移动开发者的Flutter Web实践(利用GitHub Pages进行部署)
前言
自从Flutter2发布以来,Flutter对Web的支持已经进入稳定阶段,但一直没有时间研究,直到目前为止Flutter3.3已经正式发布,Flutter 3 是正式为全平台提供支持的一个重量级里程碑。从移动端,到Web,到桌面端的性能稳步提升,借着自己还有一点点前端开发经验,了解了一下Flutter对Web开发的支持与体验。
Flutter Web初体验
- 新建Flutter Web工程,
New Flutter Project> 老样子,还是直接可以使用>> Android Studio>> 进行开发,毕竟还是在用Flutter进行开发。
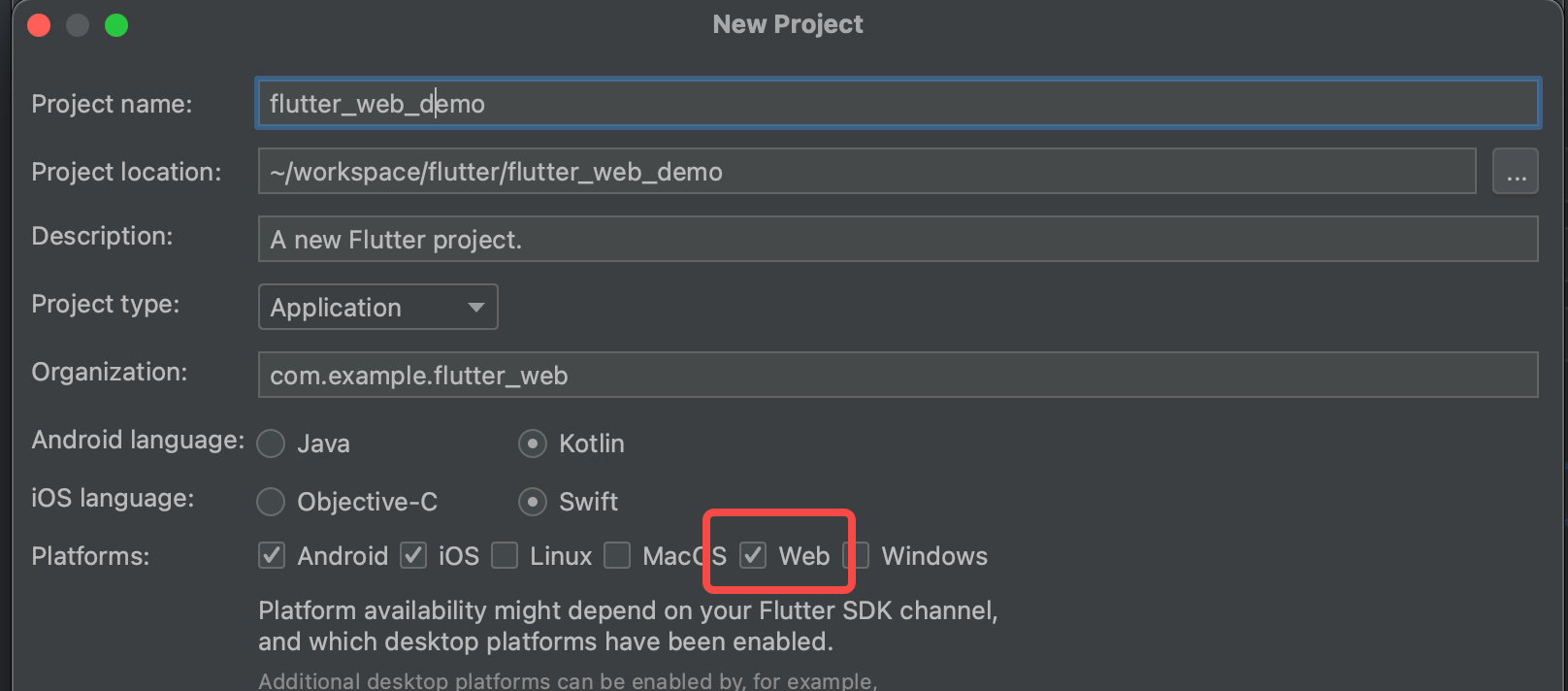
- 这里记得勾选
Web
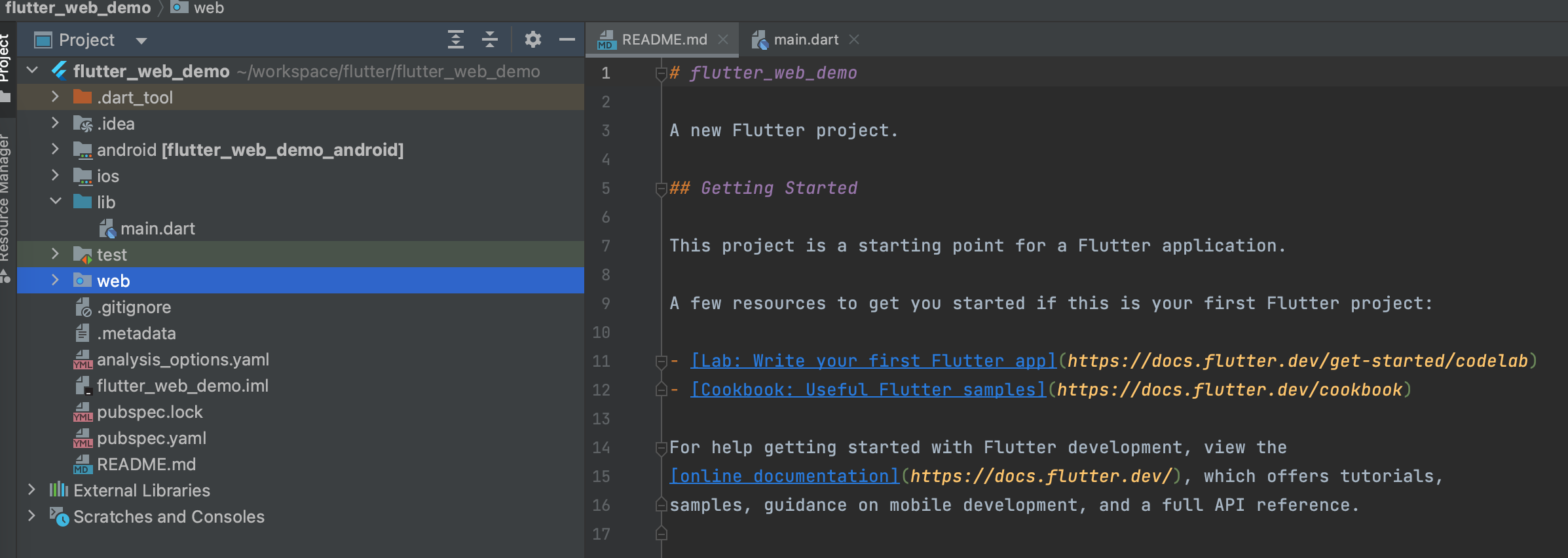
Create,完成创建> 创建完成会发现,工程目录比平时多了一个>> web>> 目录,里边是存放一些>> Web>> 特性的一些东西,跨平台的业务代码依然在>> lib>> 目录中
- 选中
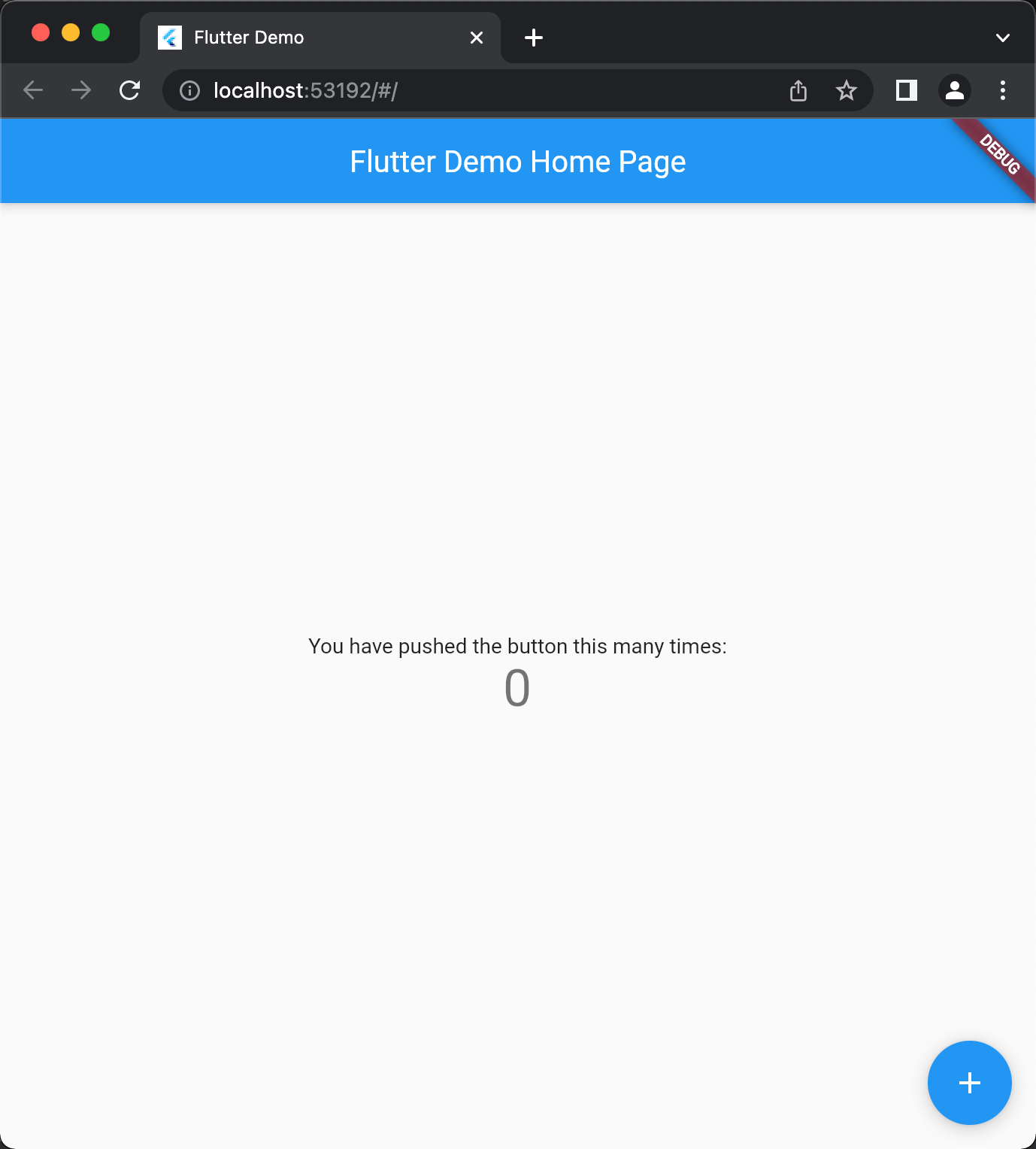
 运行,Bingo!你成功了!
运行,Bingo!你成功了!
在Flutter中文网的教程中,已经详细描述了如何构建一个Flutter Web应用,这里不再过多描述,放上传送门。
***上述
初体验
描述了一个FlutterWeb工程从创建到成功运行,都是傻瓜式操作,跟着教程一路
Next
就可以了,这肯定满足不了个人或企业级外网访问的需求啊。接下来介绍如何部署到云上运行。***
Flutter Web部署
FlutterWeb部署的教程官网上也有,
构建和发布为 Web 应用 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter
但是不详细,仅仅介绍了可以部署到哪里,没有具体的操作,下面就以GitHubPages为例介绍如何部署。
- Firebase Hosting
- GitHub Pages
- Google Cloud Hosting
第一步:打包
第一步,先打包,跟移动开发打包一样,
flutter build web,不赘述。
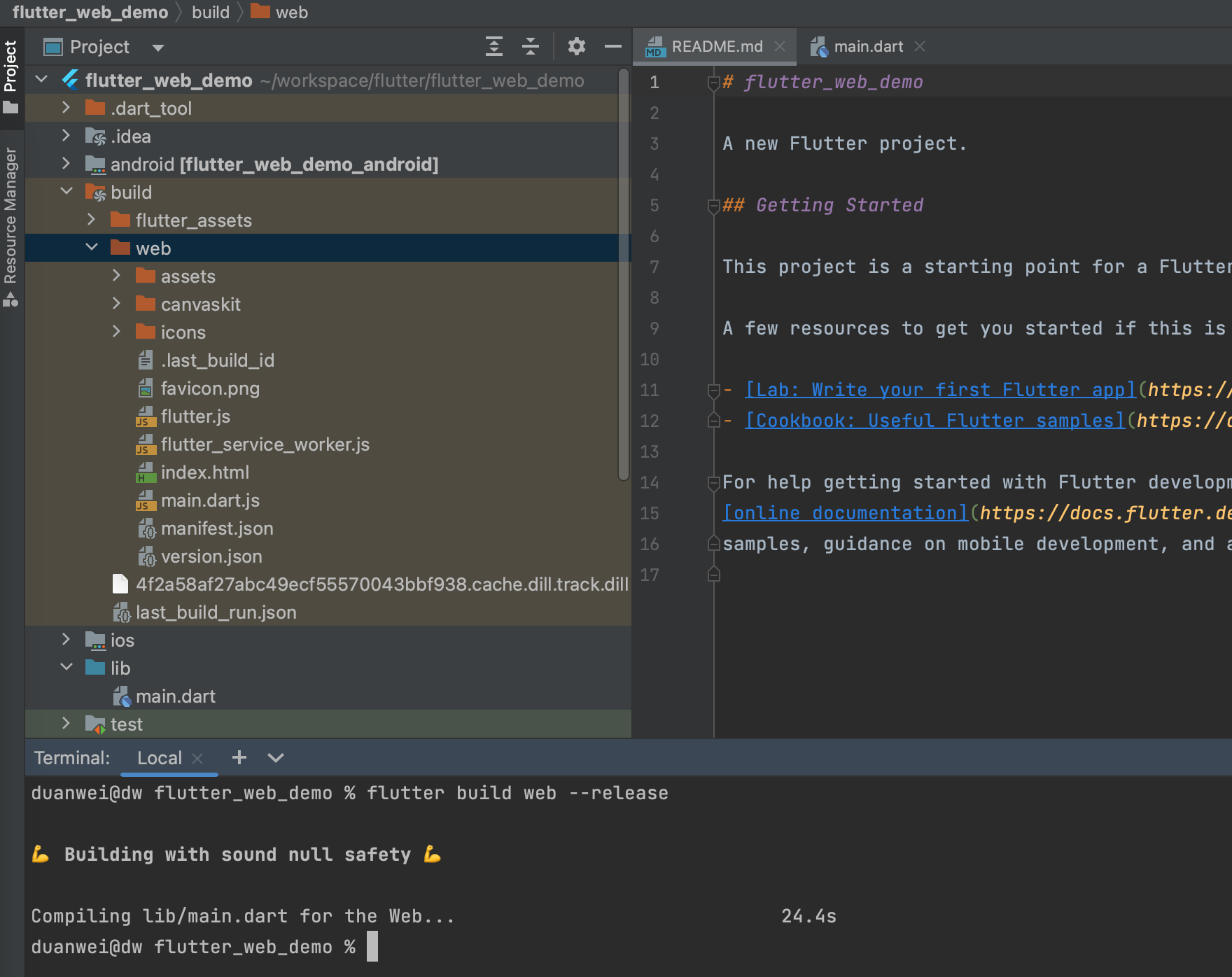
*打完包之后,同样会在工程目录下生成
build目录,用于存放构建结构,下面有一个
web目录,就是存放
Web项目的打包后结果。*

第二步:部署
有了web的构建结果,我们就准备部署了。
关于GitHub Pages的使用,在他的官网中也有详细介绍,那我们如何实施呢?
准备工作
- 新建一个github仓库,我的仓库是这个,
 > 是的,准备工作只需要新建一个github仓库就可以了。
> 是的,准备工作只需要新建一个github仓库就可以了。
操作
- 把github仓库clone下来
- 把web的构建结果复制到我们的github仓库的本地目录中去
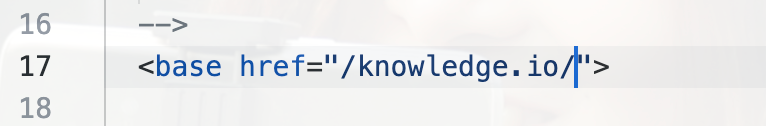
- 【关键1】修改构建结果中的index.html文件中的base标签,修改成你github仓库的名字,不然关联不到相对路径资源文件,例如,
- 原来的

- 修改后

- 如果不想像
步骤3一样,手动修改的话,我们可以使用命令参数实现,- 我们在执行flutter build web的时候,增加--base-href=/knowledge.io/,也能实现同样效果。 - 做完之后,把内容
push到远端仓库 - 来到
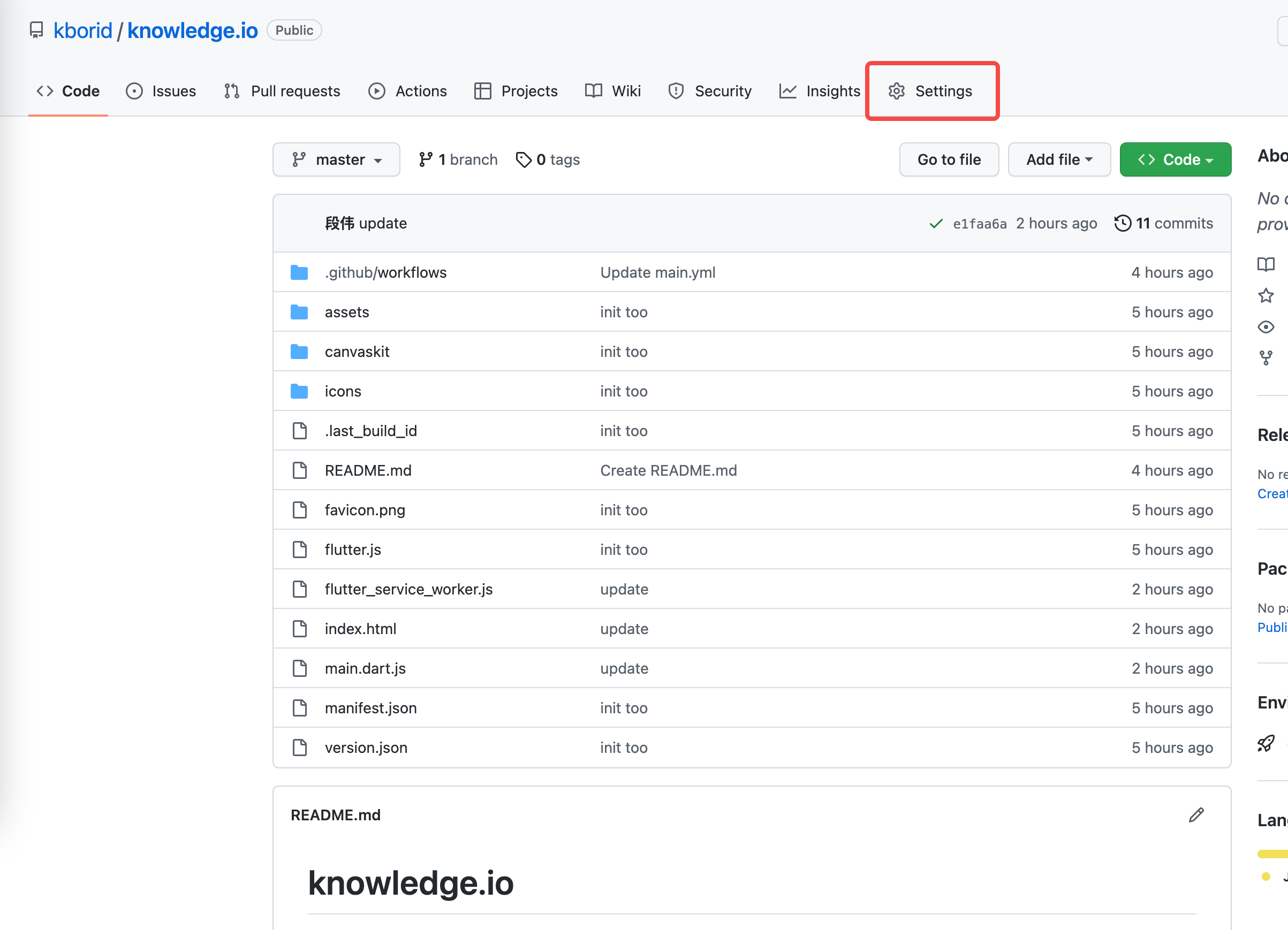
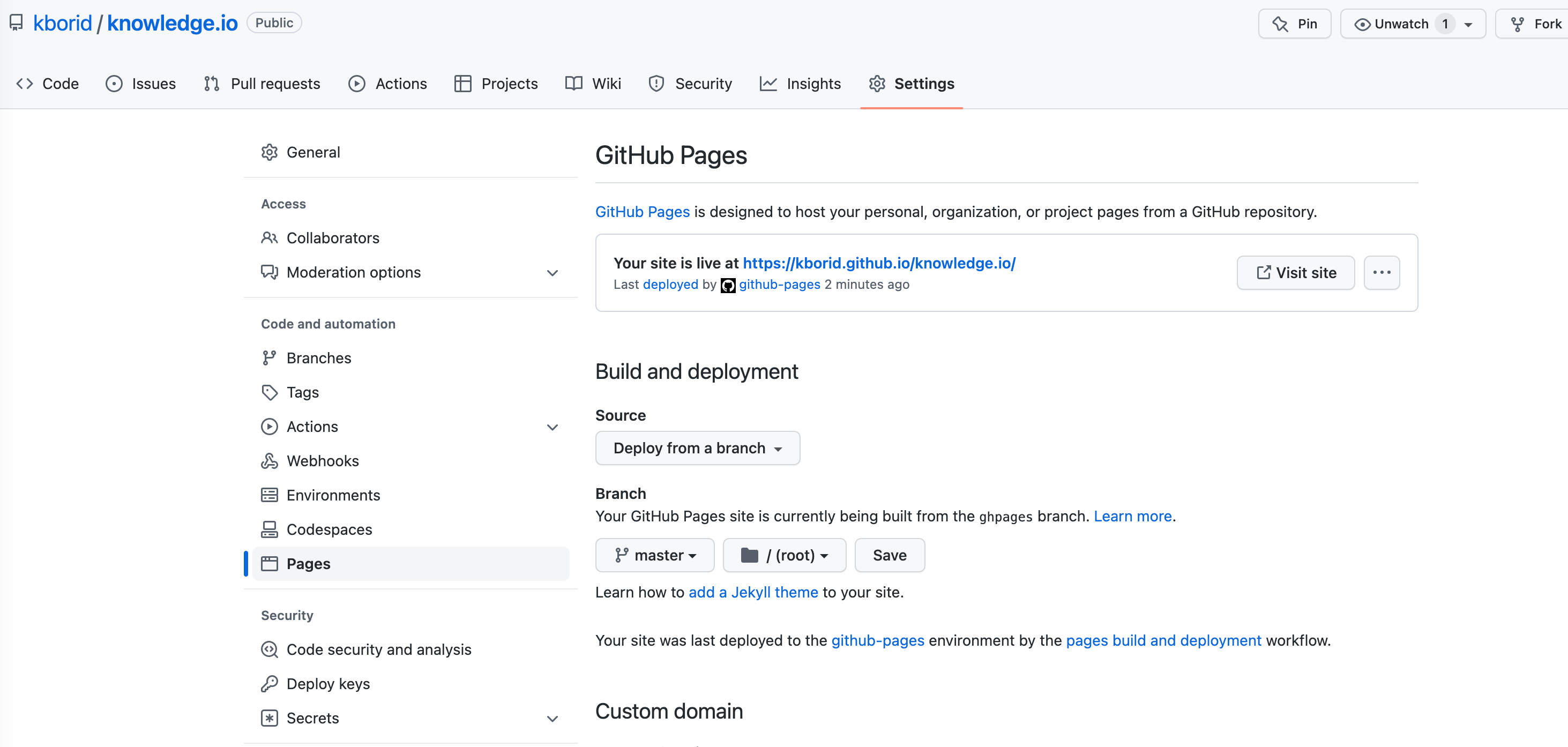
github,进入到远端仓库的Settings页面
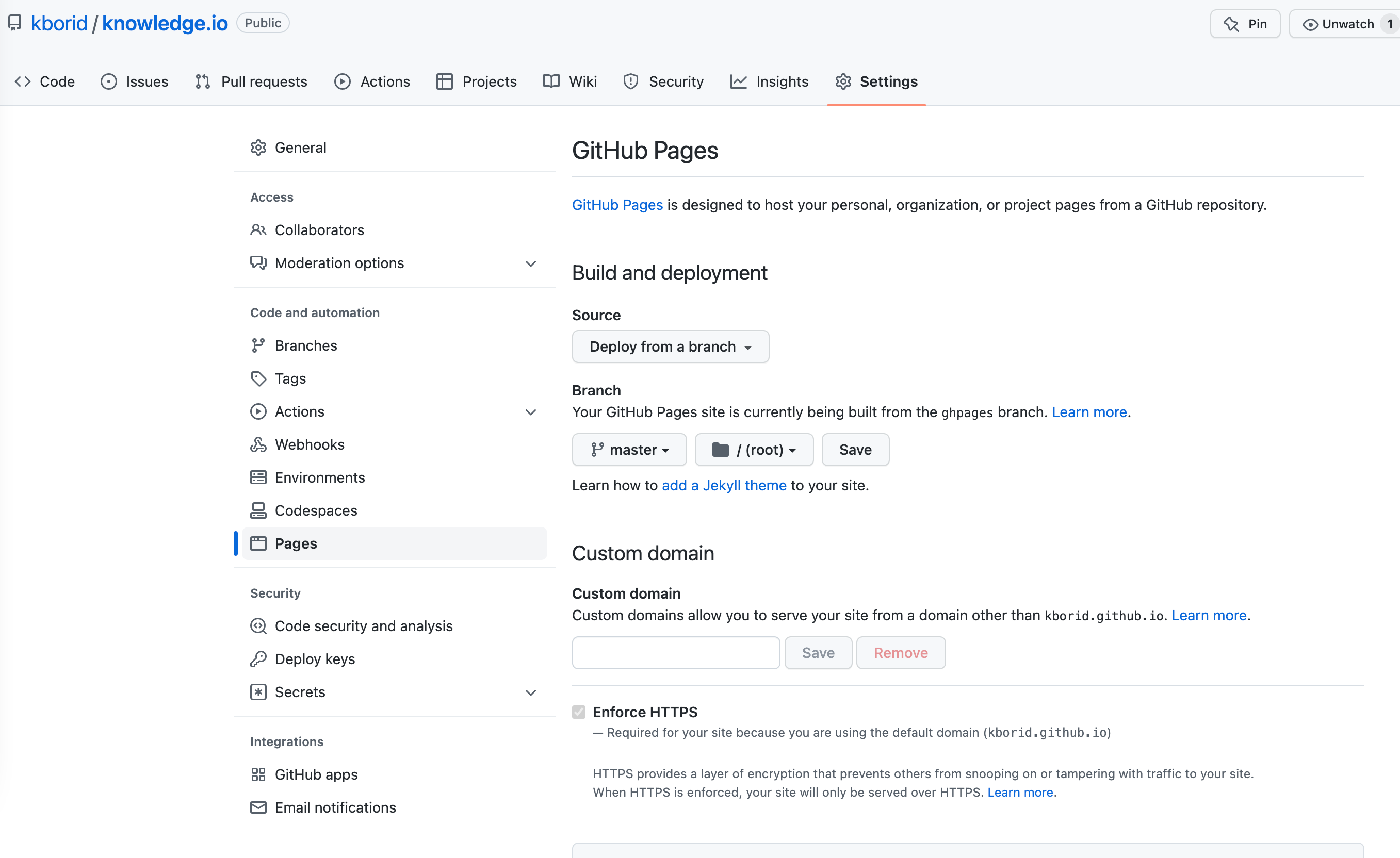
- 在左侧菜单的
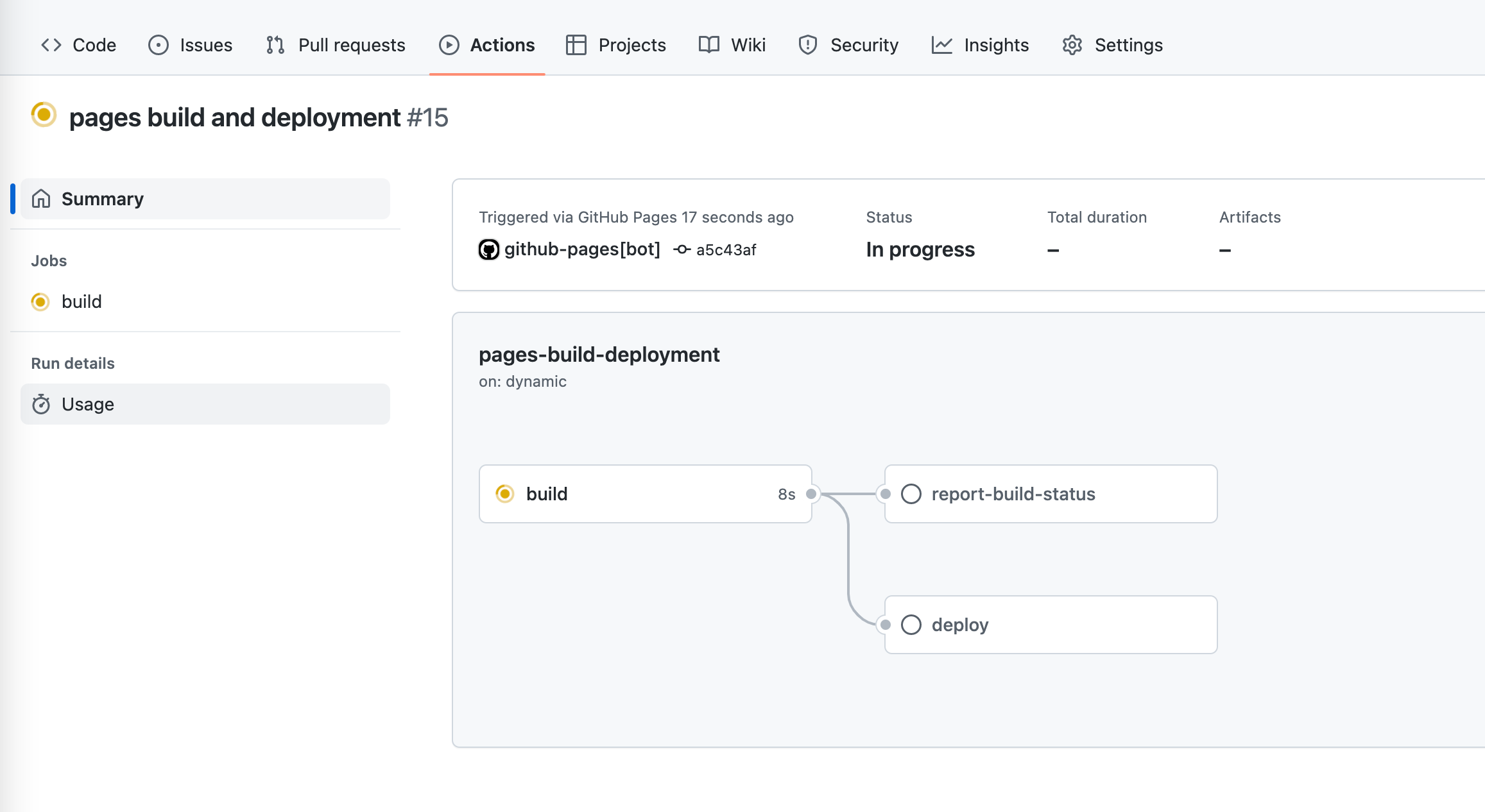
Code and automation栏,找到Pages项,进入> 在这里你可以选择如何部署,部署源是什么,> > 我们这里选择>> Deploy from a branch>> ,部署一个分支,选择>> master>> ,然后>> save>> ,然后会触发github的默认流水线> > 同时也可以自定义一个domain,我们这里跳过。

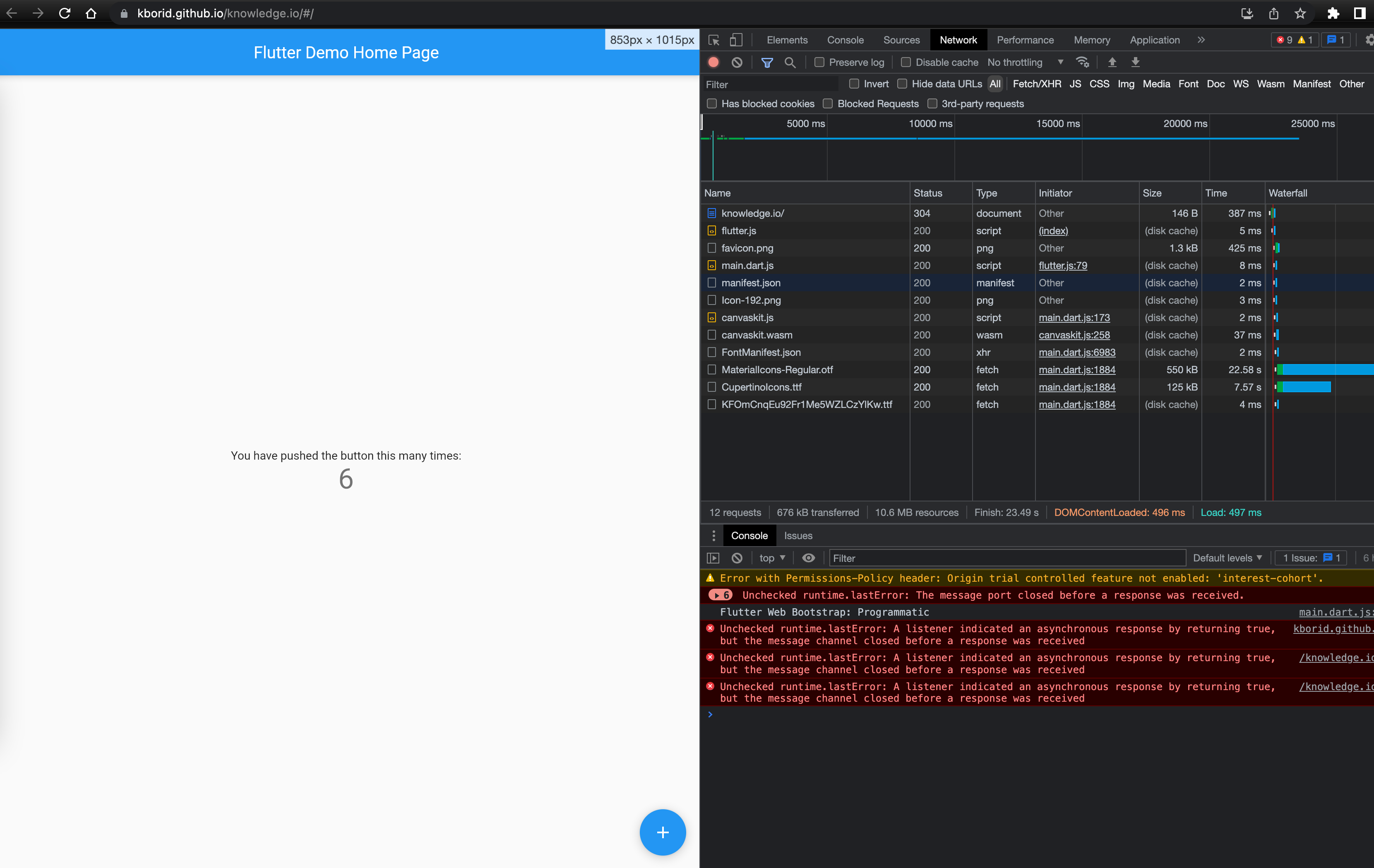
- 等待一会,刷新下页面,github会提示你部署成功,可以通过该链接访问

- 运行效果如图示

PS:(高手了解,此处可以不用加)【关键2】在仓库根目录中,也可以增加
main.yaml
文件,可以触发自定义的github的流水线。
项目访问链接:https://kborid.github.io/knowledge.io/
GitHub仓库地址:https://github.com/kborid/knowledge.io
是不是很简单呀~~~
版权归原作者 Mario(づ ̄3 ̄)づ╭~ 所有, 如有侵权,请联系我们删除。