✅作者简介:一位材料转码农的选手,希望一起努力,一起进步!
📃个人主页:@每天都要敲代码的个人主页
🔥系列专栏:Web前端
💬推荐一款模拟面试、刷题神器,从基础到大厂面试题👉点击跳转刷题网站进行注册学习
一:CSS
1. CSS概述
1、什么是CSS,有什么作用?
(1)CSS(Cascading Style Sheet):层叠样式表语言。
(2)CSS的作用是:
修饰HTML页面,设置HTML页面中的某些元素的样式,让HTML页面更好看。
CSS好比是HTML的化妆品一样!
(3)HTML还是主体,CSS依赖HTML;CSS的存在就是修饰HTML,所以新建的文件还是xx.html文件。2、在HTML页面中嵌套使用CSS的三种方式:
第一种方式: 在标签内部使用style属性来设置元素的CSS样式,这种方式称为内联定义方式。 语法格式:
<标签 style="样式名:样式值;样式名:样式值;样式名:样式值;..."></标签>
第二种方式: 在head标签中使用style块,这种方式被称为样式块方式。 语法格式:
<head>
<style type="text/css">
选择器 {
样式名 : 样式值;
样式名 : 样式值;
.....
}
</style>
</head>
第三种方式: 链入外部样式表文件,这种方式最常用。(将样式写到一个独立的xxx.css文件当中,在需要的网页上直接引入css文件,样式就引入了) 语法格式:
<link type="text/css" rel="stylesheet" href="css文件的路径" />
这种方式易维护,维护成本较低。
2. HTML引入CSS样式的三种方式
第一种方式:内联方式
(1)style的参数可以是:
width 宽度样式
height 高度样式
background-color 背景色样式
display 布局样式(none表示隐藏,block表示显示,默认是显示)
(2)还可以有边框,需要三个参数:border-width(边框宽度)、border-style(边框线)、border-color(边框线颜色)
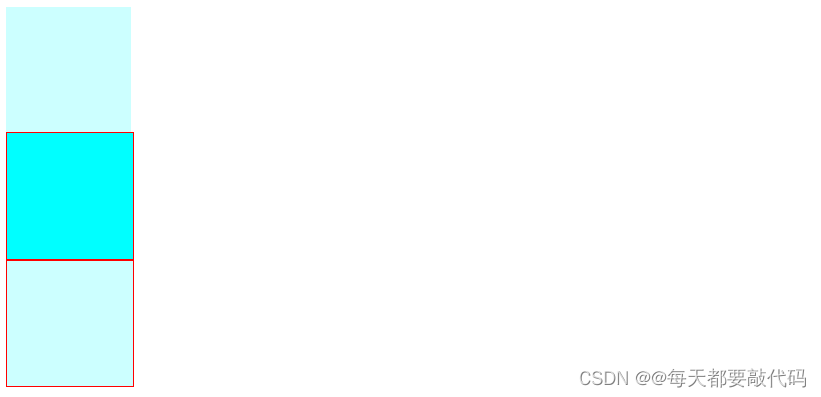
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一种方式:内联方式</title>
</head>
<body>
<!--设置一个盒子-->
<div style="width: 100px; height: 100px; background-color: #CCFFFF; display: block;">
</div>
<!--给盒子增加边框-->
<div style="width : 100px; height: 100px; background-color : aqua; display: block;
border-width: 1px; border-style: solid; border-color: red;" >
</div>
<!--增加边框的另一种方式:border : 1px solid black;-->
<div style="width: 100px; height: 100px; background-color: #CCFFFF; display: block;
border: 1px solid red;">
</div>
</body>
</html>

第二种方式:样式块方式
(1)id选择器:使用id选择器,不能够重复使用,因为id是唯一性标识,每次使用都要重新编写代码,使用时前面加上#:#id
语法格式:
**#id**{ 样式名 : 样式值; 样式名 : 样式值; 样式名 : 样式值; .... }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第二种方式:样式块方式</title>
<!--id选择器-->
<style type="text/css">
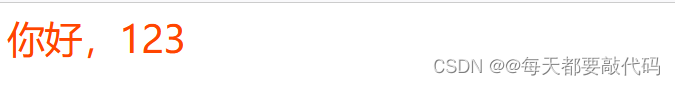
#username{
font-size: 30px;
color: orangered;
}
</style>
</head>
<body>
<span id="username">你好,123</span>
</body>
</html>

(2)标签选择器:使用标签选择器,不够灵活,只要我们使用了这个标签,所有的样式就都是相同的;标签选择器作用的范围比id选择器广,使用时前面什么都不用加:标签名
语法格式:
**标签名**{ 样式名 : 样式值; 样式名 : 样式值; 样式名 : 样式值; .... }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第二种方式:样式块方式</title>
<!--标签选择器-->
<style>
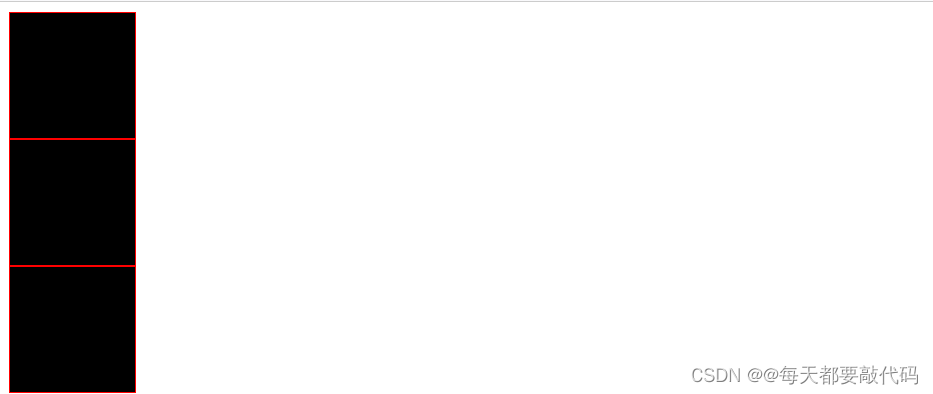
div{
width : 100px;
height: 100px;
background-color: black;
border: 1px solid red
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>

(3)类选择器:使用类选择器,相对比较灵活,只要是类名相同就是同一类,就可以使用同一种样式;使用时前面加上.:.类名
语法格式:
** .****类名**{ 样式名 : 样式值; 样式名 : 样式值; 样式名 : 样式值; .... }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第二种方式:样式块方式</title>
<!--标签选择器-->
<style>
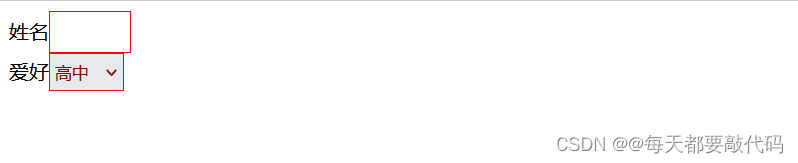
.myclass{
width: 60px;
height: 30px;
border: 1px solid red;
color: darkred;
}
</style>
</head>
<body>
<!--input和select有相同的类名-->
姓名<input type="text" class="myclass"></input> <br>
爱好<select class="myclass">
<option>高中</option>
<option>本科</option>
<option>硕士</option>
</select>
</body>
</html>

第三种方式:引入外部独立CSS文件
固定格式:<link type="text/css" rel="stylesheet" href="css文件的路径" />
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第三种方式:引入外部独立CSS文件</title>
<!--导入文件-->
<link type="text/css" rel="stylesheet" href="1.css">
</head>
<body>
<!--把超链接的下划线去了-->
<a href="http://www.baidu.com">百度</a>
</body>
</html>
/* 这是一个标签选择器
同一个目录下创建,独立的.css文件,用来去除下划线*/
a{
text-decoration: none;
}

二:常用样式总结
1. 边框
div{
border : 1px solid red;
}
div{
border-width : 1px;
border-style : solid;
border-color : red;
}
2. 隐藏
div{
display : none;
}
3. 字体
div{
font-size : 12px;
color : red;
}
4. 文本装饰
a{
text-decoration : none;
}
a{
text-decoration : underline;
}
5. 列表
ul{
list-style-type : none;
}
6. 设置鼠标悬停效果
:hover
7. 定位
div{
position : absolute;
left : 100px;
top : 100px;
}
8. 鼠标小手
div{
cursor : pointer;
}
9. 列表样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--去掉前面的标记-->
<style type="text/css">
ul{
list-style-type: none;
}
</style>
</head>
<body>
<ul>
<li>安徽</li>
<li>阜阳</li>
<li>太和</li>
</ul>
</body>
</html>
10. 绝对定位(定的是左上角的点)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--绝对定位:定的是是左上角的那个点-->
<style type="text/css">
#mydiv{
background-color: red;
border: 1px black solid;
width: 300px;
height: 300px;
position: absolute;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<ul>
<div id="mydiv"></div>
</ul>
</body>
</html>
结束语
今天的分享就到这里啦!快快通过下方链接注册加入刷题大军吧!
各种大厂面试真题在等你哦!
💬刷题神器,从基础到大厂面试题👉点击跳转刷题网站进行注册学习

版权归原作者 @每天都要敲代码 所有, 如有侵权,请联系我们删除。