1. 出现问题背景
初始化好前端项目后,准备使用vue中文插件i18n,代码里加载好插件,重启项目发现页面无法跳转至首页,呈空白
2. 问题排查
a.右击打开检查
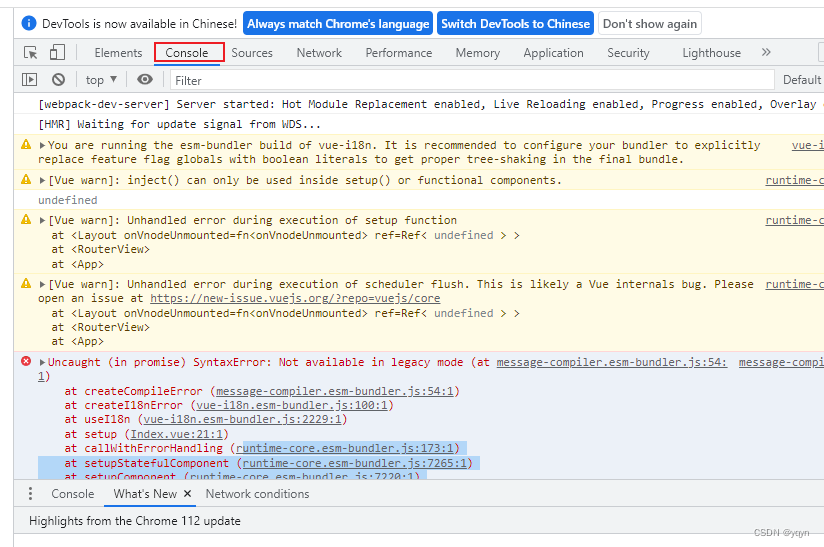
b.查看console

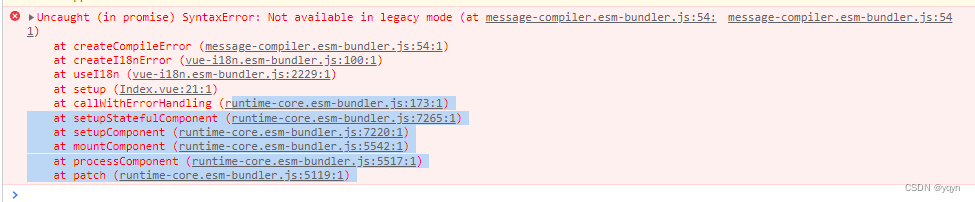
c.报错信息
具体报错内容:
ssage-compiler.esm-bundler.js:54 Uncaught (in promise) SyntaxError: Not available in legacy mode (at message-compiler.esm-bundler.js:54:1)
at createCompileError (message-compiler.esm-bundler.js:54:1)
at createI18nError (vue-i18n.esm-bundler.js💯1)
at useI18n (vue-i18n.esm-bundler.js:2229:1)
at setup (Index.vue:21:1)
at callWithErrorHandling (runtime-core.esm-bundler.js:173:1)
at setupStatefulComponent (runtime-core.esm-bundler.js:7265:1)
at setupComponent (runtime-core.esm-bundler.js:7220:1)
at mountComponent (runtime-core.esm-bundler.js:5542:1)
at processComponent (runtime-core.esm-bundler.js:5517:1)
at patch (runtime-core.esm-bundler.js:5119:1)
3. 解决方案
搜索到解决方案,暂时解决页面跳转问题(https://github.com/intlify/vue-i18n-next/issues/1193)
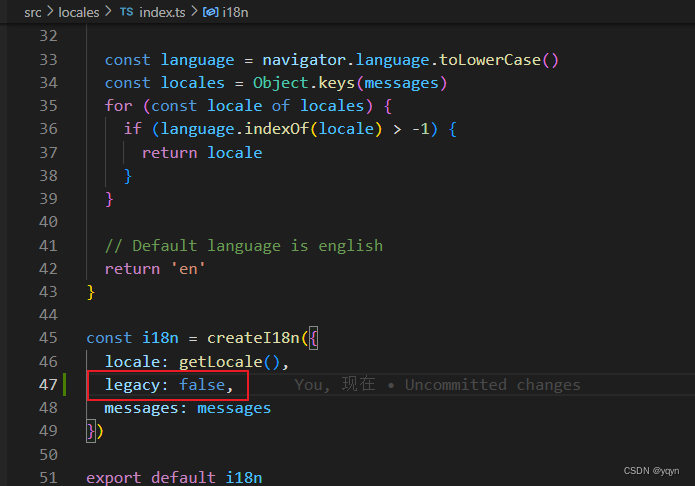
在引入vue-i18n 处,添加 legacy: false,
const i18n =createI18n({legacy:false,...

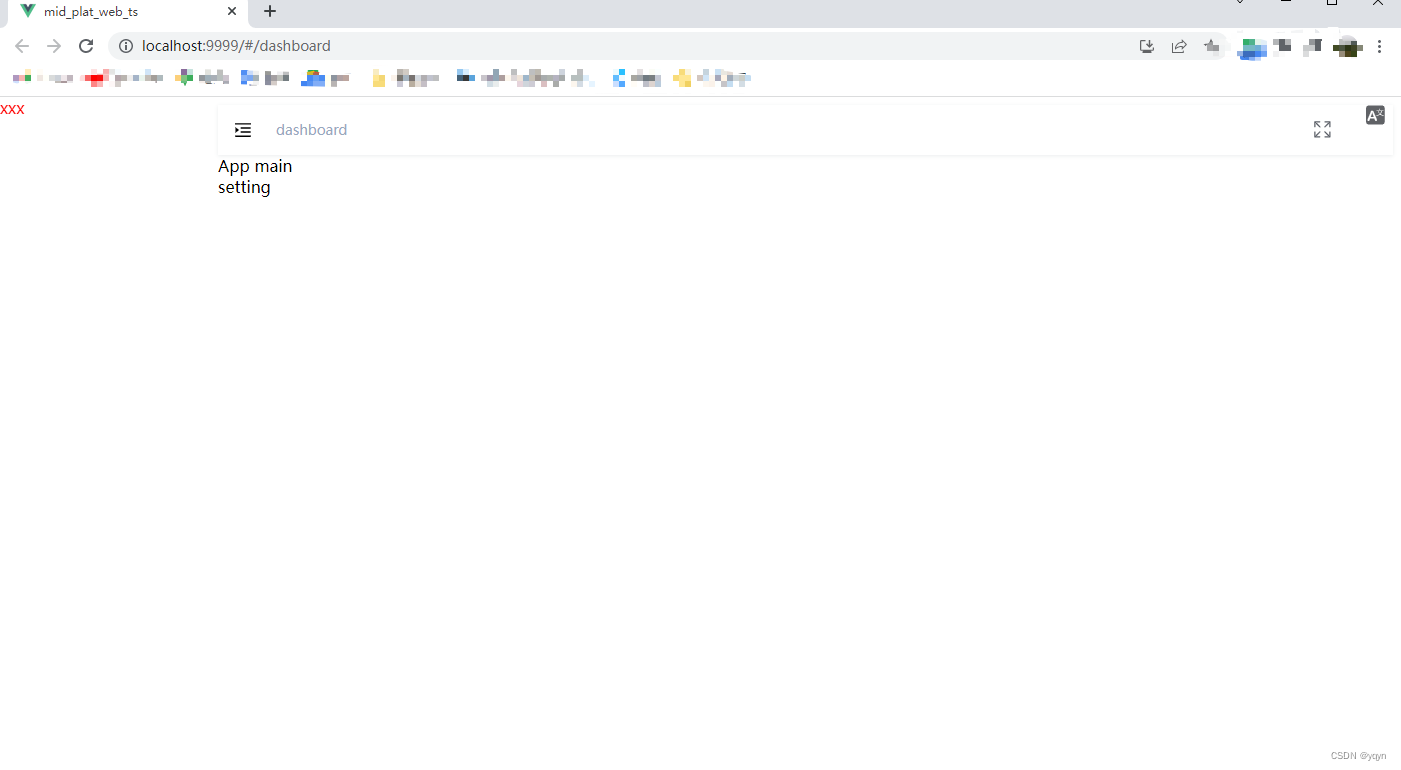
项目重启后,解决页面空白问题:

版权归原作者 yqyn 所有, 如有侵权,请联系我们删除。