Vue-Official(原Volar)
就是原先的Volar,现已弃用。
Vue-Official 提供的功能:
- 语法高亮: Vue-Official 扩展可以为 Vue 单文件组件(.vue 文件)中的 HTML、CSS 和 JavaScript 部分提供语法高亮,使代码更易于阅读和编写。
- 代码片段: Vue-Official 扩展提供了丰富的 Vue.js 相关的代码片段,可以更快地编写 Vue 单文件组件。
- 智能感知: 扩展会根据 Vue.js 的语法规则提供智能感知功能,例如属性名补全、自动完成、方法参数提示等,这有助于提高代码编写的效率。
- 错误检查: Vue-Official 扩展会在代码中检测 Vue.js 相关的错误,并在编辑器中标记出来,帮助你及时发现和修复问题。
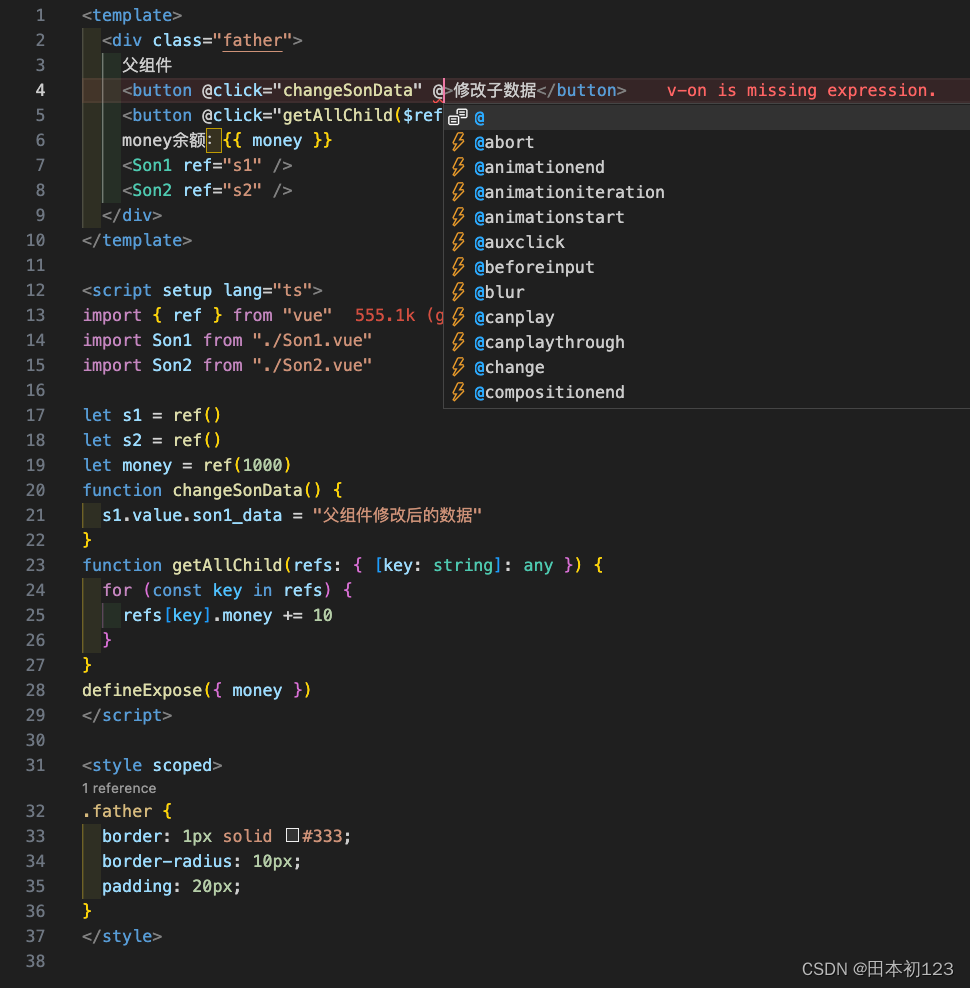
安装扩展前:代码无高亮,可读性极差;没有代码提示,单词错写率提升,且没有错误提示。
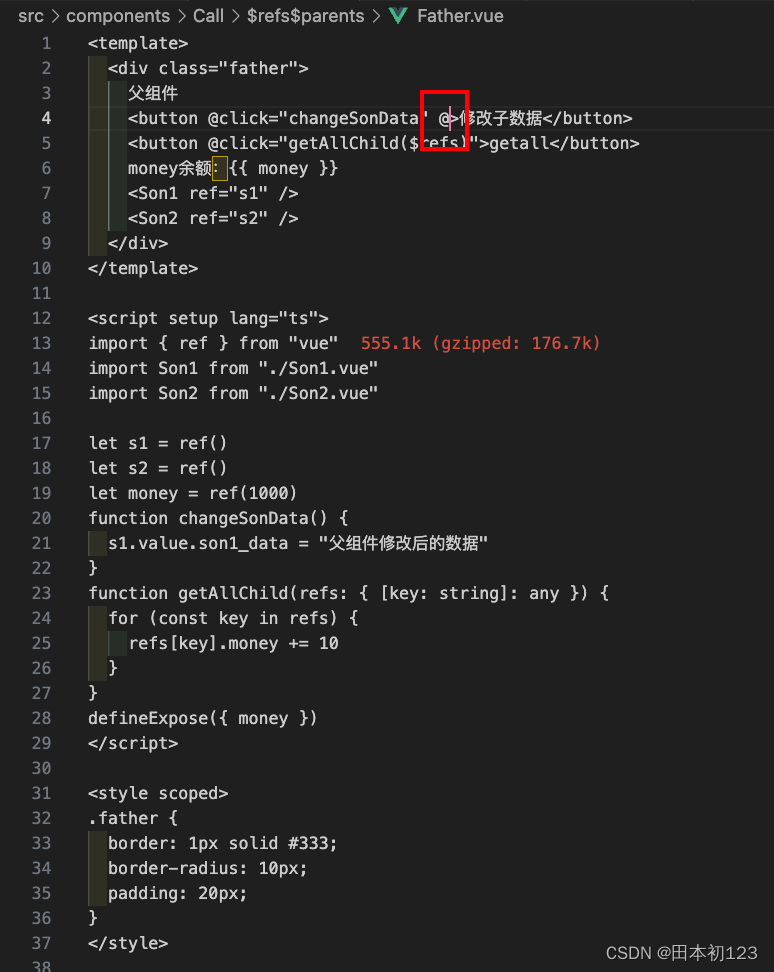
安装扩展后:
默认配置中不包含优化ref数据的处理,需要自行勾选,步骤如下:
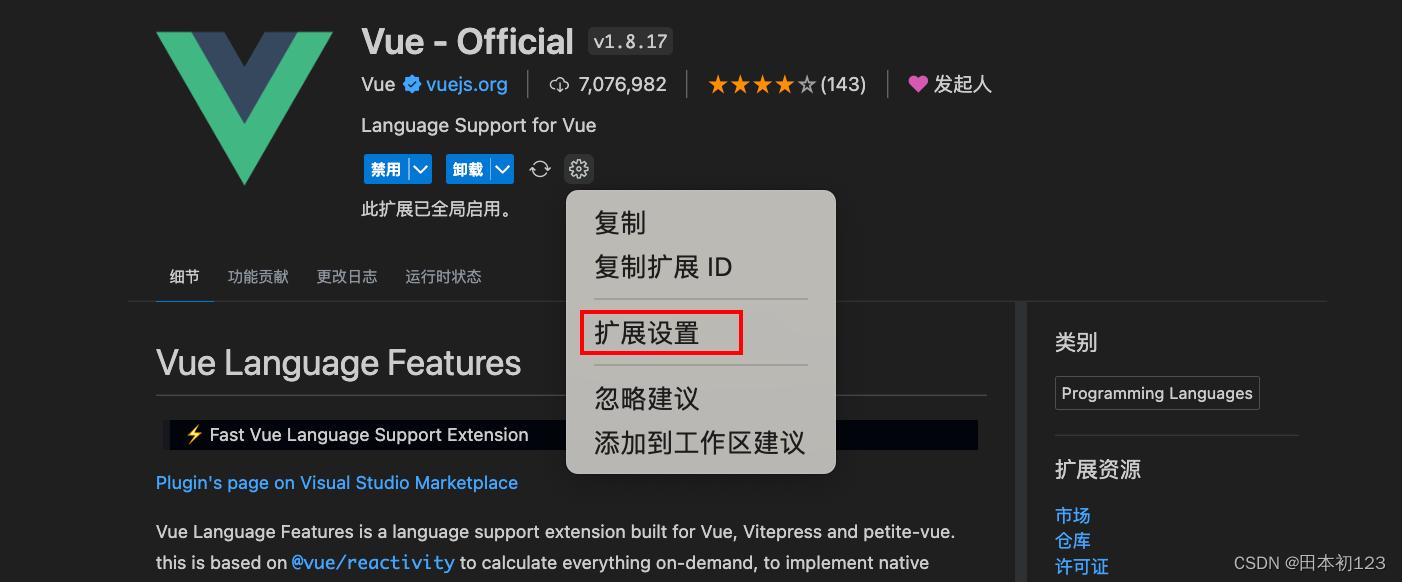
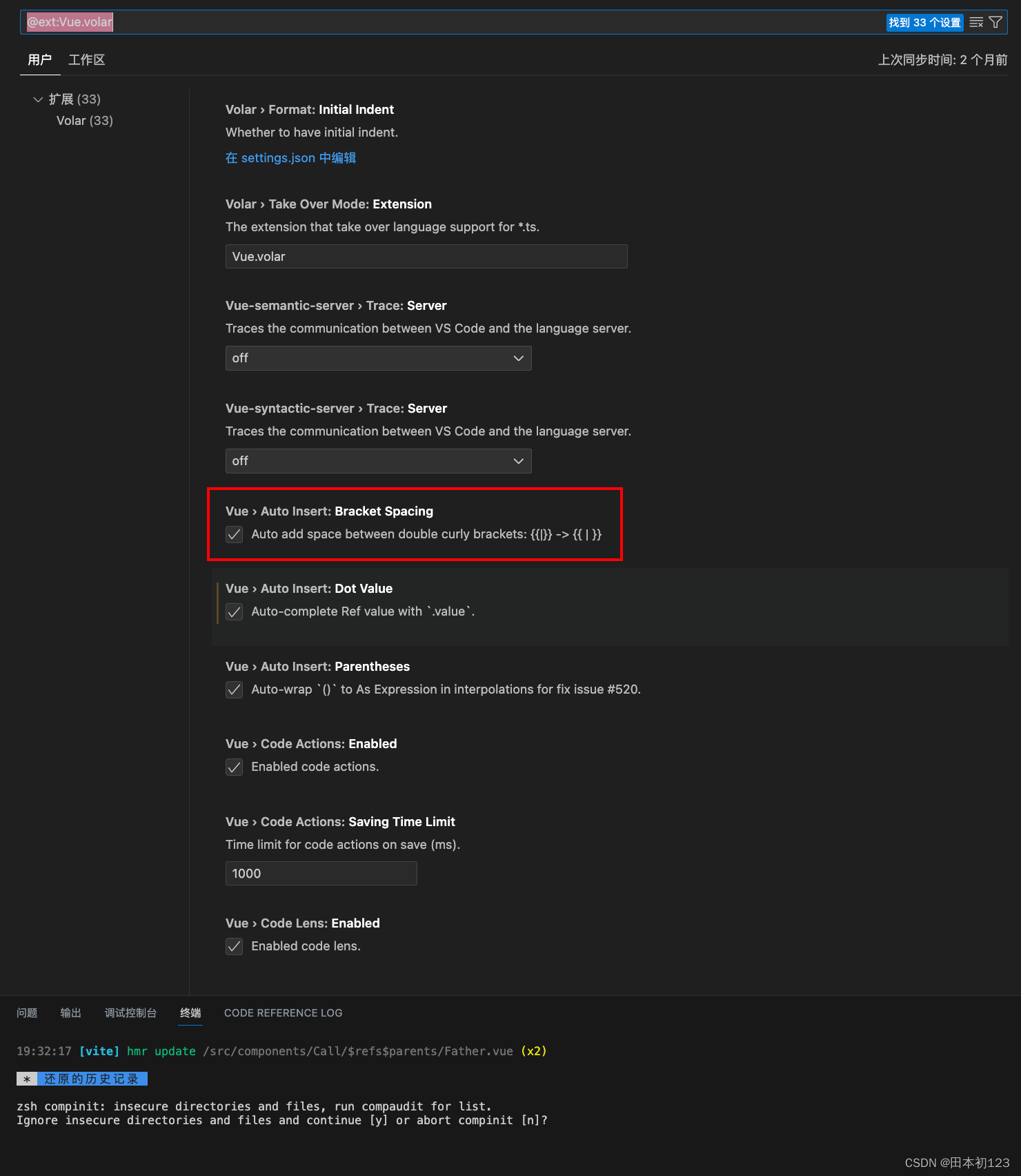
1.进入扩展设置
2.勾选Auto Insert
操作ref数据时,自动补全.value。

vite-plugin-vue-setup-extend
默认情况组件名和文件名是相同的,如果不同可以使用插件
在script标签的setup中添加name属性,表示组件名
下载
npm i vite-plugin-vue-setup-extend -D
vite.config.ts中导入并注册
import{ defineConfig }from"vite"import vue from"@vitejs/plugin-vue"// 引入import VitePluginExtend from"vite-plugin-vue-setup-extend"exportdefaultdefineConfig({plugins:[vue(),VitePluginExtend()],// 注册})
使用
<script setup lang="ts" name="Home123">// 添加name属性
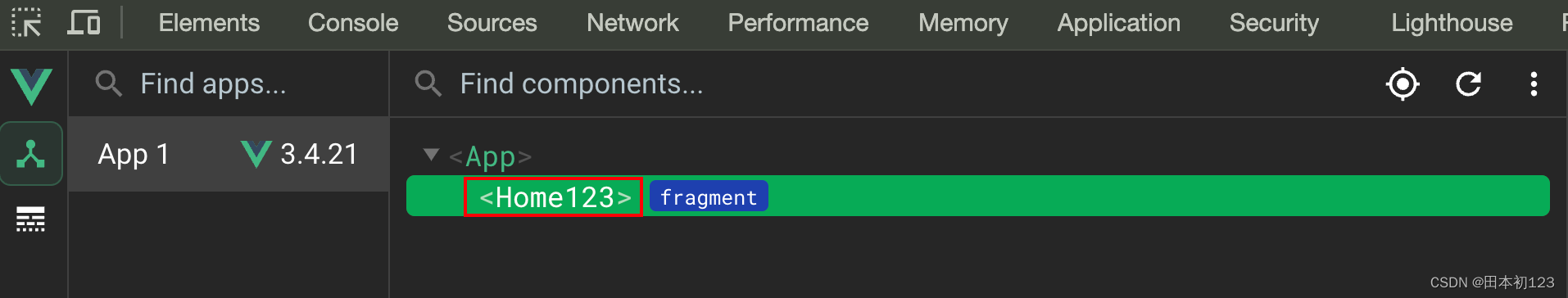
打开控制台,观察Vue插件,组件名已改变
版权归原作者 田本初 所有, 如有侵权,请联系我们删除。