一.node安装
1.去node官网安装Node.js
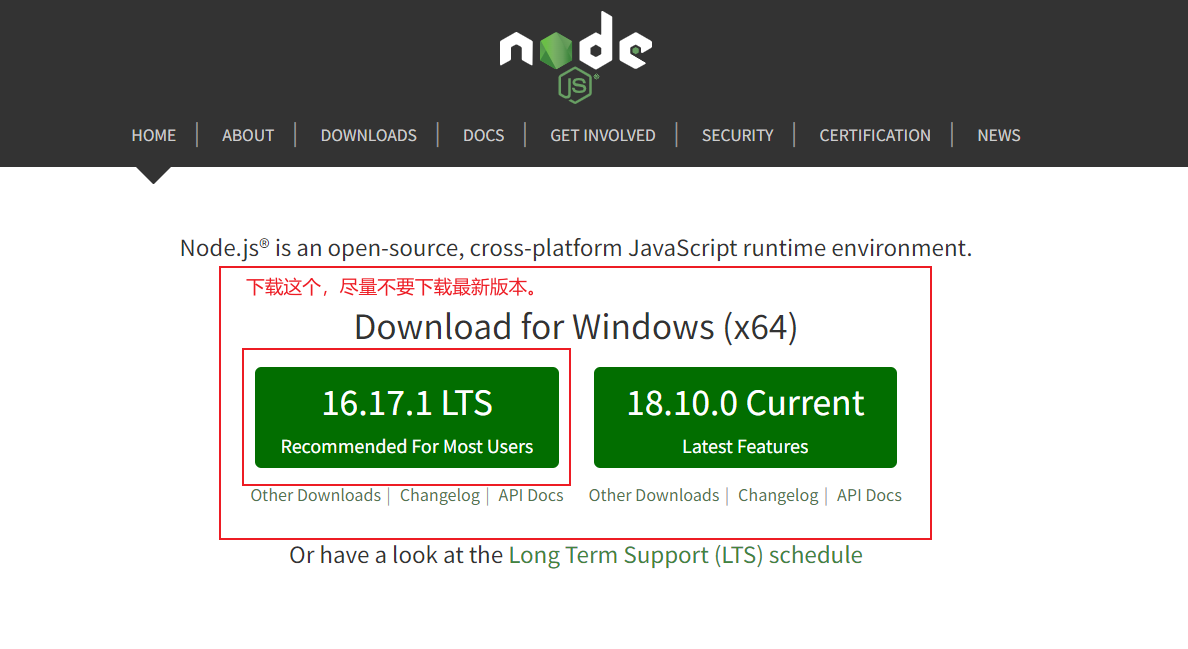
2.官网界面

3.无脑下一步,完成安装。(最好放在d盘)
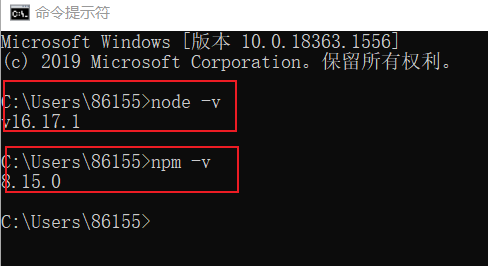
**4.安装完成之后管理员
cmd
查看是否安装成功,出现如下界面说明已经安装成功**

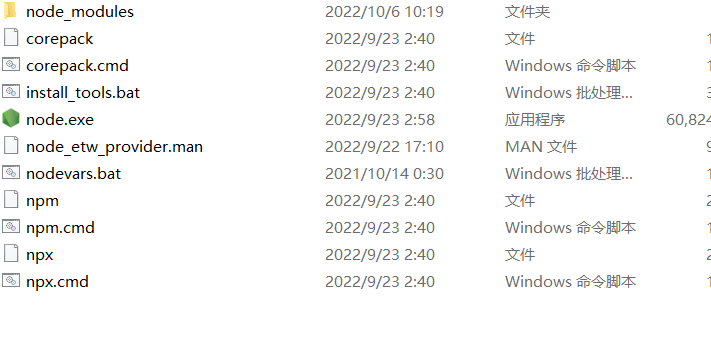
5.打开Node文件目录,如下图:

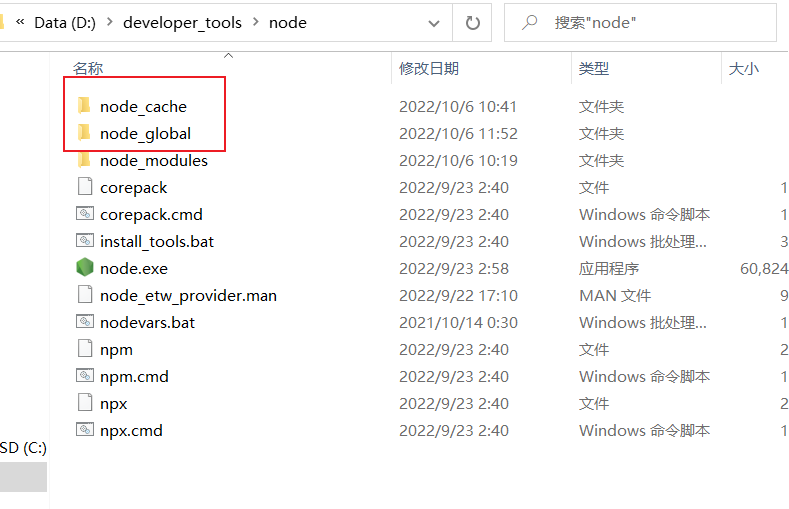
6.在Node文件目录下建立"node_global"及"node_cache"两个文件夹

这里要注意,可能由于权限问题导致不成功,所以一定要设置文件权限
一. node文件设置文件权限
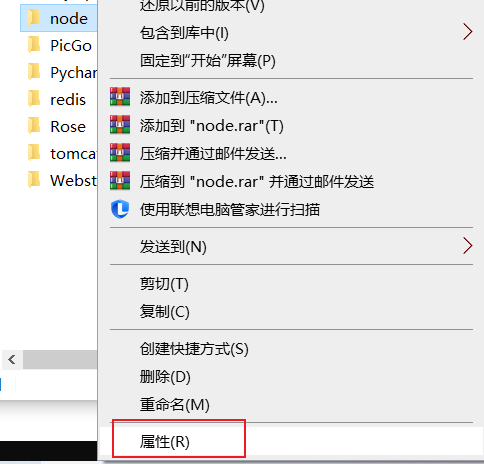
(1)找到文件,右击,点击属性

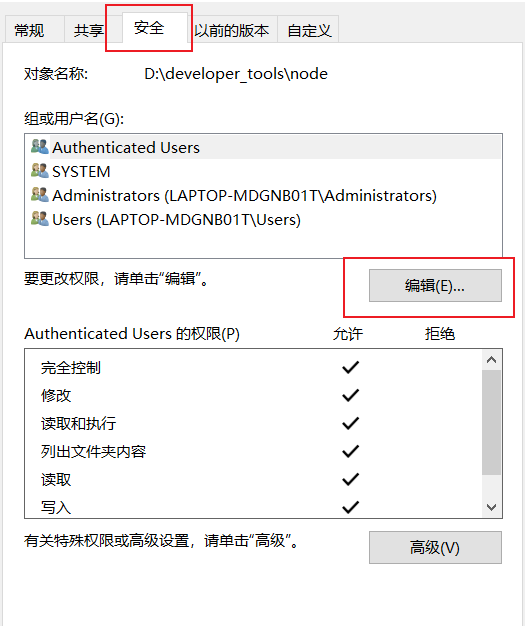
(2)找到安全,点击编辑

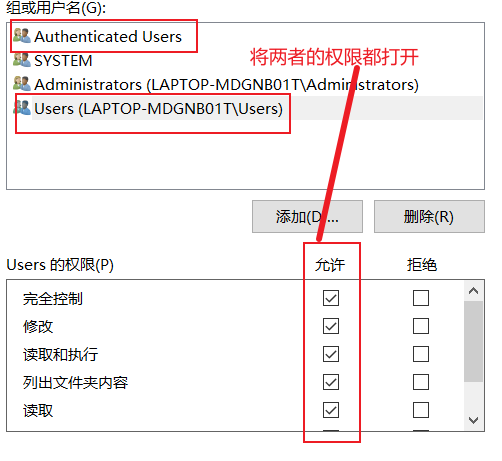
(3)将权限打开

二.node_cache,node_global文件也修改权限

**7.启动
cmd
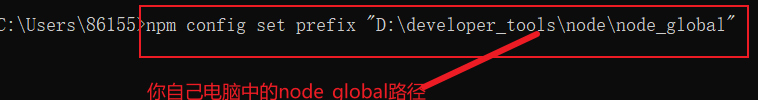
,依次输入:**
npm config set prefix "D:\developer_tools\node\node_global"
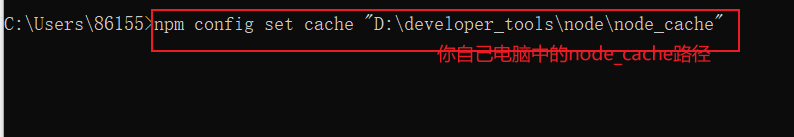
npm config set cache "D:\developer_tools\node\node_cache"


8.检查是否配置成功
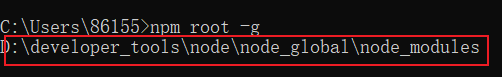
npm root -g
出现如下图所示,证明配置成功

二.配置环境变量
PS:本文使用的是"用户变量"中的Path,用户变量与系统变量有区别,想要了解系统变量自行百度
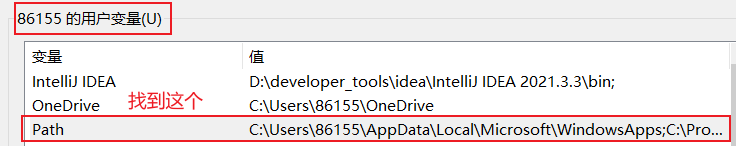
1.右键‘我的电脑’依次选择’属性’- ->‘高级系统设置’- ->‘环境变量’,看到如下界面:

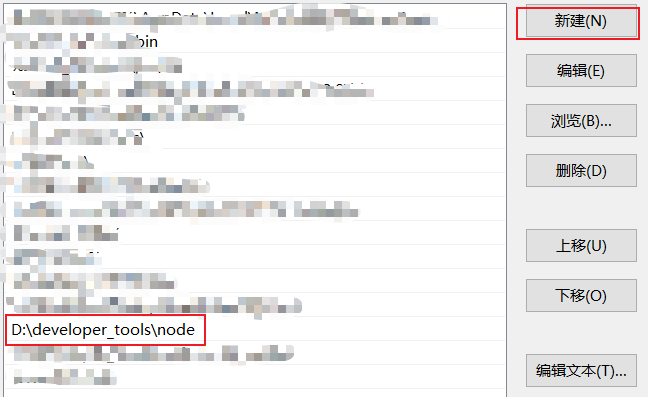
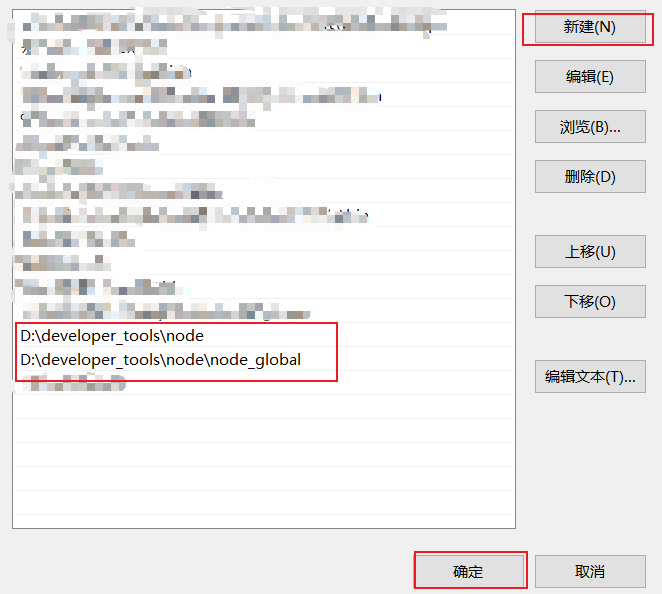
2.复制node目录路径(D:\developer_tools\node)然后选中用户变量中的Path,单击’编辑’- ->‘新建’- ->输入刚复制的地址 - ->确认完成

3.重启cmd并输入(如若不重启将无法查到版本号)
出现如下界面证明配置成功:

- 复制node_global目录路径(D:\developer_tools\node\node_global)后选中用户变量中的Path,单击’编辑’- ->‘新建’- ->输入刚复制的地址 - ->确认完成。

5.经过如上步骤就已经配置完成了
版权归原作者 Qgchun. 所有, 如有侵权,请联系我们删除。