列表标签
前言
列表标签的主要作用是页面布局,它相比表格标签,更加整齐、整洁、有序,作为布局更加自由和方便
关于表格标签可以点这里→HTML常用标签之表格标签
一、无序列表
<ul>
标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用
<li>
标签定义,基本语法格式如下~
Tips:
- 无序列表的各个列表项之间没有顺序之分,是并列的
<ul>只能嵌套<li>,直接在<ul>标签中输入其他标签或者文字是不被允许的<li>相当于一个容器,可以容纳所有元素
二、有序列表
在HTML标签中,
<ol>
标签用于定义有序列表,列表排序以数字来显示,并且使用
<li>
标签来定义列表项,基本语法格式如下~
Tips:
<ol>只能嵌套<li>,直接在<ol>标签中输入其他标签或者文字是不被允许的<li>相当于一个容器,可以容纳所有元素
三、自定义列表
在HTML标签中,
<dl>
标签用于定义自定义列表,该标签会与
<dt>
(定义项目/名字)和
<dd>
(描述每一个项目/名字)一起使用,基本语法格式如下~

Tips:
<dl>标签里面只能包含<dt>和<dd><li>相当于一个容器,可以容纳所有元素
四、代码实现
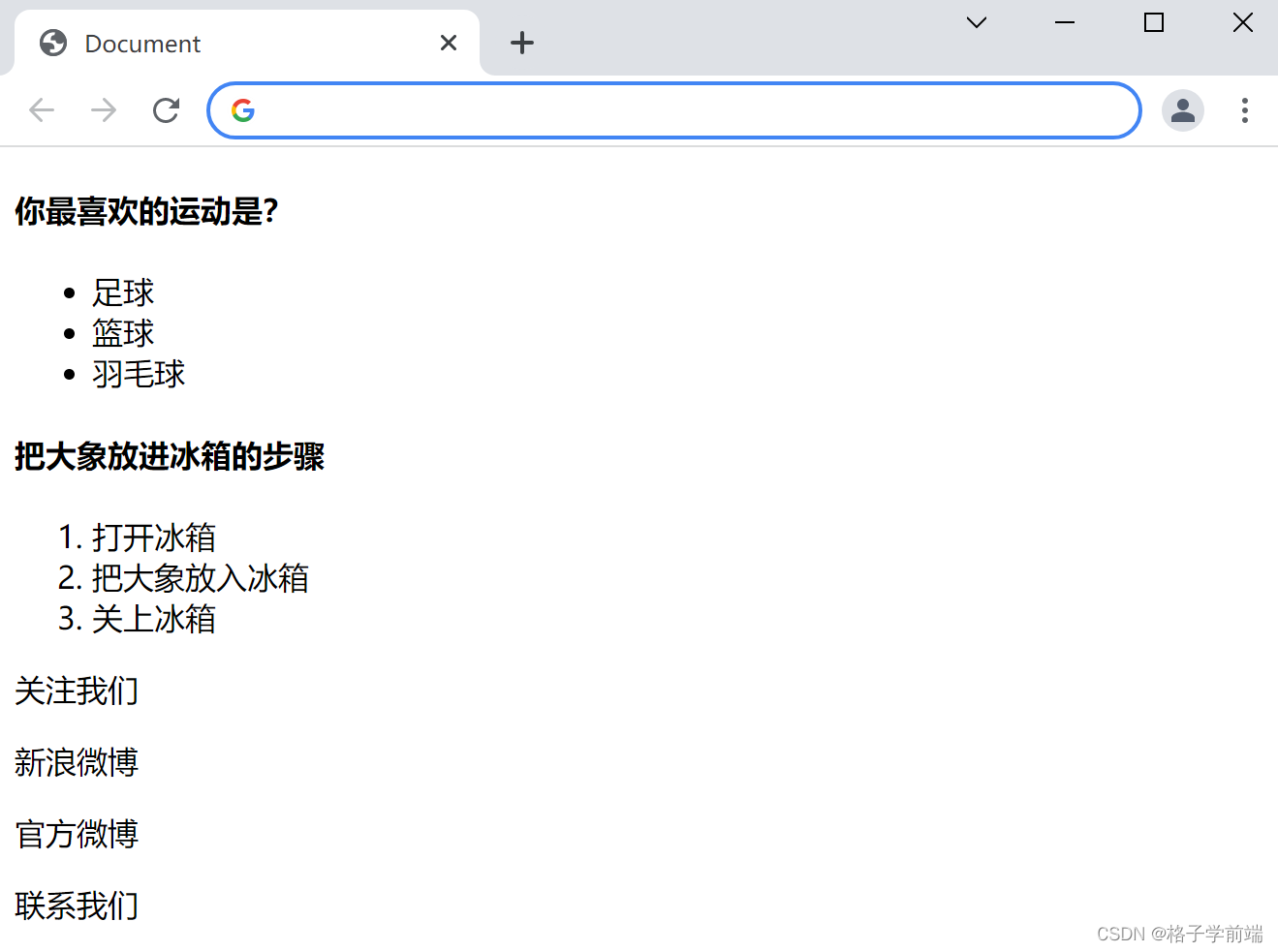
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- 1.无序列表 --><h4>你最喜欢的运动是?</h4><ul><li>足球</li><li>篮球</li><li>羽毛球</li></ul><!-- 2.有序列表 --><h4>把大象放进冰箱的步骤</h4><ol><li>打开冰箱</li><li>把大象放入冰箱</li><li>关上冰箱</li></ol><!-- 3.自定义标签 --><dl><dt>关注我们</dt><dl>新浪微博</dl><dl>官方微博</dl><dl>联系我们</dl></dl></body></html>
预览图~
总结

版权归原作者 格子学前端 所有, 如有侵权,请联系我们删除。