如果有一天,人手紧缺,自己搞了前端还要搞服务端,今天我们把这个项目架子搭起来,让前端同学也可以轻松全栈开火。 技多不压身,活儿多了可压身啊


一、上午写VUE
1、 新建一个我们的伟大项目文件夹
这个项目是准备做出来早餐卖油条的,所以新建一个youtiao-pc的文件夹吧

2、用vscode打开
打开我心爱的vscode,用vscode打开这个youtiao-pc

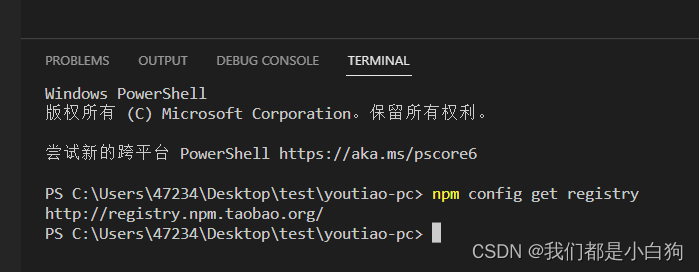
3、先检查一下npm源
推荐淘宝源,比较快

4、安装心爱的vue cli 脚手架
执行 npm install -g @vue/cli
5、创建一个vue项目吧
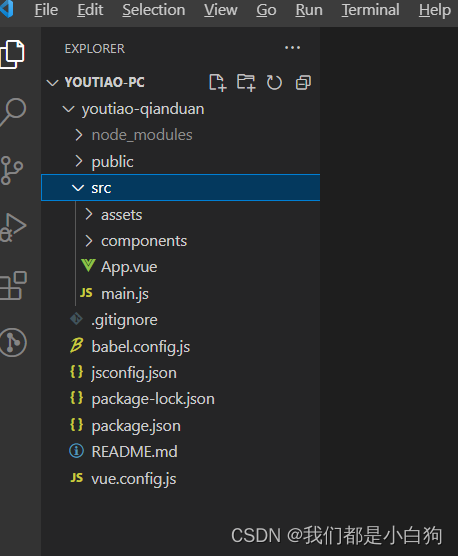
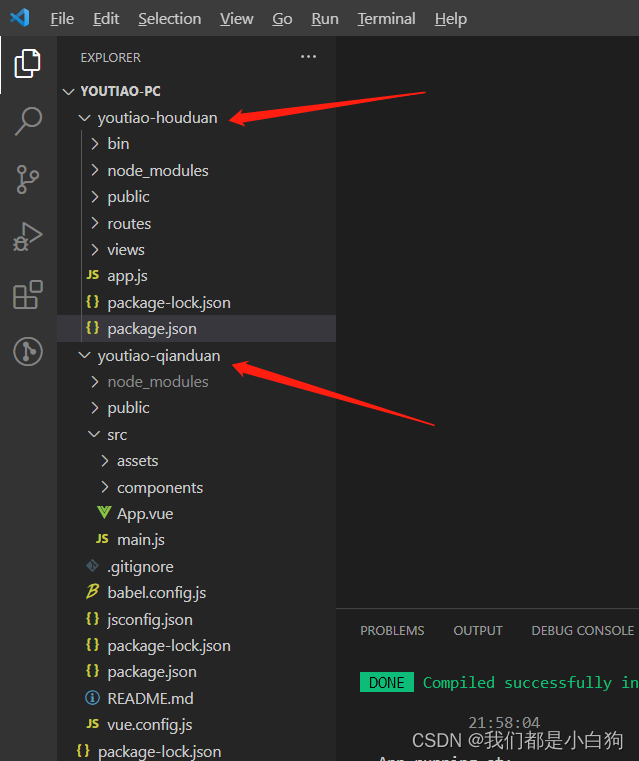
执行 vue create youtiao-qianduan 这个vue项目是用来自己上午写前端vue组件的,创建完了看一眼自己心爱的vscode,是不是感觉特别熟悉。

6、启动vue项目
执行cd youtiao-qianduan
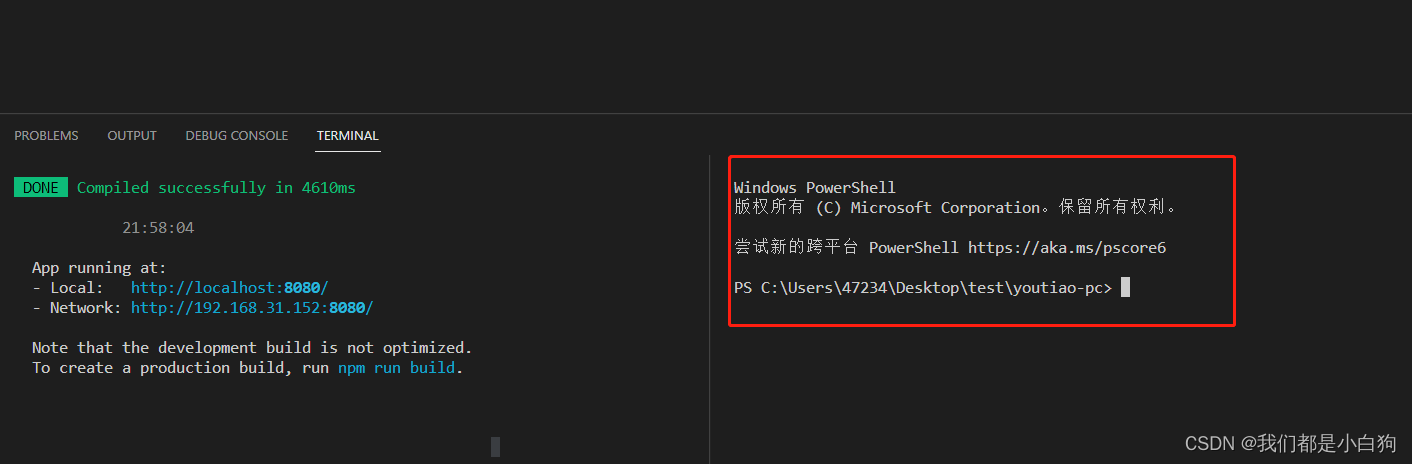
再执行npm run serve
一切都跟vue项目一样,启动起来以后,公司开发就剩自己了,以后上午写vue
二、下午写KOA
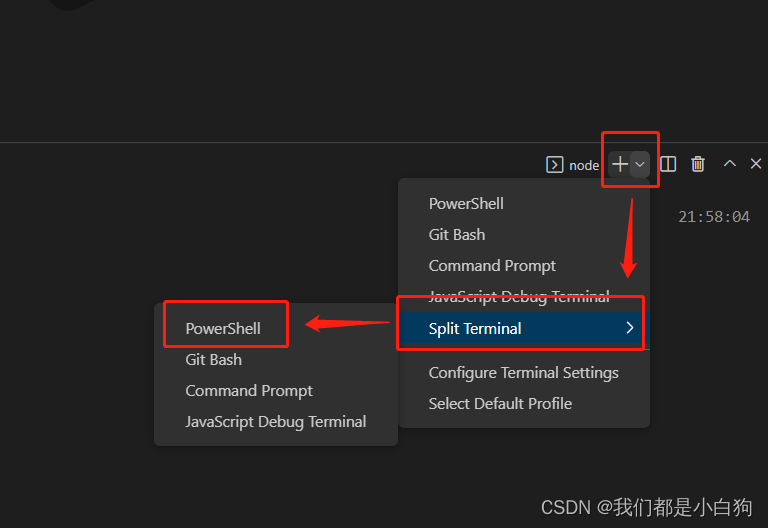
1、用vscode再打开一个命令窗口
再打开一个命令窗口,文件路径随机又切换到了youtiao-pc


2、安装koa脚手架
执行 npm install koa-generator -g
3、安装服务端项目
执行 koa youtiao-houduan
成功后,提示需要安装依赖 ,再次执行 cd youtiao-houduan
安装依赖 npm install
成功后,就可以启动了
执行npm run dev
到这里,2个基本的架子就安装好了。 以后下午就可以安心的写koa的服务单接口了

三、 晚上熬夜自己和自己联调
1、先看一下启动
vue通过localhost:8080查看页面,注意本文中端口是8080,

koa通过 localhost:3000启动页面,注意这里的端口是3000

2、vue发送一个请求
本文用一下axios吧,安装axios, 执行npm install axios
然后打开vue项目,也就是我们的youtiao-qianduan项目,打开HelloWorld.vue文件,引入axios.。并发送一个接口请求,请求一下明天早上可以卖多少油条吧
<script>
import axios from "axios"
export default {
name: 'HelloWorld',
props: {
msg: String
},
created(){
this.getData();
},
methods: {
getData() {
axios.get('/youtiao/list').then((res) => {
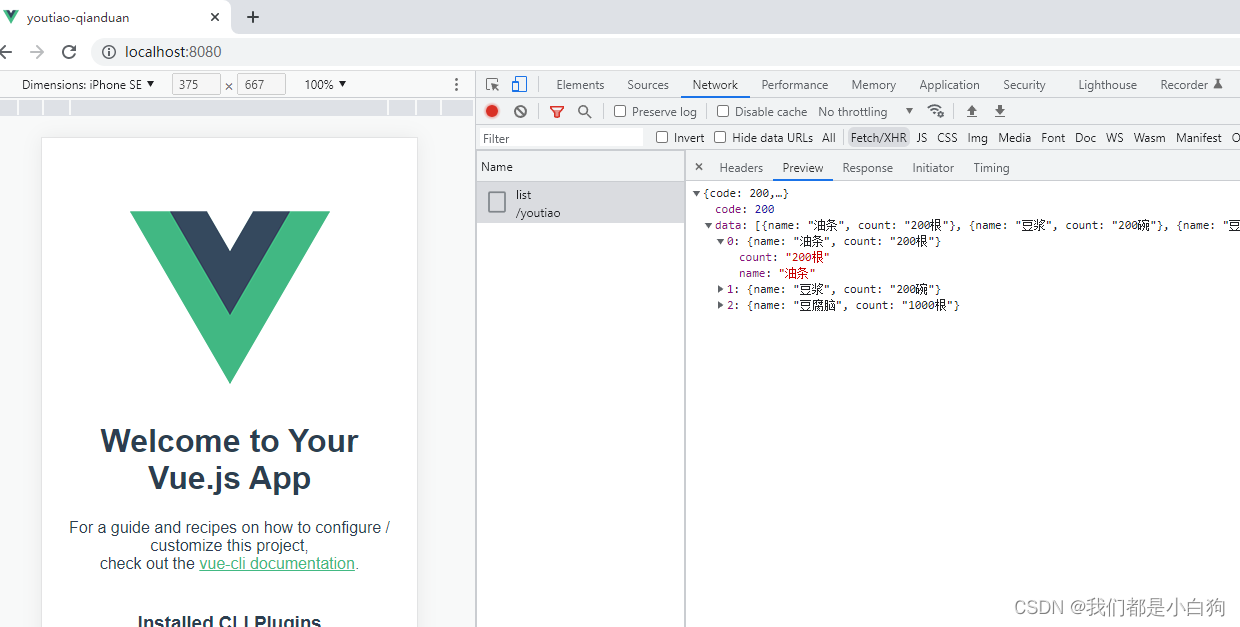
console.log(res.data)
})
}
}
}
</script>
通过这里就知道了, 服务端要有一个对应的** /youtiao/list **的接口
3、koa服务端添加接口
app.js添加一条油条早餐的路由引入,之前脚手架搭建的文件中有对应的内容,改一改就可以
var youtiao = require('./routes/youtiao');
app.use(youtiao.routes(), youtiao.allowedMethods());
对应routes文件夹下添加youtiao.js
var router = require('koa-router')();
// 使外部路由接口可以链式调佣
router.prefix('/youtiao');
router.get('/list', function *(next) {
this.body = {
code: 200,
data: [
{name: "油条", count: "200根"},
{name: "豆浆", count: "200碗"},
{name: "豆腐脑", count: "1000根"},
]
};
});
module.exports = router;
这样,给前端提供的接口就是 /youtiao/list 了
4、前端代理设置
我们目前启动了2个项目,一个端口是8080,一个端口是3000,所以处于跨域状态,平时都是服务端帮我们解决跨域问题,今天我们自己来搞一搞
再次打开前端youtiao-qianduan项目的vue.config.js文件,添加接口调用代理配置
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath: './',
lintOnSave: false,
devServer: {
host: '0.0.0.0',
port: 8080,
// 注意,本文服务端端口号是3000
proxy: 'http://localhost:3000'
}
})
5、服务端跨域设置
平时都是服务端同学帮我们设置,今天我们自己来设置一下,体会一下这种满足感吧
打开youtiao-houduan 项目下的app.js
添加以下代码:
// 引入允许跨域包
const cors = require('koa2-cors');
// 服务端设置允许跨域
app.use(cors({
// 允许的域
origin: function(ctx) {
return ctx.header.origin
},
// 这些HTTP请求类型熟不熟
allowMethods: [ 'GET', 'POST', 'PUT', 'DELETE', 'OPTIONS' ],
// 跨域合法性设置
credentials: true,
}));
6、把两端都重启一下,准备吃油条
启动vue项目,刚刚是在created这个生命周期发送的请求,所以刷新一下前端工程就可以

版权归原作者 我们都是小白狗 所有, 如有侵权,请联系我们删除。