Swagger-Bootstrap-UI 是一个为 Swagger 提供美观、易用的界面展示和增强功能的开源项目。它通过自定义样式和交互,提供了更好的文档展示和交互体验,包括美化的界面、接口测试工具、在线调试、文档导出等功能。
更高阶的有
Knife4j
,Knife4j是一个集Swagger2 和 OpenAPI3
为一体的增强解决方案
可以看Knife4j官网介绍: https://doc.xiaominfo.com/
Swagger-Bootstrap-UI 的介绍和使用步骤:
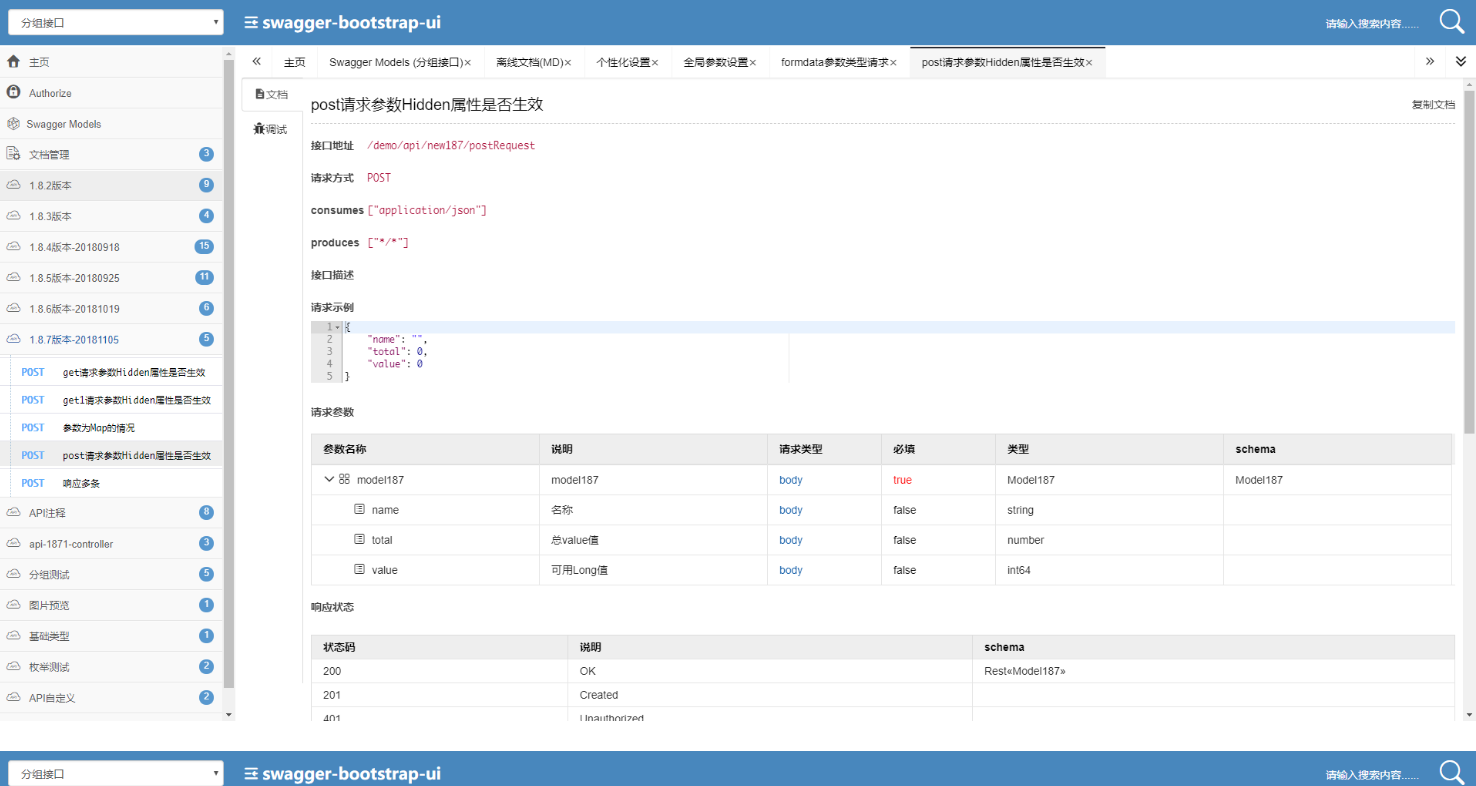
该UI增强包主要包括两大核心功能:文档说明 和 在线调试
文档说明:根据Swagger的规范说明,详细列出接口文档的说明,包括接口地址、类型、请求示例、请求参数、响应示例、响应参数、响应码等信息,使用swagger-bootstrap-ui能根据该文档说明,对该接口的使用情况一目了然。
在线调试:提供在线接口联调的强大功能,自动解析当前接口参数,同时包含表单验证,调用参数可返回接口响应内容、headers、Curl请求命令实例、响应时间、响应状态码等信息,帮助开发者在线调试,而不必通过其他测试工具测试接口是否正确,简介、强大。
引入依赖:
在您的 Spring Boot 项目的 Maven 或 Gradle 配置文件中,添加 Swagger-Bootstrap-UI 的依赖项。
Maven中引入Jar包
由于是springfox-swagger的增强UI包,所以基础功能依然依赖Swagger,springfox-swagger的jar包必须引入
<dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.9.2</version></dependency>
然后引入SwaggerBootstrapUi的jar包
<dependency><groupId>com.github.xiaoymin</groupId><artifactId>swagger-bootstrap-ui</artifactId><version>${lastVersion}</version></dependency>
Gradle:
implementation 'com.github.xiaoymin:swagger-bootstrap-ui:1.9.6'
配置 Swagger 和 Swagger-Bootstrap-UI:
在 Spring Boot 项目中,配置 Swagger 的 Docket,并添加 Swagger-Bootstrap-UI 的配置。
importorg.springframework.context.annotation.Bean;importorg.springframework.context.annotation.Configuration;importspringfox.documentation.builders.ApiInfoBuilder;importspringfox.documentation.builders.PathSelectors;importspringfox.documentation.builders.RequestHandlerSelectors;importspringfox.documentation.service.ApiInfo;importspringfox.documentation.spi.DocumentationType;importspringfox.documentation.spring.web.plugins.Docket;importspringfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
publicclassSwaggerConfig{
@Bean
public Docket api(){returnnewDocket(DocumentationType.SWAGGER_2).select().apis(RequestHandlerSelectors.basePackage("your.package.name")).paths(PathSelectors.any()).build().apiInfo(apiInfo());}private ApiInfo apiInfo(){returnnewApiInfoBuilder().title("Your API Title").description("Your API Description").version("1.0.0").build();}}
启动应用程序:
启动 Spring Boot 应用程序后,访问 Swagger-Bootstrap-UI 的界面。默认情况下,Swagger-Bootstrap-UI 的访问路径为 /doc.html,可以在浏览器中输入
http://localhost:8080/doc.html
进行访问。
在 Swagger-Bootstrap-UI 界面上,您可以查看和测试已定义的接口文档,包括请求和响应参数、接口说明、示例数据等。您还可以使用在线调试工具执行接口请求,并将文档导出为 PDF 或 Markdown 格式。
请注意,Swagger-Bootstrap-UI 仅为 Swagger 提供了一个美观、易用的界面展示,它并不会自动生成接口文档。在配置 Swagger 的 Docket 时,您需要使用 Swagger 的注解对接口进行详细描述和参数定义,以便 Swagger-Bootstrap-UI 能够正确展示和使用。
另外,您可以通过 Swagger-Bootstrap-UI 的项目页面 https://github.com/xiaoymin/Swagger-Bootstrap-UI了解更多关于配置和使用 Swagger-Bootstrap-UI 的信息和功能。
注意事项
Springfox-swagger默认提供了两个Swagger接口,需要开发者放开权限(如果使用shiro权限控制框架等),如果使用SwaggerBootstrapUi的增强功能,还需放开增强接口地址,所以,放开的权限接口包括3个,分别是:
/swagger-resources:
Swagger的分组接口
/v2/api-docs?group=groupName:
Swagger的具体分组实例接口,返回该分组下所有接口相关的Swagger信息
/v2/api-docs-ext?group=groupName:
该接口是SwaggerBootstrapUi提供的增强接口地址,如不使用UI增强,则可以忽略该接口
Shiro的相关配置实例如下:
<!---other settings--><property name="filterChainDefinitions"><value>/swagger-resources = anon
/v2/api-docs = anon
/v2/api-docs-ext = anon
/doc.html = anon
/webjars/** = anon
//others....
</value>
</property>
SpringBoot中访问doc.html报404的解决办法
实现SpringBoot的WebMvcConfigurer接口,添加相关的ResourceHandler,代码如下:
@SpringBootApplication
@ConditionalOnClass(SpringfoxWebMvcConfiguration.class)publicclassSwaggerBootstrapUiDemoApplication implements WebMvcConfigurer{
@Override
publicvoidaddResourceHandlers(ResourceHandlerRegistry registry){
registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");}}
版权归原作者 杵意 所有, 如有侵权,请联系我们删除。