下面演示均为使用 setup 语法糖的情况!
参考网址:https://cn.vuejs.org/api/sfc-script-setup.html#defineexpose
一、父组件调用子组件方法
子组件需要使用defineExpose对外暴露方法,父组件才可以调用!
1.子组件
<template>
<div>我是子组件</div>
</template>
<script lang="ts" setup>
// 第一步:定义子组件的方法
const hello = (str: string) => {
console.log('子组件的hello方法执行了--' + str)
}
// 第二部:暴露方法
defineExpose({
hello
})
</script>
2.父组件
<template>
<button @click="getChild">触发子组件方法</button>
<!-- 一:定义 ref -->
<Child ref="childRef"></Child>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import Child from '../../components/child.vue';
// 二:定义与 ref 同名变量
const childRef = ref <any> ()
// 三、函数
const getChild = () => {
// 调用子组件的方法或者变量,通过value
childRef.value.hello("hello world!");
}
</script>
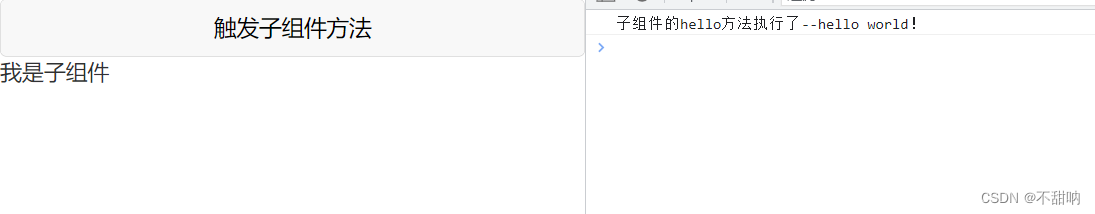
3.测试结果

二、子组件调用父组件方法
1.父组件
<template>
<Child @sayHello="handle"></Child>
</template>
<script lang="ts" setup>
import Child from '../../components/child.vue';
const handle = () => {
console.log('子组件调用了父组件的方法')
}
</script>
2.子组件
<template>
<view>我是子组件</view>
<button @click="say">调用父组件的方法</button>
</template>
<script lang="ts" setup>
const emit = defineEmits(["sayHello"])
const say = () => {
emit('sayHello')
}
</script>
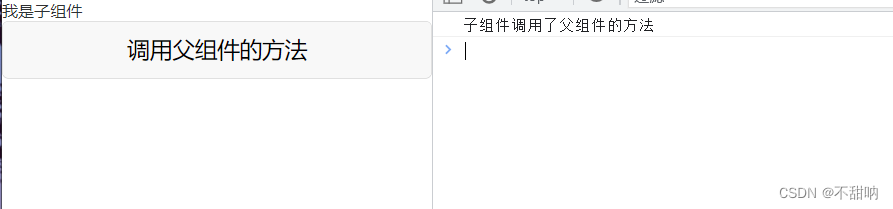
3.测试结果

今天的分享就到这里啦~~
如有错误,欢迎随时雅正。
版权归原作者 不甜呐 所有, 如有侵权,请联系我们删除。