
🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:在vue2中实现axios的二次封装
【前言】我们在使用axios发送请求的时候,如果是直接使用axios用来发送我们的请求,这样的话我们需要写url、请求方式methood、如果有请求参数的话我们的axios的代码段会看起来稍微有点多并且的话我们的代码段统一的管理与后期的修改。故此在此基础上我们就需要对我们的axios进行封装来便于我们对我们接口的统一管理同时也使得代码看起来简洁。
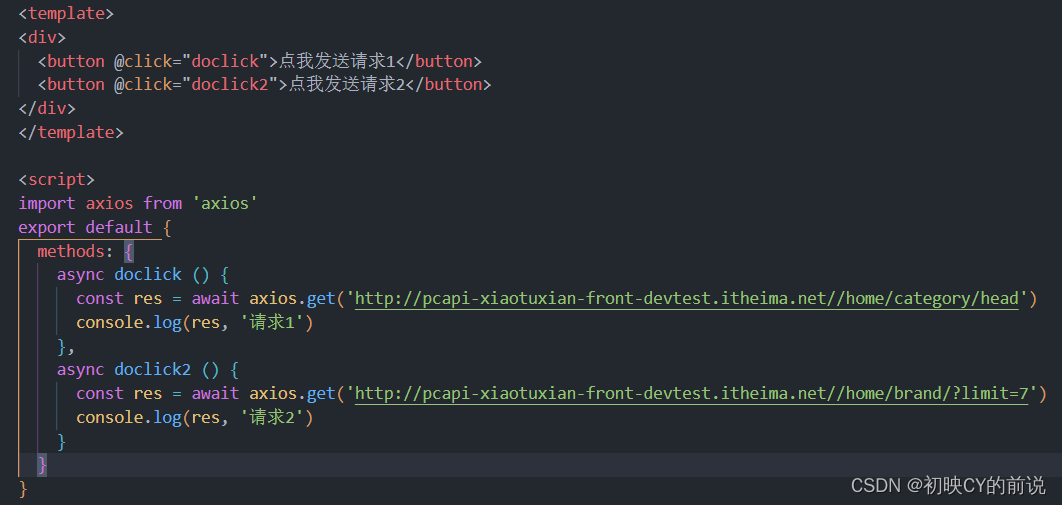
一、平常axios的请求发送方式

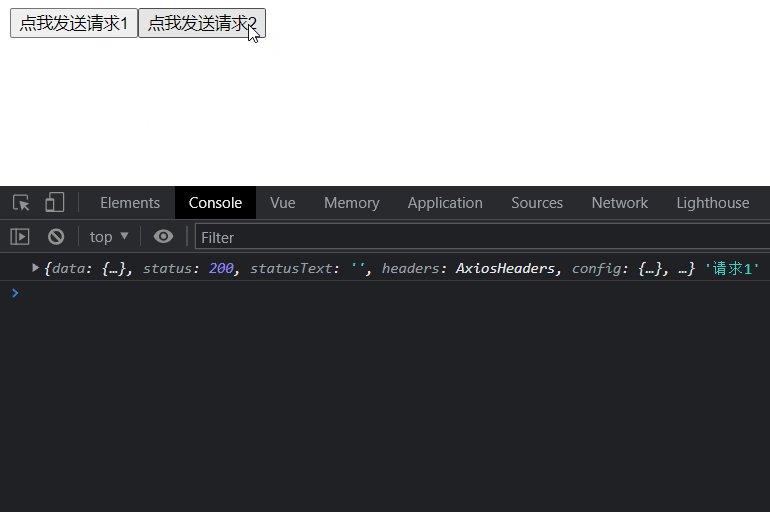
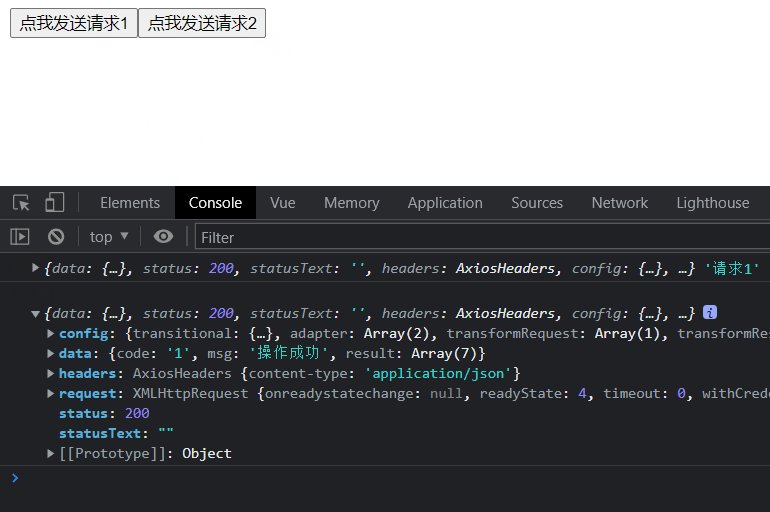
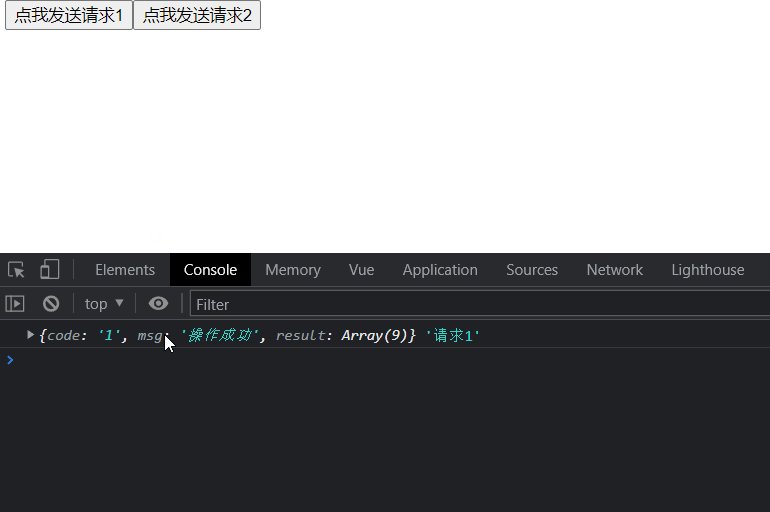
我们进页面进行发送请求见下:

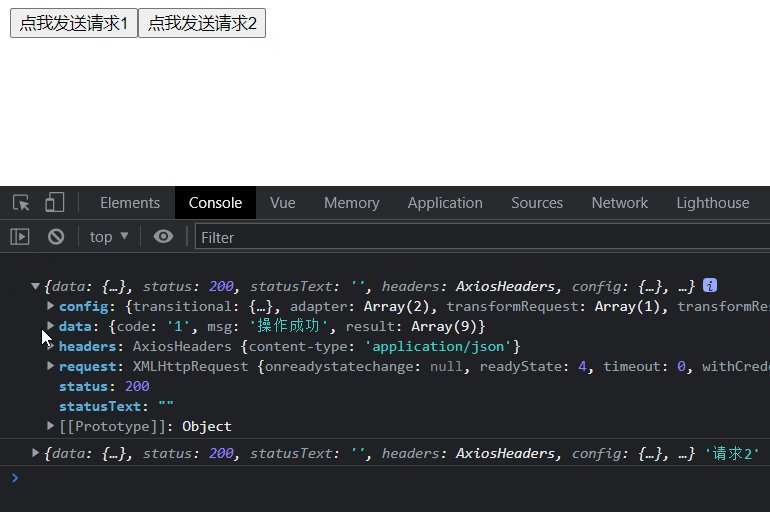
可以看到我们的请求可以成功的将我们的请求发出去并且可以收到响应。这是最基础的发送方式,我们可以看到
①我们的url中有很多重复的部分
②每个页面都这样写请求代码段多
③业务没有抽离开,不便于我们管理我们接口(多组件的时候)
综上,我们简化一下我们的请求见下↓
二、axios的一次封装
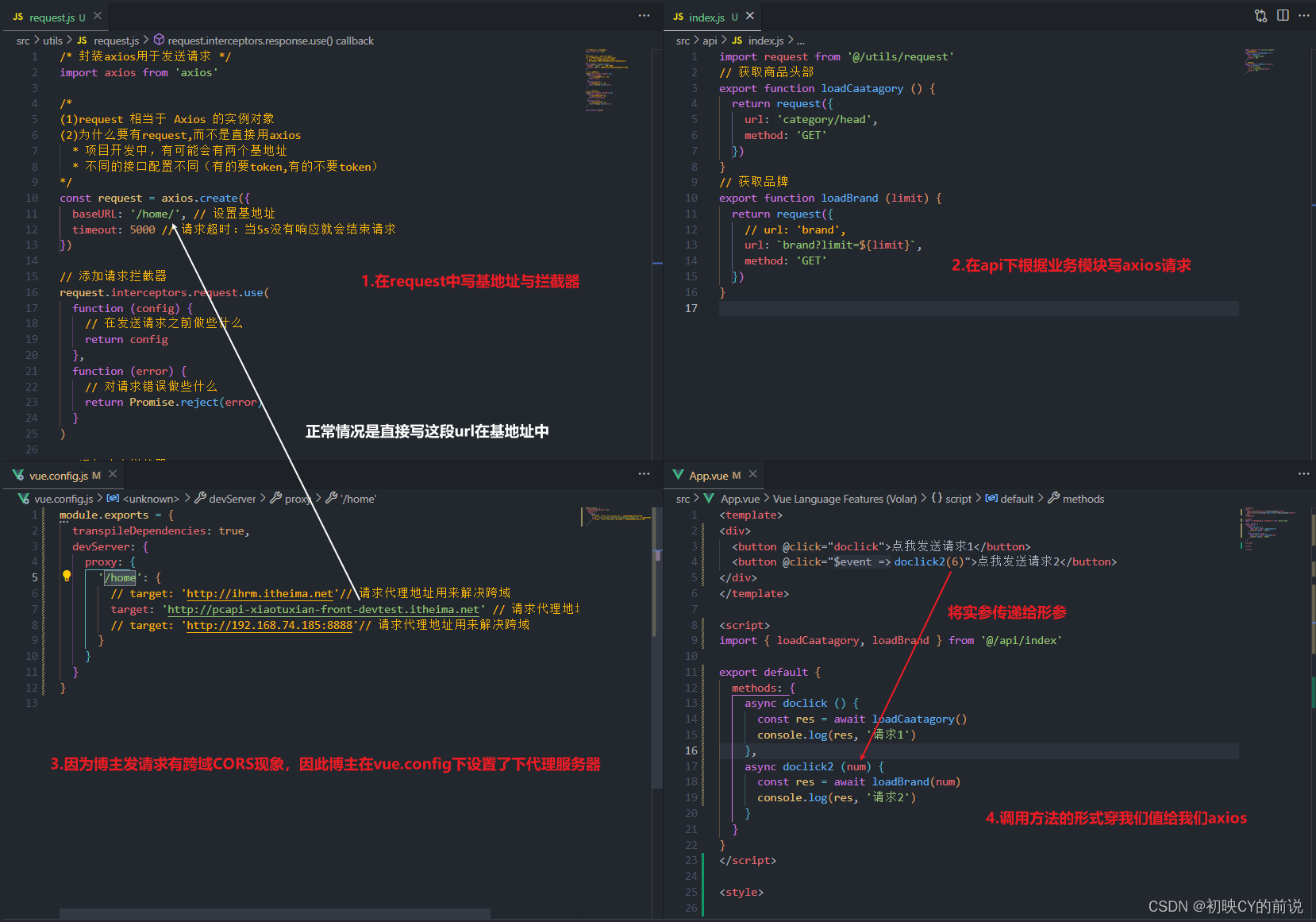
我们会在src/utils创建一个request.js的文件来存放我们的基地址与拦截器
当我们写了基地址我们每次写请求的时候就不需要写那一大段重复的代码
/* 封装axios用于发送请求 */
import axios from 'axios'
/*
(1)request 相当于 Axios 的实例对象
(2)为什么要有request,而不是直接用axios
* 项目开发中,有可能会有两个基地址
* 不同的接口配置不同(有的要token,有的不要token)
*/
const request = axios.create({
baseURL: '/home/', // 设置基地址,博主这个请求跨域了因此我设置了代理服务器,因此基地址才这么短
timeout: 5000 // 请求超时:当5s没有响应就会结束请求
})
// 添加请求拦截器,一下内容是axios的拦截器,可以不用写
request.interceptors.request.use(
function (config) {
// 在发送请求之前做些什么
return config
},
function (error) {
// 对请求错误做些什么
return Promise.reject(error)
}
)
// 添加响应拦截器
request.interceptors.response.use(
function (response) {
// 对响应数据做点什么
return response.data
},
function (error) {
// 对响应错误做点什么
return Promise.reject(error)
}
)
export default request

可见当我们写下了基地址之后我们就完成我们的第一次封装,引入了基地址与拦截器
三、axios的二次封装
把接口的路径写在了页面里面 : 如果接口很多,万一以后接口路径变了。怎么办呢? 一个一个文件去找是不是太麻烦了?
解决方案 : 把每一个请求接口单独封装
通俗一点来说:我们根据我们的业务来写当前页面需要的接口,这样接口便于管理。比如:我A页面需要三个接口,B页面需要五个接口。我们在一个js文件中写下八个接口吗?可以但是不推荐。
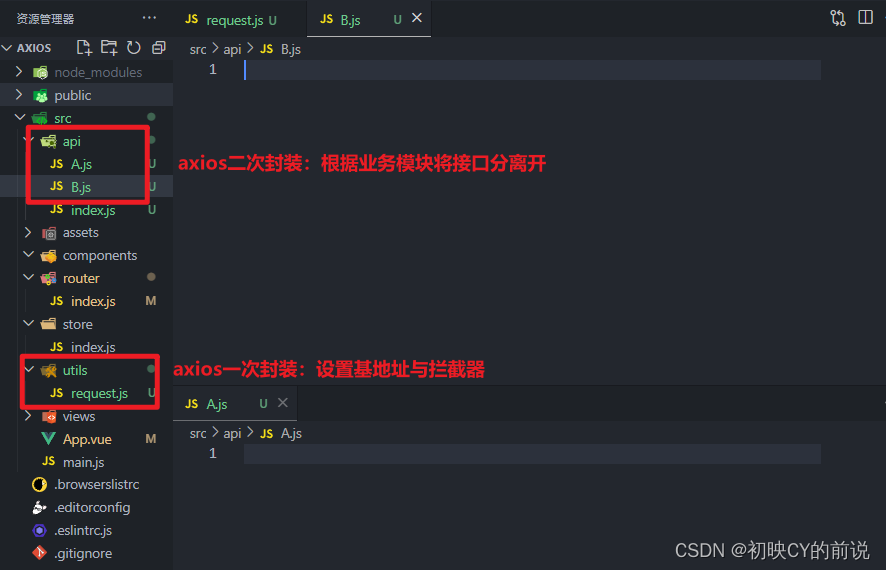
我们可以尝试将A与B两个页面的接口分离出来。
类似于这样的:

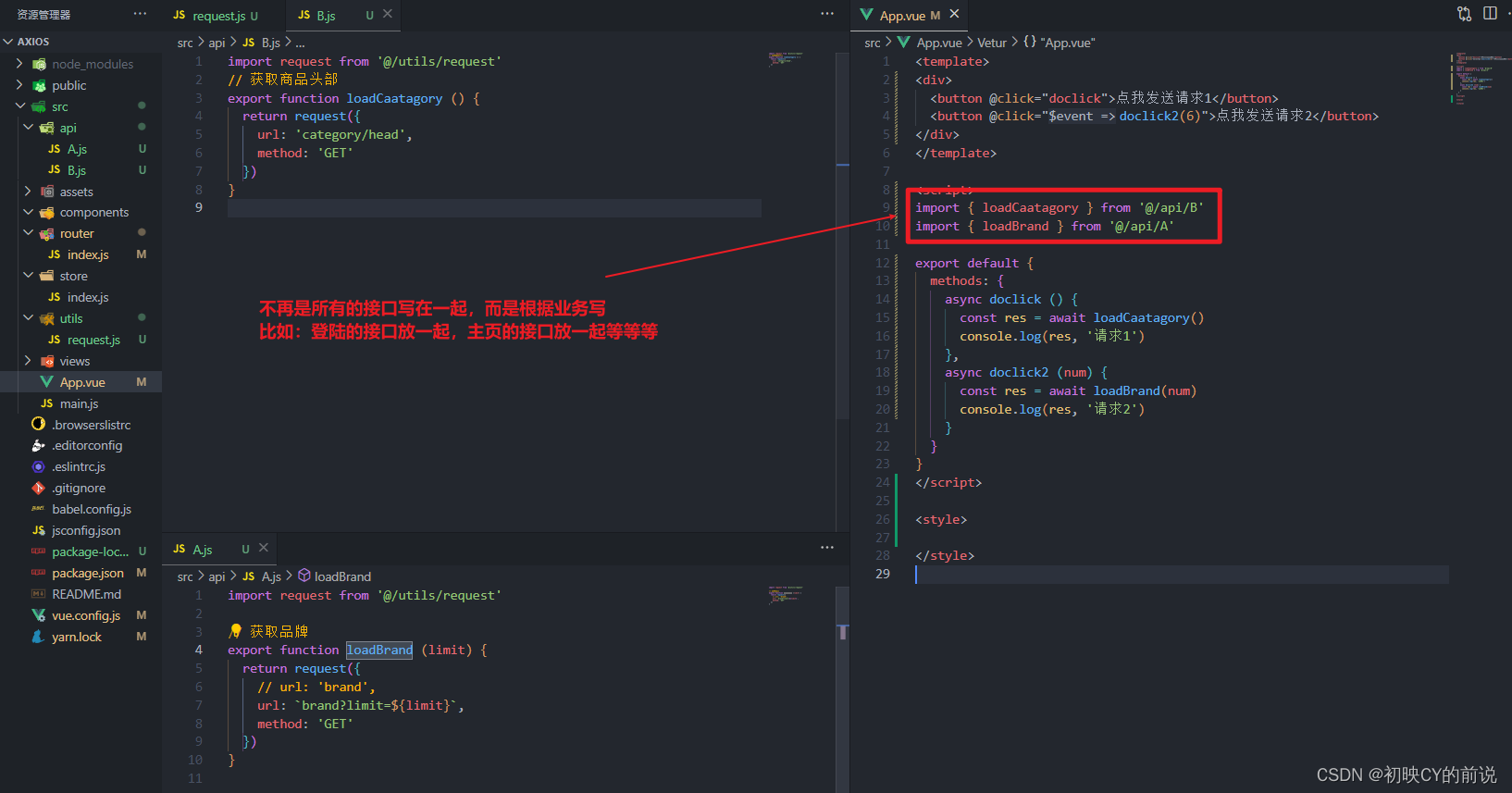
好的,基本概念了解了,我们尝试来抽离下我们的接口

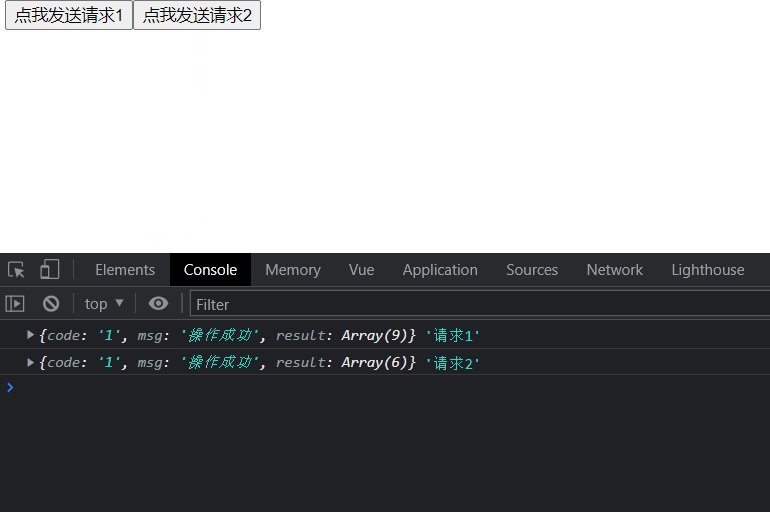
我们来测试下:

【源代码以及接口文档补充】
下面是我的接口的地址:


App.vue
<template>
<div>
<button @click="doclick">点我发送请求1</button>
<button @click="doclick2(6)">点我发送请求2</button>
</div>
</template>
<script>
import { loadCaatagory } from '@/api/B'
import { loadBrand } from '@/api/A'
export default {
methods: {
async doclick () {
const res = await loadCaatagory()
console.log(res, '请求1')
},
async doclick2 (num) {
const res = await loadBrand(num)
console.log(res, '请求2')
}
}
}
</script>
<style>
</style>
A.js
import request from '@/utils/request'
// 获取品牌
export function loadBrand (limit) {
return request({
// url: 'brand',
url: `brand?limit=${limit}`,
method: 'GET'
})
}
B.js
import request from '@/utils/request'
// 获取商品头部
export function loadCaatagory () {
return request({
url: 'category/head',
method: 'GET'
})
}
vue.config
module.exports = {
transpileDependencies: true,
devServer: {
proxy: {
'/home': {
target: 'http://pcapi-xiaotuxian-front-devtest.itheima.net' // 请求代理地址用来解决跨域
}
}
}
}
四、总结
我们封装axios是为了将我们的接口根据模块的不同而分离开来,便于我们的管理。
第一次封装:提取公共部分
第二次封装:根据业务模块分离接口
愿你有所收获,本文就此结束!
版权归原作者 初映CY的前说 所有, 如有侵权,请联系我们删除。