文章目录
👉 前言
在前端开发中,偶尔后端返回的数据在前端展示时,预留的空间不怎么充足。但是我们又没有做适当的处理。就会出现,文本超出换行的情况,而且有些适配的布局,用百分比设置宽度的时候,当可视窗口发生变化,内容也会变形,导致
无法观看
。这时,就需要对文本做出超出限制了。
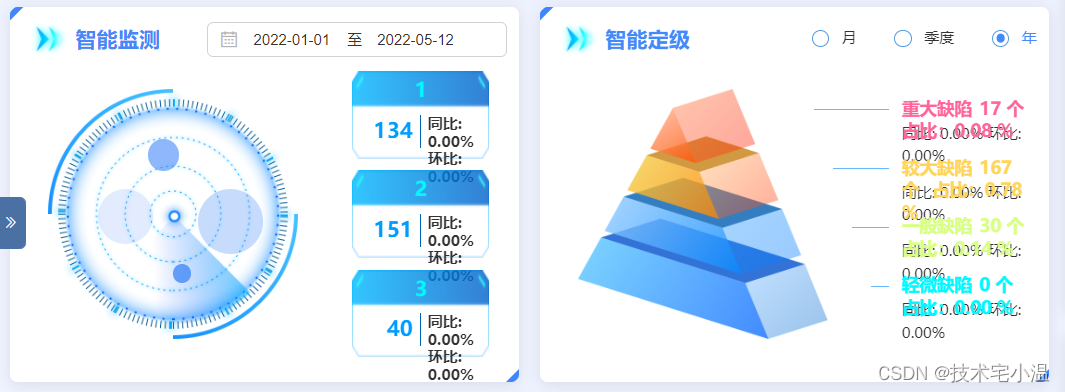
下面先放出我在开发中出现的文本超出问题,最后会附上修改后的效果图
👉 实现方法
①文本超出指定宽度用省略号代替;
.div_box{max-width: 125px;/* 根据设定的宽度,限制展示文本宽度 */overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}
②文本超出指定行数省略(配合百分比宽度使用)
.div_box{width: 100%;word-break: break-all;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 1;/* 这里是超出几行省略 */overflow: hidden;}
💬 省略后,可配合 elementUi 中的 Tooltip 文字提示 或者 Popover 弹出框 对 省略隐藏的内容进行展示!
👉 效果演示
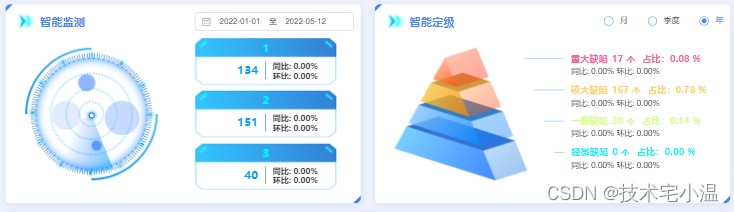
当位置充足时,并不影响展示 当位置缩减 或 展示内容过多时
当位置缩减 或 展示内容过多时
往期内容 💨
🔥 < 可视化图表技巧:实现发光(荧光)折线图 >
🔥 < 性能提升 Get √ :如何理解 “ 回流 ” 与 “ 重绘 ” ?如何合理的减少其出现呢 ? >
🔥 < 今日份知识点:Javascript本地存储的方式有哪些?区别及应用场景? >
🔥 < 每日份知识快餐:axios是什么?如何在Vue中 封装 axios ? >
版权归原作者 技术宅小温 所有, 如有侵权,请联系我们删除。