一、回顾
1.安装nodejs,这是一个jdk一样的软件运行环境
yum -y list installed|grep epel
yum -y install nodejs
node -v
2.下载对应的nodejs软件npm
yum -y install npm
npm -v
npm set config .....淘宝镜像
3.安装vue/cli command line interface 命令行接口
npm install @vue/cli
#安装成功以后,不会直接在sbin或者bin目录添加软连接,所以需要我们查找可执行文件
find / -name "vue"
4.使用vue的可执行文件创建项目
...../vue .create eleme_web
5.进入到创建好的项目中,npm run serve
cd eleme_web
nohop npm run serve&
6.此时,这个服务并非生产项目
生产 production
开发 development
7.samba分享到windows
yum -y install samba
vim /etc/samba.smb.conf
[eleme_web]
path=
comment=
guest ok =
writable=
useradd vueediter
smbpasswd -a vueediter
systemctl start nmb
systemctl start smb
8.部署nfs静态服务
(1)新主机
(2)应用安装
yum -y install rpcbind
yum -y install nfs
(3)配置文件 vim /etc/
/static/img *(rw,sync)
(4)启动nfs服务
systemctl start rpcbind
systemctl start nfs
(5)在web主机上挂载
mount -t nfs 192.168.2.31:/static/img
(6)修改图片
(7)启动服务
npm run serve
9.构建项目
(1)创建
npm run build
将静态的项目移动到nginx
(2)查看文件
[root@static-server eleme_web]# ls
babel.config.js node_modules package-lock.json srcdist nohup.out public vue.config.jsjsconfig.json package.json README.md
[root@static-server eleme_web]# ls dist/
css favicon.ico img index.html js
[root@static-server eleme_web]# cd /usr/local/nginx/conf.d/
[root@static-server conf.d]# ls
hui.conf
(3)备份文件
[root@static-server conf.d]# cp hui.conf eleme.conf
(4)修改eleme.conf 配置文件
[root@static-server conf.d]# vim eleme.conf

[root@static-server conf.d]# lseleme.conf hui.conf
(5)修改nginx.conf配置文件
[root@static-server conf.d]# vim /usr/local/nginx/conf/nginx.conf

(6)启动服务
[root@static-server conf.d]# /usr/local/nginx/sbin/nginx [root@static-server conf.d]# /usr/local/nginx/sbin/nginx -s reload
(7)测试
浏览器访问:

(8)在windows上修改配置文件
C:\Windows\System32\drivers\etc,修改hosts文件

404了,重新创建目录
(9)创建新目录
[root@static-server conf.d]# mkdir /eleme
(10)数据迁移
[root@static-server conf.d]# cp -r ~/eleme_web/dist/* /eleme/
(11)修改配置文件
[root@static-server conf.d]# vim eleme.conf

(12)启动服务
[root@static-server conf.d]# /usr/local/nginx/sbin/nginx -s reload
(13)测试
用浏览器访问域名www.eleme.com,就会出现这个页面

二、java环境的配置
配置jdk环境
#下载jdk包
wget https://dlcdn.apache.org/tomcat/tomcat-10/v10.1.26/bin/apache-tomcat-10.1.26.tar.gz
#解压jdk压缩包
tar -xf jdk-22_linux-x64_bin.tar.gz
#对文件进行备份
mv jdk-22.0.2/ /usr/local/jdk22/
#进入到jdk-22.0.2/目录下
cd /usr/local/jdk22/
#配置文件
sed -i '$aexport JAVA_HOME=/usr/local/jdk22/' /etc/profile
sed -i '$aPATH=$JAVA_HOME/bin:$PATH'
/etc/profile
#运行profile
source /etc/profile
#查看java版本
java -version
配置java环境时,除了使用sed,还可以用下面的代码
vim /etc/profile
export JAVA_HOME=/usr/local/jdk22/
export PATH=$JAVA_HOME/bin:$PATH
三、配置tomcat环境
1.tomcat配置的步骤
#使用wget下载tomcat包
wget https://dlcdn.apache.org/tomcat/tomcat-10/v10.1.26/bin/apache-tomcat-10.1.26.tar.gz
#查看有没有将包下载下来
[root@002 ~]# ls
anaconda-ks.cfg jdk-22_linux-x64_bin.tar.gz nginx-1.26.1.tar.gz
apache-tomcat-10.1.26.tar.gz nginx-1.26.1
#解压
[root@002 ~]# tar -zxvf apache-tomcat-10.1.26.tar.gz
#将apache tomcat移动到/usr/local/mulu下,改名 tomcat
[root@002 ~]# mv apache-tomcat-10.1.26 /usr/local/tomcat/
[root@002 ~]# ls /usr/local/tomcat/
bin CONTRIBUTING.md logs RELEASE-NOTES webapps
BUILDING.txt lib NOTICE RUNNING.txt work
conf LICENSE README.md temp
#启动服务
[root@002 ~]# /usr/local/tomcat/bin/startup.sh
Using CATALINA_BASE: /usr/local/tomcat
Using CATALINA_HOME: /usr/local/tomcat
Using CATALINA_TMPDIR: /usr/local/tomcat/temp
Using JRE_HOME: /usr/local/jdk22/
Using CLASSPATH: /usr/local/tomcat/bin/bootstrap.jar:/usr/local/tomcat/bin/tomcat-juli.jar
Using CATALINA_OPTS:
Tomcat started.
[root@002 ~]# netstat -lnput|grep java
tcp6 0 0 127.0.0.1:8005 :::* LISTEN 1582/java
tcp6 0 0 :::8080 :::* LISTEN 1582/java
2.测试
用浏览器访问ip:192.168.2.28

3.写测试页面
[root@002 ~]# cd /usr/local/tomcat/webapps/
[root@002 webapps]# mkdir myweb
[root@002 webapps]# vim myweb/my.txt

4.测试
用浏览器访问:192.168.2.28:8080/myweb/my.txt

5.在/usr/local/tomcat/webapps/myweb/下写一个a.jsp
[root@002 webapps]# cd myweb/
[root@002 myweb]# vim a.jsp

6.测试
用浏览器进行访问:192.168.2.28:8080/myweb/a.jsp

四、部署新机器
编号主机名IP地址1001192.168.2.272002192.168.2.283003192.168.2.29
1.001、002、003上部署jdk和tomcat环境
步骤见二、三
2.写测试页面
(1)001的配置
#使用echo写测试页面
[root@001 ~]# echo "i am jsp java server page,number is 001" > /usr/local/tomcat/webapps/ROOT/index.jsp
#启动服务
[root@001 ~]# /usr/local/tomcat/bin/startup.sh
#关闭防火墙
[root@001 ~]# systemctl stop firewalld
(2)浏览器访问:192.168.2.27:8080

(3)002的配置
#使用echo写测试页面
[root@002 ~]# echo "i am jsp java server page,number is 002" > /usr/local/tomcat/webapps/ROOT/index.jsp
#启动服务
[root@002 ~]# /usr/local/tomcat/bin/startup.sh
#关闭防火墙
[root@002 ~]# systemctl stop firewalld
(4)浏览器访问:192.168.2.28:8080

(5)003的配置
#使用echo写测试页面
[root@003 ~]# echo "i am jsp java server page,number is 003" > /usr/local/tomcat/webapps/ROOT/index.jsp
#启动服务
[root@003 ~]# /usr/local/tomcat/bin/startup.sh
#关闭防火墙
[root@003 ~]# systemctl stop firewalld
(6)浏览器访问:192.168.2.29:8080

五、实现static_server代理001、002、003
1.进到/usr/local/nginx/conf.d/目录下
[root@static-server ~]# cd /usr/local/nginx/
[root@static-server nginx]# cd conf.d/
[root@static-server conf.d]# ls
eleme.conf hui.conf
2.对文件进行备份
[root@static-server conf.d]# cp eleme.conf el.conf
[root@static-server conf.d]# ls
el.conf eleme.conf hui.conf
3.修改el.comwen文件
[root@static-server conf.d]# vim el.conf

4.修改conf/nginx.conf文件
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf

5.启动服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx
6.修改hosts文件
[root@static-server ~]# vim /etc/hosts

7.在windows上修改hosts文件
(1)在C:\Windows\System32\drivers\etc中找到hosts文件

(2)修改hosts文件

8.测试
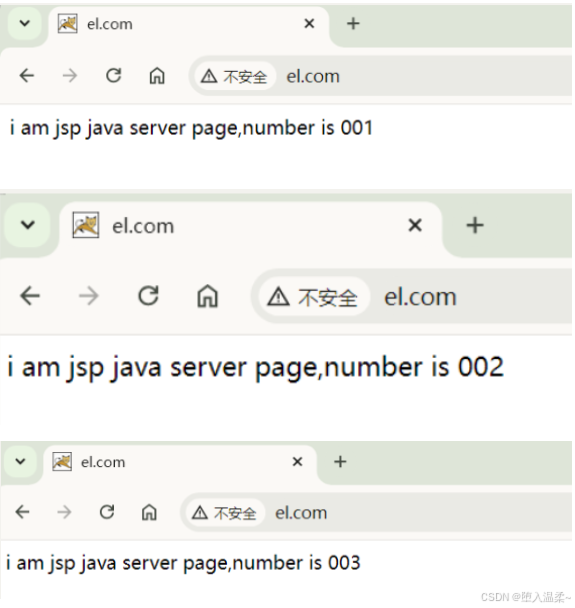
在浏览器上输入域名:www.el.com,就可以访问到001、002、003的测试页面,刷新页面可以轮询哦

版权归原作者 堕入温柔~ 所有, 如有侵权,请联系我们删除。