前言: vite + vue3 + TypeScript环境
scss报错: [plugin:vite:css] [sass] Undefined mixin.

解决方案:
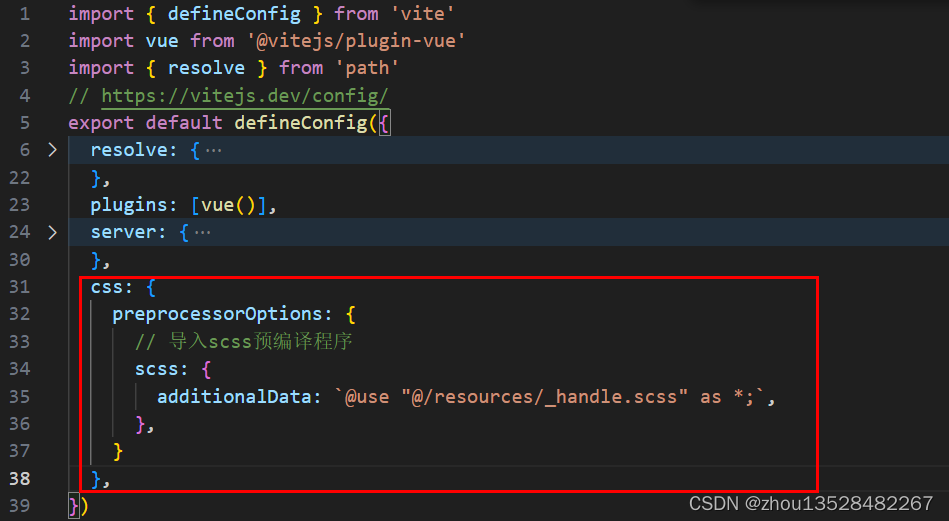
在vite.config.ts文件添加配置
css: {
preprocessorOptions: {
// 导入scss预编译程序
scss: {
additionalData: `@use "@/resources/_handle.scss" as *;`,
},
}
},

本文转载自: https://blog.csdn.net/zhou13528482267/article/details/133174367
版权归原作者 zhou13528482267 所有, 如有侵权,请联系我们删除。
版权归原作者 zhou13528482267 所有, 如有侵权,请联系我们删除。