转载地址: http://www.3q2008.com/soft/search.asp?keyword=1708
注: vue+element ui+mint ui + nodejs(koa2)+ mongodb
用vue2.0+node.js+MongoDb实现该Web APP
管理员 账号 密码
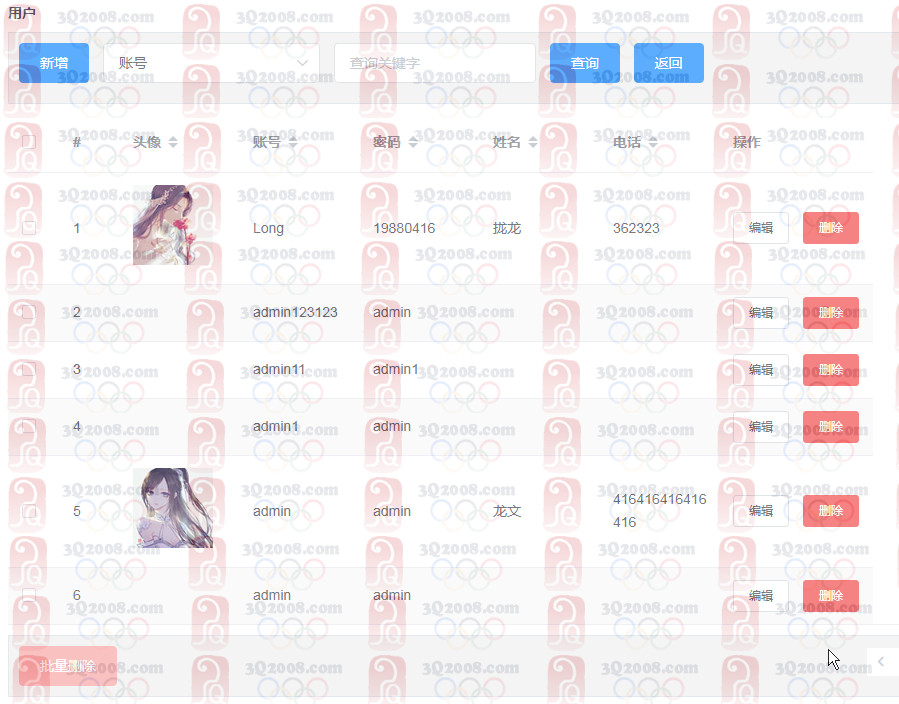
**用户 ** 账号 密码 姓名 手机号 头像
不需要注册 ,输入账号密码 直接登录 , 在我的信息中 姓名 手机号 填写完善
轮播 轮播编号 轮播图片 轮播响应编号
书籍类别 书籍类别
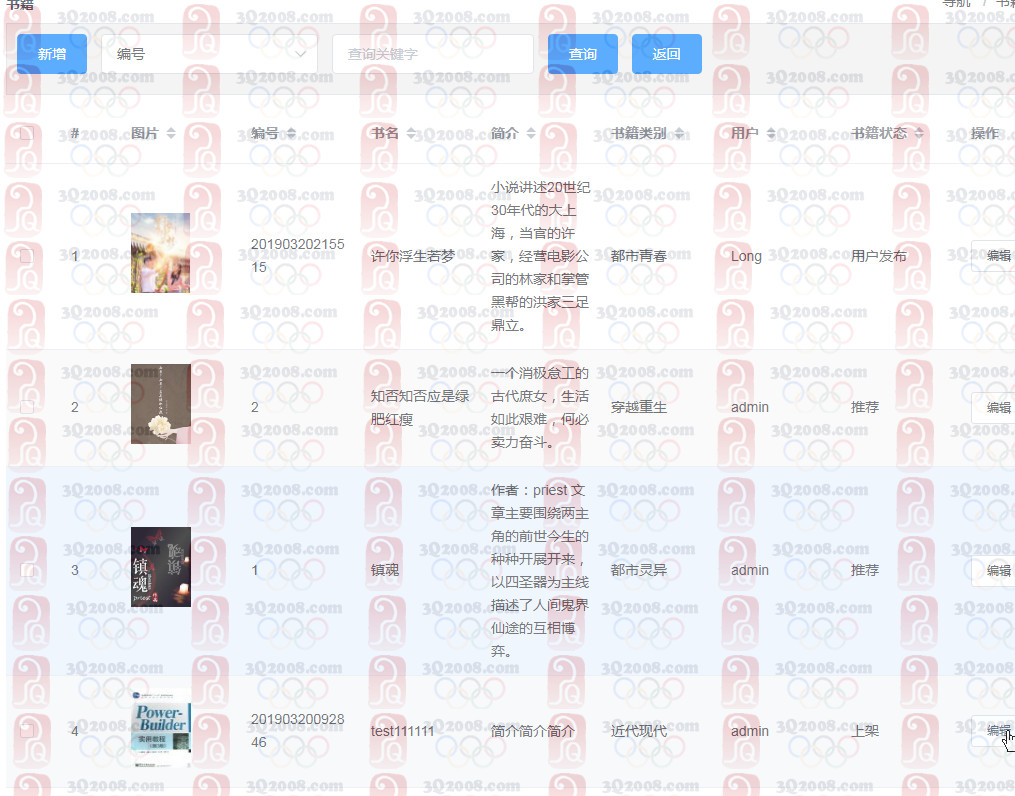
**书籍 ** 书籍编号 书名 简介 图片 书籍类别 用户 书籍状态(下架 上架 推荐 用户发布)
推荐后首页显示 上架后 app端显示 非 用户发布状态的 书籍 用户 不可以修改 可以删除
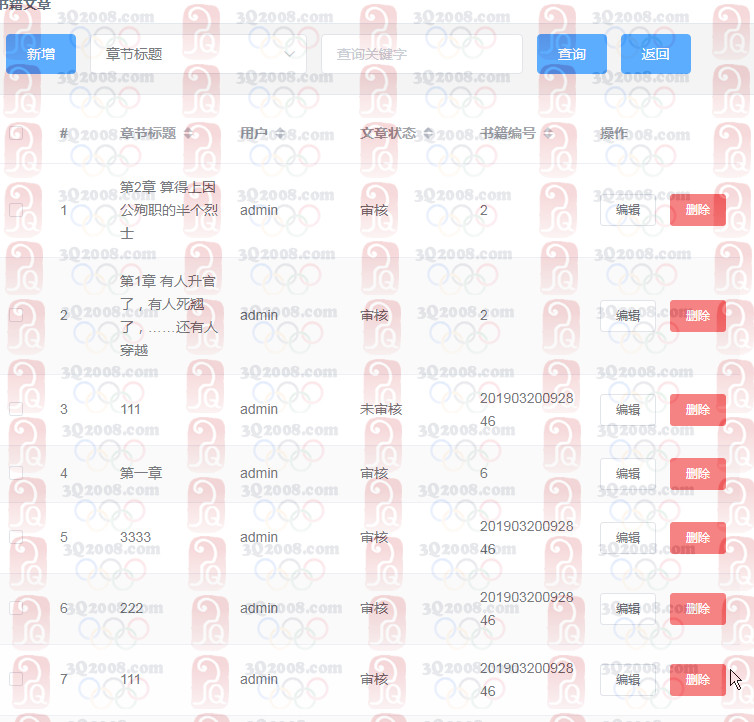
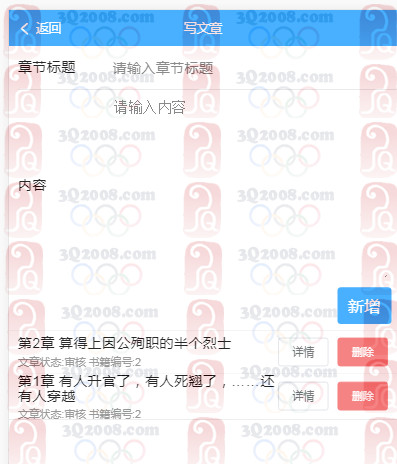
**书籍文章 ** 书籍编号 章节标题 内容 用户 文章状态( 审核 未审核)
审核后 APP端才可以看到 发布者 不可以 修改 只可以删除
**留言评论 ** 内容 时间 用户 文章ID
用户 针对 文章可以 进行留言评论
**图书收藏 ****书籍编号 **
收藏后 加入书架
**阅读收藏 ****书籍编号 ****文章ID ****用户 ****文章的收藏 **
阅读痕迹
管理员登录
后台全部功能
手机端
下导航
首页 书架 书城 我的
首页
轮播图
推荐书籍列表
书架
我的收藏的 书籍列表
书城
检索全部 上架 推荐的书籍
书城 打开 图书目录, 可以查询框 输入关键字 可以检索 含有 书名 简介 类别的 数据
书架 书城 打开书籍后
可以看到 图书的 文章目录 点开 后 可以看到文章
界面上 有 下一章 上一章 按钮
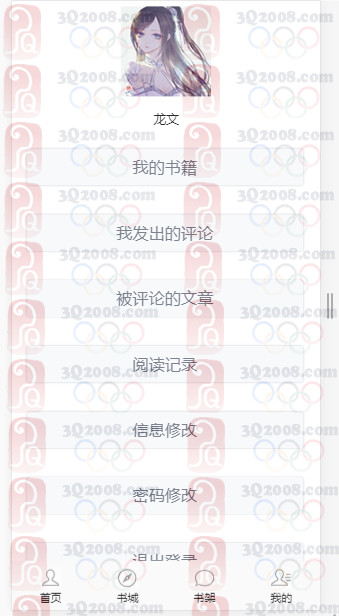
我的
我的阅读记录
自动记录 一本书籍的 最后一次看的文章信息
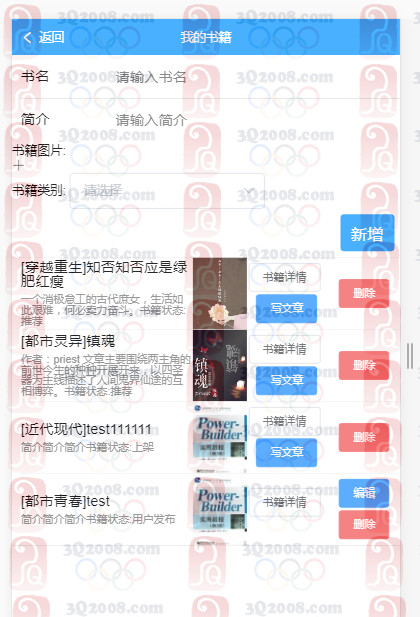
我的书籍
写新书 和 已经审核的书中提交文章
我的被评论
发出的评论
信息修改
密码修改
退出系统
vue2.0+node.js+MongoDb,mint-ui框架 实现该Web APP
底部导航分三个:书架书城我的
顶部导航要和底部对应,书架**-书架,书城-书城,我的-**我的
一.书架:
要求登录才能看书架
1、书架上的书籍显示就一张封面图显示,书籍点进去就是直接看书,阅读翻页就是点击屏幕左边就上一页,屏幕右边下一页,点击中间就弹出菜单,顶部菜单有返回的图标、目录的图标(点击目录就进入目录详情,有每一章的标题),底部菜单就上一章、下一章、评论(进入评论区,可以发表评论、回复评论)
2、书籍详情要显示书籍封面、书名、作者、文章类型、文章简介,要有“评论(评论要求登录,点击进入评论区,要有返回图标)、查看目录(点击进入目录详情,要有返回图标)、开始阅读(文章详情)、收藏(收藏书本要求登录,点进收藏就显示已收藏,收藏的书本要出现在书架)、分享(弹窗显示分享平台,就微信、QQ、微博图标,这只是假的,点击这些图标是没反应的,还要有取消分享按钮)”按钮
二.书城
1、顶部导航栏“书城” 右边要有搜索图标(点击进入搜索页面,搜索要有结果,书籍就列表显示)轮播图,
2、按钮“(图标)分类(分类页面:古代架空、近代现代、星际科幻、恐怖悬疑、玄幻奇幻、都市青春、纯爱、百合,列表形式显示)、(图标)排行(排行页面:周榜、月榜、总榜,列表显示)、(图标)完结(完结页面:书籍列表显示)”
3、强推(10本书书名列表显示,分两栏)
4、古代架空> (4本书书名列表显示) 近代现代> (4本书书名列表显示)
星际科幻> (4本书书名列表显示) 恐怖悬疑> (4本书书名列表显示)
玄幻奇幻> (4本书书名列表显示) 都市青春> (4本书书名列表显示)
点击书名就会跳到该书籍详情页面,点击“古代架空>”等这些书籍类型就跳到对应的分类页面
三.我的:
1、点击登录/注册,进入登录界面,要填写个人账号、密码;注册,选择头像、填写个人账号、密码、确认密码,注册成功跳到登录界面,输错账号密码要有提示错误。登录成功回到我的界面,点击登录/注册 那个地方会显示用户头像、用户名
2、我的评论,进入评论界面,发布过的评论在这里显示,可以选择删除自己发布的评论
3、个人设置,进入个人设置界面,可以修改头像、昵称,密码
4、退出登录
数据表结构
管理员账号密码
用户账号 密码 昵称
轮播图** **书籍封面或者海报图片
书籍类型书籍类型
**书籍信息 **书籍封面、书名、作者、文章类型、文章简介
**收藏 **书籍封面
评论 内容 时间 用户 头像
管理员登录
管理员管理
用户管理
书籍管理
评论管理
用户登录
密码修改
昵称修改
头像修改
我的评论

















表数量11 管理员字段名称数据类型主键允许为空默认值_idObjectId是账号String密码String 表:1 留言评论字段名称数据类型主键允许为空默认值_idObjectId是内容String时间String用户String文章IDString 表:2 轮播字段名称数据类型主键允许为空默认值_idObjectId是轮播编号String轮播图片String轮播响应编号String 表:3 书籍字段名称数据类型主键允许为空默认值_idObjectId是编号String书名String简介String是图片String书籍类别String用户String是书籍状态String 表:4 书籍类别字段名称数据类型主键允许为空默认值_idObjectId是书籍类别String 表:5 书籍文章字段名称数据类型主键允许为空默认值_idObjectId是章节标题String内容String用户String是文章状态String书籍编号String 表:6 书籍状态字段名称数据类型主键允许为空默认值_idObjectId是书籍状态String 表:7 图书收藏字段名称数据类型主键允许为空默认值_idObjectId是书籍编号String用户String 表:8 文章状态字段名称数据类型主键允许为空默认值_idObjectId是文章状态String 表:9 用户字段名称数据类型主键允许为空默认值_idObjectId是账号String密码String头像String是姓名String是电话String是 表:10 阅读收藏字段名称数据类型主键允许为空默认值_idObjectId是文章IDString用户String书籍编号String 表:11
版权归原作者 3q2008Com 所有, 如有侵权,请联系我们删除。