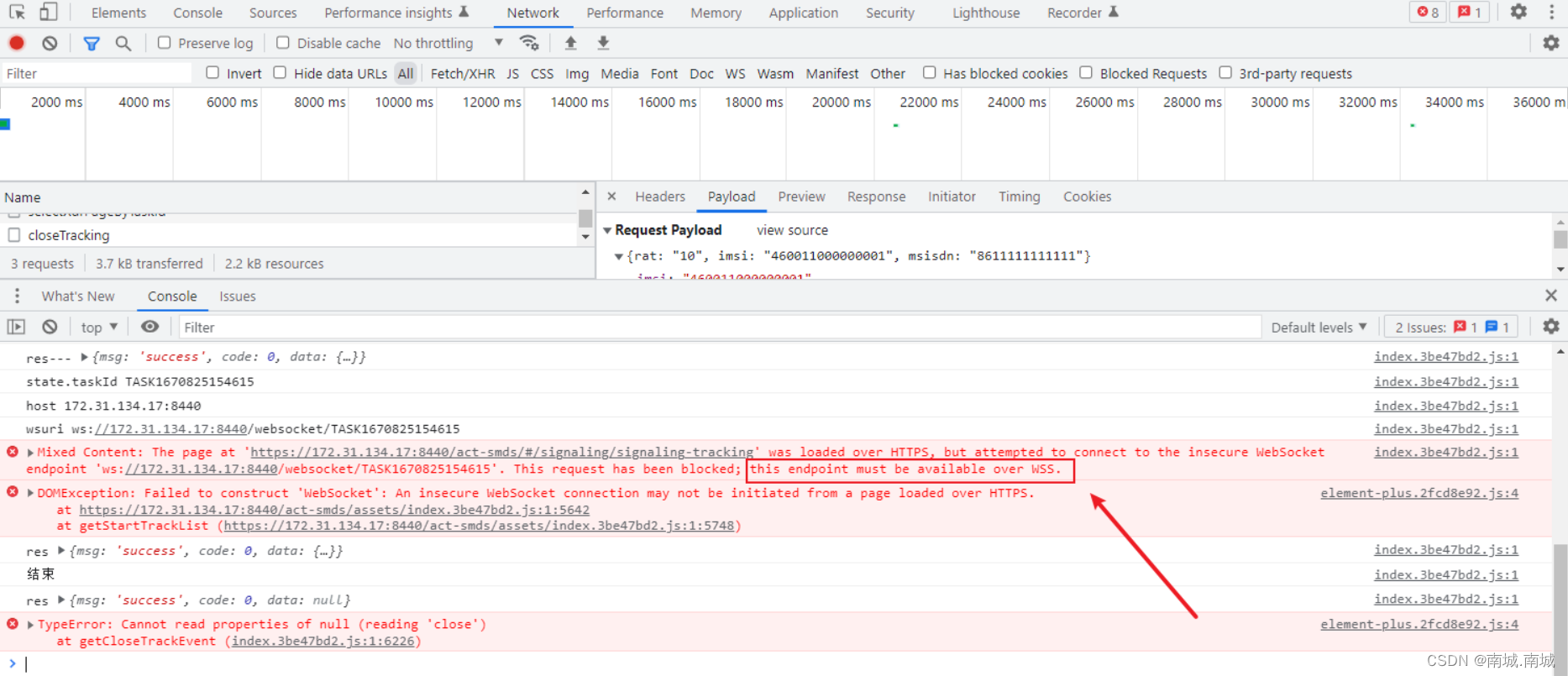
和前端联调完项目之后,将项目部署到了开发环境上面。结果这时候发现ws连接报错了,怎么回事,明明和前端在本地都联调好了的!
观察报错发现,提示我们需要使用wss连接,而我和前端在对接联调时使用的是ws连接。
这里简单描述一下wss和ws的区别,就和https和http一样,一个是安全的一个是非安全的。
之所以部署到环境上之后就报这个是因为环境上在ng里配置使用了https,而websocket协议其实是在http/https协议基础之上进行开发的一个协议。因此当http升级未https之后,websocket也要变更为对应的wss连接。
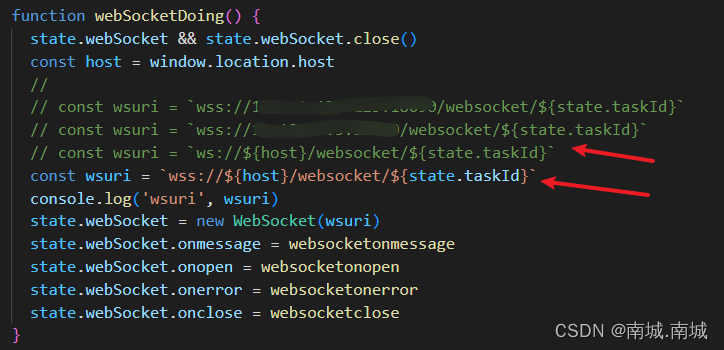
因此,首先修改前端发起的请求为wss
修改完前端请求之后我们需要修改nginx的配置文件,将其代理到真实服务器的ws://ip:port地址上去
在网上搜索修改nginx支持websocket一般都是类似下面这种,参考nginx配置websocket
# HTTPS server
#websocket服务https配置
server {
listen 443;
server_name im.wonyen.com;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/xxxxxxx684.pem;
ssl_certificate_key cert/xxxxxxx850684.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
#root html;
#index index.html index.htm;
proxy_pass http://ws.com;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_read_timeout 7200s;
}
}
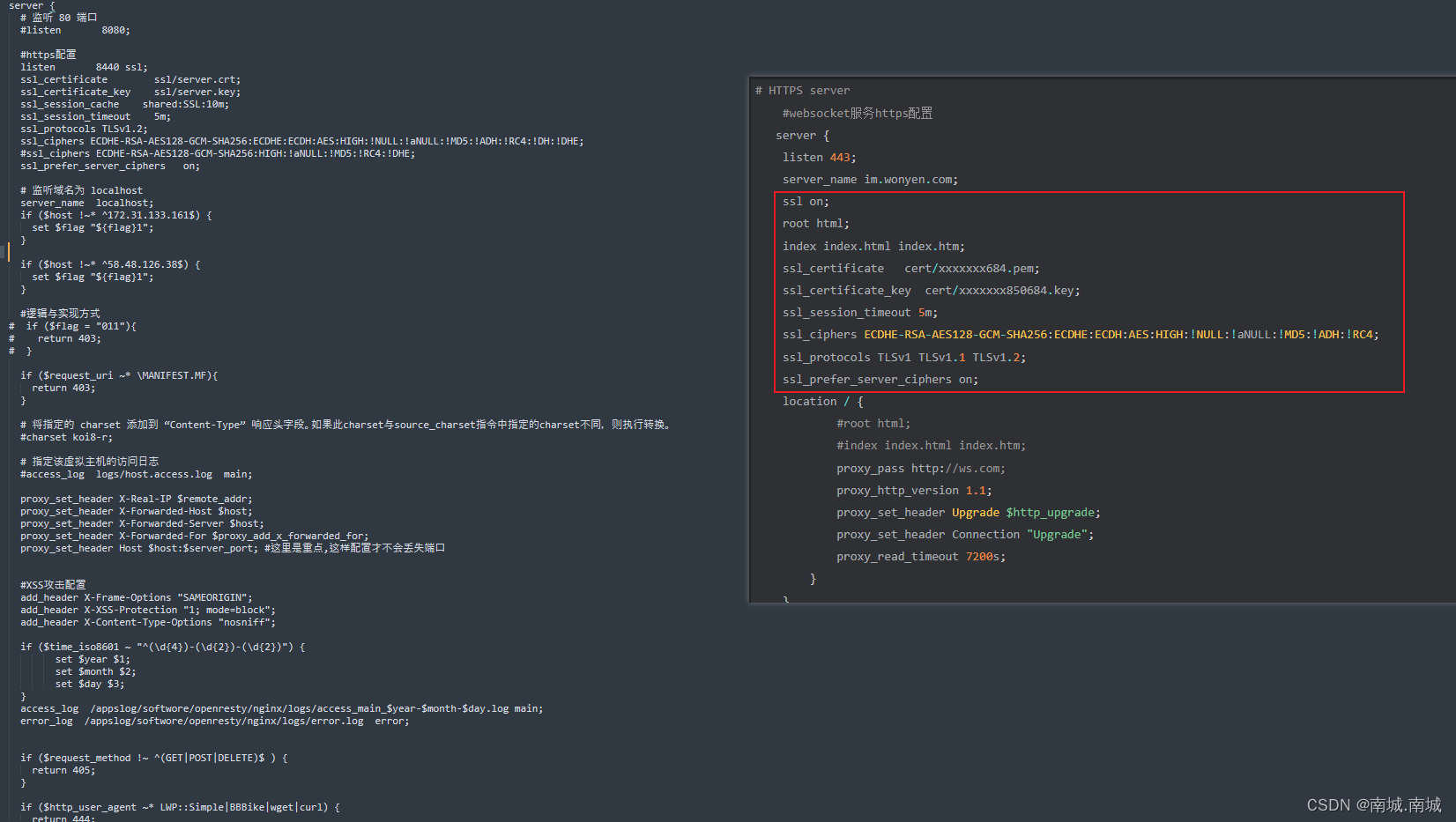
其实对于原作者来说这个配置来说对他是对的,但是对我来说我需要改动一些东西才能用
下面后红框中的是ssl证书相关的一些东西,这些在配置https的时候再ng里已经配置了,所以我不去动他(左边是我的配置)
我们需要根据自身情况适配的主要是下面的红框中的地方
首先说明一下前端的请求
wss://${host}/websocket/${state.taskId}
这里的host前端获取到的是172.31.134.17:8440 也就是说最后前端发起的请求url是wss://172.31.134.17:8440/websocket/${state.taskId}
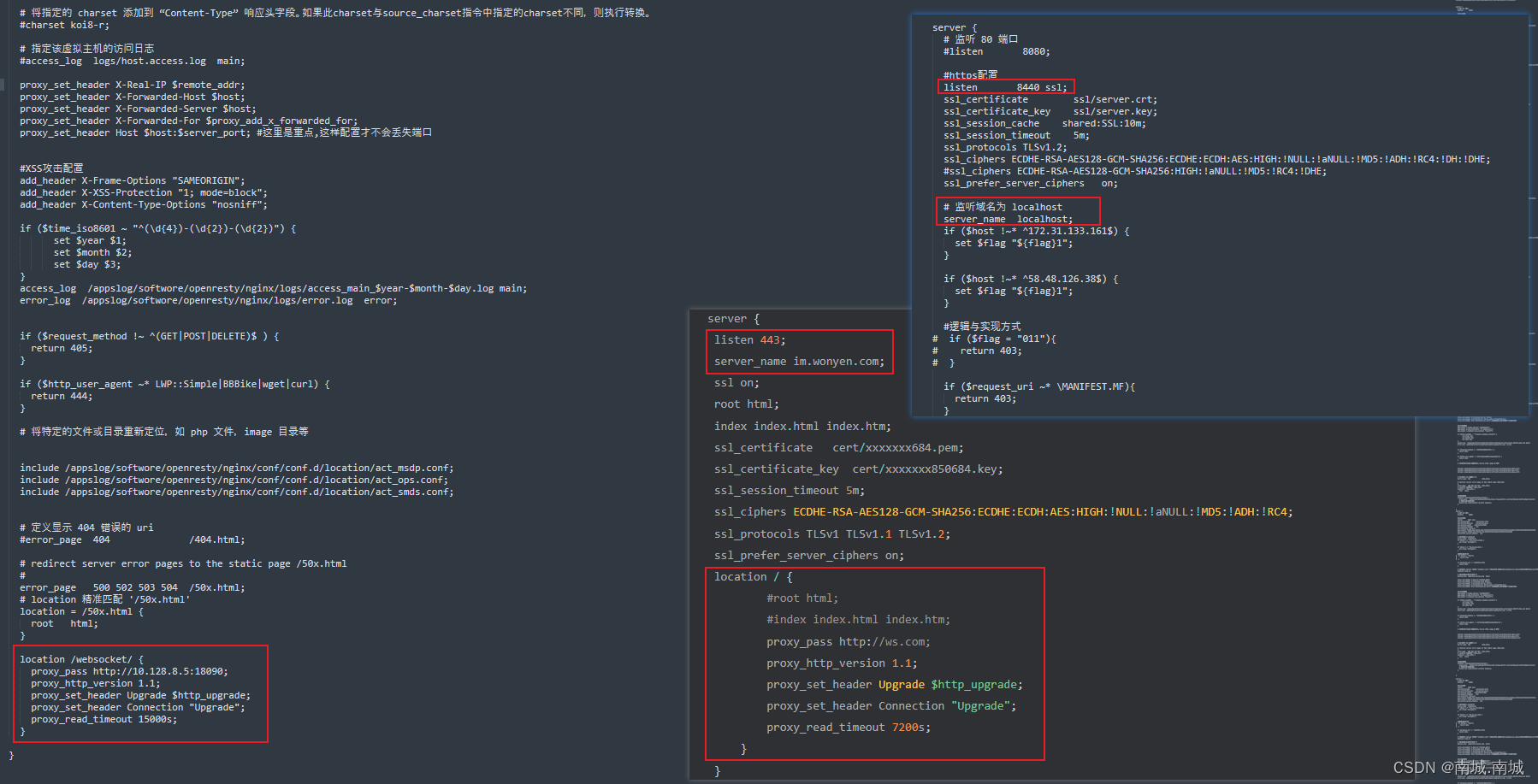
因此,监听的端口对于我来说我需要改为8440,而server_name就是172.31.134.17,因为个ip就是ng所在机器的ip,所以我改成了localhost
再说说location这里,因为其他https的接口也是请求的8440端口。所以我这里肯定不能用location /来匹配全部,我用了location /websocket/ 来匹配固定前缀的请求 参考nginx location配置详解
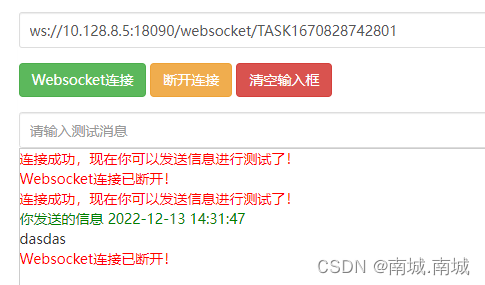
proxy_pass就是我们要代理转发到哪里去,我们是要发到我们的后端服务器上去,对于我来说也就是10.128.8.5:18090 这里可以自己用websocket在线测试测试一下
正常情况下肯定是能联通的,而ng的作用就是将前端的 wss://172.31.134.17:8440/websocket/${state.taskId} 这个链接转发成 ws://10.128.8.5:18090/websocket/TASK1670828742801 这个链接
最后就是由于使用了nginx进行转发,所以必须设置proxy_read_timeout为更长的时间,否则websocket会在proxy_read_timeout时间内断线。我们在这个特定的location中配置proxy_read_timeout,将不会影响其他的请求在该项目上的配置。
版权归原作者 南城.南城 所有, 如有侵权,请联系我们删除。