一、问题描述
我们测反应速度时,测得的结果一般在300ms左右。
这是反应测试网站:https://humanbenchmark.com/tests/reactiontime
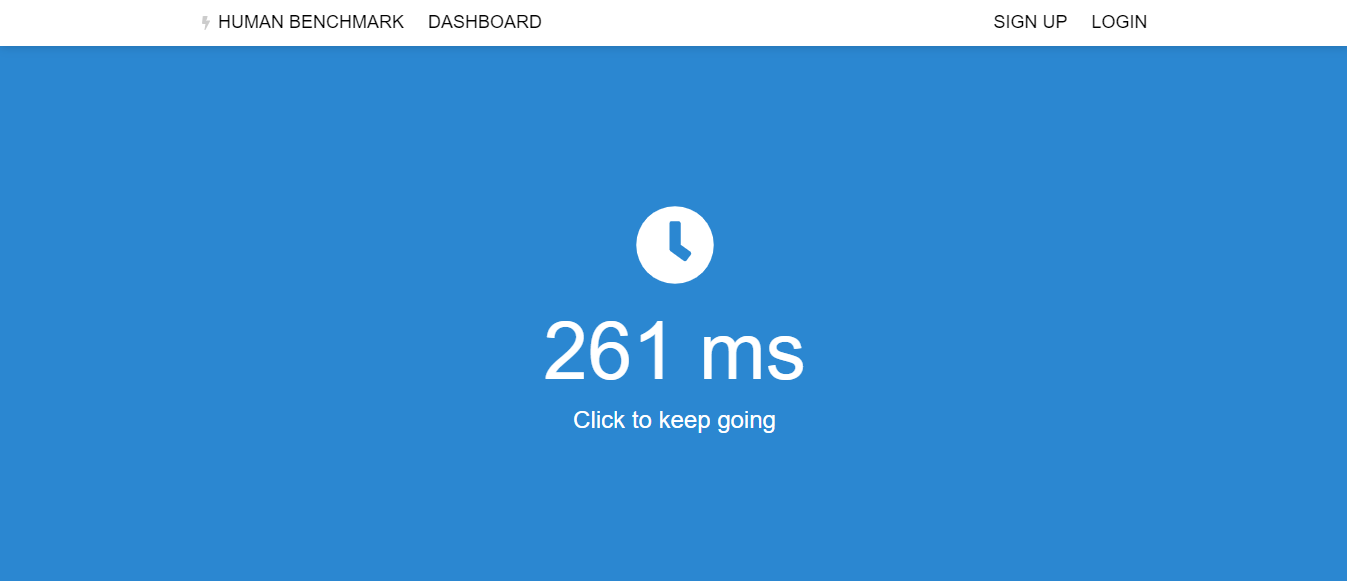
反应测试网站页面主要包括三种颜色红、绿和蓝,如图1-1,1-2和1-3。

图1-1

图1-2

图1-3
进入反应测试网站,当出现上述红色页面时,根据页面提示“Wait for green”等待即可。在随机等待几秒(大约三秒)之后,页面会自动变为绿色,并且有“Click”字样,当页面变为绿色时就应该点击页面,点击页面之后就会变为蓝色,并且页面上会记录你的反应时间。
这个反应时间是从页面由红色变为绿色开始,到点击页面为止这段时间,如图1-3,这次测试的反应时间为261ms。如果想继续测反应时间,再点击蓝色页面即可。
现在要做一个程序,用程序来加快反应测试结果,称为反应作弊器。更重要的是学习技术,学习知识。
二、准备工作
安装selenium
在PyCharm软件Terminal中输入:pip install selenium,即可完成安装。
安装浏览器和浏览器驱动
使用的是谷歌浏览器以及谷歌浏览器驱动。
谷歌浏览器驱动下载地址:https://chromedriver.storage.googleapis.com/index.html
注意谷歌浏览器版本和谷歌浏览器驱动的版本要相对应。
写stub/mock页面
写一个简单的stub/mock页面,用于在调试作弊器时测试。在完成编写作弊器代码之前,要经过若干次的代码调试,而调试的结果虽然是可以预知的,但是在代码编写过程中可能会出现不可避免的逻辑错误、语法错误等。如果在代码编写完成并运行成功之前去用目标网站去调试,对目标网站可能造成破坏,可能会被目标网站视为恶意攻击。所以先用stub/mock页面对代码测试,如果通过stub/mock测试,并且stub/mock页面正如我们所期待的那样工作,说明我们编写的代码无错误,这时去用代码运行目标网站时也会如我们期待的一样工作,就不会对目标网站造成破坏。
页面代码见附录A。
页面功能:在一定时间间隔可以改变页面颜色(代码中设置的时间间隔是3秒)。
页面展示效果如图2-1和图2-2。

图2-1

图2-2
红色和绿色下方的“反应时间”处,在点击绿色页面时会记录反应时间的毫秒数,如图2-3,手动点击,此次反应时间是380ms。

图2-3
代理ip
在测试目标网站时,使用的是免费代理ip,获取网站:https://www.kuaidaili.com/free/inha/1/
为什么要使用代理ip?因为作弊器在运行的过程中,要抓取网站中的信息,但是有些网站会限制爬虫的访问,如果使用代理IP,就可以突破这种限制,获取到网站中的信息。代理ip可以让用户在访问网站时隐藏自己的真实ip,达到保护隐私的目的,这就避免了被网站认定为恶意攻击,从此拒绝你的ip访问。
三、技术方案
制作反应作弊器,而反应作弊器是通过页面颜色变化触发的,所以监测页面颜色变化是关键问题。
这里使用的监测页面颜色变化的方案:
设置一个获取页面颜色的时间间隔,这个时间间隔要比页面颜色变化时间间隔要短,并用变量记录当前的页面颜色。(这里设置获取页面的时间间隔,设置获取stub/mock和反应测试网站中页面颜色都为10ms)
如果当前的颜色和上一个时刻保存的颜色不一致,说明颜色改变。
页面由红色变为绿色时,程序控制点击页面。
对于程序控制页面点击,在控制stub/mock页面时使用的语句为(完整代码见附录B):
wd.find_element(By.ID, 'bg').click()
在控制点击目标网站使用的语句为(完整代码见附录C):
elements = wd.find_elements(By.CSS_SELECTOR, '.css-saet2v,.view-go')
for element in elements:
element.click()
四、作弊器架构图
先要理清作弊器、selenium、浏览器、浏览器驱动、stub/mock或反应测试网站之间是如何工作的。
程序(作弊器)会调用Selenium客户端的库函数(例如获取页面颜色元素,点击页面元素)。
然后Selenium客户端库会发送命令,把命令发送给浏览器的驱动程序(WebDriver)。
浏览器驱动程序(WebDriver)接收命令后,驱动浏览器去执行命令。
浏览器执行命令(打开stub/mock或反应测试网站等),然后再将命令结果返回给浏览器驱动(WebDriver)。
浏览器驱动程序获取命令执行的结果,再将结果返回给程序(作弊器)。
程序再对返回结果做处理。
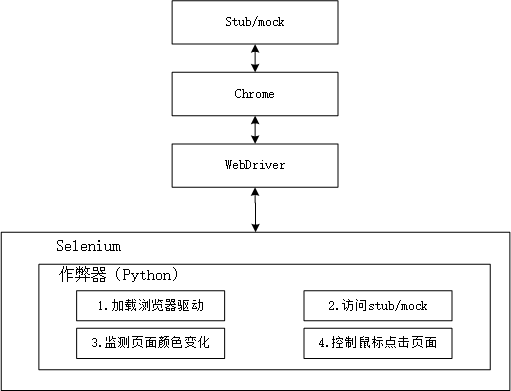
所以,作弊器、selenium、浏览器、浏览器驱动和stub/mock页面之间的关系如图4-1。

图4-1
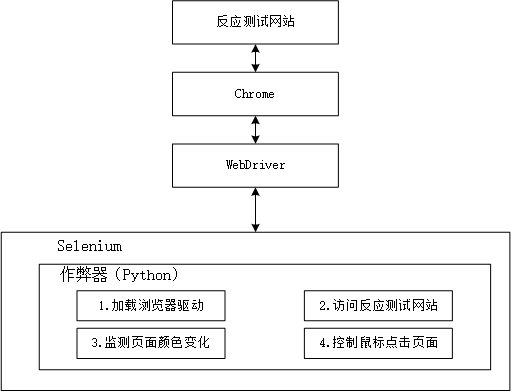
同理,作弊器、selenium、浏览器、浏览器驱动和反应测试网站之间的关系如图4-2。

图4-2
五、实验结果
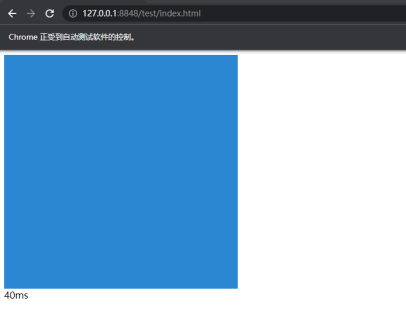
如图5-1,这是在stub/mock页面测试时的结果。从图中我们可以看到使用作弊器来测反应时间时,反应时间为40ms,对比图2-3中手动点击反应时间为380ms,通过作弊器可以使反应时间变短。

图5-1
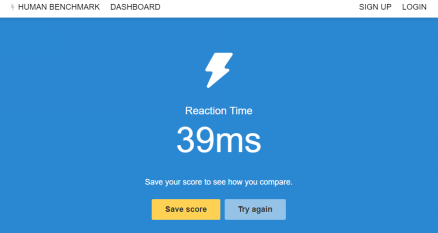
如图5-2,这是在目标网站运行的结果。在stub/mock页面中调试完毕,得到预期结果之后,在反应测试网站测试,得到的反应时间为39ms,对比人手动在网站测试的成绩如图1-3的261ms,反应时间变短。

图5-2
附录A
stub/mock页面代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
<script type="text/javascript">
var timeStart;
var timeEnd;
window.onload = function() {
var bg = document.getElementById("bg");
setColor();
bg.addEventListener('click', function greenToBlue() {
if(bg.style.backgroundColor == "rgb(75, 219, 106)") {
bg.style.backgroundColor = "rgb(43, 135, 209)"
timeEnd = new Date().getTime();
document.getElementById('time').innerHTML = (timeEnd - timeStart) + 'ms';
}
})
window.setTimeout("changeColor()",3000);
}
function setColor() {
bg.style.backgroundColor="rgb(206, 38, 54)"
}
function changeColor() {
if(bg.style.backgroundColor == "rgb(206, 38, 54)") {
bg.style.backgroundColor="rgb(75, 219, 106)";
timeStart = new Date().getTime();
} else {
bg.style.backgroundColor="rgb(206, 38, 54)";
}
window.setTimeout("changeColor()",3000);
}
</script>
</head>
<body>
<div id="bg" style="width: 400px; height: 400px;">
</div>
<div id="time">反应时间</div>
</body>
</html>
附录B
在stub/mock页面测试时的代码。
import time, os
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
wd = webdriver.Chrome()
wd.get('http://127.0.0.1:8848/test/index.html')
colorBefore = wd.find_element(By.ID, 'bg').value_of_css_property('background-color')
def function(inc):
global colorBefore
while True:
colorAfter = wd.find_element(By.ID, 'bg').value_of_css_property('background-color')
if colorBefore == colorAfter:
continue
else:
if colorBefore == 'rgba(206, 38, 54, 1)':
wd.find_element(By.ID, 'bg').click()
colorBefore = colorAfter
time.sleep(inc)
function(0.01)
附录C
作弊器程序完整代码。
import time, os
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
from selenium.webdriver.common.proxy import Proxy, ProxyType
options = webdriver.ChromeOptions()
options.add_argument('--proxy-server=http://121.13.252.62:41564')
wd = webdriver.Chrome(options=options)
wd.get('https://humanbenchmark.com/tests/reactiontime')
colorBefore = ''
elementsBefore = wd.find_elements(By.CSS_SELECTOR, '.css-saet2v,.view-waiting')
for element in elementsBefore:
colorBefore = element.value_of_css_property('background-color')
def function(inc):
global colorBefore
while True:
colorAfter = ''
elementAfter = wd.find_elements(By.CSS_SELECTOR, '.css-saet2v,.view-waiting')
for element in elementAfter:
colorAfter = element.value_of_css_property('background-color')
if colorBefore == colorAfter:
continue
else:
if colorBefore == 'rgba(206, 38, 54, 1)':
elements = wd.find_elements(By.CSS_SELECTOR, '.css-saet2v,.view-go')
for element in elements:
time.sleep(0.3)
element.click()
colorBefore = colorAfter
time.sleep(inc)
function(0.01)
版权归原作者 LBF好人 所有, 如有侵权,请联系我们删除。