在Web开发中,富文本编辑器是不可或缺的一个功能组件,掌握少量基础语法就能让一篇文章实现较为不错的排版效果,即见即所得。
目前市场上已提供大量集成富文本编辑器的包,Quill 作为其中一个,以简单、易上手特点,成为目前富文本编辑器常用选择之一。与其他富文本相比,Quill 提供了大量内置API接口,为用户根据自己需求对富文本编辑扩展性开发,例如用户交互,添加幻灯片、3D模型组件等。
本篇文章将介绍 Quill 的两种使用方式:
- 1,Quill 在纯 HTML 页面中的使用;
- 2,Quill 集成在 Vue 组件的使用;
一,Quill 在原生 HTML 页面中引入
Quill 在HTML 中使用较为简单,分为以下三部:
1,把相关库以及样式文件引入;
2,利用<script> 标签对编辑器初始化;
3,在标签页面中创建对应的DOM元素,与初始化的编辑器进行绑定即可;
整体代码如下
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入样式文件 --><linkhref="https://cdn.quilljs.com/1.3.4/quill.snow.css"rel="stylesheet"><!-- 引入Quill库文件 --><scriptsrc="https://cdn.quilljs.com/1.3.4/quill.js"></script></head><body><!-- 创建一个编辑器容器 --><divid="editor"><p>Hello World!</p><p>Some initial <strong>bold</strong> text</p><p><br></p></div><!-- 初始化Quill编辑器 --><script>var quill =newQuill('#editor',{theme:'snow'});</script></body></html>
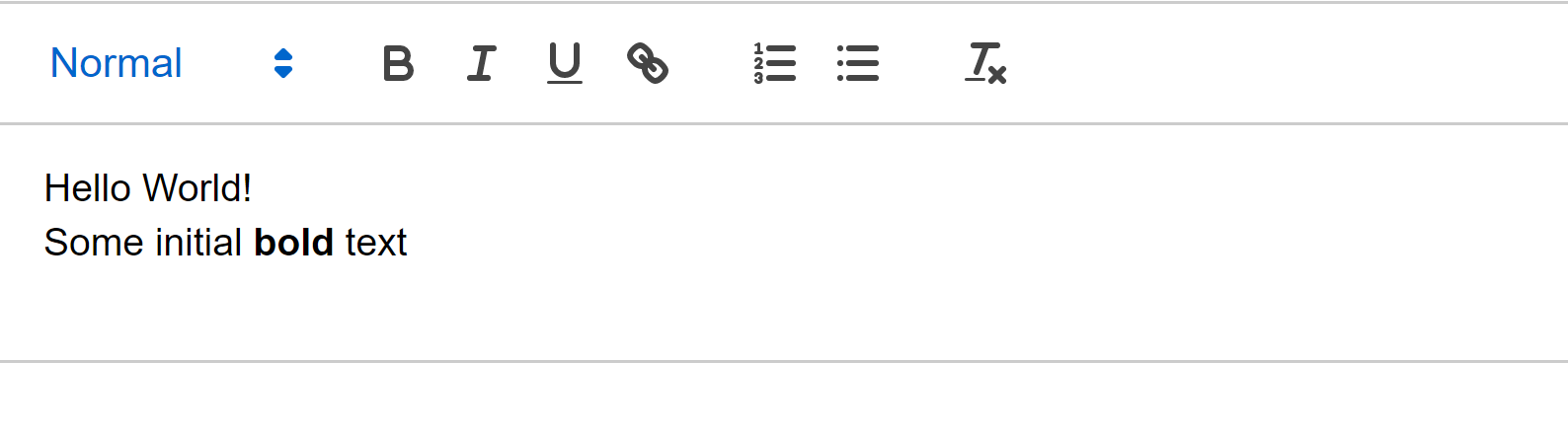
效果:

Quill 的富文本编辑器默认使用的是
snow
主题,如果感到单一或功能还没满足自己日常开发需求,可以借助借助
modules.toolbar
自定义,如下:
var toolbarOptions =[['bold','italic','underline','strike'],// 字体['blockquote','code-block'],[{'header':1},{'header':2}],// 样式标题[{'list':'ordered'},{'list':'bullet'}],[{'script':'sub'},{'script':'super'}],// 下标、上标[{'indent':'-1'},{'indent':'+1'}],// 缩进[{'direction':'rtl'}],[{'size':['small',false,'large','huge']}],// 字体[{'header':[1,2,3,4,5,6,false]}],[{'color':[]},{'background':[]}],[{'font':[]}],[{'align':[]}],['clean']// 格式清除];var quill =newQuill('#editor',{modules:{toolbar: toolbarOptions
},theme:'snow'});
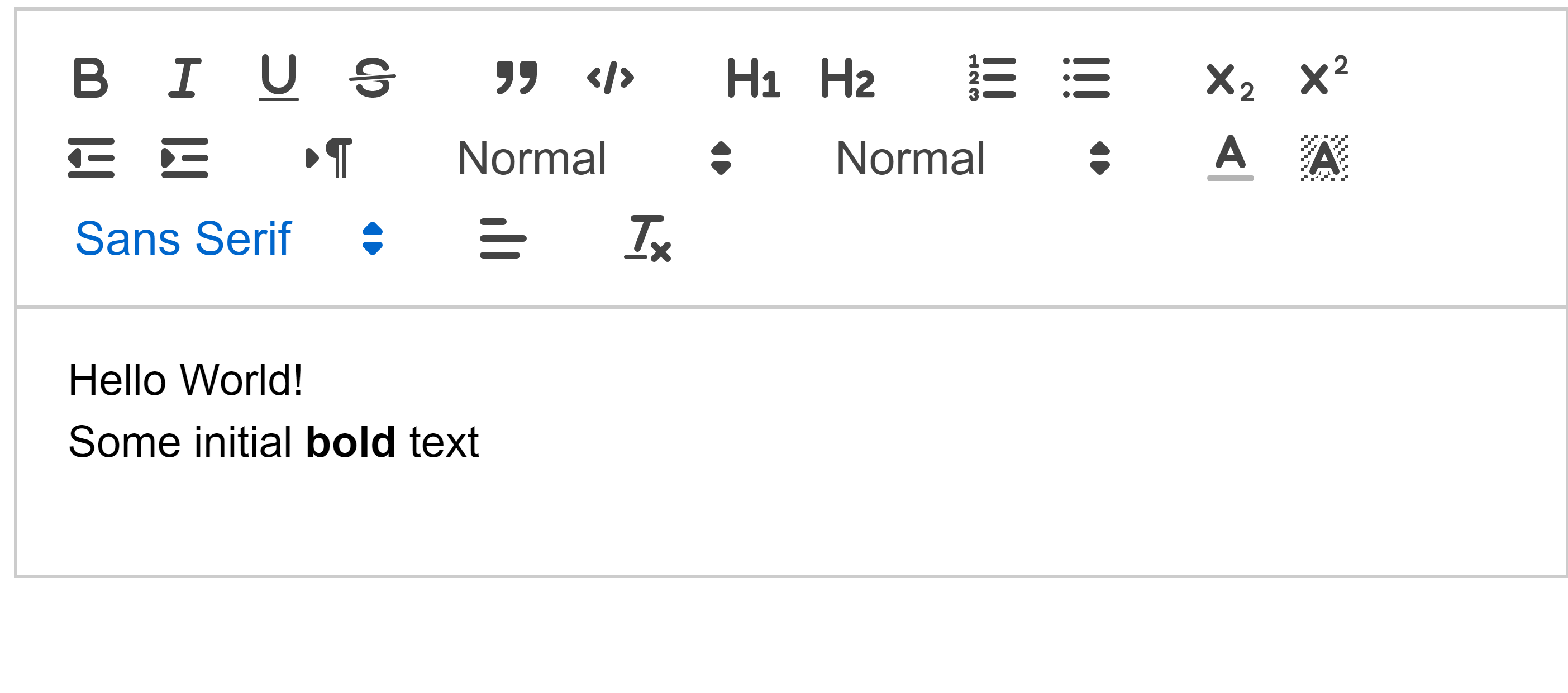
更改后富文本工具栏效果如下:

二,Quill 在 Vue 中作为组件引入
Quill 在 VUE 中使用,目前较为常见的有两种方式:
2.1,借助 Vue-Quill-Editor
2.2 ,借助VueQuill(Vue的版本)
以上两种方式都是将 Quill 以组件方式集成在 Vue 中,本文将对第一种方式做简单介绍
- 首先需要安装对应包环境:
npm install vue-quill-editor --save
# or
yarn add vue-quill-editor
- 对
vue-quill-editor组件进行挂载引入,引入的话有两种方式:
1,用根组件全局挂载:
import Vue from'vue'import VueQuillEditor from'vue-quill-editor'import'quill/dist/quill.core.css'// 引入样式import'quill/dist/quill.snow.css'// snow themeimport'quill/dist/quill.bubble.css'// bubble theme
Vue.use(VueQuillEditor,/* { default global options } */)
2,在单组件中局部挂载:
import'quill/dist/quill.core.css'import'quill/dist/quill.snow.css'import'quill/dist/quill.bubble.css'import{ quillEditor }from'vue-quill-editor'exportdefault{components:{
quillEditor
}
- quill-editor 引入后, 作为组件注册到项目中即可正常使用;
<template>
<!-- Two-way Data-Binding -->
<quill-editor
ref="myQuillEditor"
v-model="content"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@ready="onEditorReady($event)"
/>
</template>
<script>
// You can also register Quill modules in the component
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { quillEditor } from 'vue-quill-editor'
export default {
components: {
quillEditor
},
data () {
return {
content: '<h2>I am Example</h2>',
editorOption: [
['bold', 'italic', 'underline', 'strike'], // 字体
['blockquote', 'code-block'],
[{ 'header': 1 }, { 'header': 2 }], // 样式标题
// eslint-disable-next-line standard/object-curly-even-spacing
[{ 'list': 'ordered'}, { 'list': 'bullet' }],
// eslint-disable-next-line standard/object-curly-even-spacing
[{ 'script': 'sub'}, { 'script': 'super' }], // 下标、上标
// eslint-disable-next-line standard/object-curly-even-spacing
[{ 'indent': '-1'}, { 'indent': '+1' }], // 缩进
[{ 'direction': 'rtl' }],
[{ 'size': ['small', false, 'large', 'huge'] }], // 字体
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }],
[{ 'font': [] }],
[{ 'align': [] }],
['clean'] // 格式清除
]
}
},
methods: {
onEditorBlur (quill) {
console.log('editor blur!', quill)
},
onEditorFocus (quill) {
console.log('editor focus!', quill)
},
onEditorReady (quill) {
console.log('editor ready!', quill)
}
},
computed: {
editor () {
return this.$refs.myQuillEditor.quill
}
},
mounted () {
console.log('this is current quill instance object', this.editor)
}
}
</script>
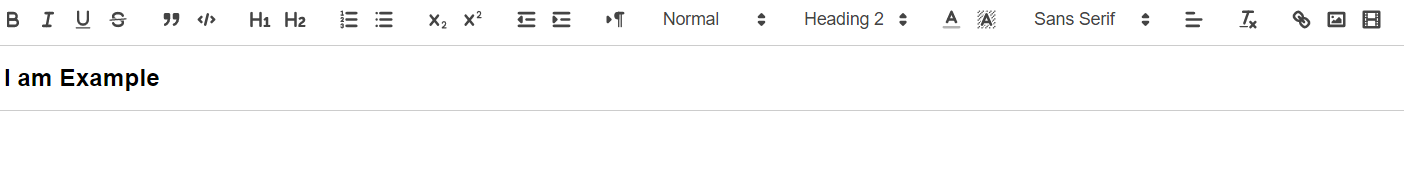
效果如下:

需要注意的是,这里组件 quill-editor 中 绑定的 content 传入的是 String ,但在监听过程中变化的是封装了
quill, html, text
三个属性的 Object ,这一点在传参时希望大家多注意一下,
<quill-editor
ref="myQuillEditor"
v-model="content"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@ready="onEditorReady($event)"
/>
组件可以通过
onEditorChange
函数来监听文本编辑器用户的输入内容
<quill-editor
ref="myQuillEditor"
v-model="content"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@ready="onEditorReady($event)"
@change="onEditorChange($event)"
/>
<script>
onEditorChange({ quill, html, text }) {
console.log('editor change!', quill, html, text)
this.content = html
}
</script>
版权归原作者 程序员大飞1 所有, 如有侵权,请联系我们删除。