element-ui tree 点击章节节点勾选/取消勾选
遇到一个需求,要求点击tree组件的章节时
(不是点击checkBox)
,要进行节点勾选/取消勾选操作;
原本想的方案非常复杂,涉及到遍历父子节点,且要考虑到底是勾选还是取消勾选,还有父节点的半勾选状态等(废话不多说了,懂的都懂)。。。。
超简单实现方案 ------ 直接上代码
在tree的 node-click 事件里
<script>methods:{// 点击章节节点勾选/取消勾选nodeClick(data, node, el){const treeitem = el.$el;const checkbox_input = treeitem.childNodes[0].childNodes[1].childNodes[0];
checkbox_input && checkbox_input.click();},}</script>
已测试,没毛病
总结
回归到了操作 dom 节点的方式,找到属于点击章节的checkbox,添加点击事件;
有时候不要把问题想的太复杂(我说的我自己);
以上作废,我错了,我是小丑
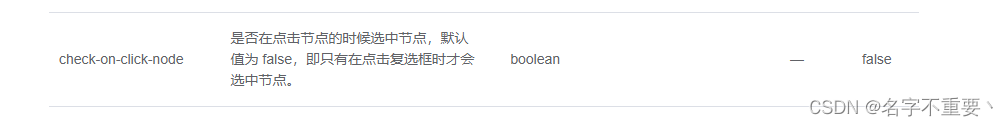
check-on-click-node 加上这个属性就行了
版权归原作者 名字不重要丶 所有, 如有侵权,请联系我们删除。