为什么需要配置
原因
根据工业和信息化部关于开展APP侵害用户权益专项整治要求,App提交到应用市场必须满足以下条件:
1.应用启动运行时需弹出隐私政策协议,说明应用采集用户数据
2.应用不能强制要求用户授予权限,即不能“不给权限不让用”
如不希望应用启动时申请“读写手机存储”和“访问设备信息”权限,请参考:https://ask.dcloud.net.cn/article/36549
应对方法
为了兼顾隐私政策提示框的易用性和灵活性,解决弹出隐私政策提示框之前可能弹出系统授权框的问题。Android平台提供了以下隐私政策提示配置策略:
template
使用原生提供的隐私政策模板提示框,应用启动时在splash界面弹出。
优点:在系统授权提示框之前显示,用户点击确认后才会进入应用
缺点:只能配置提示文本及链接地址,无法自定义提示框样式
none
不处理隐私政策
不提交到应用市场时使用
如何配置
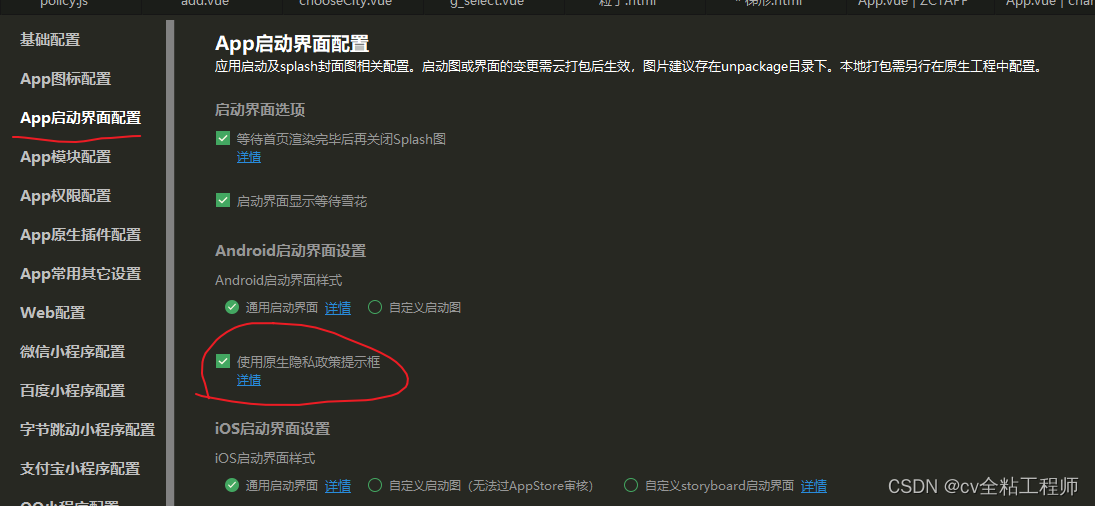
1.打开manifest.json点击App启动页面配置,勾选使用原生隐私政策提示框
2.这个时候你的项目里就会多一个文件如下图
3.打开文件
4.配置文件,可复制以下代码
{"version":"1","prompt":"template","title":"服务协议和隐私政策","message":" 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"\">《服务协议》</a>和<a href=\"\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。","buttonAccept":"同意并接受","buttonRefuse":"暂不同意","hrefLoader":"system|default","backToExit":"false","second":{"title":"确认提示","message":" 进入应用前,你需先同意<a href=\"\">《服务协议》</a>和<a href=\"\">《隐私政策》</a>,否则将退出应用。","buttonAccept":"同意并继续","buttonRefuse":"退出应用"},"disagreeMode":{"support":false,"loadNativePlugins":false,"visitorEntry":true,"showAlways":false},"styles":{"backgroundColor":"#00FF00","borderRadius":"5px","title":{"color":"#ff00ff"},"buttonAccept":{"color":"#ffff00"},"buttonRefuse":{"color":"#00ffff"},"buttonVisitor":{"color":"#00ffff"}}}
具体参数
- version 隐私政策版本号,如果应用升级后希望重新弹出隐私政策提示框,则需要设置新版本
- prompt 是否使用原生隐私政策提示框,值为“template”表示使用,“none”表示不使用
- title 隐私政策提示框标题文本内容
- message 隐私政策提示框正文内容,支持富文本richtext类型字符串,支持a/font/br等节点,点击a链接会调用内置页面打开其href属性中链接地址。注意:务必配置此提示内容,参考上面示例内容并修改《服务协议》和《隐私政策》链接地址
- buttonAccept 模板提示框上接受按钮的文本,默认值为“同意”
- buttonRefuse 模板提示框上拒绝按钮的文本,默认不显示此按钮
- hrefLoader HX 3.4.13之后版本新增,system 使用系统webview 打开隐私协议链接,默认使用uni-app内置web组件 隐私政策提示框中的链接地址加载方式,可取值:system-表示使用系统浏览器打开;default-表示使用应用内置webview页面打开。默认值为default。注意:可能有些检测机构认为webview会读取隐私信息,这时可以配置为system来解决此问题
- backToExit HX 3.6.20之后版本新增。用来设置弹出隐私弹窗时,用户点击系统回退按钮 是否能退出应用。默认为false 不退出。部分应用市场不接受此行为,则开发者可以设置为true,允许用户点击回退按钮时,退出应用。
- disagreeMode 用户不同意隐私协议的响应配置 具体配置及说明查看https://uniapp.dcloud.io/app-disagreemode – support 用户拒绝隐私协议后,是否直接进入游客模式,默认false关闭 – loadNativePlugins 表示在disagreeMode模式是否加载uni原生插件,true表示加载;false表示不加载(此时调用-- uni.requireNativePlugin加载插件扩展Module返回undefined,扩展组件Component也无法使用)。默认值为true。 – visitorEntry HBuilderX 3.6.7 版本后支持,默认false,当设置为true,隐私协议弹窗 会出现 游客模式 按钮 – showAlways HBuilderX 3.6.10 版本后支持,默认false 标记用户拒绝协议后,下次启动是否继续弹出,默认false,拒绝后不弹出
- second 配置二次确认提示框显示内容,message属性值不为空时弹出二次确认提示框 – title 二次确认提示框上的标题 – message 二次确认提示框上的内容,支持富文本richtext类型字符串 – buttonAccept 二次确认提示框上接受按钮的文本 – buttonRefuse 二次确认提示框上拒绝按钮的文本
- styles 配置隐私政策提示框样式 – backgroundColor 提示框背景颜色,#RRGGBB格式字符串 – borderRadius 提示框背景圆角半径,单位为px(逻辑像素) – title 提示框标题样式,其下仅支持color属性配置文本颜色,值为#RRGGBB格式字符串 – buttonAccept 接受按钮样式,其下仅支持color属性配置文本颜色,值为#RRGGBB格式字符串 – buttonRefuse 拒绝按钮样式,其下仅支持color属性配置文本颜色,值为#RRGGBB格式字符串 – buttonVisitor HX 3.6.7 版本后支持,游客模式按钮样式,其下仅支持color属性配置文本颜色,值为#RRGGBB格式字符串
uniapp文档链接:戳我穿越
版权归原作者 cv全粘工程师 所有, 如有侵权,请联系我们删除。