1.背景介绍
在开发一款微信小程序时,需要用户进行微信登录,获取用户的手机号码来作为用户的唯一标识(userId),于是探索获取用户手机号码的方式;
(当然,通过wx.login来获取code,进而换取用户的openid也是可以的)
目前版本的微信小程序获取用户手机号码的方式如下:
前端开发参考:获取手机号 | 微信开放文档
后端开发参考:手机号快速验证组件 | 微信开放文档
步骤如下:
①利用手机号快速填写的功能,将button组件 open-type 的值设置为 getPhoneNumber
②用户点击按钮,弹出申请获取用户手机号的弹窗:
③如果用户点击允许,则可以通过bindgetphonenumber事件回调获取到动态令牌code(注意这里的code和wx.login的code不一样,而且获取用户手机号码不需要提前调用wx.login获取code了)
④把code传到开发者后台,并在开发者后台调用微信后台提供的 phonenumber.getPhoneNumber 接口,消费code来换取用户手机号
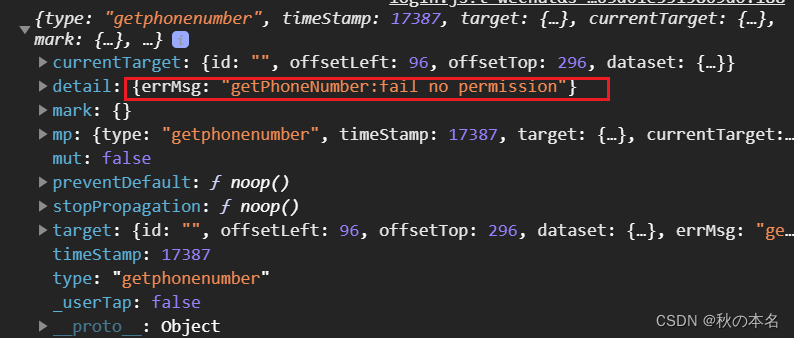
注意一点,获取手机号的功能好像只允许经过认证的小程序使用,如果未认证只能使用测试号才可以
否则便会报错:

2.前端代码
开发环境:Uniapp框架
微信小程序调试基础库的版本:2.32.1

基本思路:通过按钮绑定监听事件,获取用户授权,得到code,传到后端换取用户手机号:
代码如下:
按钮:
<button open-type="getPhoneNumber" class="login_button" @getphonenumber="login" v-show="!logged">登录</button>
login函数:
//登录按钮
login(e) {
console.log(e)
var detail = e.detail
if (detail.errMsg == "getPhoneNumber:ok") {
console.log("用户同意授权")
var code = detail.code
uni.request({
url: "http://localhost:8081/getPhoneNumber", //调用接口
method: 'POST',
header: {
'content-type': 'application/json'
},
data: {
code: code, //请求体中封装code
},
success(e) {
console.log(e)
var userId = e.data.phone_info.purePhoneNumber;
uni.setStorage({
key: "userId",
data: userId,
success() {
uni.switchTab({
url: "../../pages/homePage/homepage"
})
}
})
},
fail(e) {
uni.showModal({
title: "错误!",
content: "网络错误!",
complete() {
}
})
}
})
}
}
3.后端代码
开发环境:springboot
开发工具:idea
如果对于idea创建springboot项目有任何问题,可以参考的这一篇文章的后端代码部分:
百度翻译API使用教程(前端+后端)-CSDN博客
代码展示如下:
@RestController
public class PhoneNumberController {
@PostMapping("/getPhoneNumber")
public Object getPhoneNumber(@RequestBody Map<String,Object> data)
{
//通过appid和secret来获取token
//WXContent.APPID是自定义的全局变量
String tokenUrl = String.format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=%s&secret=%s", WXContent.APPID, WXContent.APPSECRET);
JSONObject token = JSON.parseObject(HttpUtil.get(tokenUrl));
//通过token和code来获取用户手机号
String url = "https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=" + token.getString("access_token");
//封装请求体
Map<String, String> paramMap = new HashMap<>();
paramMap.put("code", data.get("code").toString());
//封装请求头
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_JSON);
HttpEntity<Map<String, String>> httpEntity = new HttpEntity<>(paramMap,headers);
//通过RestTemplate发送请求,获取到用户手机号码
RestTemplate restTemplate = new RestTemplate();
ResponseEntity<Object> response = restTemplate.postForEntity(url, httpEntity, Object.class);
//返回到前端展示
return response.getBody();
}
}
4.结果展示
在我的前端代码中有缓存用户id的功能,如果成功登录,即可在缓存中查看到用户id,如下:

5.补充:获取用户头像
微信小程序获取用户信息的功能好像挺离谱的,一直改来改去,目前大多是通过点击头像申请获取微信头像来实现
<button class="mine_avatar_wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image class="mine_image" :src="avatarUrl"></image>
</button>
通过open-type绑定选择用户头像的功能,然后点击按钮即可弹出弹窗:

而onChooseAvatar函数则是获取到微信头像后渲染到页面上
onChooseAvatar(e)
{
this.avatarUrl = e.detail.avatarUrl
uni.setStorageSync('avatarUrl',this.avatarUrl)
},
如果有什么问题,欢迎留言讨论,如果有错误的话欢迎指正,谢谢大家~
版权归原作者 秋の本名 所有, 如有侵权,请联系我们删除。