第一章 前言
- 介绍如何使用百度智能云实现我们想要的效果,需要在下面这个网址注册账号:
百度智能云-云智一体深入产业
- 使用文档在该网址上:
简介 - 文字识别OCR
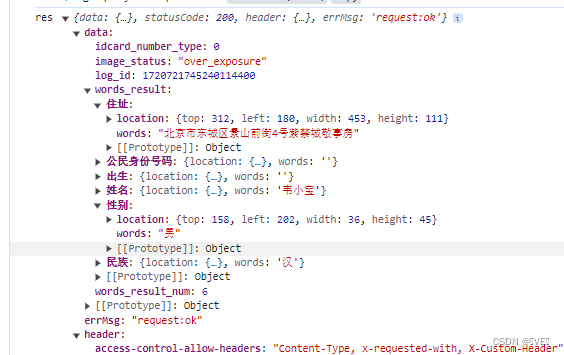
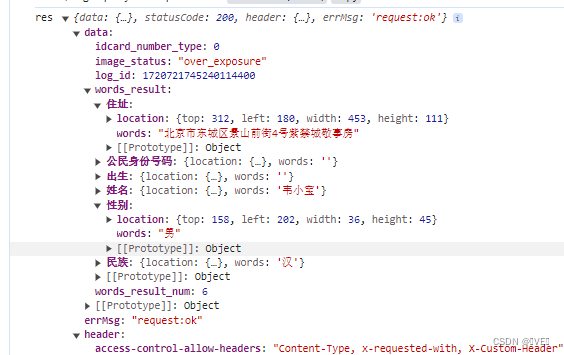
- 请求成功的效果,如下图:

- 搜索产品(例如文字识别)-> 立即使用 -> 免费领取 -> 创建应用 (跟着步骤走就好了)

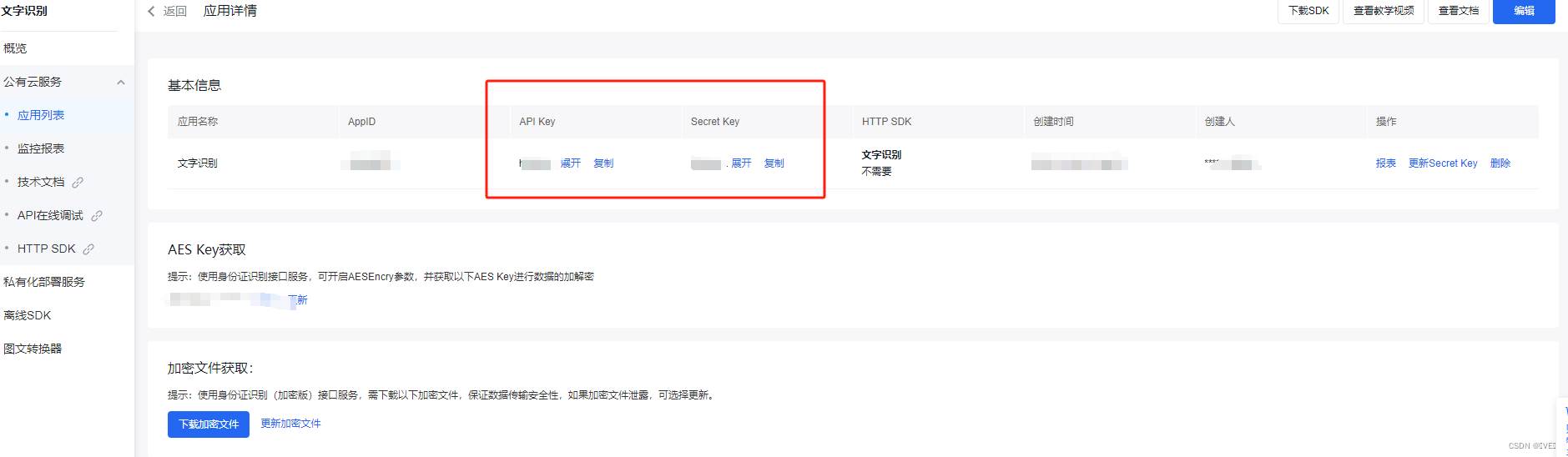
- 创建成功后,应用列表,如下图

- 进入管理,如下图:(注意框的内容是需要用到的字段)

第二章 实战
- 根据文档需求获取Access Token(Access Token的有效期(秒为单位,有效期30天);)
- 注意:Access Token是有有效期的,所以需要定时或者在打开页面时就获取它(登录页也可),小编是测试功能的,所以在进入有识别的页面获取的
代码如下:(这些都是uniapp原生api,小编就不每句代码都解释一下了,具体可看官网)
<template>
<view class="content">
<uni-nav-bar
left-icon="back"
:fixed="true"
@clickLeft="back2Index"
title="身份证测试平台"
backgroundColor="#1677FF"
height="88rpx"
color="#fff"
:border="false"
safeAreaInsetTop></uni-nav-bar>
<button @click="chooseImage">选择图片</button>
</view>
</template>
<script>
export default {
data() {
return {
dataObj: {
client_id: 'API Key',
client_secret: 'Secret Key',
},
accessToken: ''
}
},
onLoad() {
// 方法调用
this.getAccessToken()
},
methods: {
// 百度云获取accessToken
getAccessToken() {
let self = this
// 请求
uni.request({
url: '/baiduApi/oauth/2.0/token',
data: {
grant_type: 'client_credentials',
client_id: self.dataObj.client_id,
client_secret: self.dataObj.client_secret
},
dataType: "JSONP",
method: 'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded',
},
success: (res) => {
// 将得到的res先转对象,在.点出我们想要的值
this.accessToken = JSON.parse(res.data).access_token
console.log('accessToken', this.accessToken)
},
fail(err) {
console.log("访问失败", err)
}
})
},
back2Index(){
uni.navigateBack()
},
}
}
</script>
注意:这里请求的携带的三个参数:grant_type、client_id、client_secret,grant_type为client_credentials表示身份证识别,值固定直接根据官方文档赋值即可,client_id和client_secret对应的是第一章圈的两个字段,分别应用创建成功的API Key和Secret Key
注:小编统计的常用api
uniapp常用api_❆VE❆的博客-CSDN博客
- 得到 Access Token之后就能选择图片了:
methods: {
// 选择图片
chooseImage() {
let self = this
// 这也是uniapp原生api
uni.chooseImage({
count: 1,
success: (ress) => {
uni.showLoading({
title: '正在识别中...'
})
// 下面将图片本地路径转base64
console.log('ress', ress)
self.toBase64(ress.tempFilePaths[0]).then((res) => {
console.log("res", res)
// 该函数是识别身份证的 也就是这个函数用到OCR百度云的接口
self.uploadImage(res)
})
},
fail(err) {
uni.hideLoading()
console.log(err)
}
})
},
// 转换为base64的函数
toBase64(path){
return new Promise((resolve, reject) => {
uni.request({
url: path,
responseType: 'arraybuffer',
success: (res) => {
resolve(uni.arrayBufferToBase64(res.data))
}
})
})
},
}
- 发送请求,识别身份证正反面获取的信息:
methods: {
// 身份证识别
uploadImage(path) {
let self = this
uni.request({
url: '/baiduApi/rest/2.0/ocr/v1/idcard',
data: {
image: path, // 图片的base64路径
access_token: self.accessToken, // Access Token
id_card_side: 'front' // front身份证正面 back身份证反面
},
method: 'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: (res) => {
uni.hideLoading()
console.log('res', res) // 这就是调用百度云OCR接口成功返回的值
},
fail(err) {
uni.hideLoading()
console.log(err)
}
})
},
}
- 千万不要忘了还有跨域的问题哦!!!配置如下:
"h5" : {
"devServer" : {
"port" : 8000,
"disableHostCheck" : true,
"proxy" : {
"/baiduApi" : {
"target" : "https://aip.baidubce.com", // 需要跨域的域名
"changeOrigin" : true,
"secure" : false,
"pathRewrite" : {
"^/baiduApi" : ""
}
}
}
},
}
https://aip.baidubce.com/oauth/2.0/token报错blocked by CORS policy-CSDN博客
- 我们来看看res的值

版权归原作者 ❆VE❆ 所有, 如有侵权,请联系我们删除。