1、在线安装
1.1 单个插件的安装
打开工具,点击左侧扩展按钮,在输入框中输入扩展名,搜索对应插件,找到插件,然后点安装即可。

1.2 根据配置文件一次性安装多个插件
首先,我们可以把原来配置文件导出来,如下所示进行导出。

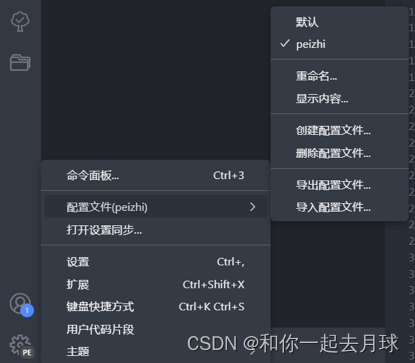
然后,点击 VSCode 左侧最下面的设置按钮,选中配置文件,点击导出配置文件,例如命名为peizhi,导出的文件名为:peizhi.code-profile

最后,进行导入操作,如上图所示,在需要安装插件的电脑上,打开VSCode点击导入配置文件,选择刚刚导出的文件即可,然后会根据配置文件进行安装。
1.3 同步配置的方式
一般常用的有两种方式:
1.3.1 第一种方式使用VSCode自带的同步功能。
首先,点击【文件】->【首选项】->【打开设置同步...】,如下图所示:


其次,用github进行登录操作,然后再返回VSCode,选中对应内容进行同步即可。
1.3.2 第二种方式,首先需要先安装插件 Settings Sync
需要使用您的GitHub帐户令牌和Gist。
设置同步的范围有两种配置类型。
- 当前设置
- 全局设置
设置同步全局设置是应用于所有Visual Studio代码环境的设置,而Gist设置的范围仅限于Visual Studio当前环境。
例如:GitHub令牌是全局设置的一部分,原因有两个,首先是它对用户的敏感信息,我们不允许上传GitHub令牌以及Gist中的代码设置。其次,它适用于所有的Gist,它需要下载任何Gist。
Gist设置:
{
"sync.gist": "",
"sync.autoDownload": false,
"sync.autoUpload": false,
"sync.forceDownload": false,
"sync.removeExtensions": true,
"sync.syncExtensions": true,
"sync.forceUpload": false,
"sync.quietSync": false
}
Gist设置存储在带有同步前缀的Visual Studio代码
settings.json
中,可能因不同的Gist(Visual Studio环境)而异,并将被新下载的设置替换。
- Gist:Github Gist ID
- 自动下载:
false默认。如果您将其设置为true,它将在代码启动时自动下载设置。 - 自动上传:
false默认。当Visual Studio Loads设置为true时,它将自动启动下载过程,false将不允许扩展在启动时自动下载设置。 - quietSync:默认情况下为
false。当下载或上传过程完成时,它将显示摘要页面,显示更改的文件和添加或删除的扩展名。设置为false将允许在后台安静的进程,并且只通过编辑器状态栏通知。 - 强制下载:
false默认。如果您将其设置为true,则每次手动或启动下载过程时都会覆盖现有设置。 - syncExtensions:
true默认。它允许设置同步来同步你的扩展列表,所以当你下载时,它会自动安装代码中的扩展列表。 - removeExtensions:
true默认。当syncExtensions为true且扩展列表已下载时。它允许设置同步删除不属于已下载扩展列表的扩展。如果你想同步新的扩展,不想删除额外的扩展,请将此配置保持为false设置同步不会删除扩展。
全局设置:
全局设置存储在文件名为
User
的
syncLocalSettings.json
文件夹中。
{
"ignoreUploadFiles": [
"state.*",
"syncLocalSettings.json",
".DS_Store",
"sync.lock",
"projects.json",
"projects_cache_vscode.json",
"projects_cache_git.json",
"projects_cache_svn.json",
"gpm_projects.json",
"gpm-recentItems.json"
],
"ignoreUploadFolders": [ "workspaceStorage"],
"ignoreExtensions": [],
"gistDescription": "Visual Studio Code Settings Sync Gist",
"version": 341,
"token": "",
"downloadPublicGist": false,
"supportedFileExtensions": [ "json","code-snippets"],
"disableUpdateMessage": false,
"lastUpload": null,
"lastDownload": null,
"githubEnterpriseUrl": null,
"askGistName": false,
"customFiles": {},
"hostName": null,
"universalKeybindings": false,
"autoUploadDelay": 20
}
ignoreUploadFiles: 此键内的所有文件将停止扩展以上传文件。你只需要写文件的文件名。在
User文件夹或子文件夹中找到的任何具有此名称的文件都不会被上载。与上面的例子一样,projects.json和projects_cache_git.json不会上传到Github Gist。
ignoreUploadFolders:所有在其中定义的文件夹名称将不会上传到Gist中,文件夹可以是用户文件夹的子文件夹或任何子文件夹的子文件夹。与上面的例子一样,
workspaceStorage文件夹文件不会上传到Github Gist。
gistDescription: 这是您要创建的gist的名称。
token: GitHub用户密钥标识符,用于允许Settings Sync上传和下载gist。当您通过GitHub登录时,设置同步UI会自动生成令牌。你也可以从Github手动生成token并粘贴到这里。
supportedFileExtensions: 它允许设置同步仅上传定义了扩展名的文件。默认情况下,设置同步仅上载
json和
code-snippets。
downloadPublicGist: 默认
false。如果您希望设置为仅下载同步模式,请将其设置为
true。例如,团队成员期待团队环境。将其设置为
true,设置同步将仅下载Gist,并且永远不会要求令牌以便下载。
ignoreExtensions:添加任何扩展名,以便从上传/下载过程中忽略。例如:添加
beautify,如果你想忽略
beautify扩展从Gist上传和下载。
disableUpdateMessage:默认
false。当您希望禁用扩展更新消息时,请将其设置为
true。
githubEnterpriseUrl和hostName:当你想使用Github企业版进行设置同步时,设置企业版url和主机名。
askGistName:- askGistName:默认
false。当设置为
true时,允许用户在创建新Gist时设置Gist名称。非常有帮助的,当你有多个环境(eidog家庭设置,工作设置),你可以命名这些要点,并下载他们通过识别。
universalKeybindings:默认
false。如果你想要一个
true的MacOS,Linux和Windows,请将其设置为
keybindings.json。
autoUploadDelay:默认值为
20秒。更改秒间隔以允许设置同步在更改时上载设置。
customFiles: 允许您同步
User文件夹外的文件。
lastDownload和lastUpload: 只是记录下载和上传的状态。您可以将其设置为空以点击手动下载过程。
快捷方式:
1. 上传 : Shift + Alt + U
2. 下载 : Shift + Alt + D
macOS 系统下对应的是:
Shift + Option + U
Shift + Option + D
2、离线安装
2.1 去官方下载离线安装包进行安装
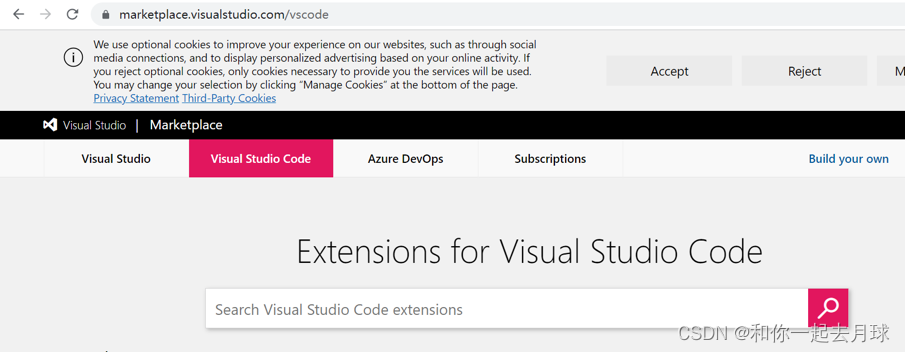
官网地址如下所示:
Extensions for Visual Studio family of products | Visual Studio Marketplace

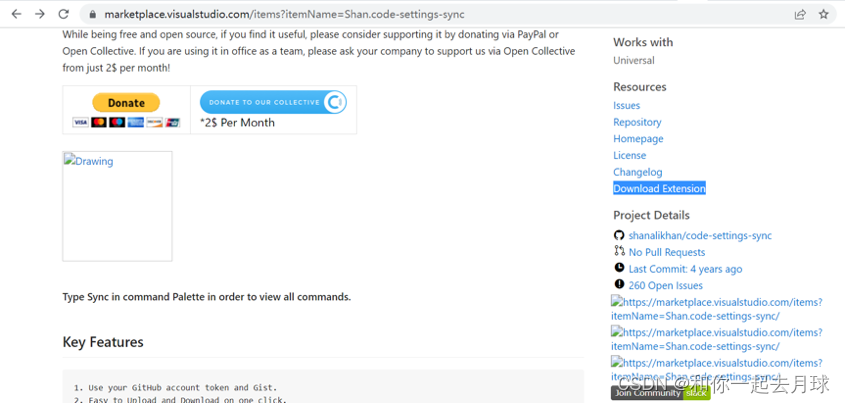
输入插件名称,搜索对应插件,页面右侧点击【Download Extension】链接即可。

然后从扩展面板中,单击右上角,选择【从VSIX安装...】,然后选中之前下载的扩展即可进行安装。
您也可以使用VS Code --install-extension命令行开关来安装,该开关提供了.vsix文件的路径。
安装命令如下所示:
code --install-extension myextension.vsix
您可以在命令行中--install-extension后面,写多个路径方便一次性安装多个扩展。
2.2 直接把自己的扩展包拷贝到目标电脑对应的路径下
操作步骤:
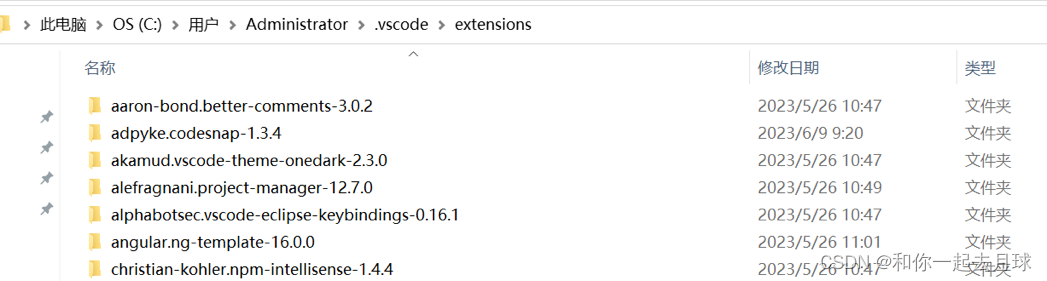
Windows 电脑VSCode扩展的默认安装路径为 C:\Users\Administrator.vscode\extensions

然后直接把里面对应的插件,进行拷贝,在离线环境的电脑上,同时也在目录中,进行粘贴就行,然后重启下VSCode看下对应是否安装。
有些插件可能会对VSCode 插件版本有要求,就卸载旧的版本,重新安装一个新的版本就可以了,主要删除以下几个文件夹
- C:\Users\Administrator\AppData\Local\Programs\Microsoft VS Code 安装目录
- C:\Users\Administrator.vscode\extensions 扩展文件路径(如果有用,提前备份下)
- C:\Users\Administrator\AppData\Roaming\Code VSCode 全局配置的相关的信息。
我自己操作了一下,并没有成功,可能是版本问题吧,然后我就换了一种思路,既然这个目录下的插件没有识别,那么是不是可以在运行时指定一下插件的目录。
于是我在启动的时候,加了如下参数:
--extensions-dir C:\my_extensions

然后再次打开VSCode ,发现对应插件全部都有了,至此,大功告成!!!


版权归原作者 和你一起去月球 所有, 如有侵权,请联系我们删除。