前言 随着移动端的不断发展,人们大部分的办公及生活应用都开始趋向于移动端。然而在2017年“微信之父”张小龙带领团队,开发了一款叫做微信小程序的东西,它的出现打破了人们认识移动端的隔膜,由以前的需要先下载app然后在开始工作的老式模式,逐渐的趋向于小程序app(无需下载)的形式。
一、微信小程序是什么?
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用的随开随用,用户只需要用微信扫一扫或者通过微信搜一下即可打开应用,使用完即可关闭,还可以把小程序添加到桌面,真正的做到了便捷方便,用完就走。
二、什么是微信小程序的云开发
云开发为开发者提供完整的云端支持,弱化了后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
从开发流程来看,以往开发一个微信小程序需要经过产品功能构思、模块划分、原型设计、UI 设计、前端开发、后端开发、接口联调、测试上线等开发阶段。有了「小程序·云开发」后,前端工程师将可以独立实现前端开发、后端开发、接口联调工作,且无需太多后端知识。
一、首先我们要创建一个云环境(用来开云数据库,云储存等)
这里我开了一个名叫xinwen的云环境(至于名字是因为我把前面写新闻共享平台的云数据库和这个程序的云数据库放到一个环境中了,所以懒得起名字,直接拿来用了)

创建好云环境之后我们要创建云数据库

这里我创建了一个users云数据库来作为接收页面传递的数据并将其保存。
好!接下来可是部署我们的云函数:
这里我部署了一个名字为:stuexcel的云函数,作为操作云数据库以及云储存的方式。
云函数(stuexcel):
注意:env代表你的app的环境变量,在你的程序的app.js的env中!
const cloud = require('wx-server-sdk')
cloud.init({
env:'xxx'//xxx表示你的app.js里的env注册号
})
const xlsx = require('node-xlsx') //导入Excel类库
const db = cloud.database() //声明数据库对象
const _ = db.command
exports.main = async (event, context) => { //主函数入口
try {
let schoolBusInfo = await db.collection('users').where({}).get() //将获取到的数据对象赋值给变量,接下来需要用该对象向Excel表中添加数据
// return schoolBusInfo.data[0].banji
// let schoolBusInfo = event.clssdata;
// console.log(schoolBusInfo);
let dataCVS = `schoolBusInfo-${Math.floor(Math.random()*1000000000)}.xlsx`
//声明一个Excel表,表的名字用随机数产生
let alldata = [];
let row = ['姓名', '班级','学号','出生年月','联系方式','通信地址','父亲姓名','父亲工作单位','父亲联系方式','母亲姓名','母亲工作单位','母亲联系方式','高考成绩','个人目标','特殊说明']; //表格的属性,也就是表头说明对象
alldata.push(row); //将此行数据添加到一个向表格中存数据的数组中
//接下来是通过循环将数据存到向表格中存数据的数组中
for (let key = 0; key<schoolBusInfo.data.length; key++) {
let arr = [];
arr.push(schoolBusInfo.data[key].xingming);
arr.push(schoolBusInfo.data[key].banji);
arr.push(schoolBusInfo.data[key].xuehao);
arr.push(schoolBusInfo.data[key].chushengnianyue);
arr.push(schoolBusInfo.data[key].lianxifangshi);
arr.push(schoolBusInfo.data[key].tongxindizhi);
arr.push(schoolBusInfo.data[key].fuqinxingming);
arr.push(schoolBusInfo.data[key].gongzuodanwei_fuqin);
arr.push(schoolBusInfo.data[key].lianxifangshi_fuqin);
arr.push(schoolBusInfo.data[key].muqinxingming);
arr.push(schoolBusInfo.data[key].gongzuodanwei_muqin);
arr.push(schoolBusInfo.data[key].lianxifangshi_muqin);
arr.push(schoolBusInfo.data[key].gaokaochengji);
arr.push(schoolBusInfo.data[key].gerenmubiao);
arr.push(schoolBusInfo.data[key].teshushuoming);
alldata.push(arr)
}
var buffer = xlsx.build([{
name: "mySheetName",
data: alldata
}]);
// return alldata
//将表格存入到存储库中并返回文件ID
return await cloud.uploadFile({
cloudPath: dataCVS,
fileContent: buffer, //excel二进制文件
})
} catch (error) {
console.error(error)
}
}
好!云函数创建并部署后,我们开始创建页面:
我们先来构思一下,需要:
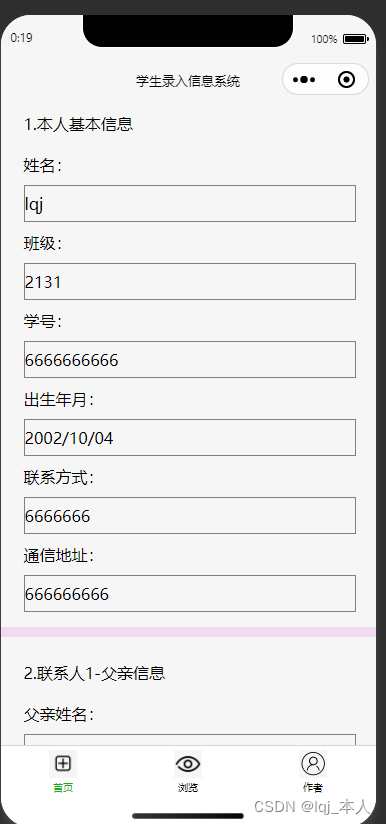
1.用户填写页面一个
2.需要用户填写表后提交之后,点击可在excel表中的信息,所以需要查看页面一个
3.需要表明该产品的作者以及出处,并写明联系方式方便测试bug后的运维情况,也需要页面一个
好!构思就需要这些!我们只是简单的做一个学生信息的填入及生成excel表并提供给用户网站查看信息的系统,并不需很复杂的东西,只不过需要借用云函数来控制操作一下云数据库,以及需要暂时用户点击提交时,暂时存在储存的云储存里面的excel网址,即可!
上代码!!!

首先我把三个页面的tabbar按钮命名为:首页(shouye),浏览(liulan),作者(lianxizuozhe)

liulan.wxml:
<!-- 本人基本信息开始 -->
<view class="dabox">
<view class="xiaobox">
<text>1.本人基本信息</text>
<text>姓名:</text>
<view><input
class="input"
name="xingming"
bindinput ="xingmingInput"></input></view>
<text>班级:</text>
<view><input class="input"
name="banji"
bindinput ="banjiInput"></input></view>
<text>学号:</text>
<view><input class="input"
name="xuehao"
bindinput ="xuehaoInput"></input></view>
<text>出生年月:</text>
<view><input class="input"
name="chushengnianyue"
bindinput ="chushengnianyueInput"></input></view>
<text>联系方式:</text>
<view><input class="input"
name="lianxifangshi"
bindinput ="lianxifangshiInput"></input></view>
<text>通信地址:</text>
<view><input class="input"
name="tongxindizhi"
bindinput ="tongxindizhiInput"></input></view>
</view>
</view>
<!-- 本人基本信息结束 -->
<view class="jiange"></view>
<!-- 联系人1开始 -->
<view class="dabox">
<view class="xiaobox">
<text>2.联系人1-父亲信息</text>
<text>父亲姓名:</text>
<view><input class="input"
name="fuqinxingming"
bindinput ="fuqinxingmingInput"></input></view>
<text>工作单位:</text>
<view><input class="input"
name="gongzuodanwei_fuqin"
bindinput ="gongzuodanwei_fuqinInput"></input></view>
<text>联系方式:</text>
<view><input class="input"
name="lianxifangshi_fuqin"
bindinput ="lianxifangshi_fuqinInput"></input></view>
</view>
</view>
<!-- 联系人1结束 -->
<view class="jiange"></view>
<!-- 联系人2开始 -->
<view class="dabox">
<view class="xiaobox">
<text>3.联系人2-父亲信息</text>
<text>母亲姓名:</text>
<view><input class="input"
name="muqinxingming"
bindinput ="muqinxingmingInput"></input></view>
<text>工作单位:</text>
<view><input class="input"
name="gongzuodanwei_muqin"
bindinput ="gongzuodanwei_muqinInput"></input></view>
<text>联系方式:</text>
<view><input class="input"
name="lianxifangshi_muqin"
bindinput ="lianxifangshi_muqinInput"></input></view>
</view>
</view>
<!-- 联系人2结束 -->
<view class="jiange"></view>
<!-- 其他信息开始 -->
<view class="dabox">
<view class="xiaobox">
<text>4.其他信息</text>
<text>高考成绩:</text>
<view><input class="input"
name="gongkaochengji"
bindinput ="gaokaochengjiInput"></input></view>
<text>个人目标:</text>
<view><input class="input"
name="gerenmubiao"
bindinput ="gerenmubiaoInput"></input></view>
<text>特殊说明:</text>
<view><input class="input"
name="teshushuoming"
bindinput ="teshushuomingInput"></input></view>
</view>
</view>
<!-- 其他信息结束 -->
<view class="jiange"></view>
<!-- 提交开始 -->
<view>
<button type="primary" bindtap="addData">提交</button>
</view>
<!-- 提交结束 -->
<view class="jiange"></view>
<!-- <view>
<button type="primary" bindtap="getyunhanshu">云函数获取</button>
</view>
<view class="jiange"></view> -->
<!-- <view>
<button type="primary" bindtap="excel">上传excel</button>
</view> -->
<!-- <view class="jiange"></view> -->
shouye.wxss:
text{
padding-top:20rpx;
padding-bottom: 20rpx ;
}
input{
width: 660rpx;
height: 70rpx;
border: 2rpx gray solid;
}
.dabox{
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.xiaobox{
width: 660rpx;
display: flex;
flex-direction: column;
}
.jiange{
margin: 30rpx 0 30rpx 0;
background-color: rgb(240, 219, 241);
width: 100%;
height: 20rpx;
}
shouye.js:
// pages/timu/timu.js
const db = wx.cloud.database()
var xingming = ""
var banji = ""
var xuehao = ""
var chushengnianyue = ""
var lianxifangshi = ""
var tongxindizhi = ""
var fuqinxingming = ""
var gongzuodanwei_fuqin = ""
var lianxifangshi_fuqin = ""
var muqinxingming = ""
var gongzuodanwei_muqin = ""
var lianxifangshi_muqin = ""
var gaokaochengji=""
var gerenmubiao=""
var teshushuoming=""
Page({
data: {
xingming: '',
banji:'',
xuehao:'',
chushengnianyue:'',
lianxifangshi:'',
tongxindizhi:'',
fuqinxingming:'',
gongzuodanwei_fuqin:'',
lianxifangshi_fuqin:'',
muqinxingming:'',
gongzuodanwei_muqin:'',
lianxifangshi_muqin:'',
gaokaochengji:'',
gerenmubiao:'',
teshushuoming:'',
tempFileURL:'',//保存要导出的cvs文件云端路径
},
//获取用户输入的姓名
xingmingInput:function(e){
xingming= e.detail.value
},
// 获取用户输入的班级
banjiInput:function(e){
banji = e.detail.value
},
// 获取用户输入的学号
xuehaoInput:function(e){
xuehao= e.detail.value
},
// 获取用户输入的出生年月
chushengnianyueInput:function(e){
chushengnianyue= e.detail.value
},
// 获取用户输入的联系方式
lianxifangshiInput:function(e){
lianxifangshi= e.detail.value
},
// 获取用户输入的通信地址
tongxindizhiInput:function(e){
tongxindizhi= e.detail.value
},
// 获取用户输入的父亲姓名
fuqinxingmingInput:function(e){
fuqinxingming= e.detail.value
},
// 获取用户输入的父亲工作单位
gongzuodanwei_fuqinInput:function(e){
gongzuodanwei_fuqin= e.detail.value
},
// 获取用户输入的父亲联系方式
lianxifangshi_fuqinInput:function(e){
lianxifangshi_fuqin= e.detail.value
},
// 获取用户输入的母亲姓名
muqinxingmingInput:function(e){
muqinxingming= e.detail.value
},
// 获取用户输入的母亲工作单位
gongzuodanwei_muqinInput:function(e){
gongzuodanwei_muqin= e.detail.value
},
// 获取用户输入的母亲联系方式
lianxifangshi_muqinInput:function(e){
lianxifangshi_muqin= e.detail.value
},
// 获取用户输入的高考成绩
gaokaochengjiInput:function(e){
gaokaochengji= e.detail.value
},
// 获取用户输入的个人目标
gerenmubiaoInput:function(e){
gerenmubiao= e.detail.value
},
// 获取用户的特殊说明
teshushuomingInput:function(e){
teshushuoming= e.detail.value
},
//添加数据
addData(){
wx.showLoading({
title: '数据提交中...',
mask:true
})
db.collection("users").add({
data:{
xingming:xingming,
banji:banji,
xuehao:xuehao,
chushengnianyue:chushengnianyue,
lianxifangshi:lianxifangshi,
tongxindizhi:tongxindizhi,
fuqinxingming:fuqinxingming,
gongzuodanwei_fuqin:gongzuodanwei_fuqin,
lianxifangshi_fuqin:lianxifangshi_fuqin,
muqinxingming:muqinxingming,
gongzuodanwei_muqin:gongzuodanwei_muqin,
lianxifangshi_muqin:lianxifangshi_muqin,
gaokaochengji:gaokaochengji,
gerenmubiao:gerenmubiao,
teshushuoming:teshushuoming,
}
}).then(res=>{
console.log(res)
wx.hideLoading()
})
},
//响应云函数按钮
// getyunhanshu(){
// wx.cloud.callFunction({
// name:"stuexcel", // 调用的云函数名
// data:{
// clssdata:'1111' //根据班级字段,导出班级成员信息 ===对应云函数clssdata
// },
// complete:res=>{
// console.log(res.result)
// // return
// //获取文件下载地址(24小时内有效)
// wx.cloud.getTempFileURL({
// fileList:[res.result.fileID],
// success:res=>{
// console.log('文件下载链接:',res.fileList[0].tempFileURL)
// this.setData({ //设置data中定义相应的变量
// tempFileURL:res.fileList[0].tempFileURL,
// })
// //复制刚获取到链接,成功后会自动弹窗提示已复制
// wx.setClipboardData({
// data:this.data.tempFileURL,
// success (res) {
// wx.getClipboardData({
// success (res) {
// console.log('复制成功:',res.data) // data
// }
// })
// }
// })
// }
// })
// }
// })
// },
})
shouye.json:
{
"component": true,
"usingComponents": {}
}

liulan.wxml:(代码内有详细注释)
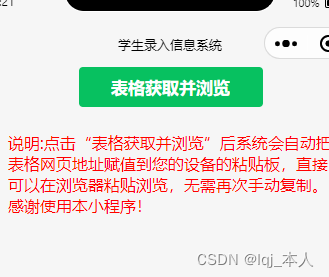
<view class="jiange"></view>
<view>
<button type="primary" bindtap="getyunhanshu">表格获取并浏览</button>
</view>
<view class="shuoming">说明:点击“表格获取并浏览”后系统会自动把表格网页地址赋值到您的设备的粘贴板,直接可以在浏览器粘贴浏览,无需再次手动复制。感谢使用本小程序!</view>
<view class="jiange"></view>
liulan.wxss:
.shuoming{
padding: 50rpx 50rpx 0 50rpx;
color: red;
}
liulan.js:
Page({
/**
* 页面的初始数据
*/
data: {
},
//响应云函数按钮
getyunhanshu(){
wx.cloud.callFunction({
name:"stuexcel", // 调用的云函数名
data:{
clssdata:'1111' //根据班级字段,导出班级成员信息 ===对应云函数clssdata
},
complete:res=>{
console.log(res.result)
// return
//获取文件下载地址(24小时内有效)
wx.cloud.getTempFileURL({
fileList:[res.result.fileID],
success:res=>{
console.log('文件下载链接:',res.fileList[0].tempFileURL)
this.setData({ //设置data中定义相应的变量
tempFileURL:res.fileList[0].tempFileURL,
})
//复制刚获取到链接,成功后会自动弹窗提示已复制
wx.setClipboardData({
data:this.data.tempFileURL,
success (res) {
wx.getClipboardData({
success (res) {
console.log('复制成功:',res.data) // data
}
})
}
})
}
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
liulan.json:
{
"component": true,
"usingComponents": {}
}

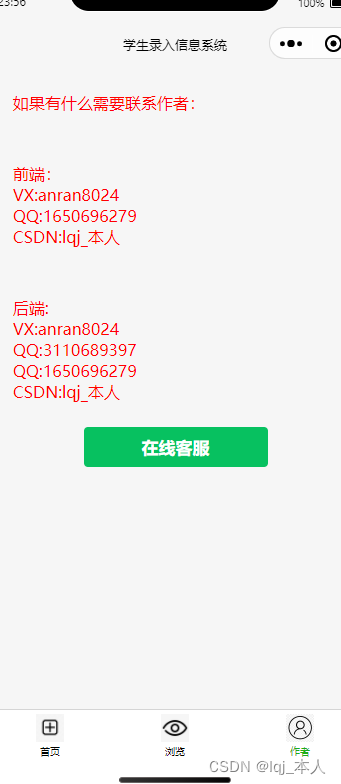
lianxizuozhe.wxml:
<view class="lianxi">
如果有什么需要联系作者:
</view>
<view class="qianduan">
<view>前端:</view>
<view>VX:anran8024</view>
<view>QQ:1650696279</view>
<view>CSDN:lqj_本人</view>
</view>
<view class="qianduan">
<view>后端:</view>
<view>VX:anran8024</view>
<view>QQ:3110689397</view>
<view>QQ:1650696279</view>
<view>CSDN:lqj_本人</view>
</view>
<button open-type="contact" bindcontact="handleContact" type="primary">
<text>在线客服</text>
</button>
lianxizuozhe.wxss:
.lianxi{
color: red;
padding: 50rpx;
}
.qianduan{
padding: 50rpx;
color: red;
}
lianxizuozhe.js:
略!
lianxizuozhe.json:
{
"component": true,
"usingComponents": {}
}
app.wxss:
app.wxss为一个程序的公共样式,可以在app.wxss中写入class类名,可以在每一个页面的wxml的标签中调用此类样式所谓(app.wxss公共样式)
/**app.wxss**/
.container {
display: flex;
flex-direction: column;
align-items: center;
box-sizing: border-box;
}
button {
background: initial;
}
button:focus{
outline: 0;
}
button::after{
border: none;
}
page {
background: #f6f6f6;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
app.js:
// app.js
App({
onLaunch() {
wx.cloud.init({
env:"xxx",//填写你的env
})
// 展示本地存储能力
const lqjs = wx.getStorageSync('lqjs') || []
lqjs.unshift(Date.now())
wx.setStorageSync('lqjs', lqjs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null
}
})
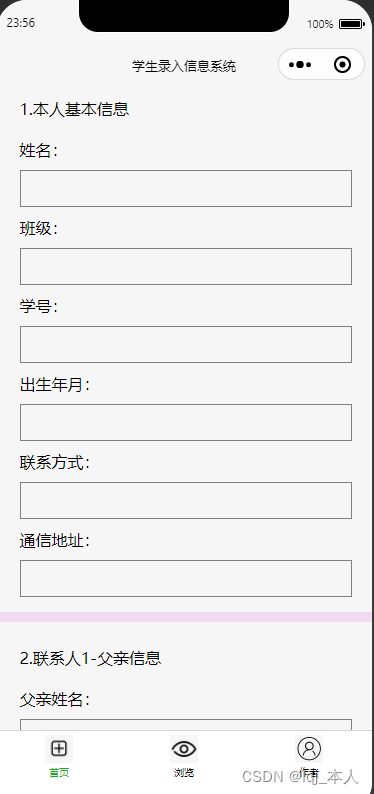
最终效果展示:

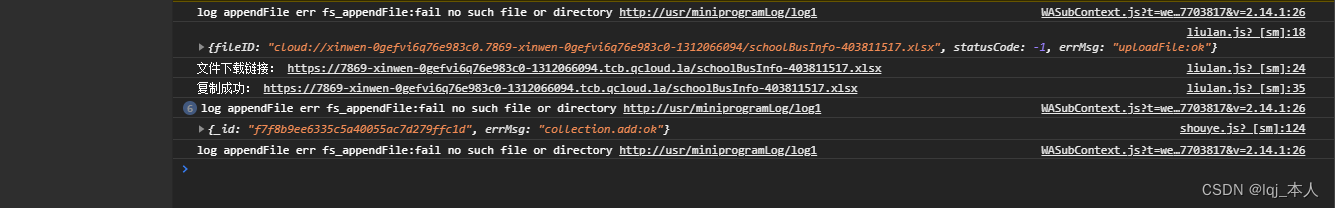
当我们点击提交时,后台的控制台:

这时我们再看我们的数据库:

发现已经有我们提交的信息了

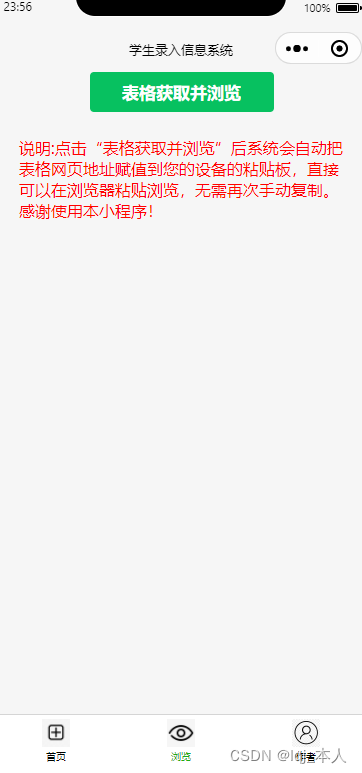
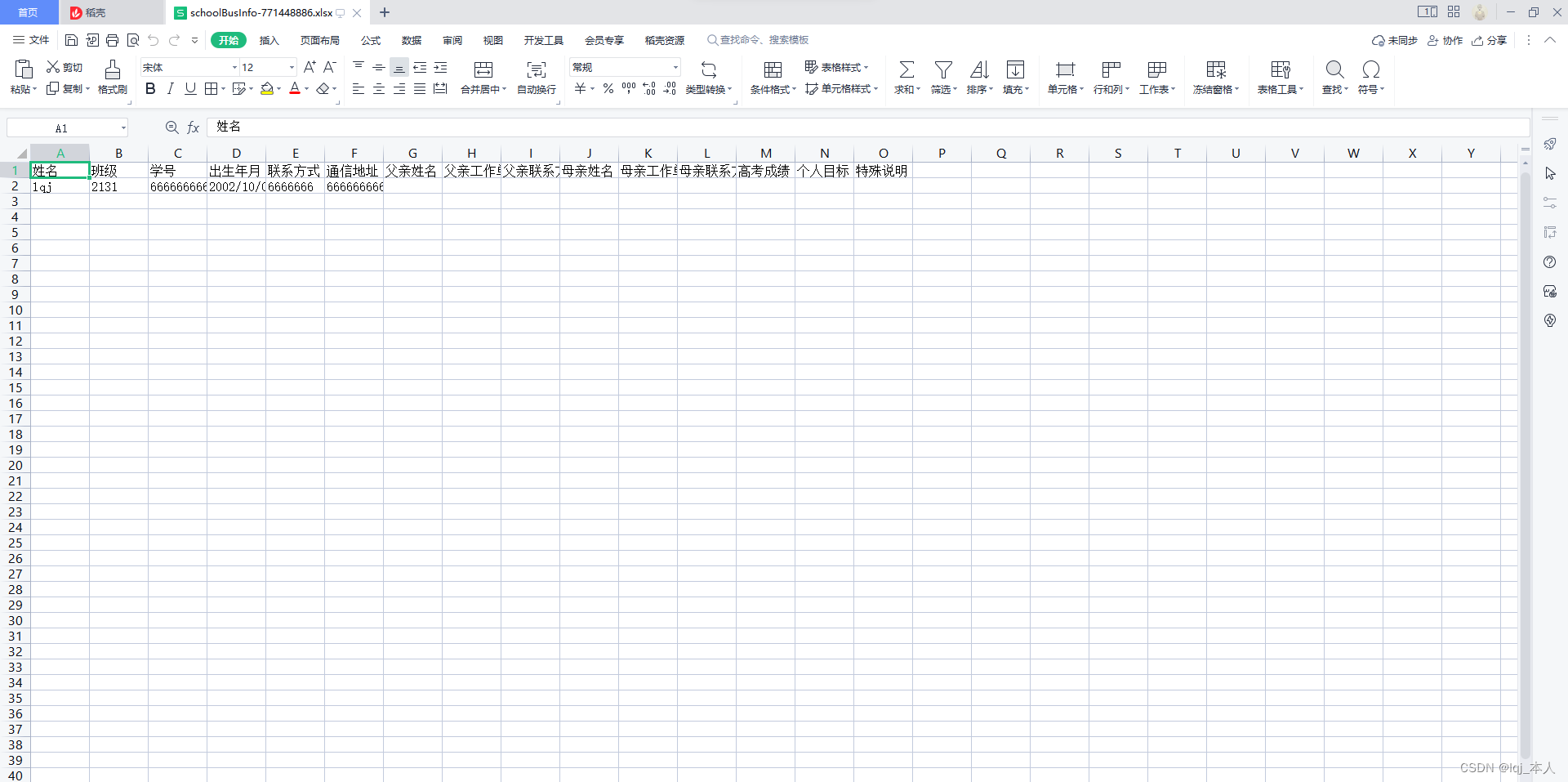
我们点击"表格获取并浏览"这时会自动复制到我们的复制板上,我们只需要在浏览器中打开即可:

o~~~k!!!
当然后期我们还可以借助云函数的控制来进行对数据库的增删改查,来实现更多花样的操作。
你的每一次失败,都是老天在考验你是否真的热爱,所以别放弃!!!
键盘敲出我们的梦想,我们都能为未来的自己痴狂!!!
当你的天赋不够支撑起你的野心时,你要告诉自己:呵!游戏继续,只不过我要认真了!
我是lqj_本人,关注我,觉醒你内心的猛虎!!!
版权归原作者 lqj_本人 所有, 如有侵权,请联系我们删除。