一、VSCode代码颜色设置
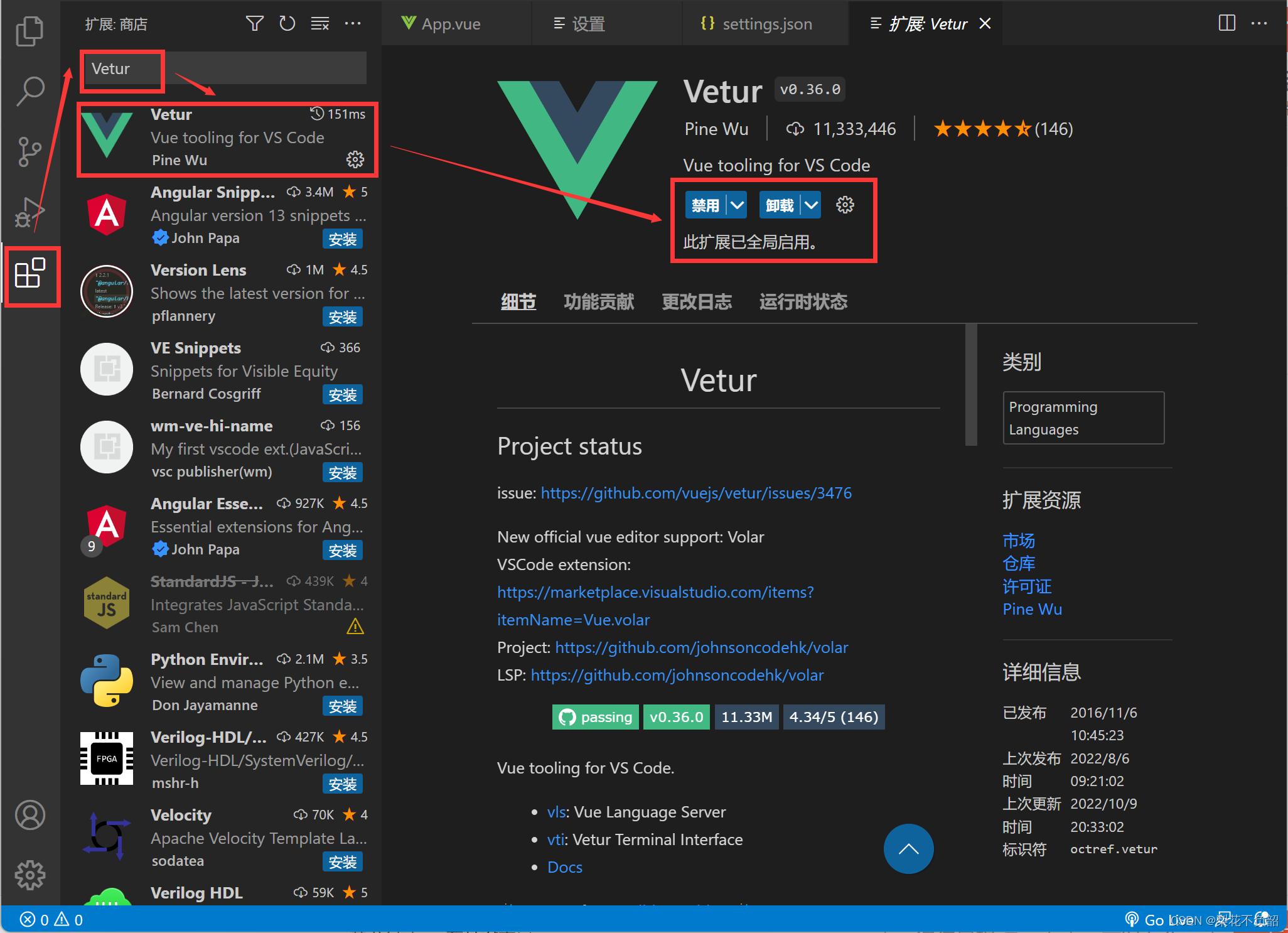
- 在VSCode插件市场搜索 Vetur 并安装

打开 VSCode 管理 --> 设置;或者 文件 --> 首选项 --> 设置;或者快捷键 ctrl + , 。
打开设置后,搜索 vetur ,扩展 --> vetur ,找到 “ 在 settings.json 中编辑 ”,点击打开 settings.json 文件,可复制以下代码进行替换。
{
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.codeAction.showDocumentation": {
"enable": true
},
"editor.tabSize": 2,
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"[javascript]": {
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
},
"editor.autoClosingBrackets": "always",
"editor.wordWrap": "on",
"security.workspace.trust.untrustedFiles": "open",
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"eslint.format.enable": true
}
二、常用插件
以下是我开发中有用到的插件,分享给大家做个参考。


版权归原作者 梨花不负韶 所有, 如有侵权,请联系我们删除。