我们平时在PC端开发使用px像素单位,并不用考虑页面的适配问题,当开发移动端的页面的时候就要考虑不同屏幕下的适配问题了,如何制作适配不同设备宽度的网页,下面介绍几种解决方案:
方案一:百分比布局
百分比布局, 也叫流式布局 。
效果: 宽度自适应,高度固定。
是一种比较老的解决方案,现在基本上都是作为辅助在使用。
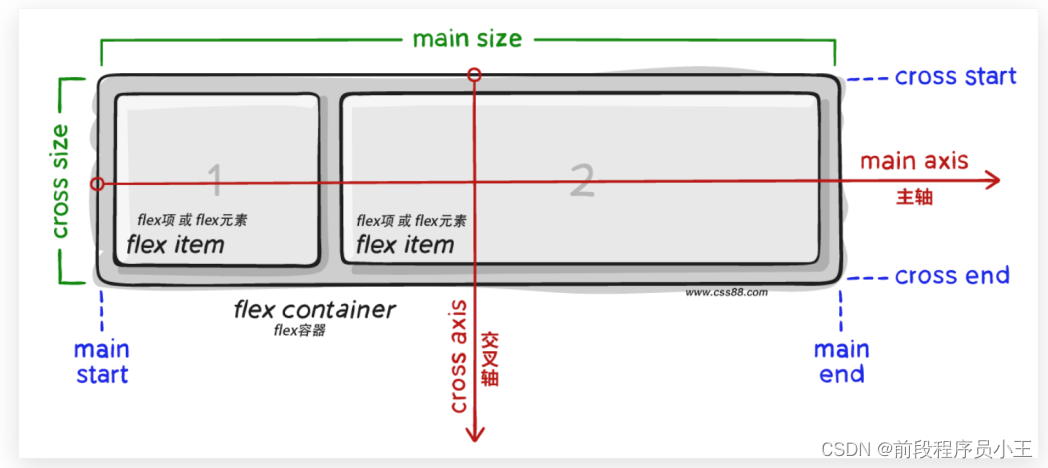
方案二:Flex布局
Flex布局/弹性布局: 是一种浏览器提倡的布局模型 ,布局网页更简单、灵活 ,避免浮动脱标的问题,目前比较流行的一种方式。
基于 Flex 精确灵活控制块级盒子的布局方式,Flex布局非常适合结构化布局。
使用:父元素添加 display: flex;子元素可以自动的挤压或拉伸。

主轴的对齐方式:
修改主轴对齐方式属性: justify-content:属性值

侧轴的对齐方式: 使用align-items调节元素在侧轴的对齐方式

改变主轴(X轴)对齐的方向,变成侧轴(Y轴)方向:
主轴默认是水平方向, 侧轴默认是垂直方向,可以使用flex-direction属性改变元素排列方向

弹性盒子换行:使用flex-wrap: wrap;实现弹性盒子多行排列效果
调整换行后的对齐方式 :使用align-content 属性,属性值和justify-content的一样。
方案三:rem
rem是目前多数企业在用的解决方案,屏幕宽度不同,网页元素尺寸不同(等比缩放)效果。
rem单位是相对单位,相对于HTML标签的字号计算结果
1rem = 1html字号大小。
目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10
查看设计稿宽度 → 确定参考设备宽度(视口宽度) → 确定基准根字号(1/10视口宽度)
以设计稿为375px为例,1rem = 1html字号大小(基准根字号)=37.5px
手机屏幕大小不同, 如何设置不同的HTML标签字号:使用媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式。
步骤:1.使用@media定义HTML根字号,2.使用时rem为单位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>rem适配</title>
<style>
/* 1. 不同的视口, HTML标签字号不同, 字号是视口宽度的1/10 */
@media (width:320px) {
html {
font-size: 32px;
}
}
@media (width:375px) {
html {
font-size: 37.5px;
}
}
@media (width:414px) {
html {
font-size: 41.4px;
}
}
/* 2. 书写盒子尺寸, 单位rem */
.box {
width: 5rem;
height: 3rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
手机设备多,屏幕尺寸不一,视口不仅仅有几个,不可能每次都定义媒体查询。此时可以使用flexible.js,这是手机淘宝团队开发出的一个用来适配移动端的js框架,核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size值。
他帮我们把媒体查询写好了 并且给html 设置font-size ,帮我们把屏幕划分成 10份 然后他把每一份的大小给 html的font-size 设置好了 。
使用方法:在代码中引入flexible.js文件即可
引入之后直接使用:

推荐一个px转rem的插件:

效果:

方案四:vw / vh
vw / vh也是一个相对单位 相对视口的尺寸计算结果
vw:viewport width
1vw = 1/100视口宽度
vh:viewport height
1vh = 1/100视口高度
vw适配原理:首先确定设计稿对应的vw尺寸 (1/100视口宽度)
查看设计稿宽度 → 确定参考设备宽度 (视口宽度) → 确定vw尺寸 (1/100 视口宽度)
vw单位的尺寸 = px单位vh数值 / ( 1/100 视口宽度 )
例如:设计图 375px 100vw=375px 1vw=3.75px
如果测量的盒子大小是75px 那么就是75/3.75 =20vw
box { width: 75px;height: 75px; }==>转化写法就是 box { width: 20vw;height: 20vw; }
开发中,vw和vh不要混用,要么全用vw 要么全用vh,vh是1/100视口高度,全面屏视口高度尺寸大,如果混用可能会导致盒子变形。
rem 和 vw / vh 的区别:
rem目前市场比较常见: 1. 需要不断修改html文字大小 2. 需要媒体查询media 3. 需要 flexible.js
vw / vh是将来(马上)趋势 :省去各种判断和修改,目前大厂都在趋向使用。
版权归原作者 KT553 所有, 如有侵权,请联系我们删除。