打开全栈工匠技能包-1小时轻松掌握SSR
两小时精通jq+bs插件开发
生产环境下如歌部署Node.js
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
网易内部VUE自定义插件库NPM集成
谁说前端不用懂安全,XSS跨站脚本的危害
webpack的loader到底是什么样的?两小时带你写一个自己loader
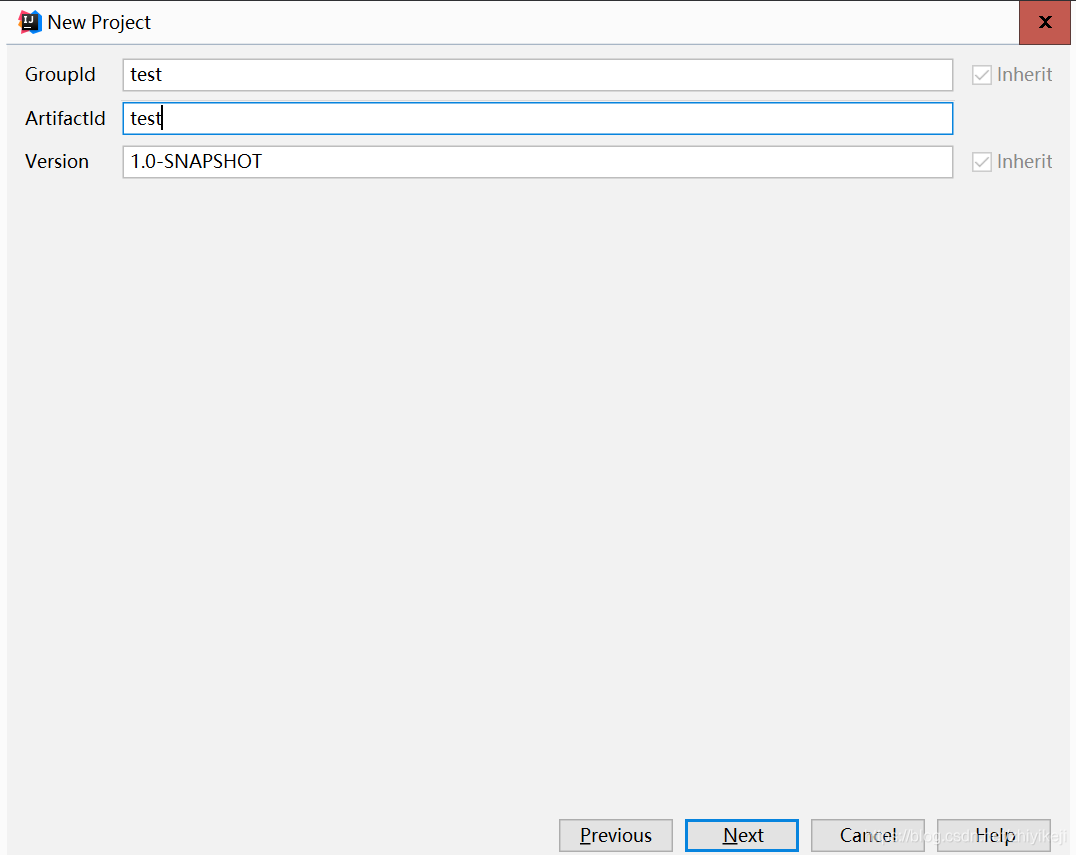
2.输入groupId,Artifacid,点击next,如图:
============================================================================================
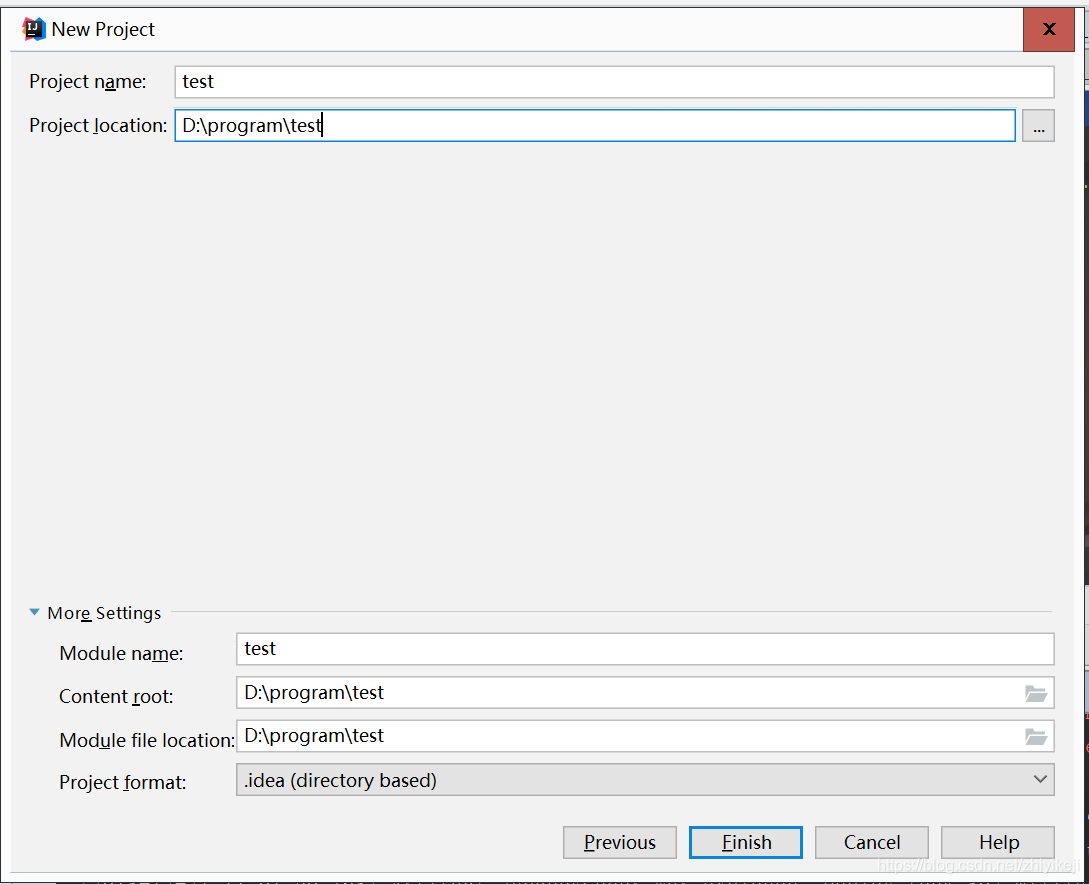
点击finish
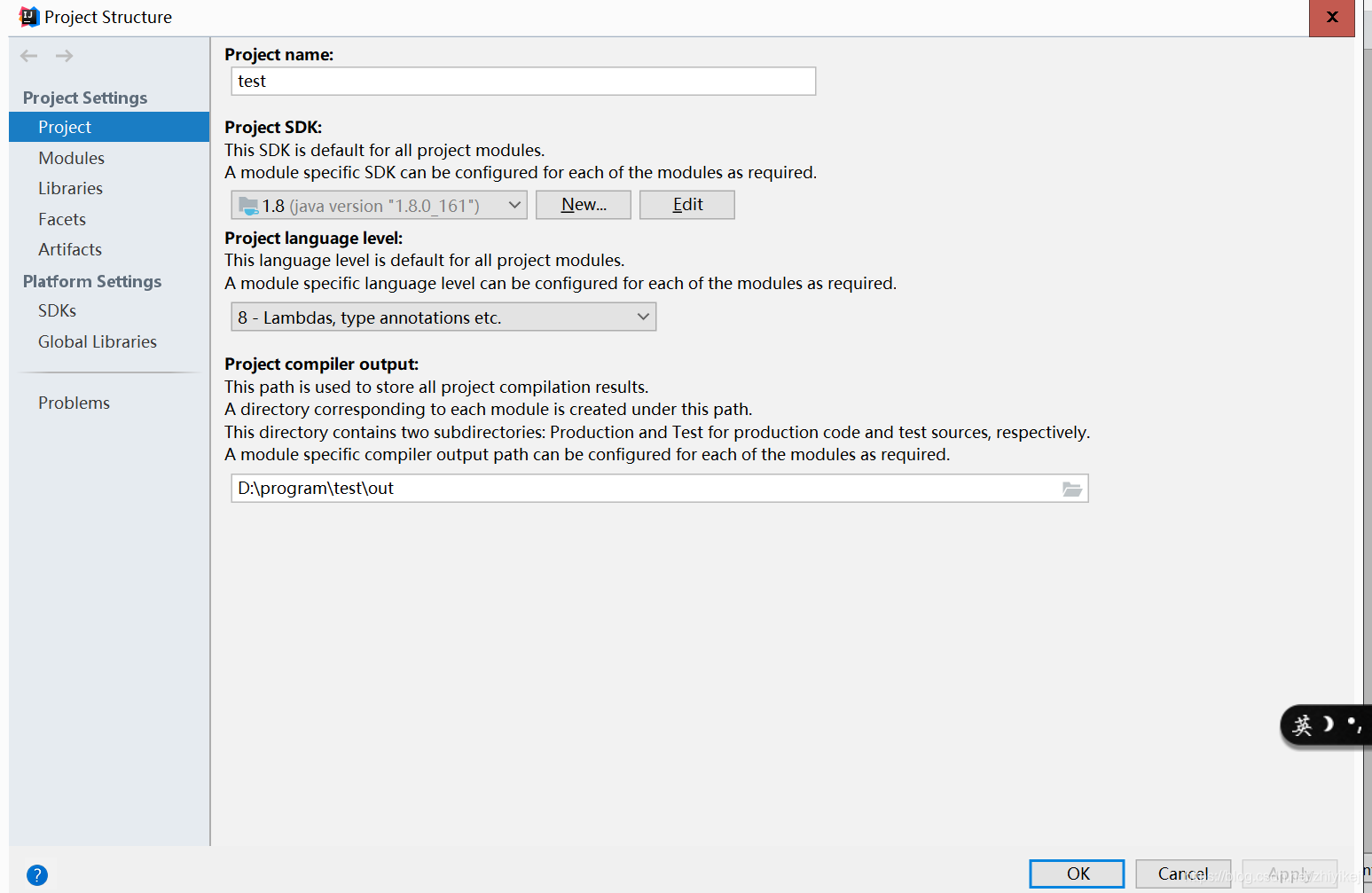
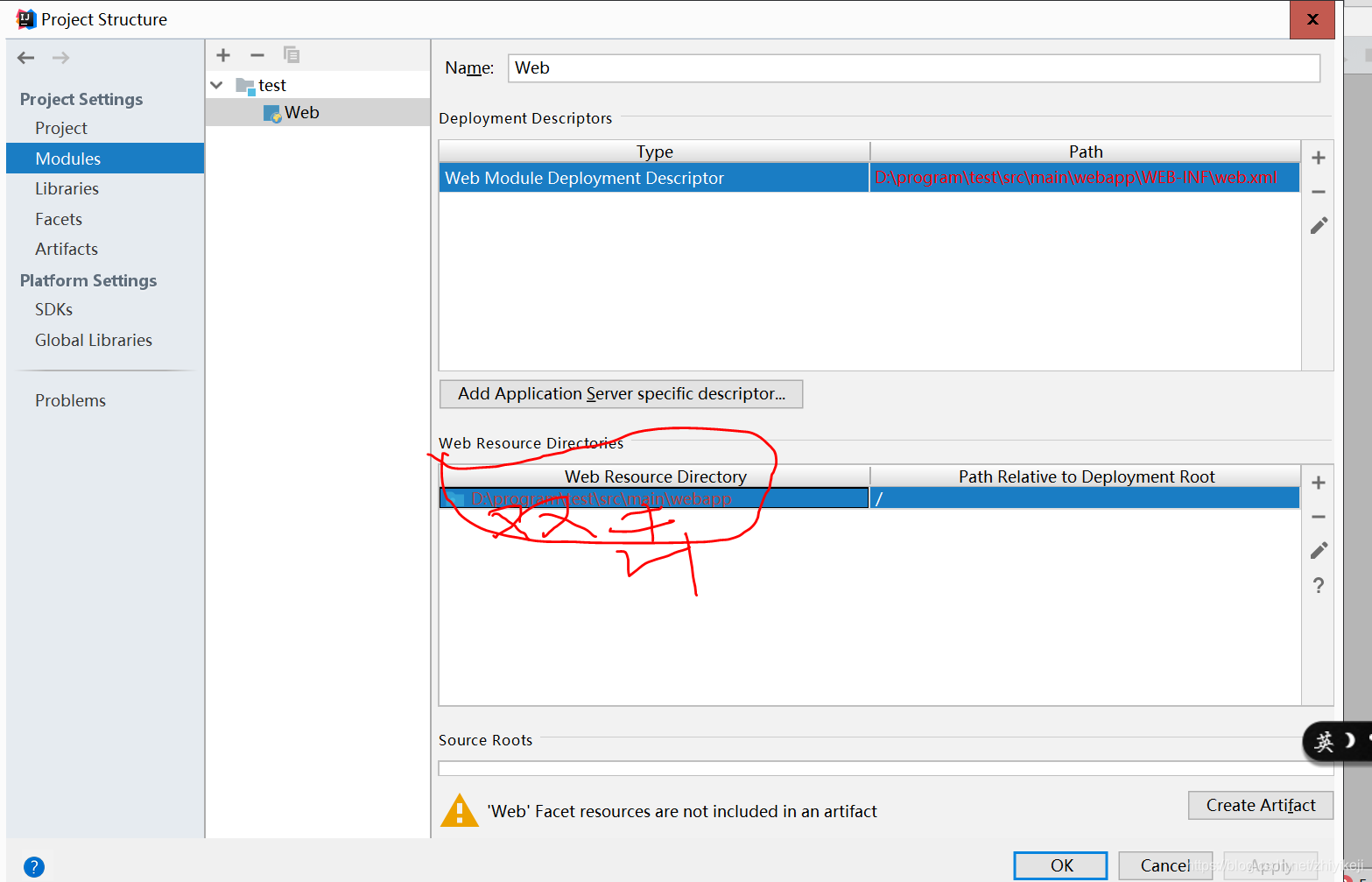
3.file->Project Structure,如图
========================================================================================
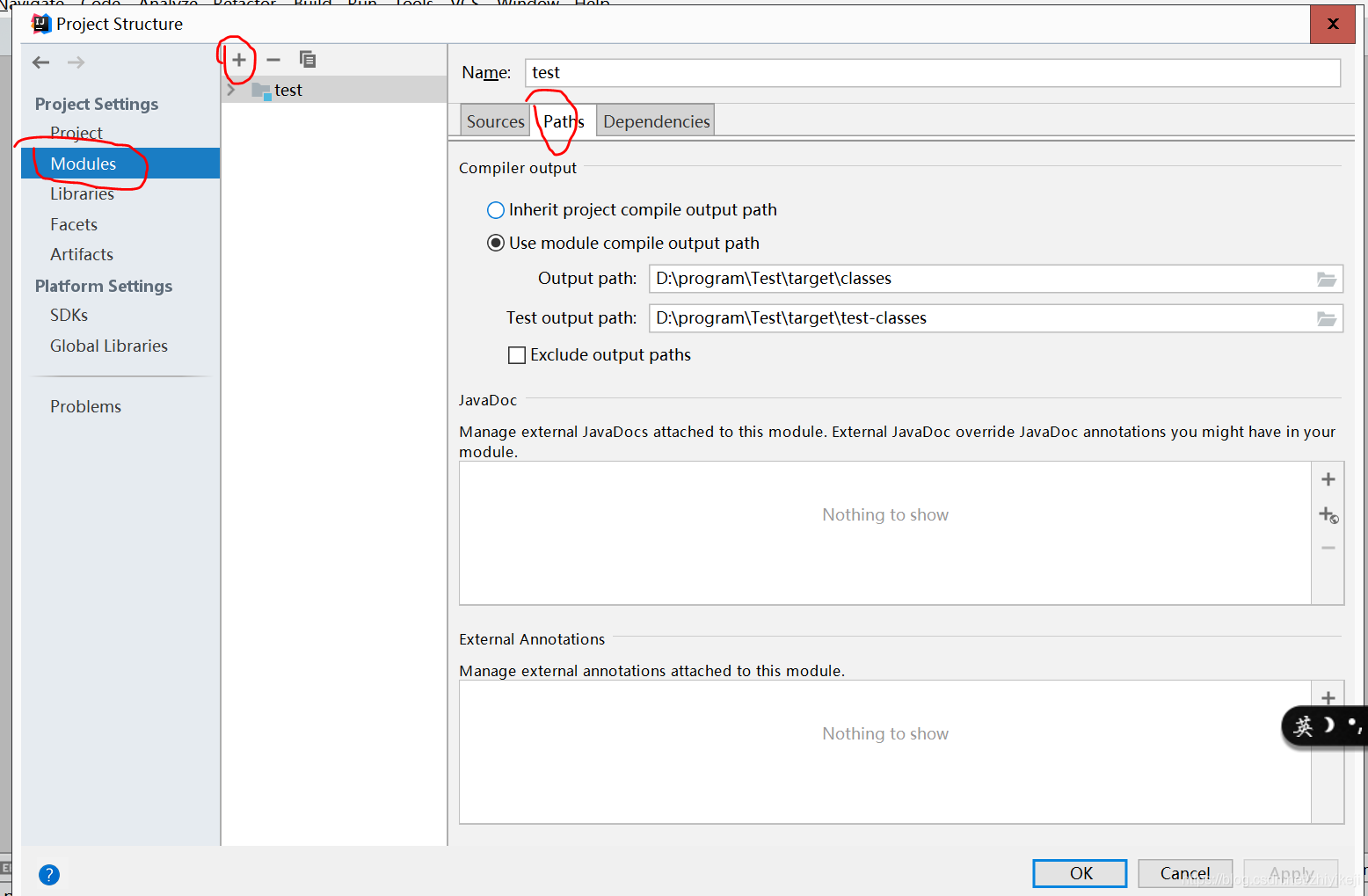
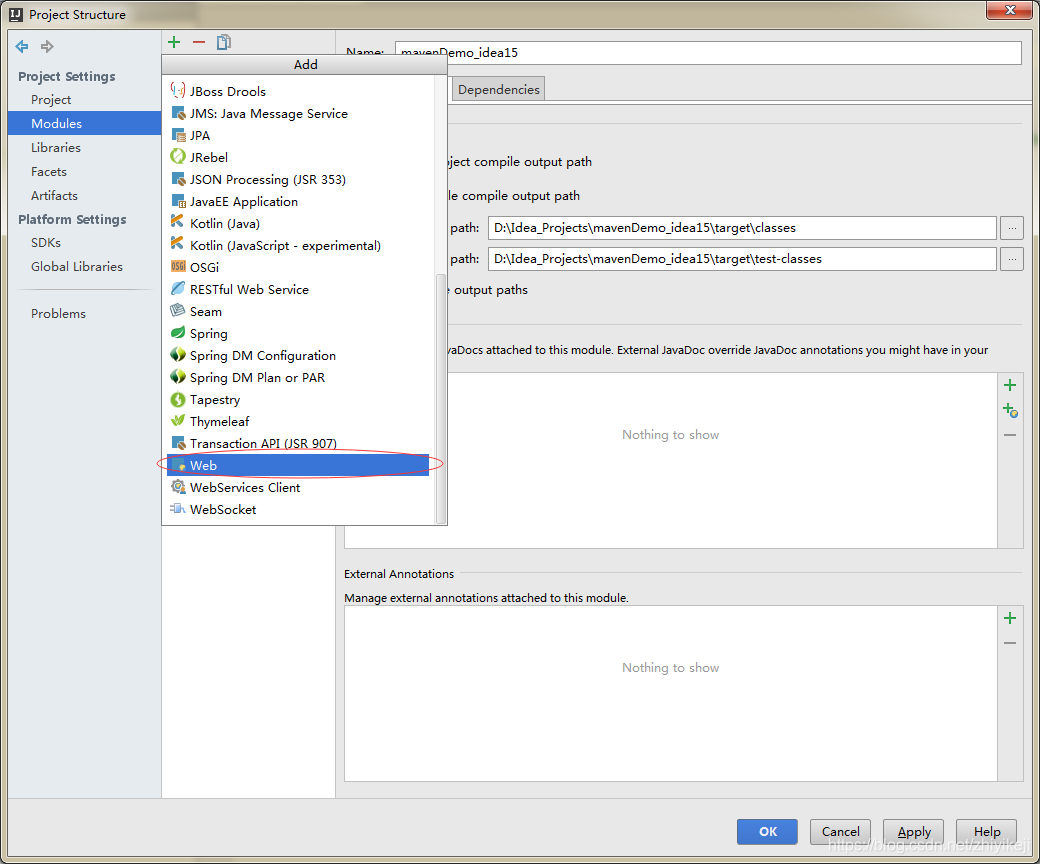
project无需设置,看下一步,点图中的“+”:
选择web

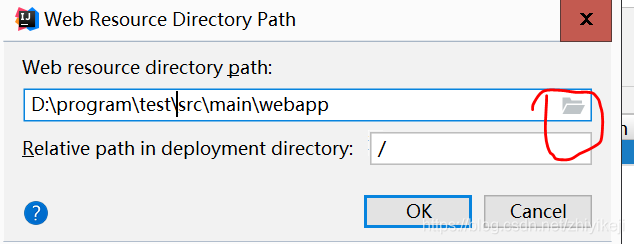
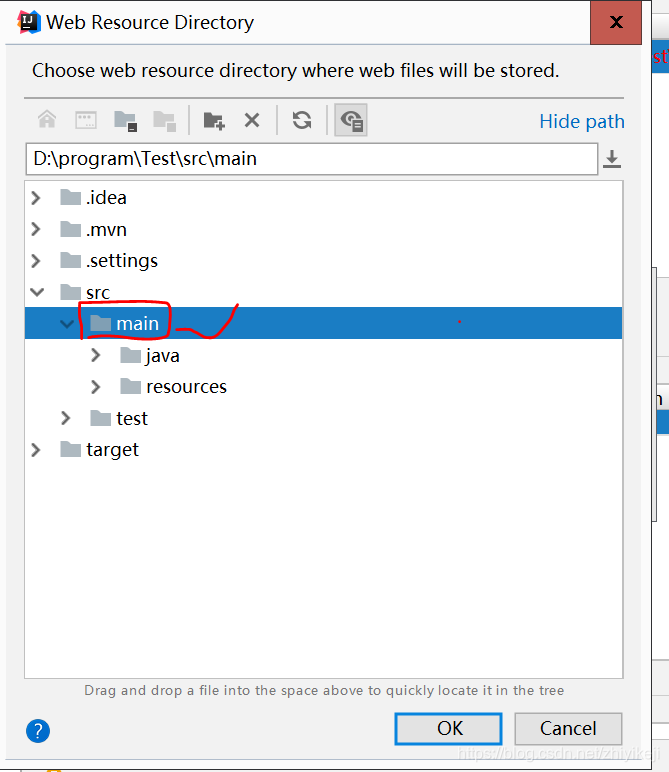
接下来双击双击Web Resource Directory
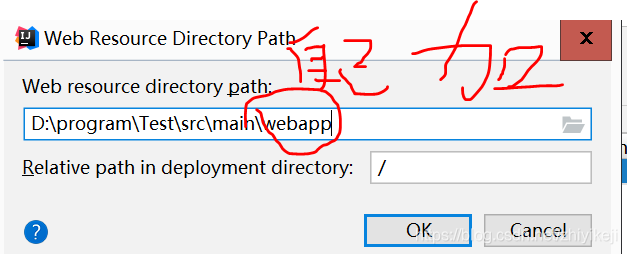
在后面加上webapp。好了,点OK,Web的资源目录便设置好了。
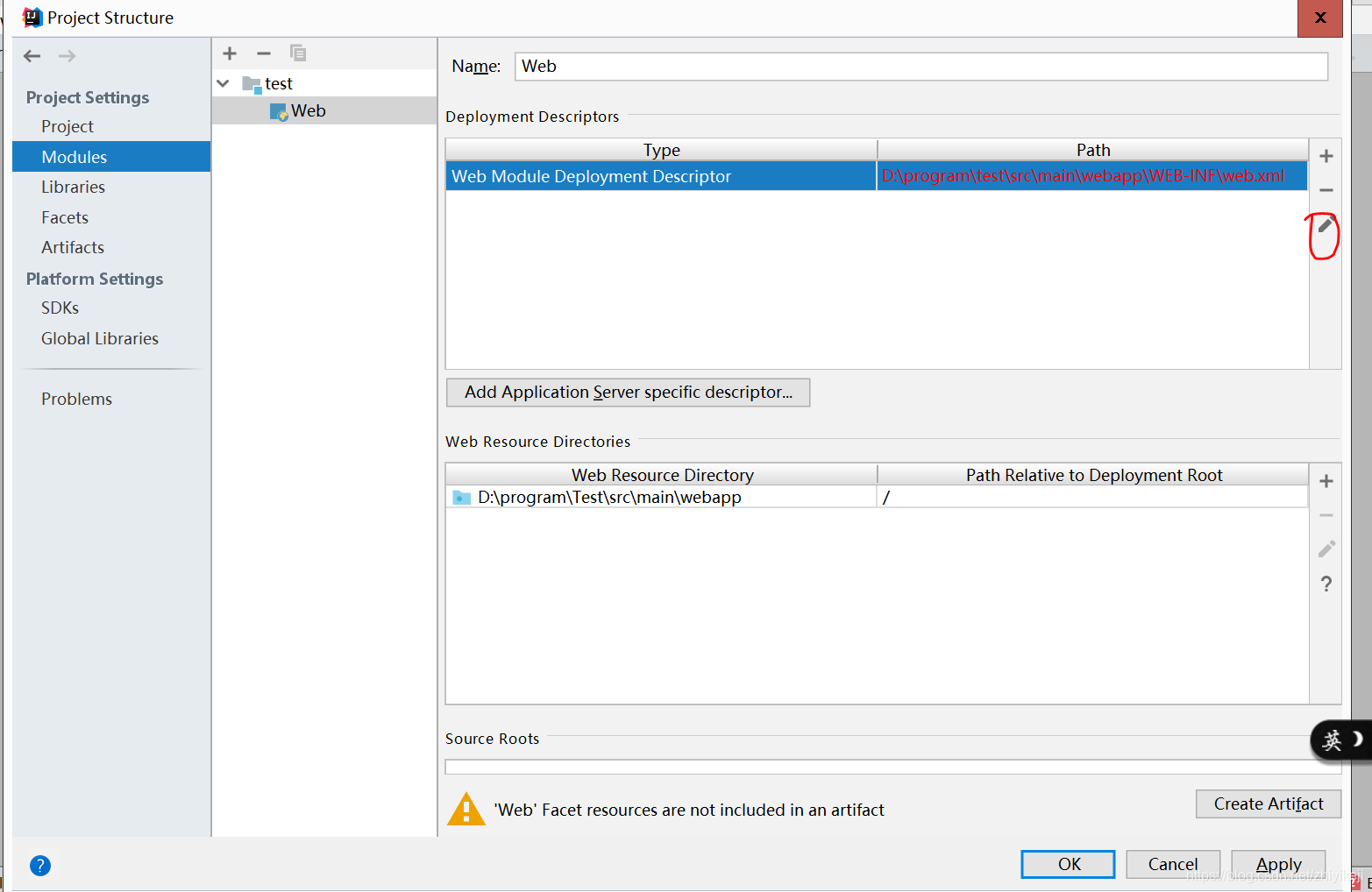
4.现在设置Web的描述文件的目录
=============================================================================
设置成如下的格式:设置在webapp目录下
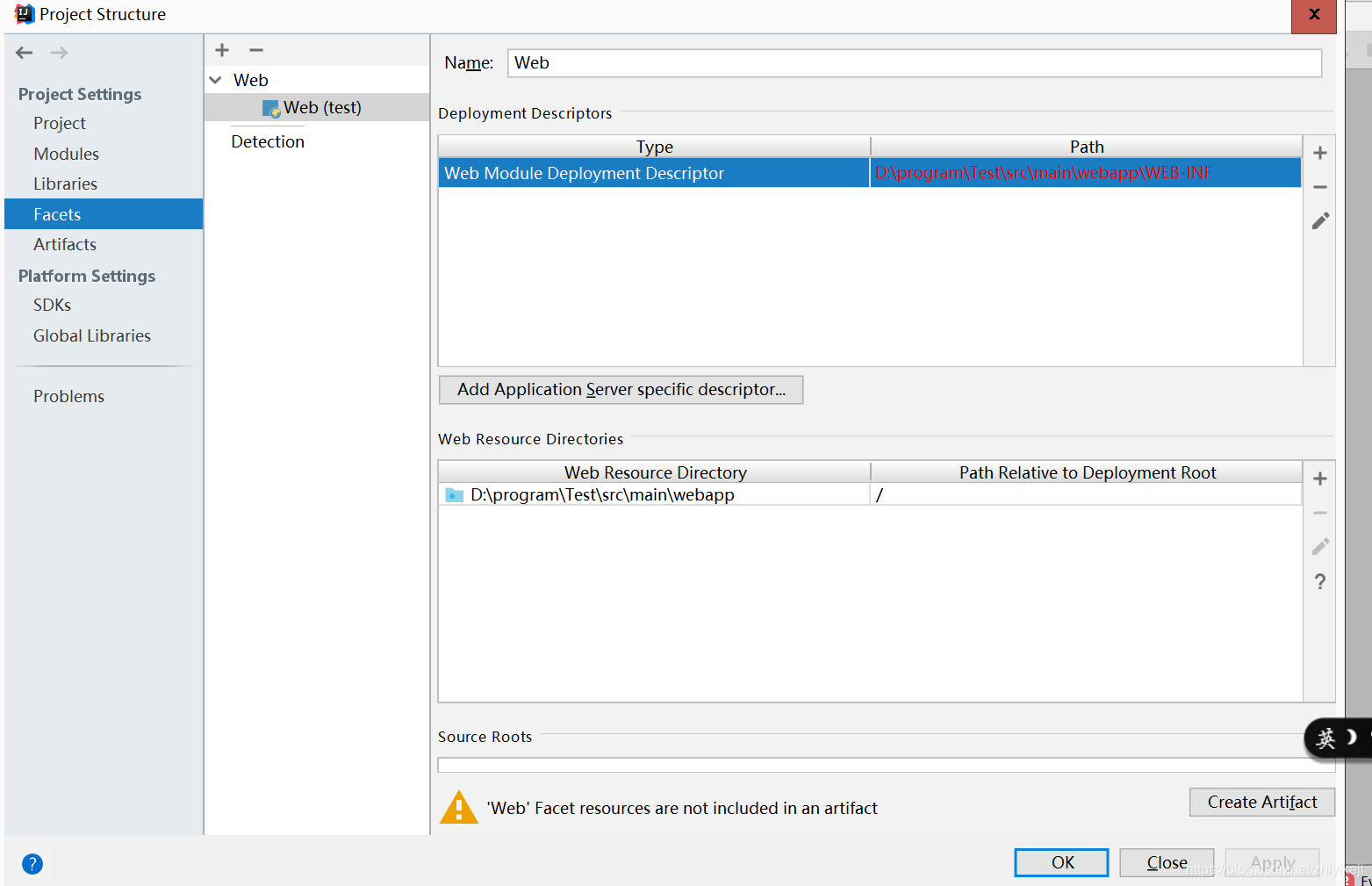
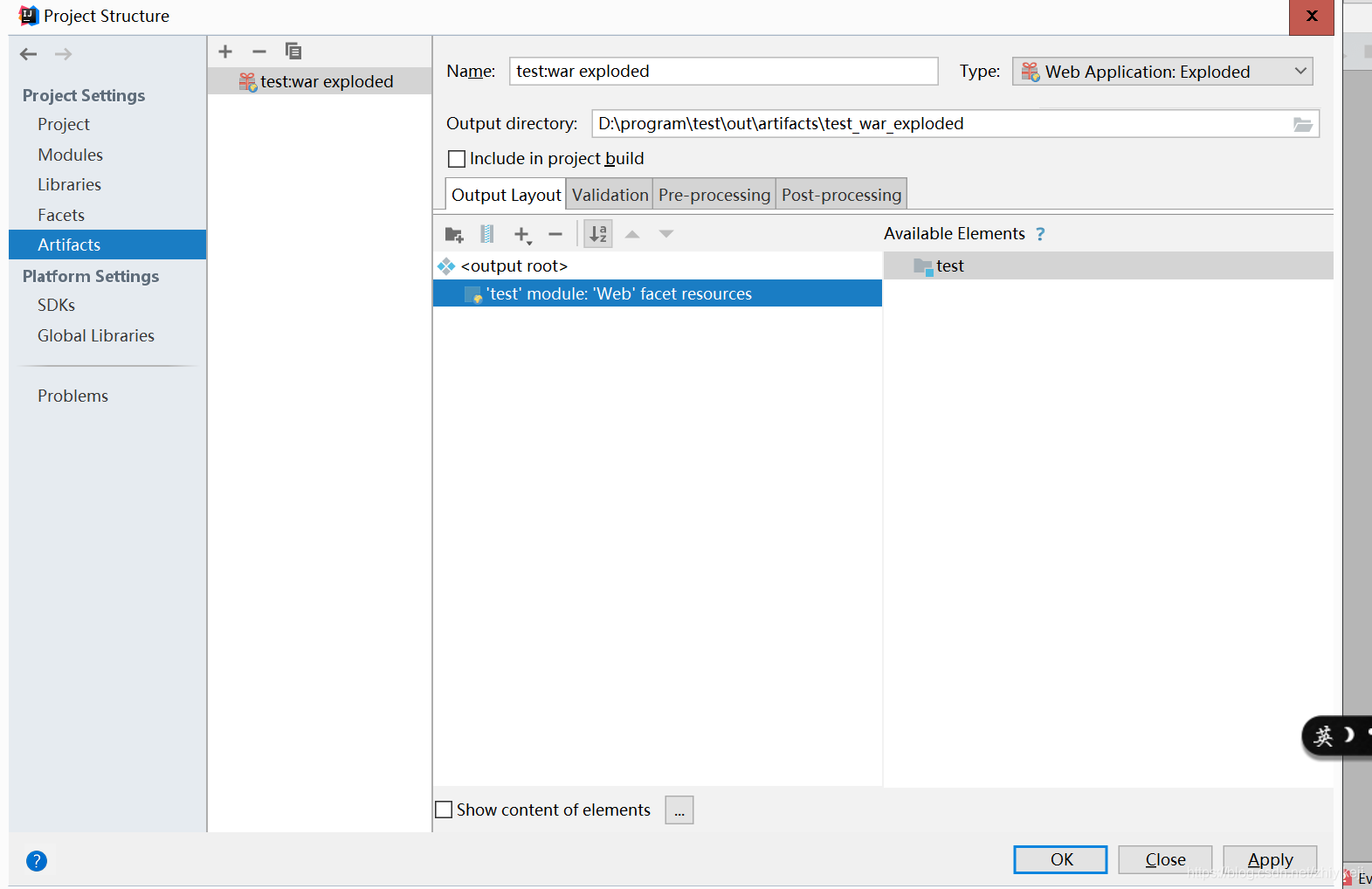
Facts: 表示当前项目的适配服务组件。可看到此项目已是一个Web项目了。
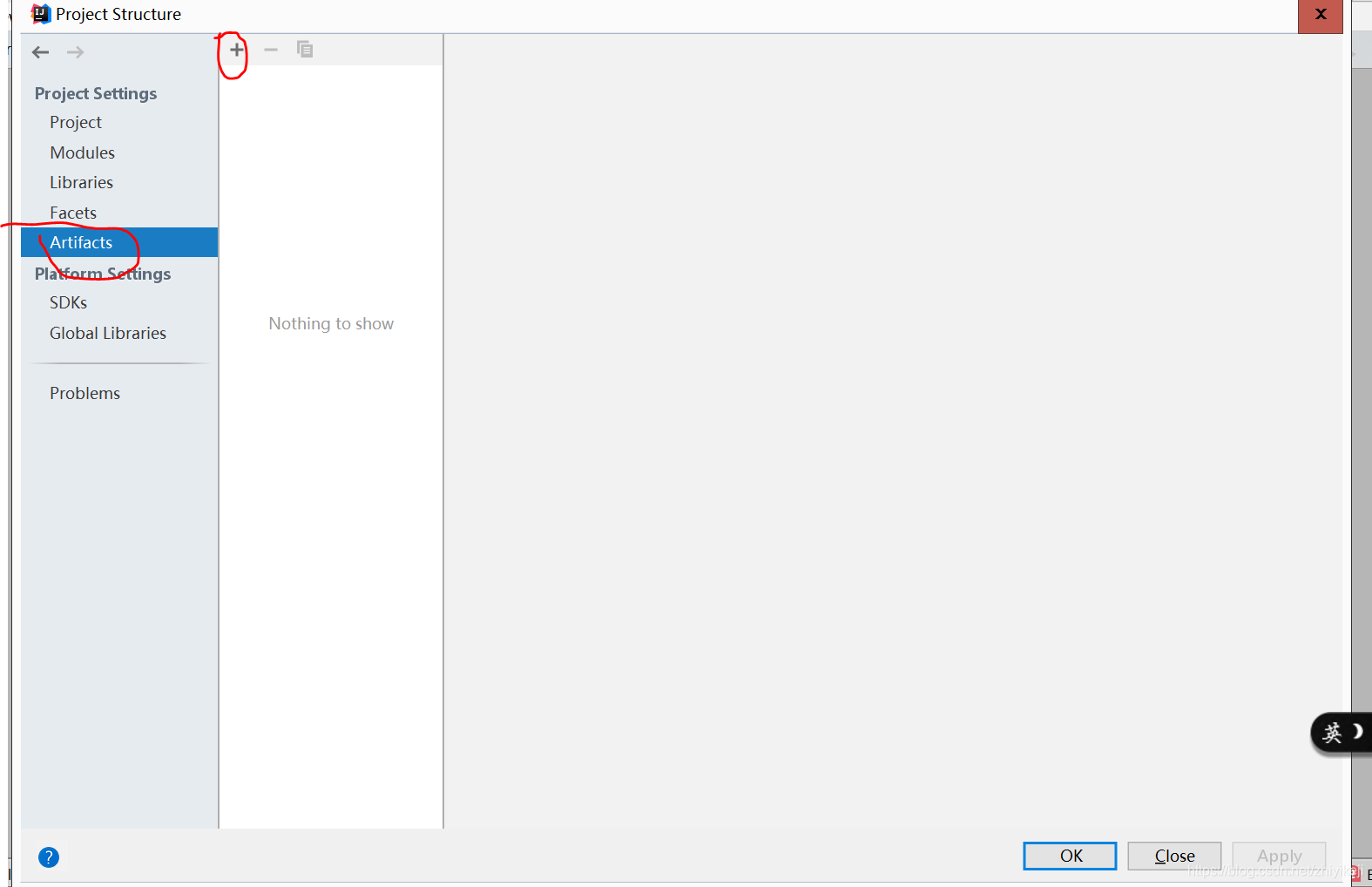
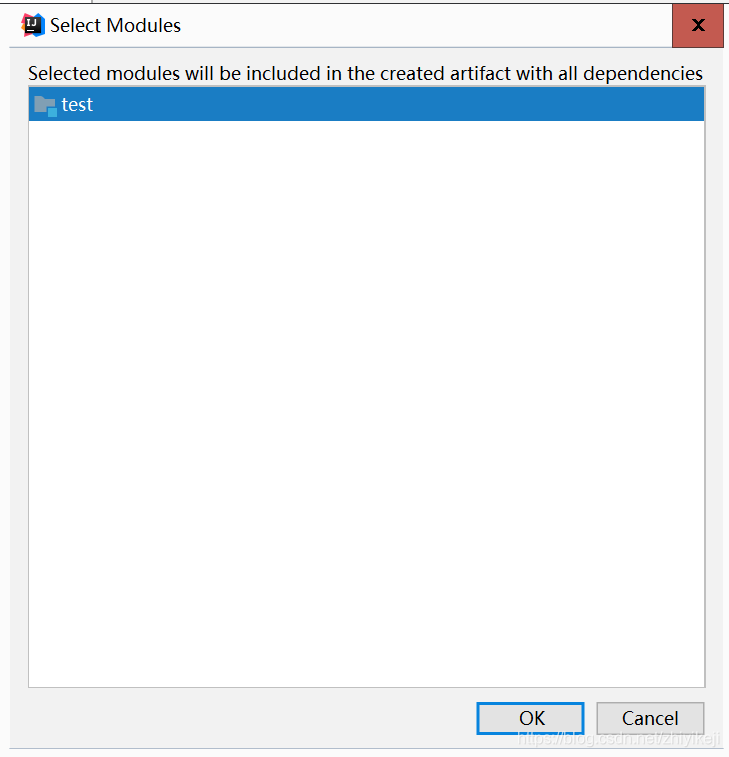
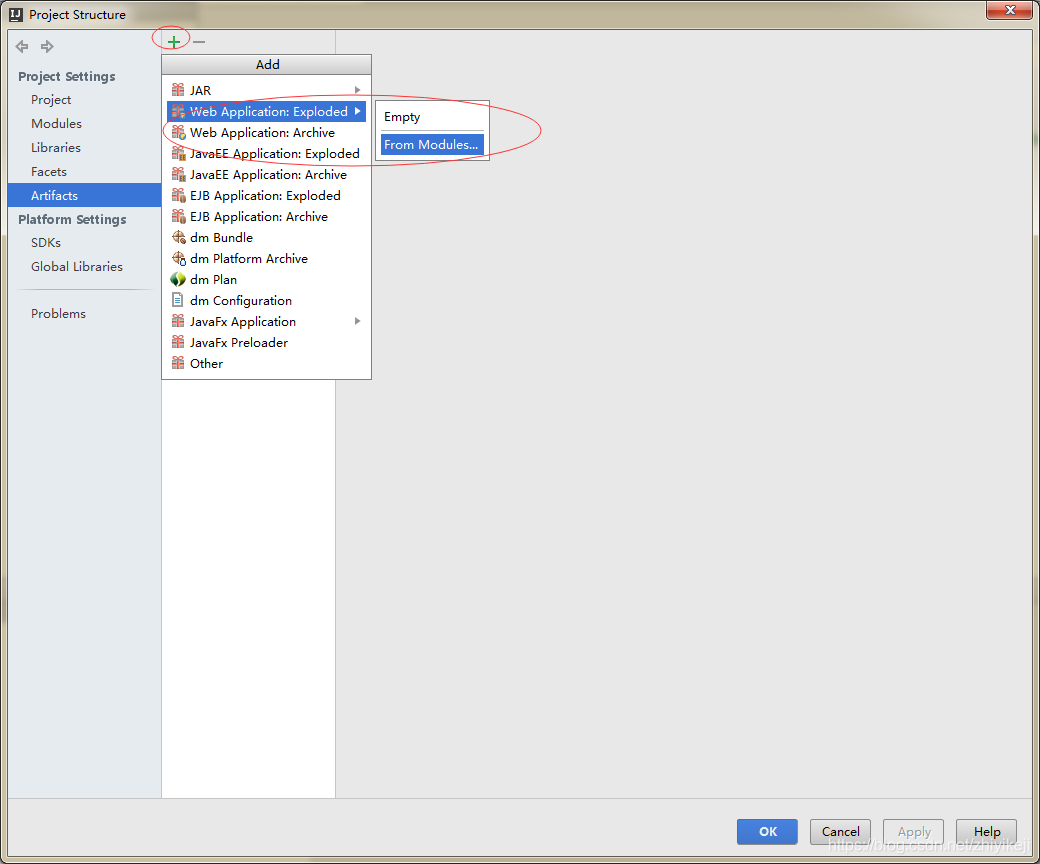
- 进行Aftifacts设置,这个Aftifacts描述了当前项目发布的信息。现在进行添加,从Modeles中选择。
=========================================================================================================================

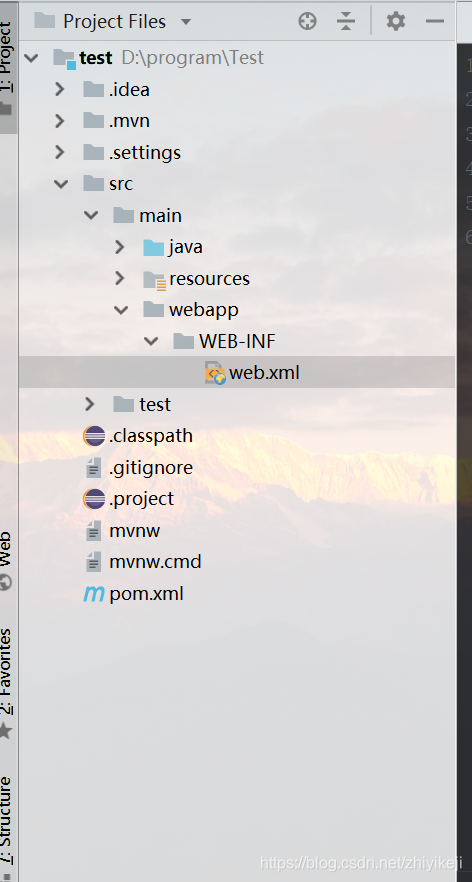
6.行成如下的目录结构
=======================================================================
最后
推荐一些系统学习的途径和方法。

每个Web开发人员必备,很权威很齐全的Web开发文档。作为学习辞典使用,可以查询到每个概念、方法、属性的详细解释,注意使用英文关键字搜索。里面的一些 HTML,CSS,HTTP 技术教程也相当不错。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML 和 CSS:


版权归原作者 2401_84616444 所有, 如有侵权,请联系我们删除。