QTdesigner中,若使用打破布局,虽然可以获得满意的控件布局,但控件无法自适应缩放;

直接使用垂直/水平布局,可以自适应缩放,但对较复杂的UI,效果很差
而designer软件中,只有布局的界面可以自适应缩放。那么,对于复杂的UI界面,如何实现?
答案:层层布局

先将几个相邻的小模块形成水平\垂直布局
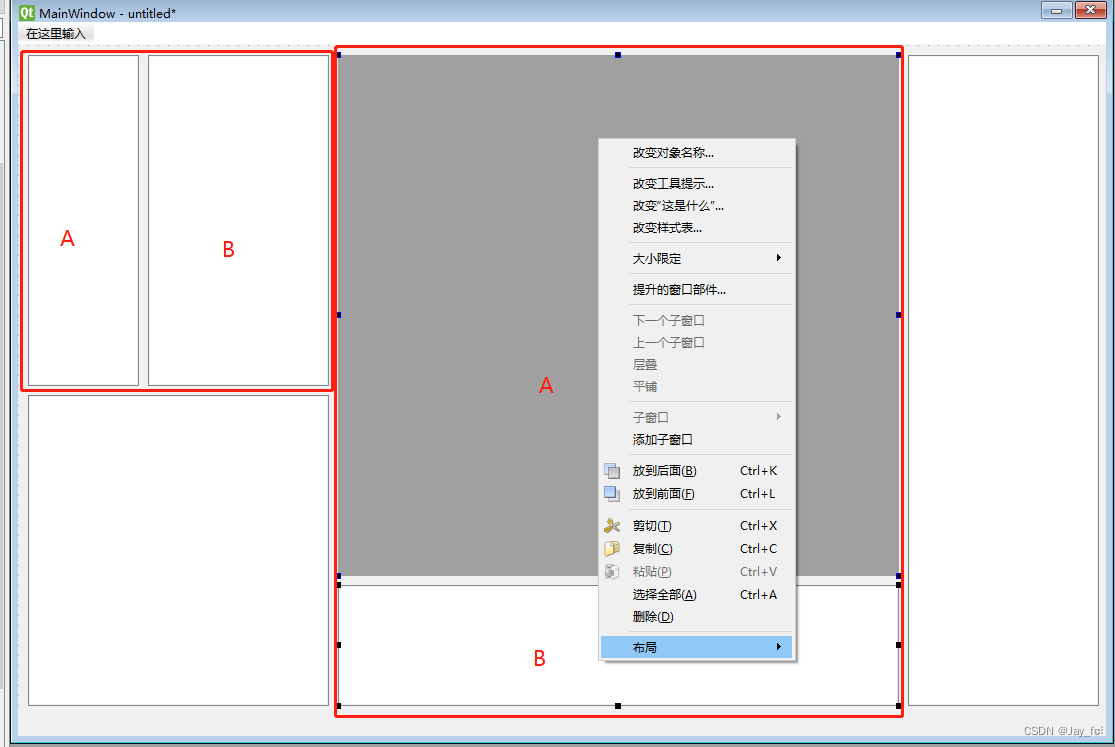
按住ctrl点击多个控件,右键布局成一个box
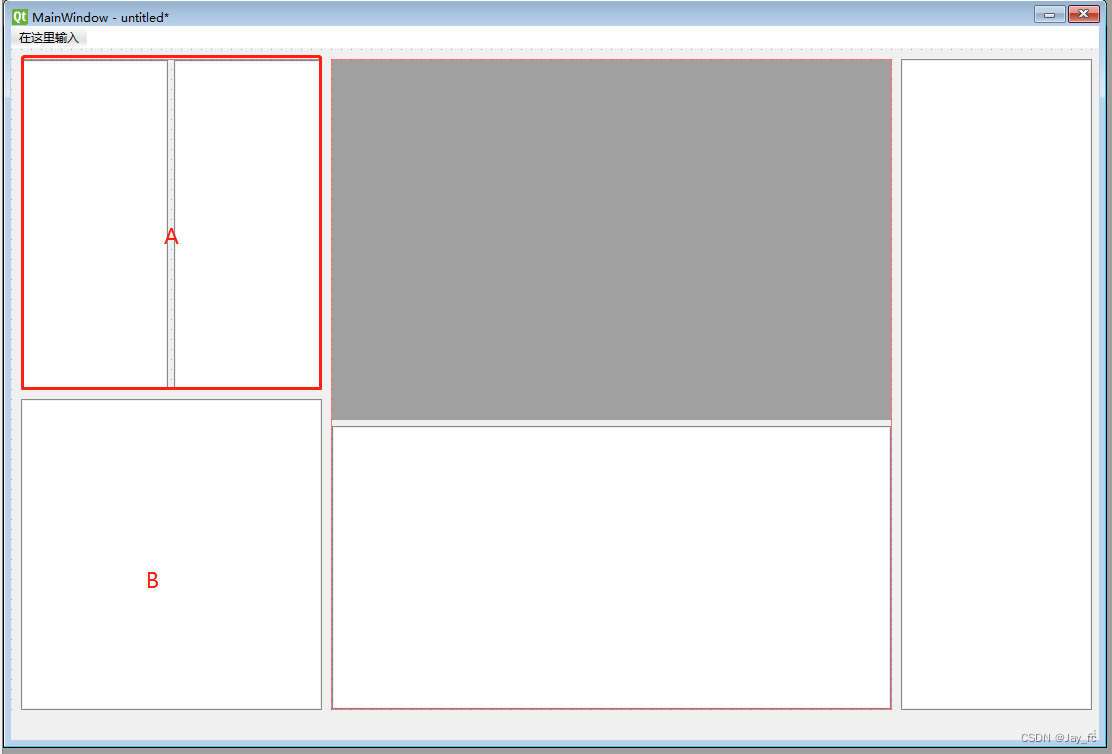
完成后点击红框边缘控制box大小,控件比例在Stretch控制,0,0就是1:1

然后故技重施,将上个box(A)和相邻的控件(B)选中后进行垂直布局

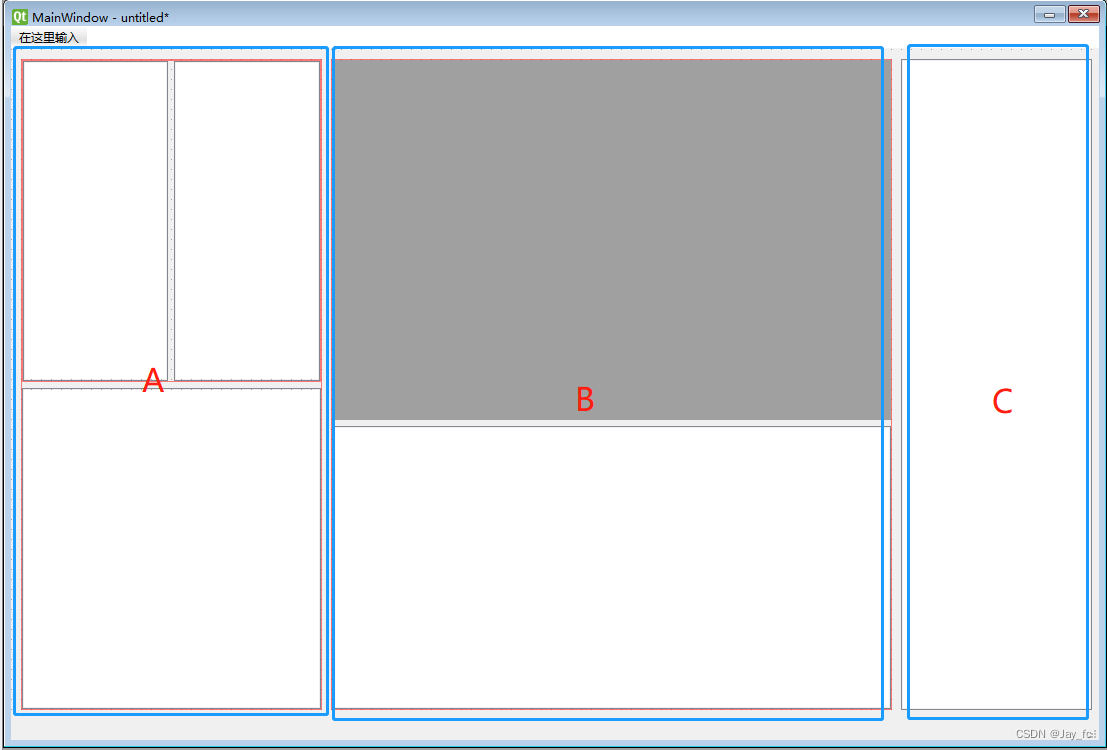
再故技重施,对两个完成的box(A,B)和一个控件(C)水平布局

此时,整个mainwindow仅有一个box了,点击窗口,进行水平布局,由于仅有一个box,此时点击全局布局按钮是不会改变控件布局的。
至此,自适应缩放的布局完成。
此外,可以添加透明控件如弹簧,或者设置控件大小限制进行留白设置。
版权归原作者 Jay_fc 所有, 如有侵权,请联系我们删除。