文章目录
问题背景
开发新的前端项目时,总少不了搭建开发环境和执行npm install安装依赖包,但npm install的过程总是充满着玄学,很难保证一次性成功,其中尤其以
node-sass
这个包的安装失败问题最为常见。
像其他npm包安装失败,通常是因为网络问题,可以采用使用更好的网络环境或者切换源的方式进行安装,比如使用淘宝的源进行安装,命令如下:
npminstall--registry=https://registry.npmmirror.com
但
node-sass
安装失败这个问题似乎无法通过上述命令解决。本文将总结遇到此类问题时的解决方案。
问题描述
笔者的测试环境如下:
操作系统:Windows 11
Node版本:v14.16.0
Npm版本:6.14.11
遇到的
node-sass
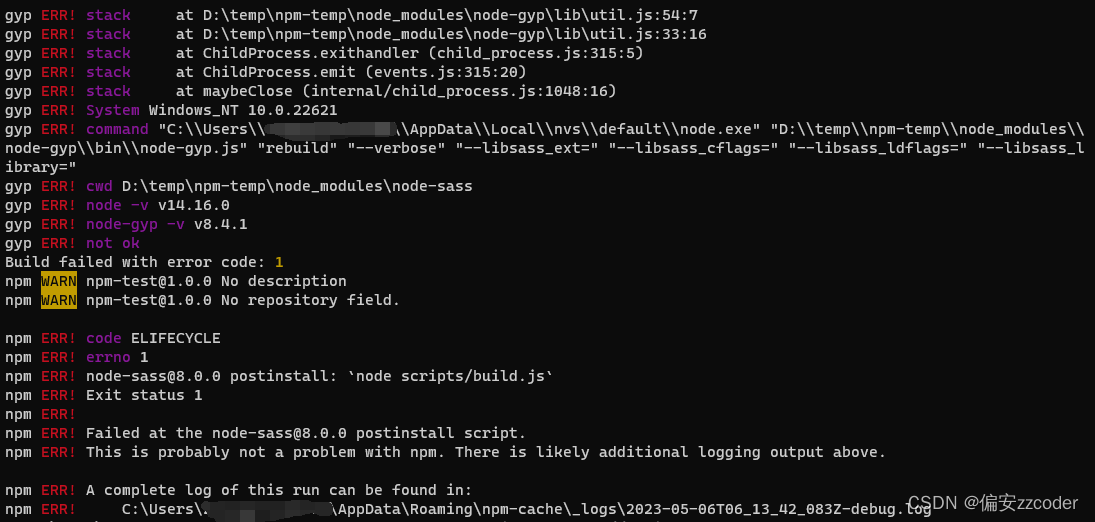
安装失败的报错如下:
gyp ERR! find VS
gyp ERR! find VS msvs_version not set from command line or npm config
gyp ERR! find VS VCINSTALLDIR not set, not running in VS Command Prompt
gyp ERR! find VS checking VS2022 (17.5.33530.505) found at:
gyp ERR! find VS "D:\Program Files\Microsoft Visual Studio\2022\Community"
gyp ERR! find VS - found "Visual Studio C++ core features"
gyp ERR! find VS - found VC++ toolset: v143
gyp ERR! find VS - missing any Windows SDK
gyp ERR! find VS could not find a version of Visual Studio 2017 or newer to use
gyp ERR! find VS looking for Visual Studio 2015
gyp ERR! find VS - not found
gyp ERR! find VS not looking for VS2013 as it is only supported up to Node.js 8
gyp ERR! find VS
gyp ERR! find VS **************************************************************
gyp ERR! find VS You need to install the latest version of Visual Studio
gyp ERR! find VS including the "Desktop development with C++" workload.
gyp ERR! find VS For more information consult the documentation at:
gyp ERR! find VS https://github.com/nodejs/node-gyp#on-windows
gyp ERR! find VS **************************************************************
gyp ERR! find VS
gyp ERR! configure error
gyp ERR! stack Error: Could not find any Visual Studio installation to use
gyp ERR! stack at VisualStudioFinder.fail (D:\temp\npm-temp\node_modules\node-gyp\lib\find-visualstudio.js:122:47)
gyp ERR! stack at D:\temp\npm-temp\node_modules\node-gyp\lib\find-visualstudio.js:75:16
gyp ERR! stack at VisualStudioFinder.findVisualStudio2013 (D:\temp\npm-temp\node_modules\node-gyp\lib\find-visualstudio.js:363:14)
gyp ERR! stack at D:\temp\npm-temp\node_modules\node-gyp\lib\find-visualstudio.js:71:14
gyp ERR! stack at D:\temp\npm-temp\node_modules\node-gyp\lib\find-visualstudio.js:384:16
gyp ERR! stack at D:\temp\npm-temp\node_modules\node-gyp\lib\util.js:54:7
gyp ERR! stack at D:\temp\npm-temp\node_modules\node-gyp\lib\util.js:33:16
gyp ERR! stack at ChildProcess.exithandler (child_process.js:315:5)
gyp ERR! stack at ChildProcess.emit (events.js:315:20)
gyp ERR! stack at maybeClose (internal/child_process.js:1048:16)
gyp ERR! System Windows_NT 10.0.22621
gyp ERR! command "C:\\Users\\zzcoder\\AppData\\Local\\nvs\\default\\node.exe" "D:\\temp\\npm-temp\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd D:\temp\npm-temp\node_modules\node-sass
gyp ERR! node -v v14.16.0
gyp ERR! node-gyp -v v8.4.1
gyp ERR! not ok
Build failed with error code: 1
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\zzcoder\AppData\Roaming\npm-cache\_logs\2023-05-06T06_13_42_083Z-debug.log
附上报错截图:

解决方案
1. 检查node-sass安装版本是否正确。
本地安装的
node
版本不同,需要安装的
node-sass
版本也是不一样的。
node-sass
官方给出了不同版本的
node
和
node-sass
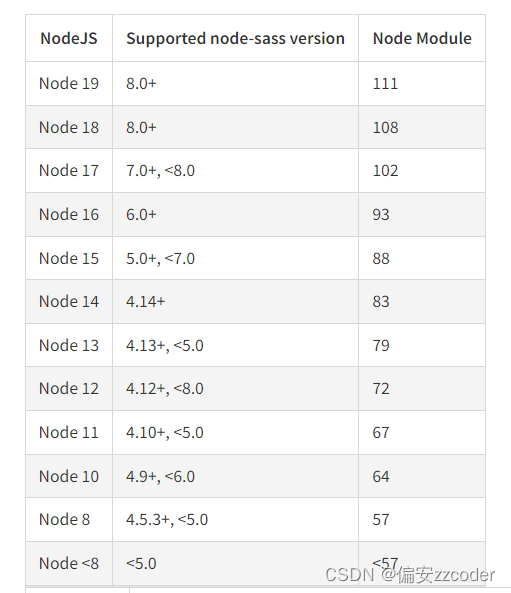
的对应关系,读者可访问node-sass github仓库或者node-sass npm仓库进行查看。
本地安装的
node
版本,可以使用如下命令进行查看:
node-v
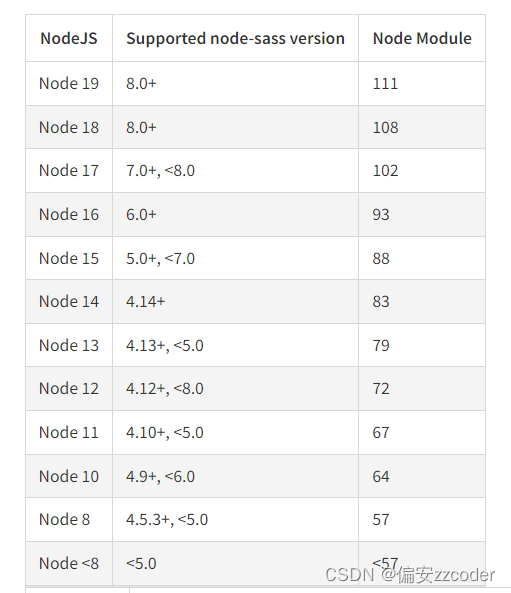
下图为截至
[email protected]
版本时的对应关系。

在项目中还没有
package.json
或者有
package.json
但是此文件没有指定
node-sass
的版本时,默认会安装
node-sass
的最新版本。由于笔者安装的
node
版本时
14.16.0
,执行
npm install node-sass
命令默认安装了撰写本文时的
node-sass
最新版本
8.0.0
,所以才有了前文中报错。

根据版本对应关系,笔者应该安装
node-sass
的
4.14+
版本,因此需要将安装命令改为:
npminstall node-sass@^4.14.0 --registry=https://registry.npmmirror.com
这样就是使用
淘宝源
来安装
node-sass
的
4.14+
中的最新版本。
2. 检查是否是网络问题
在使用
npm install
安装
node-sass
时,会从
github.com
上下载
.node
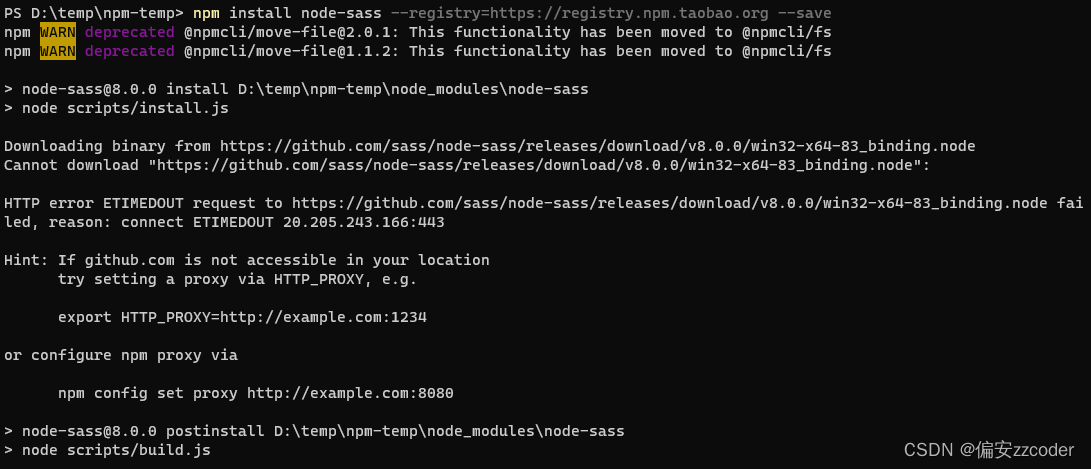
文件。由于国内网络环境的问题,这个下载时间可能会很长,甚至导致超时失败。
npm WARN deprecated @npmcli/[email protected]: This functionality has been moved to @npmcli/fs
npm WARN deprecated @npmcli/[email protected]: This functionality has been moved to @npmcli/fs
> [email protected] install D:\temp\npm-temp\node_modules\node-sass
> node scripts/install.js
Downloading binary from https://github.com/sass/node-sass/releases/download/v8.0.0/win32-x64-83_binding.node
Cannot download "https://github.com/sass/node-sass/releases/download/v8.0.0/win32-x64-83_binding.node":
HTTP error ETIMEDOUT request to https://github.com/sass/node-sass/releases/download/v8.0.0/win32-x64-83_binding.node failed, reason: connect ETIMEDOUT 20.205.243.166:443
Hint: If github.com is not accessible in your location
try setting a proxy via HTTP_PROXY, e.g.
export HTTP_PROXY=http://example.com:1234
or configure npm proxy via
npm config set proxy http://example.com:8080
> [email protected] postinstall D:\temp\npm-temp\node_modules\node-sass
> node scripts/build.js
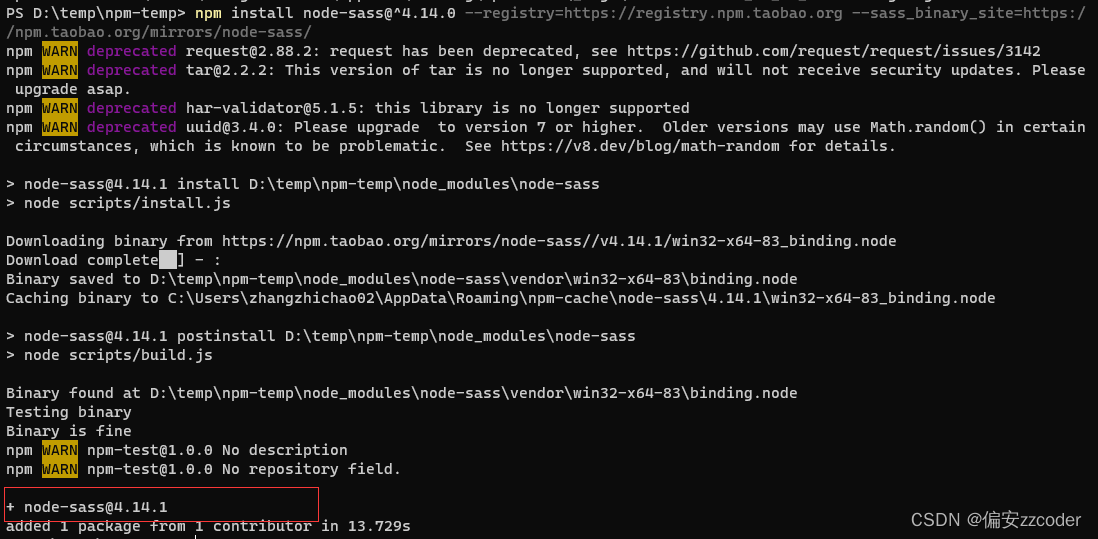
附上报错截图。

这种情况下仅使用
--registry
参数指定npm包的下载源是不够的,还需要使用
--sass_binary_site
参数指定sass二进制文件的下载源,因此需要将安装命令改为:
npminstall node-sass@^4.14.0 --registry=https://registry.npmmirror.com --sass_binary_site=https://www.npmmirror.com/mirrors/node-sass/
这样一来就是指定node-sass版本,指定npm包下载源为淘宝源,指定sass下载源为淘宝源,使用此命令基本就都能安装成功了。
总结
遇到node-sass安装失败时,可以使用以下命令:
# 查看本地node版本node-v# 安装node-sassnpminstall node-sass@[本地node所对应的node-sass版本]--registry=https://registry.npmmirror.com --sass_binary_site=https://www.npmmirror.com/mirrors/node-sass/
通过下表查看版本对应关系,也可访问node-sass github仓库或者node-sass npm仓库进行查看。

欢迎批评指正。
版权归原作者 偏安zzcoder 所有, 如有侵权,请联系我们删除。