WPF的ContentControl是WPF控件的一种特殊形式,用于存储用户输入或从任何其他数据源读取的内容。内容控件只能包含一个子元素。这与包含多个子元素的布局控件(如Grid、WrapPanel和StackPanel控件)不同。
在本文中,借助代码示例对WPF内容控件进行了详细概述。如果您是WPF布局和应用程序语法的绝对初学者,我建议您阅读本教程以了解基础知识,然后您可以返回并继续阅读本文。
什么是ContentControl?
所有的Layout控件都派生自抽象类Panel。Panel类包含容纳多个控件的能力,例如Grid布局包含多个控件。另一方面,所有的内容控件都派生自一个只能容纳一个元素的抽象基类ContentControl。窗口控件是一个内容控件。要在Window控件中保存多个元素,需要在Window控件中放置一个包含多个元素的布局控件。
典型的内容控件包括ToolTip控件、Label控件所有类型的Button控件、ScrollViewer控件和自定义UserControl。另一组内容控制类派生自HeaderedContentControl类,该类派生自抽象ContentControl类。这些控件包含标题区域和内容区域。这些控件的典型示例是TabItem、GroupBox和Expander控件。
内容属性
对于派生自Panel类的布局,布局中的所有元素都以集合的形式存储。在内容控件的情况下,控件的Content属性设置为控件包含的内容类型。如果内容控件类不是从UIElement类型派生的,则对元素调用ToString方法以获取将存储在Content属性中的字符串内容。如果是UIElement类型的内容,则调用OnRender方法并将返回的对象存储在内容控件的Content属性中。
对齐内容
所有控件都包含HorizontalAlignment和VerticalAlignment属性,它们分别用于在布局内水平或垂直对齐控件。但是,这些属性不会设置控件的内容对齐方式。要设置控件内内容的对齐方式,可以使用HorizontalContentAlignment和VerticalContentAlignment属性。内容控件的另一个重要属性是Padding,它从内容控件的边缘向其包含的内容添加空间。在本教程的第一个示例中,已实际演示了这三个属性。
<Window x:Class="WPFTutorial.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="200" Width="400" MinWidth="150">
<StackPanel Orientation="Vertical">
<Button HorizontalContentAlignment="Center" Padding="10">Button1</Button>
<Button HorizontalContentAlignment="Left">Button2</Button>
<Button VerticalContentAlignment="Stretch">Button3</Button>
</StackPanel>
</Window>
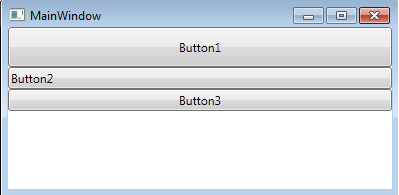
主Window元素内有一个StackPanel。此StackPanel包含三个Button内容控件。控件的内容类型是字符串。Button1的HorizontalContentAlignment属性设置为Center,并且在第一个按钮的所有侧面都添加了10个设备独立点的填充。
第二个按钮的HorizontalContentAlignment设置为Left,这将使字符串内容Button2向左对齐。这里需要注意的另一件重要的事情是,由于没有向Button2添加填充,因此边和内容之间没有空间。
最后,第三个按钮的VerticalContentAlignment设置为Stretch,这将垂直拉伸内容。Example1中代码的输出如下图所示。

在内容控件中绘制形状
内容控件不仅仅是包含简单的文本内容。例如,图像也可以用作内容控制元素的内容。除了图像,还可以绘制形状并将其添加到内容控件中。在下面的示例中,在Window元素中添加了一个Button类型的内容控件,并在Button内部绘制了三个多边形。System.Windows.Shapes命名空间中的Polygon类已用于此目的。
<Window x:Class="WPFTutorial.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="200" Width="400" MinWidth="150">
<Button Margin="10">
<Grid>
<Polygon Points="200, 50 80,8 100, 40"
Fill="Azure"/>
<Polygon Points="2, 80 100, 20 200, 100"
Fill="Bisque"/>
</Grid>
</Button>
</Window>
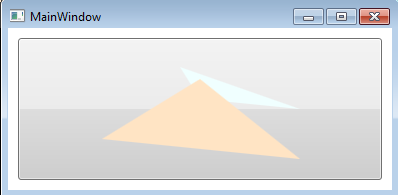
在上面的代码中,在顶级 Window 内容控件中添加了一个 Button 控件。请记住,在任何内容控件中,只能添加一个元素。因此,要在内容控件中添加多个元素,需要使用布局控件。因此,要将两个多边形形状的内容添加到 Button 控件,已声明了一个 Grid 布局,并且已将两个不同形状的 Polygons 添加到此 Button 中。代码的输出如下:

Label内容控件
在所有WPF内容控件中,Label内容控件是最简单的。与Button控件一样,Label控件可以接受从简单字符串到更复杂的UIElement内容的各种内容类型。
然而,标签控制最令人惊讶的特点是它对助记符的支持。Label控件中的助记符本质上是一个快捷键,按下它时会将应用程序的焦点设置到它链接或引用的控件上。
为了在按下时将焦点转移到其他控件,Label使用Target属性,其BindingElementName属性设置为必须将焦点转移到的控件名称。
<Window x:Class="WPFTutorial.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="200" Width="400" MinWidth="150">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Row="0" Target="{Binding ElementName= TextBoxA}">Choose TextBox _A</Label>
<TextBox Name="TextBoxA" Grid.Row="1"></TextBox>
<Label Grid.Row="2" Target="{Binding ElementName= TextBoxB}">Choose TextBox _B</Label>
<TextBox Name="TextBoxB" Grid.Row="3"></TextBox>
</Grid>
</Window>
仔细观察上面示例中的代码。很多事情正在发生。首先,在顶层Window元素中添加了一个Grid布局。默认情况下,此Grid包含四行和一列,因为尚未将Grid.Column定义附加属性添加到Grid。
在Grid的第一行中,添加了一个标签。让我们回顾一下上面例子中标签控件的定义,看看助记符是如何与标签一起使用的:
<Label Grid.Row="0" Target="{Binding ElementName= TextBoxA}">选择文本框_A</Label>
上面这行说明标签已放置在Grid的第0行,其Target属性具有绑定短键的属性Binding,而ElementName是Key将链接到的属性。在这种情况下,Label键会将焦点转移到名为TextBoxA的控件上。
这里出现一个问题,快捷键是如何指定的?答案是在Label的字符串内容中通过在我们要指定为快捷键的字母前加下划线来指定。例如在上面提到的标签定义中,内容是“ChooseTextBox_A”,这里下划线是在字母A之前的前缀,因此可以使用将焦点更改为TextBoxA的快捷键,可以使用KeyA。
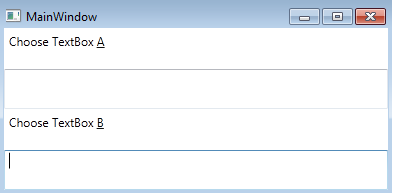
在下一行代码中,添加了一个名为TextBoxA的TextBox控件,上述标签将指向该控件。同样,添加了另一个标签,通过快捷键B链接到TextBoxB。最后添加了实际的TextBoxB控件。代码的输出如下:

现在出现上述窗口时,如果按下Alt+B键,则焦点转移到TextBoxB控件。同样,如果按下Alt+A键,焦点将转移到TextBoxA。此外,单独按Alt会突出显示窗口上的所有快捷键。
使用按钮控件
WPF按钮内容控件共有三种类型。这些是简单的按钮、复选框按钮和单选按钮。在下一节中,对前两种类型的WPF按钮,即SimpleButton和CheckBox按钮控件进行了说明,而RadioButton控件则留给读者自己探索。
简单按钮控件
简单按钮控件的行为类似于传统的基于Windows窗体的按钮,单击该按钮时会触发某些事件。在WPF中,简单的Button控件还有另外两个值得一提的附加功能。
IsDefault-如果任何按钮控件的IsDefault属性设置为true,则只要按下enter键就会触发该按钮。
IsCancel-如果任何按钮控件的IsCancel属性设置为true,则只要在键盘上按下转义键就会触发该按钮。
本教程的下一个示例演示了这个概念,其中两个按钮的IsCancel和IsDefault属性设置为true。
<Window x:Class="WPFTutorial.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="200" Width="400" MinWidth="150">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Button Name="ButtonCancel" Grid.Row="0" IsCancel="True" Click="ButtonCancelClicked" >Close Button</Button>
<TextBlock Name="TextBox1" Grid.Row="1"></TextBlock>
<Button Name="ButtonEnter" Grid.Row="2" IsDefault="True" Click="ButtonEnterClicked">Enter Button</Button>
<TextBlock Grid.Row="4" Name="TextBox2"></TextBlock>
</Grid>
</Window>
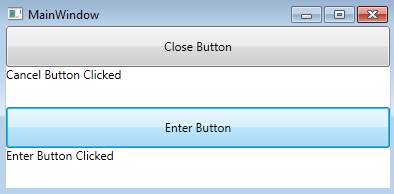
在上面的示例中,还有一个包含四行的Grid控件。在第一行中,定义了一个名为ButtonCancel的Button控件。此按钮的IsCancel属性已设置为true,这意味着当从键盘按下Escape键时,将执行此按钮的单击事件。在第二行中,添加了一个名为TextBox1的文本框。
在网格的第三行,定义了另一个名为ButtonEnter的Button控件,该按钮包含内容字符串“EnterButton”。当从键盘按下Enter键时,甚至与此ButtonEnter关联的单击也会执行。MainWindow.xaml.cs后面的代码将包含两个按钮的事件处理代码,应该如下所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WPFTutorial
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void ButtonCancelClicked(object sender, RoutedEventArgs e)
{
TextBox1.Text = "Cancel Button Clicked";
}
private void ButtonEnterClicked(object sender, RoutedEventArgs e)
{
TextBox2.Text = "Enter Button Clicked";
}
}
}
当通过按键盘上的Escape键执行ButtonCancelClicked事件时,TextBox1的Text属性应显示“CancelButtonClicked”。同样,当通过按键盘上的Escape键执行ButtonEnterClicked事件时,TextBox2的Text属性应显示“EnterButtonClicked”。

WPF CheckBox按钮控件
CheckBox按钮控件是另一种提供选中和取消选中功能的Button控件。CheckBox控件的IsChecked属性可以设置为true、false和{x:Null}。如果IsChecked属性设置为true,则CheckBox显示为选中状态,如果IsChecked属性设置为false,则CheckBox显示为未选中状态。{x:Null}指的是不确定状态,在这种情况下,CheckBox显示为蓝色或灰色,未选中。
<Window x:Class="WPFTutorial.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="200" Width="400" MinWidth="150">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
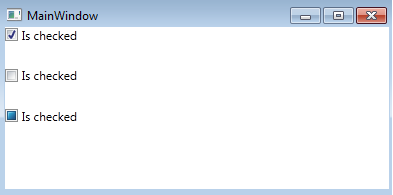
<CheckBox Grid.Row="0" IsChecked="True">Is checked</CheckBox>
<CheckBox Grid.Row="1" IsChecked="False">Is checked</CheckBox>
<CheckBox Grid.Row="2" IsChecked="{x:Null}">Is checked</CheckBox>
</Grid>
</Window>
在上面的示例中,Grid控件的前三行分别添加了三个CheckBox控件。第一个CheckBox的IsChecked属性设置为true。对于第二个CheckBox,它设置为false,最后对于第三个CheckBox,此属性已设置为{x:Null},代码输出如下:

版权归原作者 有技巧搬砖 所有, 如有侵权,请联系我们删除。