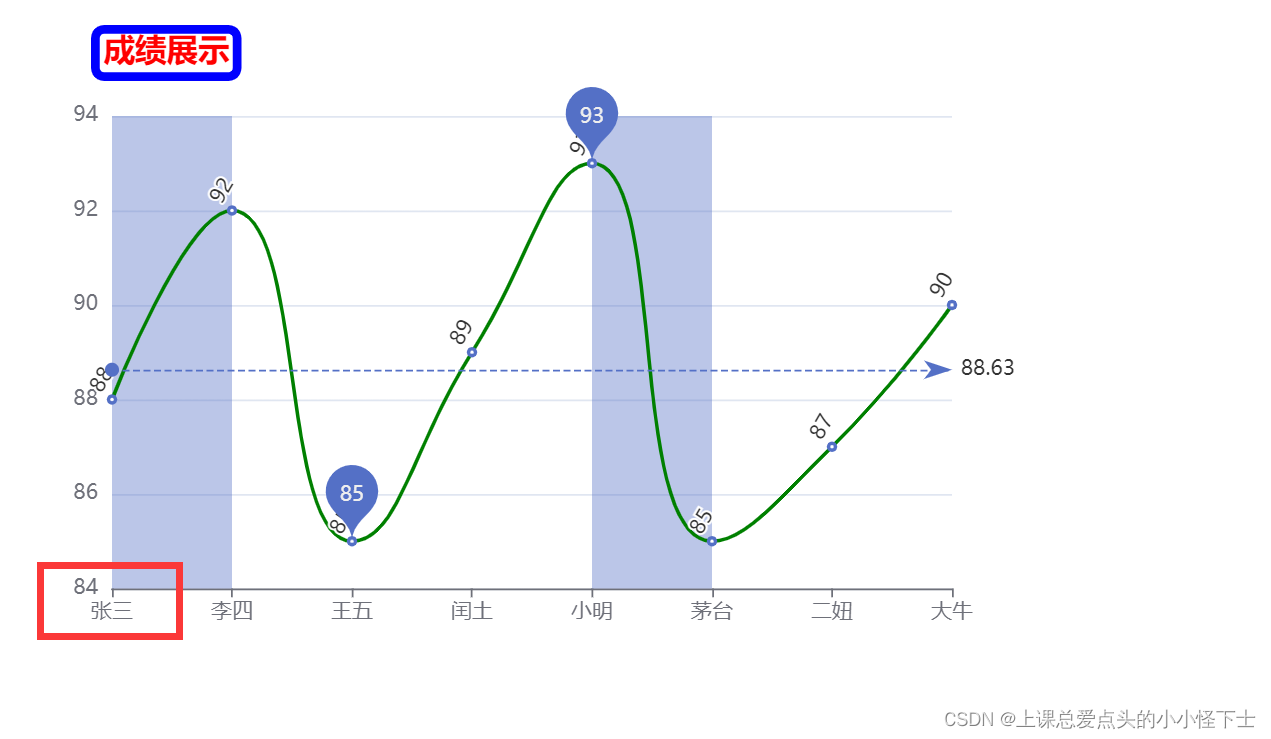
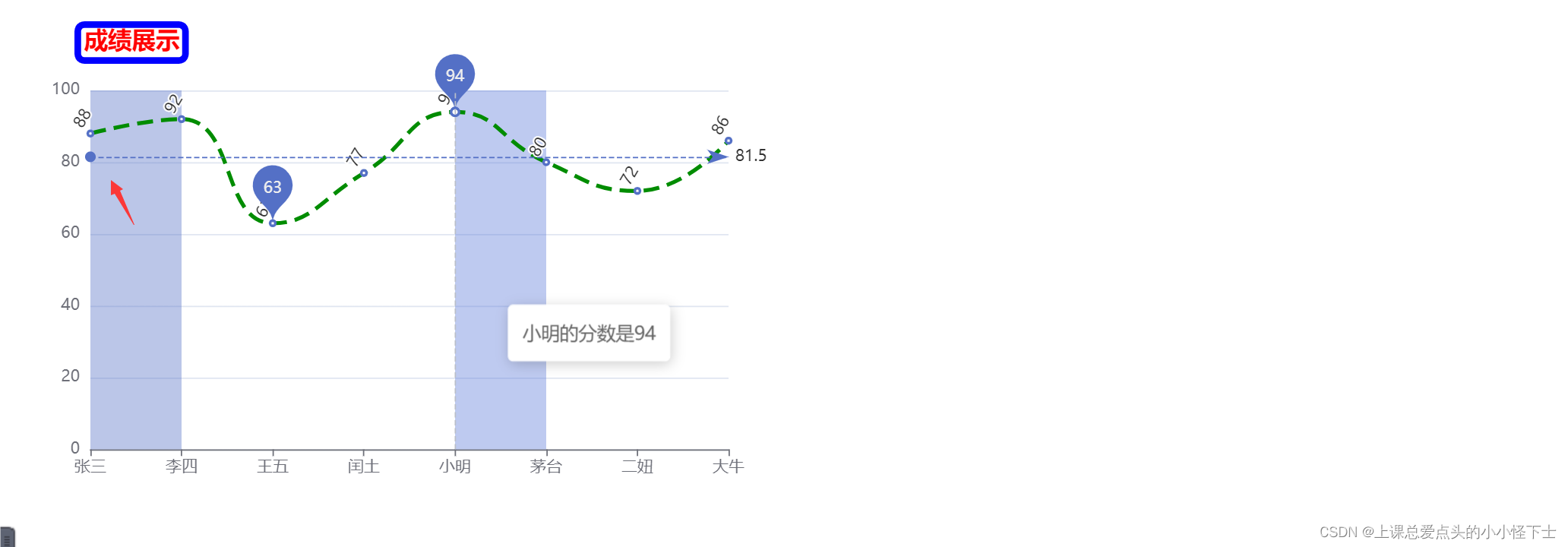
缩放:脱离 0 值比例
堆叠图
堆积图是在普通面积图的基础上,将不同数据项一层层堆叠起来,每个数据系列的起始点是上一个数据系列的结束点,既能看到各数据系列的走势,又能看到整体的规模和不同数据项的占比情况。
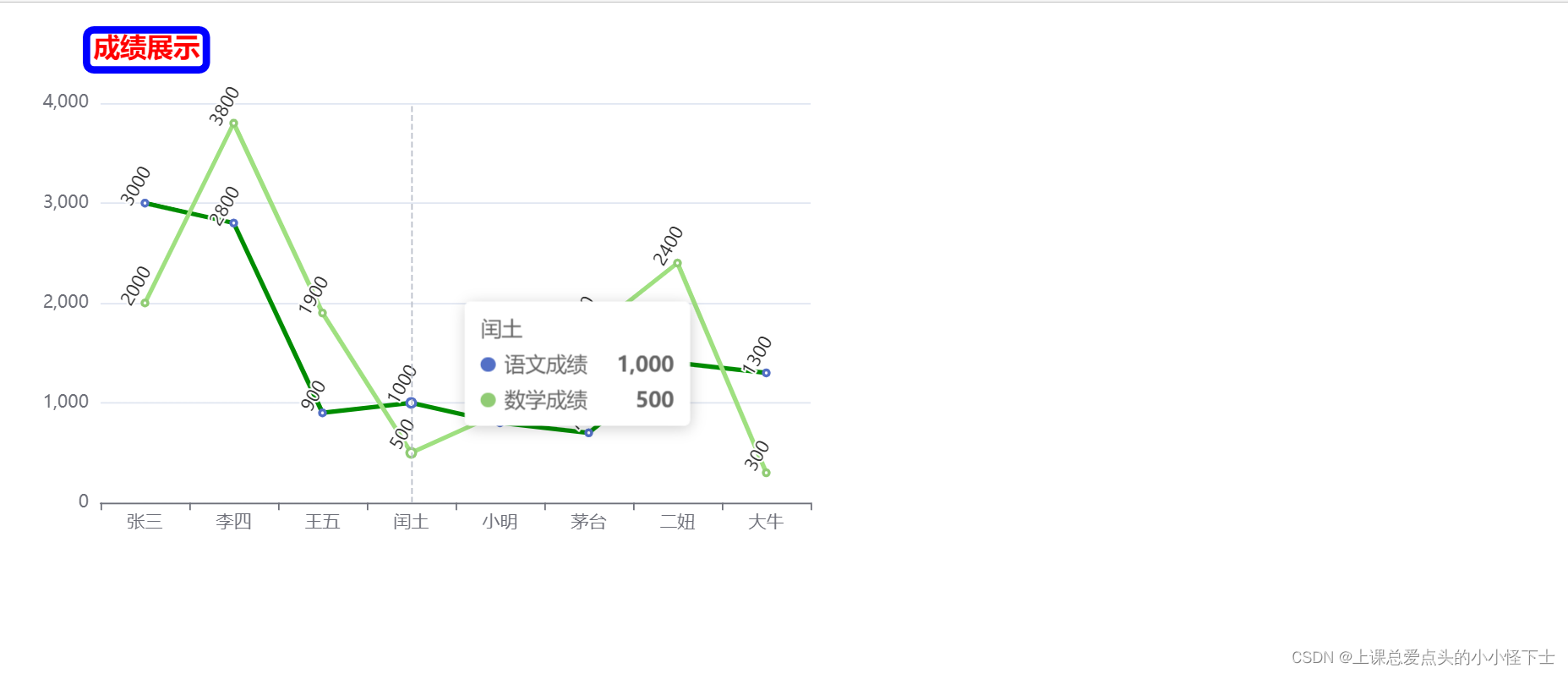
两折线图堆叠前

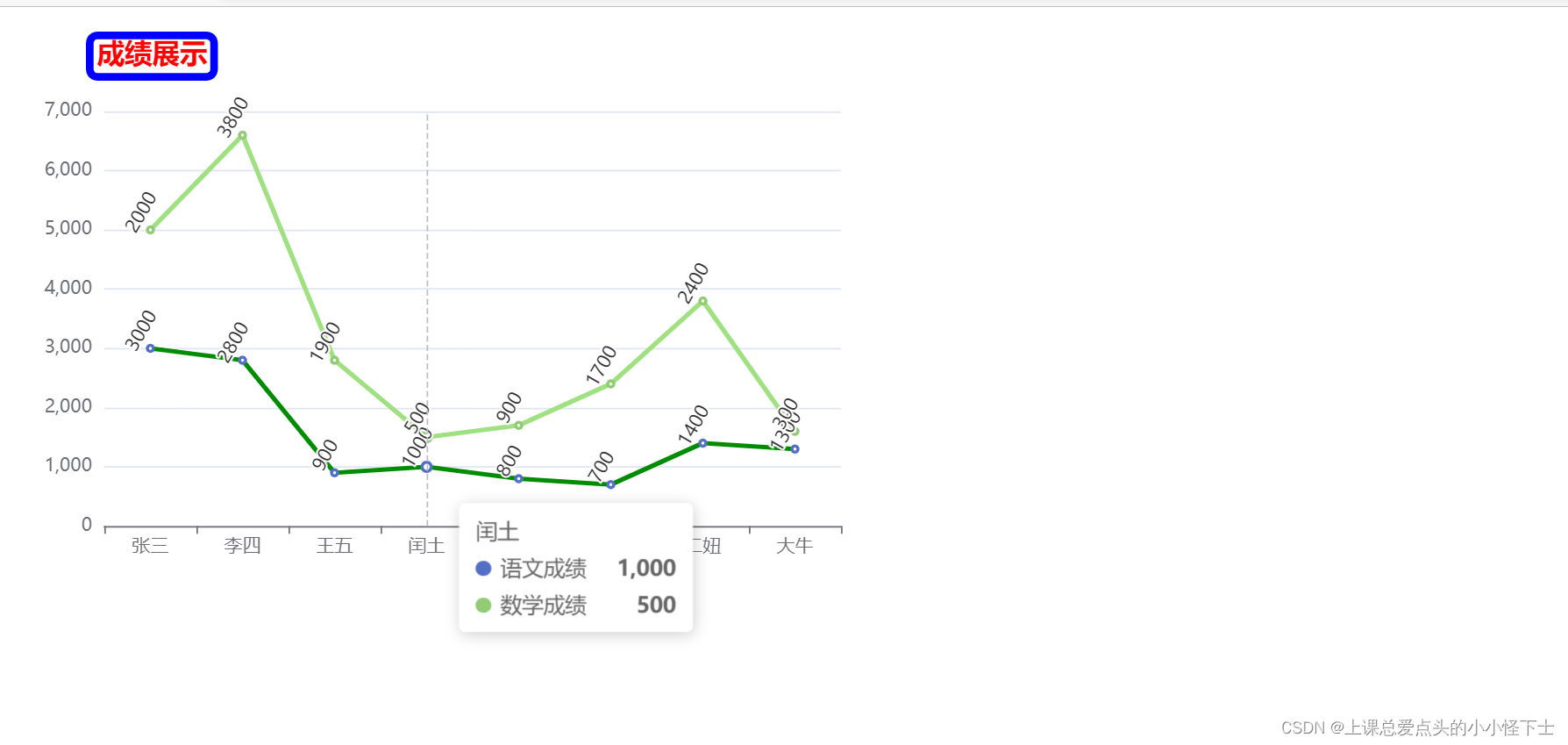
两折线图堆叠后
 堆叠并填充后
堆叠并填充后

案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>折线图常见效果</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="./js/echarts.min.js"></script>
</head>
<!--
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项设置给echarts实例对象 -->
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div id="changshi" style="width:600px; height:400px"></div>
<script>
// 步骤3:初始化echarts实例对象
// 参数,dom,决定图表最终呈现的位置
var chart = echarts.init(document.querySelector('#changshi'))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大牛']
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300]
var yDataArr1 = [2000, 3800, 1900, 500, 900, 1700, 2400, 300]
// 步骤4:准备配置项
var option = {
title: {
text: '成绩展示',
textStyle: {
color: 'red'
},
borderWidth: 5, //边框宽度
borderColor: 'blue', //边框颜色
borderRadius: 5, //边框圆角半径
left: 50, //距离盒子的左侧50px
top: 10, //距离盒子的上面10px
link: ' http://www.itcast.cn' //点击可以发生页面跳转
},
tooltip: {
// trigger: 'item',
trigger: 'axis',
// triggerOn:'mouseover' //鼠标滑过图表时,便会弹出提示框,这是默认的
// triggerOn: 'click', //鼠标点击图表时,才会弹出提示框
// formatter:'{b}的成绩是{c}'
// formatter: function (arg) {
// console.log(arg) //控制台打印参数
// return arg[0].name + '语文的分数是' + arg[0].data
// }
},
xAxis: {
type: 'category', //类目轴
data: xDataArr
// boundaryGap:false
},
yAxis: {
type: 'value', //数值轴
scale: true
},
series: [{
name: '语文成绩',
type: 'line', //图表的类型,line就是折线图,pie就是饼图等等
// markPoint: {
// data: [{
// type: 'max',
// name: '最大值'
// },
// {
// type: 'min',
// name: '最小值'
// }
// ]
// },
// markLine: {
// data: [{
// type: 'average',
// name: '平均值'
// }]
// },
// markArea: {
// data: [
// [{
// xAxis: '张三'
// }, {
// xAxis: '李四'
// }],
// [{
// xAxis: '小明'
// }, {
// xAxis: '茅台'
// }]
// ]
// },
// smooth: true, //变成平滑的效果
lineStyle: {
color: 'green',
type: 'solid' //虚线的效果 dotted 点线 solid 实线(默认)
},
label: {
show: true, //显示数值
rotate: 60, //可以让数值旋转60°,给用户带来不一样的体验
position: 'top' //位置标签
},
// barWidth: '30%',
// areaStyle: {
// color: 'green'
// }, //面积填充
data: yDataArr,
stack:'all',
areaStyle:{}
},
{
name: '数学成绩',
type: 'line',
label: {
show: true, //显示数值
rotate: 60, //可以让数值旋转60°,给用户带来不一样的体验
position: 'top' //位置标签
},
data:yDataArr1,
stack:'all',
areaStyle:{}
}
]
};
// 步骤5:将配置项设置给echarts实例对象
chart.setOption(option)
</script>
</body>
</html>
版权归原作者 还在半山腰 所有, 如有侵权,请联系我们删除。