前言:好记性不如烂笔头
- 带快捷方式的
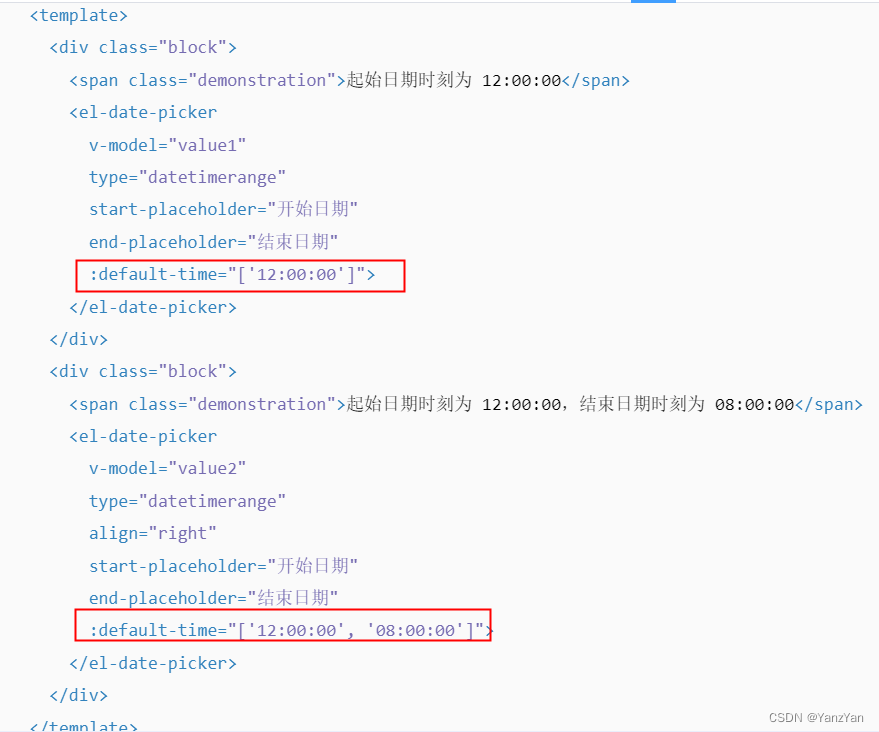
- 可设置默认时间
- js中的Date对象 setHours()方法——Date.setHours(hour,min,sec,millisec),如new Date().setHour(0, 0, 0),new Date().setHour(23, 59, 59)
- 带快捷键的,关键属性picker-options,单个日期时间的选择或者日期时间段的选择都可以用
- 配置:picker-options="pickerOptions"
- 在data中给pickerOptions赋值,其中的shortcuts属性赋值为一个对象数组,属性值为text和onClick

<script>
export default {
data() {
return {
pickerOptions: {
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
},
};
}
};
</script>
- 可以设置默认时间,关键属性
default-time,default-time为一个数组。
default-time
接受一个数组,数组每项值为字符串,形如
12:00:00
,其中第一项控制起始日期的具体时刻,第二项控制结束日期的具体时刻。

本文转载自: https://blog.csdn.net/YanzYan/article/details/129045904
版权归原作者 YanzYan 所有, 如有侵权,请联系我们删除。
版权归原作者 YanzYan 所有, 如有侵权,请联系我们删除。