HTML 常见标签
注释标签
注释不会显示在界面上. 目的是提高代码的可读性.
<!-- 我是注释 -->
和Java一样,HTML也是按ctrl + / 快捷键可以快速进行注释/取消注释.
注释的原则
- 要和代码逻辑一致
- 尽量使用中文
- 不要传递负能量
标题标签: h1-h6
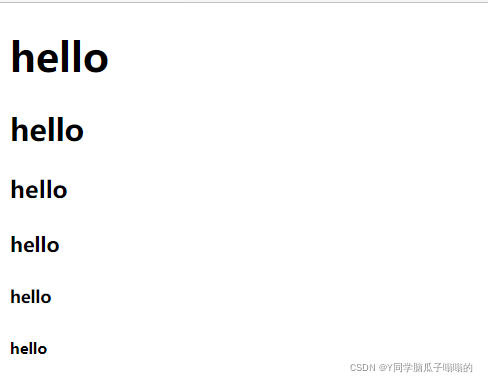
有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>hello</h1><h2>hello</h2><h3>hello</h3><h4>hello</h4><h5>hello</h5><h6>hello</h6>
效果展示:
段落标签: p
HTML中如果存在较长的文章,要使用p标签才可以使之分段。
代码演示:
<p>这是一个段落。</p><p>这是另外一个段落。</p><p>这又是另外一个段落。</p>

注意:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
换行标签: br
br 是 break 的缩写. 表示换行.
效果展示:
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
<br/>是规范写法. 不建议写成<br>
注意不要将段落标签与换行标签搞混淆
格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
效果展示:
图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.
例如:
<imgsrc="tu/cluo.png">
img 标签的其他属性
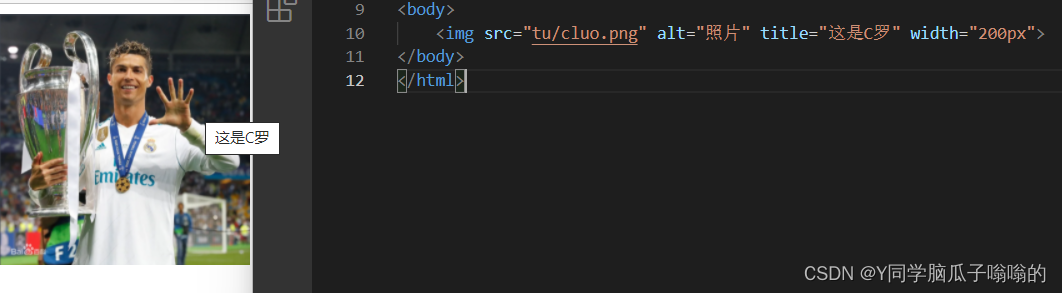
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<imgsrc="tu/cluo.png"alt="照片"title="这是C罗"width="200px">

注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.

超链接标签: a
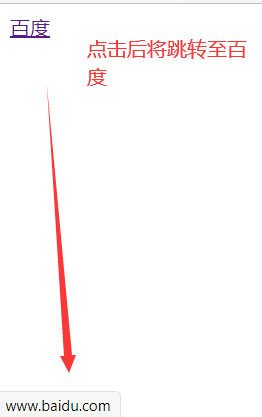
- href: 必须具备, 表示点击后会跳转到哪个页面.
- arget: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<ahref="http://www.baidu.com">百度</a>

表格标签
基本使用:
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.

代码演示:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>html博客</title></head><body><tablealign="center"border="1"cellpadding="20"cellspacing="0"width="500"height="500"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>女</td><td>19</td></tr></table></body></html>
效果展示:
合并单元格
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
列表标签
主要使用来布局的. 整齐好看.
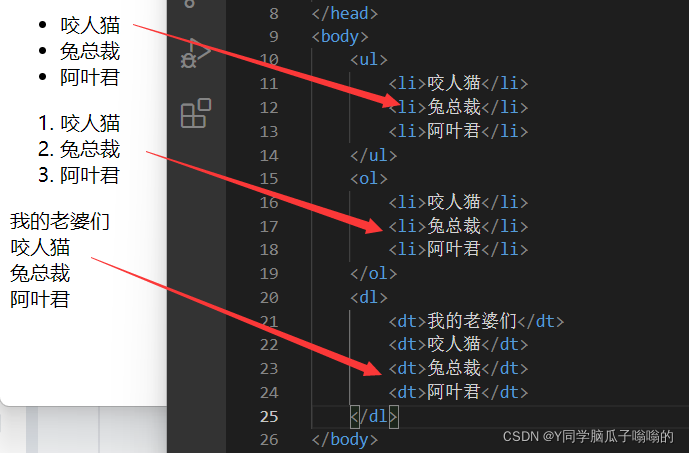
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd(围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.


表单标签
表单是让用户输入信息的重要途径.


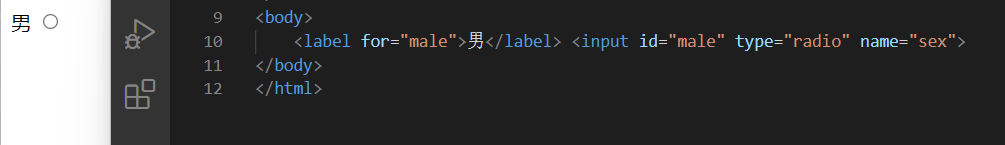
label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<labelfor="male">男</label><inputid="male"type="radio"name="sex">

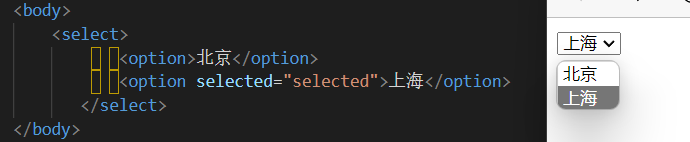
select 标签
下拉菜单
- option 中定义 selected=“selected” 表示默认选中.
<select><option>北京</option><optionselected="selected">上海</option></select>

注意! 可以给的第一个选项, 作为默认选项
<select><option>--请选择年份--</option><option>1991</option><option>1992</option><option>1993</option><option>1994</option><option>1995</option></select>
--请选择年份-- 1991 1992 1993 1994 1995
textarea 标签
<textarearows="3"cols="50"></textarea>
- 文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
- rows 和 cols 也都不会直接使用, 都是用 css 来改的.
无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
<div><span>咬人猫</span><span>咬人猫</span><span>咬人猫</span></div><div><span>兔总裁</span><span>兔总裁</span><span>兔总裁</span></div><div><span>阿叶君</span><span>阿叶君</span><span>阿叶君</span></div>
咬人猫
咬人猫
咬人猫
兔总裁
兔总裁
兔总裁
阿叶君
阿叶君
阿叶君
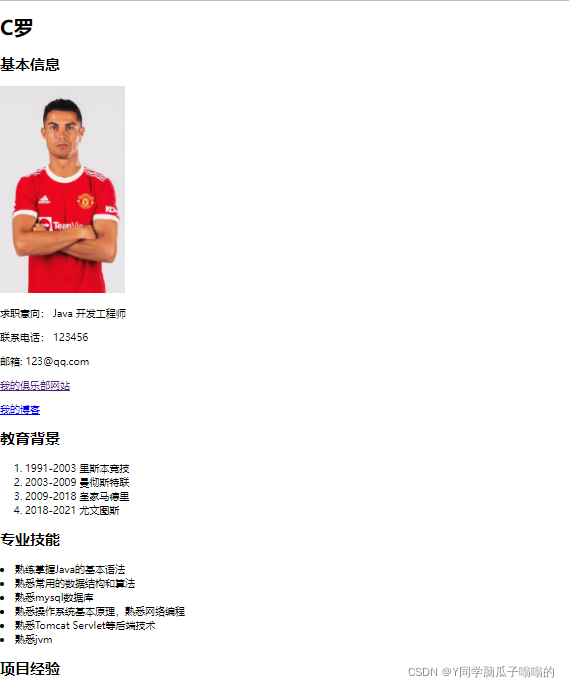
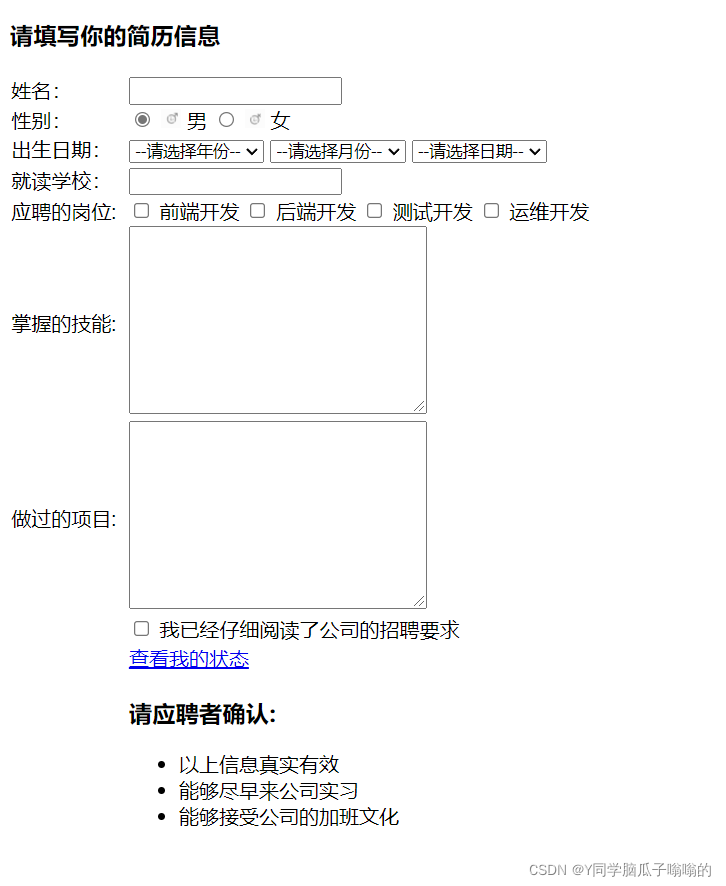
综合案例:
展示简历信息
填写简历信息
html代码地址
版权归原作者 Y同学脑瓜子嗡嗡的 所有, 如有侵权,请联系我们删除。