 ](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法
💫个人格言:“没有罗马,那就自己创造罗马~”
#mermaid-svg-iqtbME2KmWpQFQSt {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-iqtbME2KmWpQFQSt .error-icon{fill:#552222;}#mermaid-svg-iqtbME2KmWpQFQSt .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-iqtbME2KmWpQFQSt .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-iqtbME2KmWpQFQSt .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-iqtbME2KmWpQFQSt .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-iqtbME2KmWpQFQSt .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-iqtbME2KmWpQFQSt .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-iqtbME2KmWpQFQSt .marker{fill:#333333;stroke:#333333;}#mermaid-svg-iqtbME2KmWpQFQSt .marker.cross{stroke:#333333;}#mermaid-svg-iqtbME2KmWpQFQSt svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-iqtbME2KmWpQFQSt .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-iqtbME2KmWpQFQSt .cluster-label text{fill:#333;}#mermaid-svg-iqtbME2KmWpQFQSt .cluster-label span{color:#333;}#mermaid-svg-iqtbME2KmWpQFQSt .label text,#mermaid-svg-iqtbME2KmWpQFQSt span{fill:#333;color:#333;}#mermaid-svg-iqtbME2KmWpQFQSt .node rect,#mermaid-svg-iqtbME2KmWpQFQSt .node circle,#mermaid-svg-iqtbME2KmWpQFQSt .node ellipse,#mermaid-svg-iqtbME2KmWpQFQSt .node polygon,#mermaid-svg-iqtbME2KmWpQFQSt .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-iqtbME2KmWpQFQSt .node .label{text-align:center;}#mermaid-svg-iqtbME2KmWpQFQSt .node.clickable{cursor:pointer;}#mermaid-svg-iqtbME2KmWpQFQSt .arrowheadPath{fill:#333333;}#mermaid-svg-iqtbME2KmWpQFQSt .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-iqtbME2KmWpQFQSt .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-iqtbME2KmWpQFQSt .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-iqtbME2KmWpQFQSt .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-iqtbME2KmWpQFQSt .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-iqtbME2KmWpQFQSt .cluster text{fill:#333;}#mermaid-svg-iqtbME2KmWpQFQSt .cluster span{color:#333;}#mermaid-svg-iqtbME2KmWpQFQSt div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-iqtbME2KmWpQFQSt :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
at a loss 茫然,不知所措
文章目录
约束
定义
约束是作用于表中字段上的规则,用于限制储存在表中的数据。
目的
保证数据库中的数据的正确,有效性,完整性。
约束
描述关键字
非空约束
限制该字段的数据不能为null
NOT NULL
唯一约束
保证该字段所有数据都唯一,不重复
UNIQUE
主键约束
主键是一行数据的唯一标识 ,要求非空且唯一
PRIMARY KEY
默认约束
保存数据时,若未指定该字段的值,则采用默认值
DEFAULT
检查约束
保证字段满足某一个条件
CHECK
外键约束
用于建立两张表之间数据的连接,保证数据的完整性和一致性
FOREIGN KEY
⚠️注意:约束是作用于表中字段上的,可以在创建表/修改表的时候添加约束。
Exercises
根据需求,完成表结构的创建。字段名字段含义字段类型约束条件
约束关键字
idID唯一标识int主键,并且自动增长
PRIMARY KEY,AUTO_INCREMENT
name姓名varchar(10)不为空,并且唯一
NOT NULL,UNIQUE
age年龄int大于0,并且 小于等于120
check
status状态char(1)如果没有指定该值,默认为1
DEFAULT
gender性别char(1)无
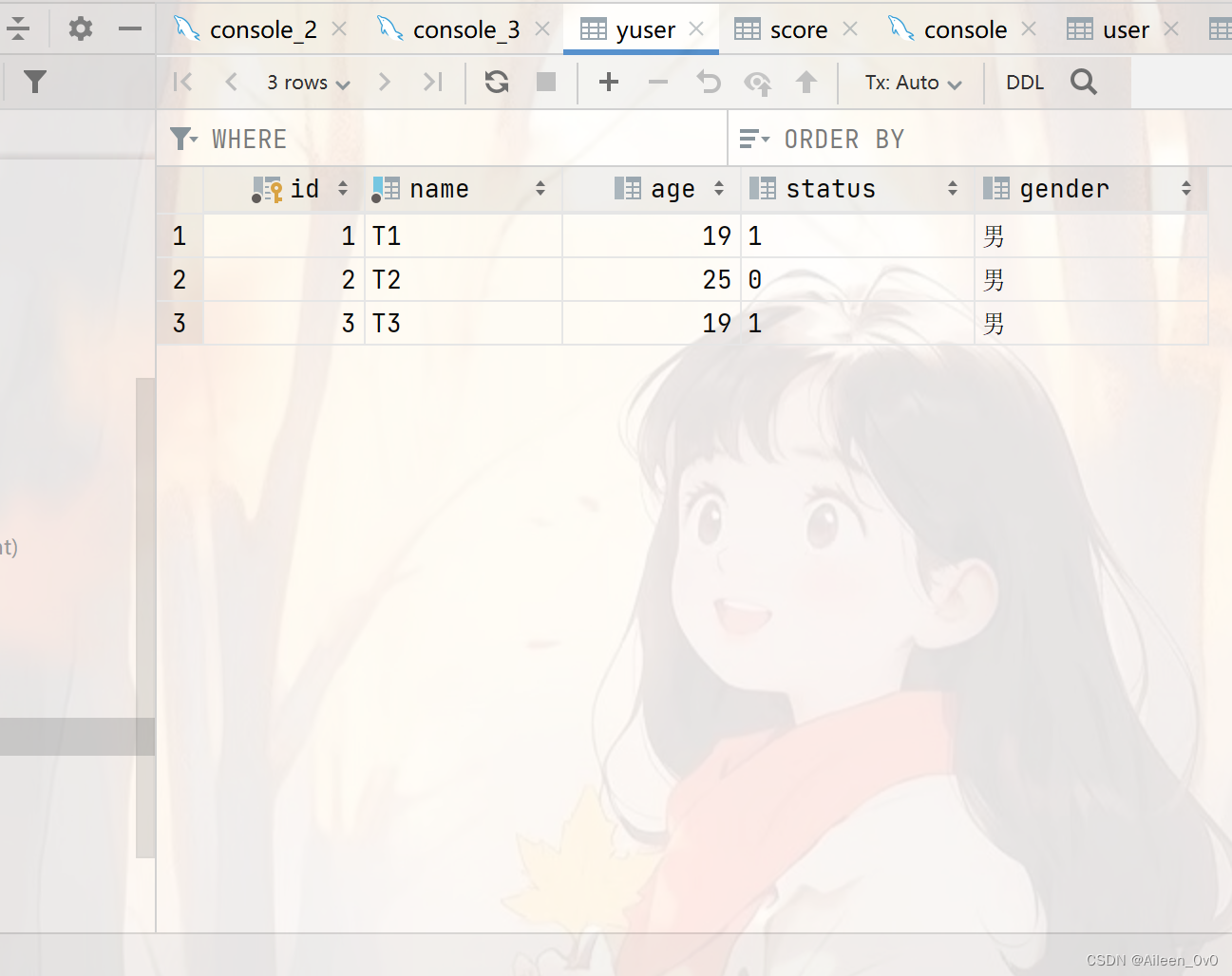
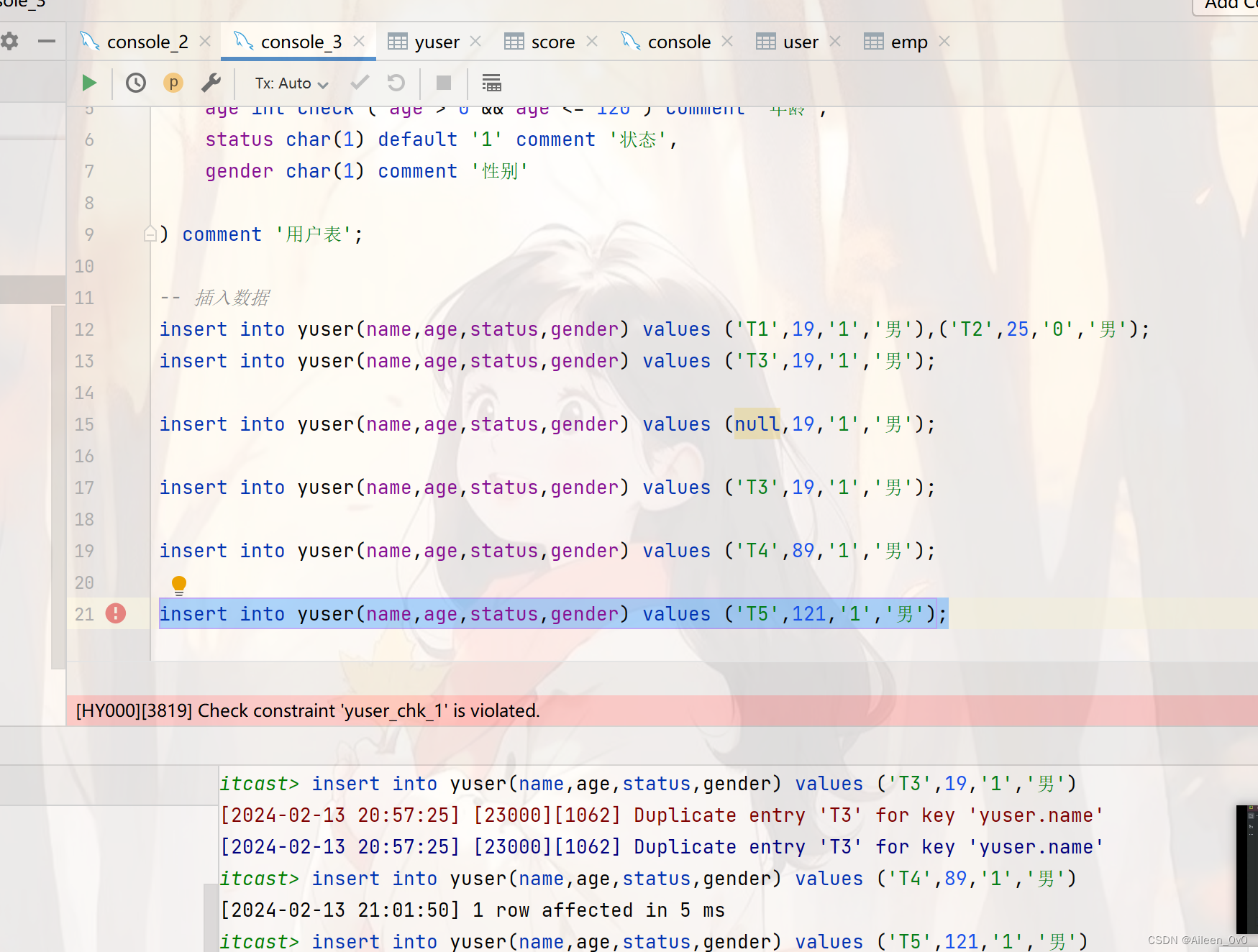
约束演示1
-- -------------约束演示---------------createtable yuser(
id intprimarykeyauto_incrementcomment'主键',
name varchar(10)notnulluniquecomment'姓名',
age intcheck( age >0&& age <=120)comment'年龄',statuschar(1)default'1'comment'状态',
gender char(1)comment'性别')comment'用户表';-- 插入数据insertinto yuser(name,age,status,gender)values('T1',19,'1','男'),('T2',25,'0','男');insertinto yuser(name,age,status,gender)values('T3',19,'1','男');

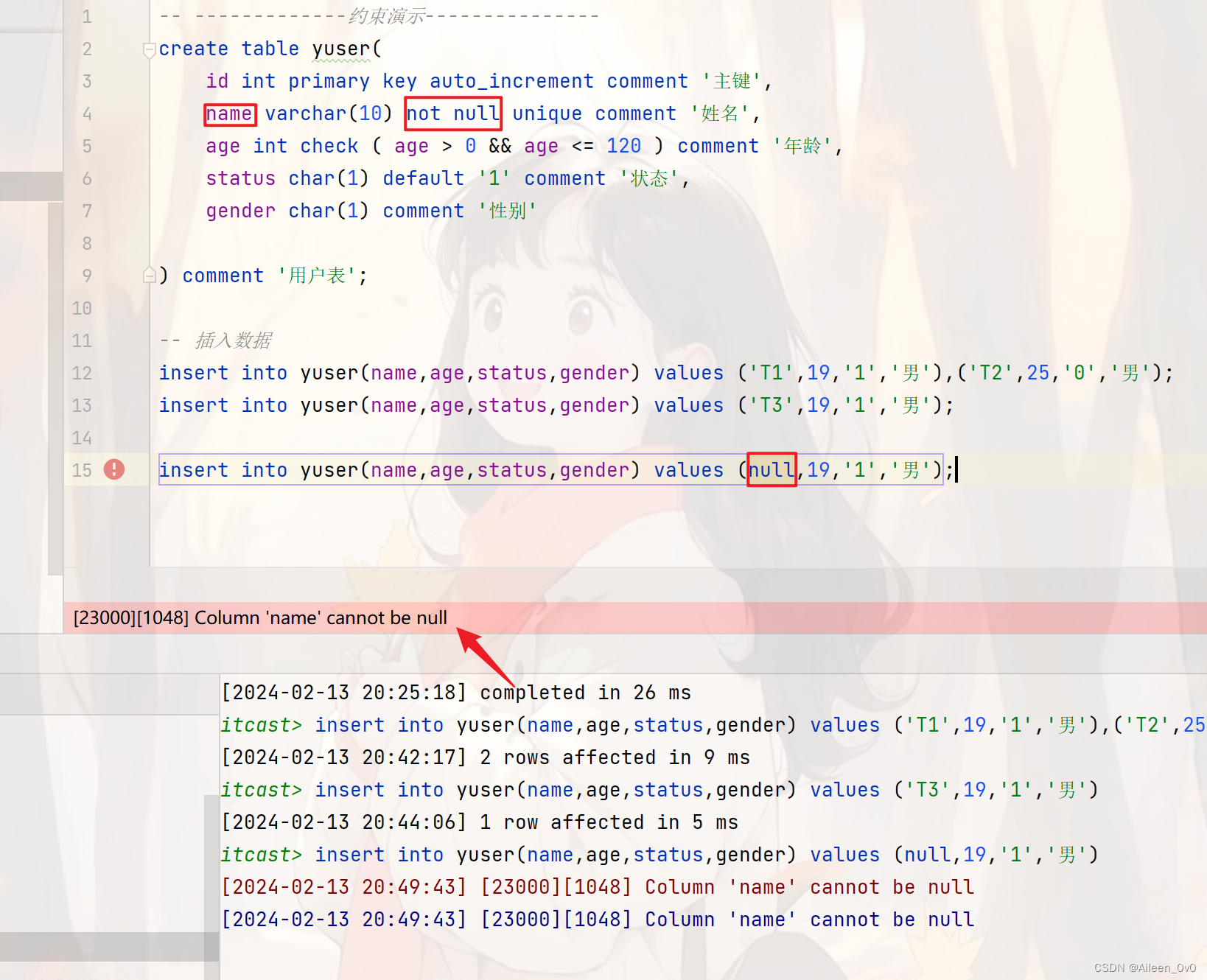
约束演示2
非空约束
insertinto yuser(name,age,status,gender)values(null,19,'1','男');

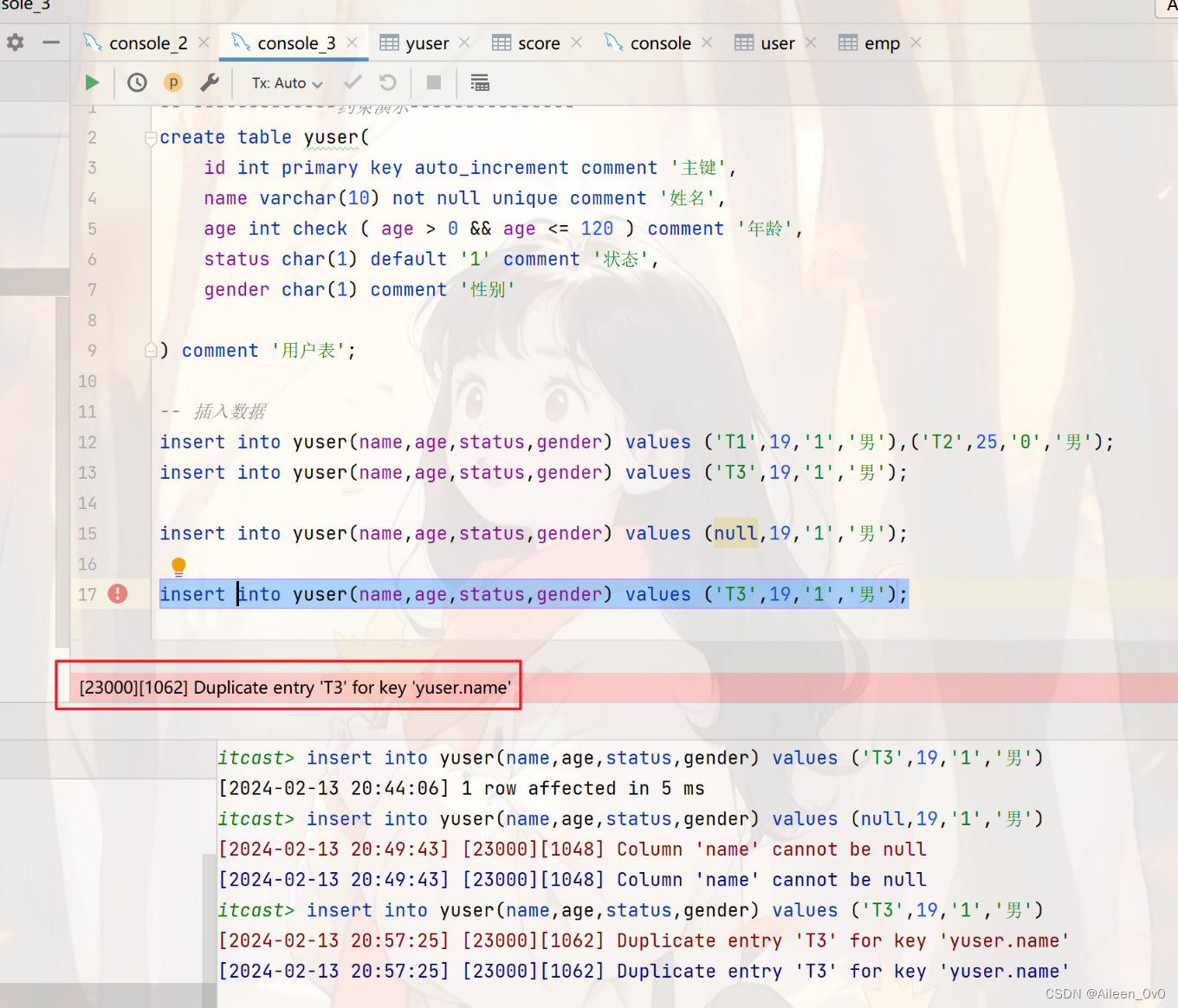
约束演示3
唯一约束
insertinto yuser(name,age,status,gender)values('T3',19,'1','男');

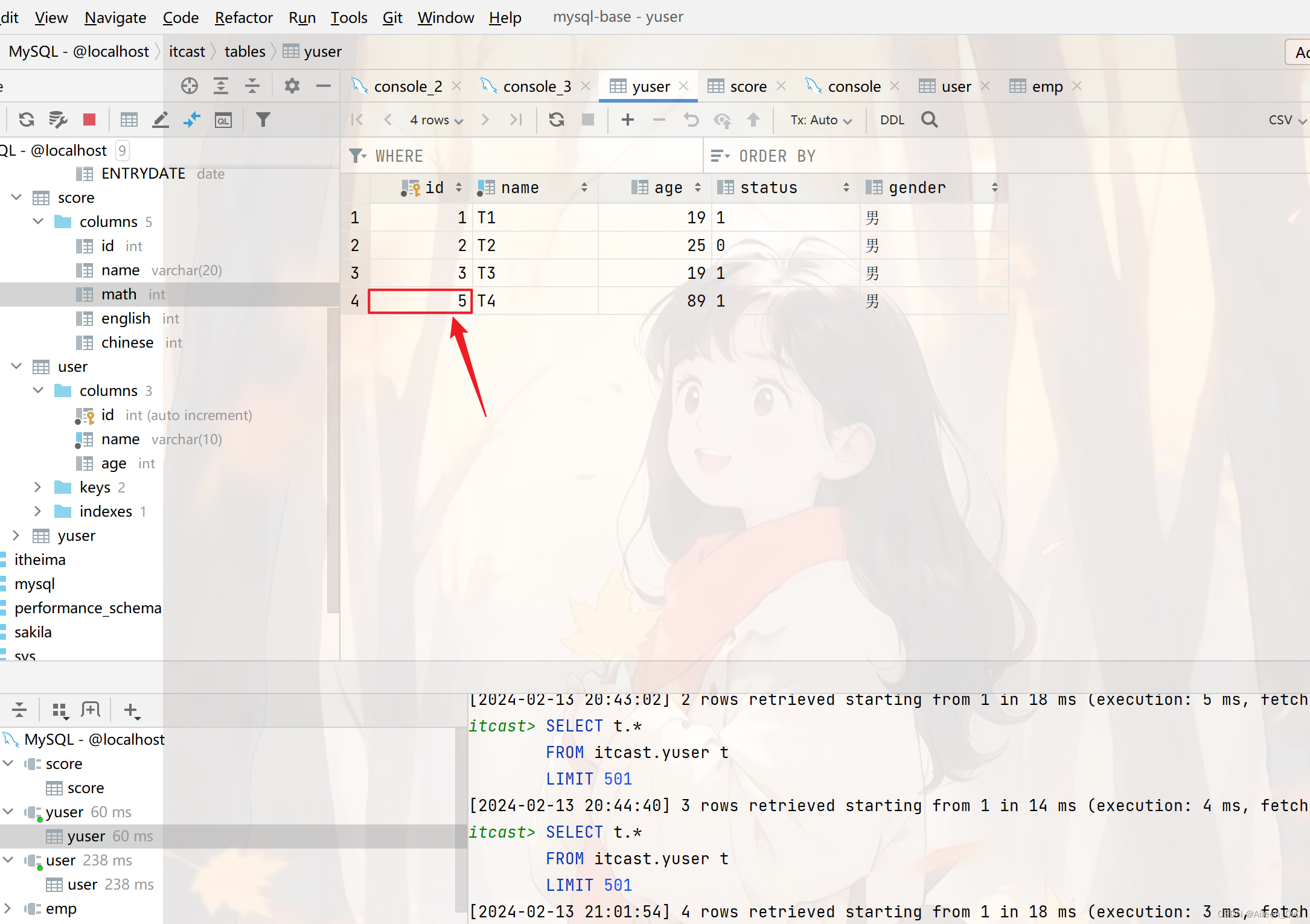
约束演示4
主键约束
insertinto yuser(name,age,status,gender)values('T4',89,'1','男');

Created with Raphaël 2.3.0
为什么这里是主键5而不是4?
⚠️原因:刚刚虽然插入失败了但它也申请到了主键4
约束演示5
检查约束
insertinto yuser(name,age,status,gender)values('T5',121,'1','男');

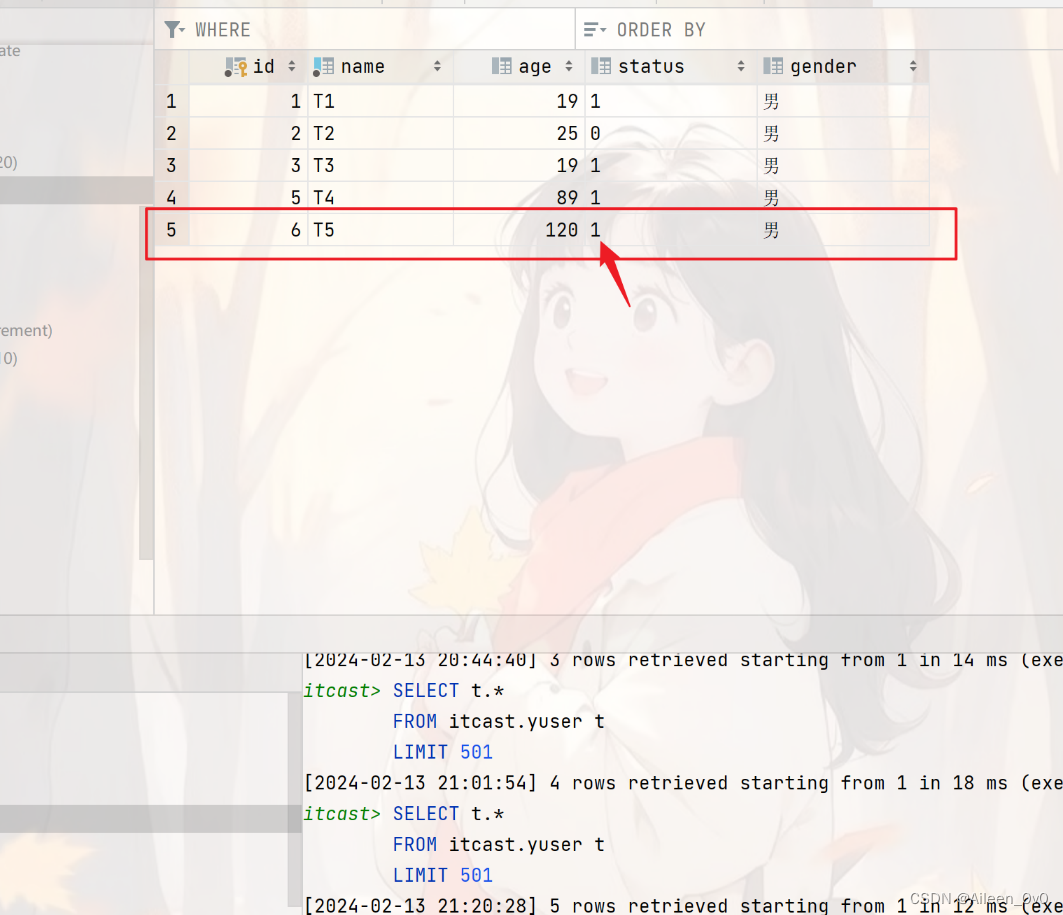
约束演示6
默认约束
insertinto yuser(name,age,gender)values('T5',120,'男');

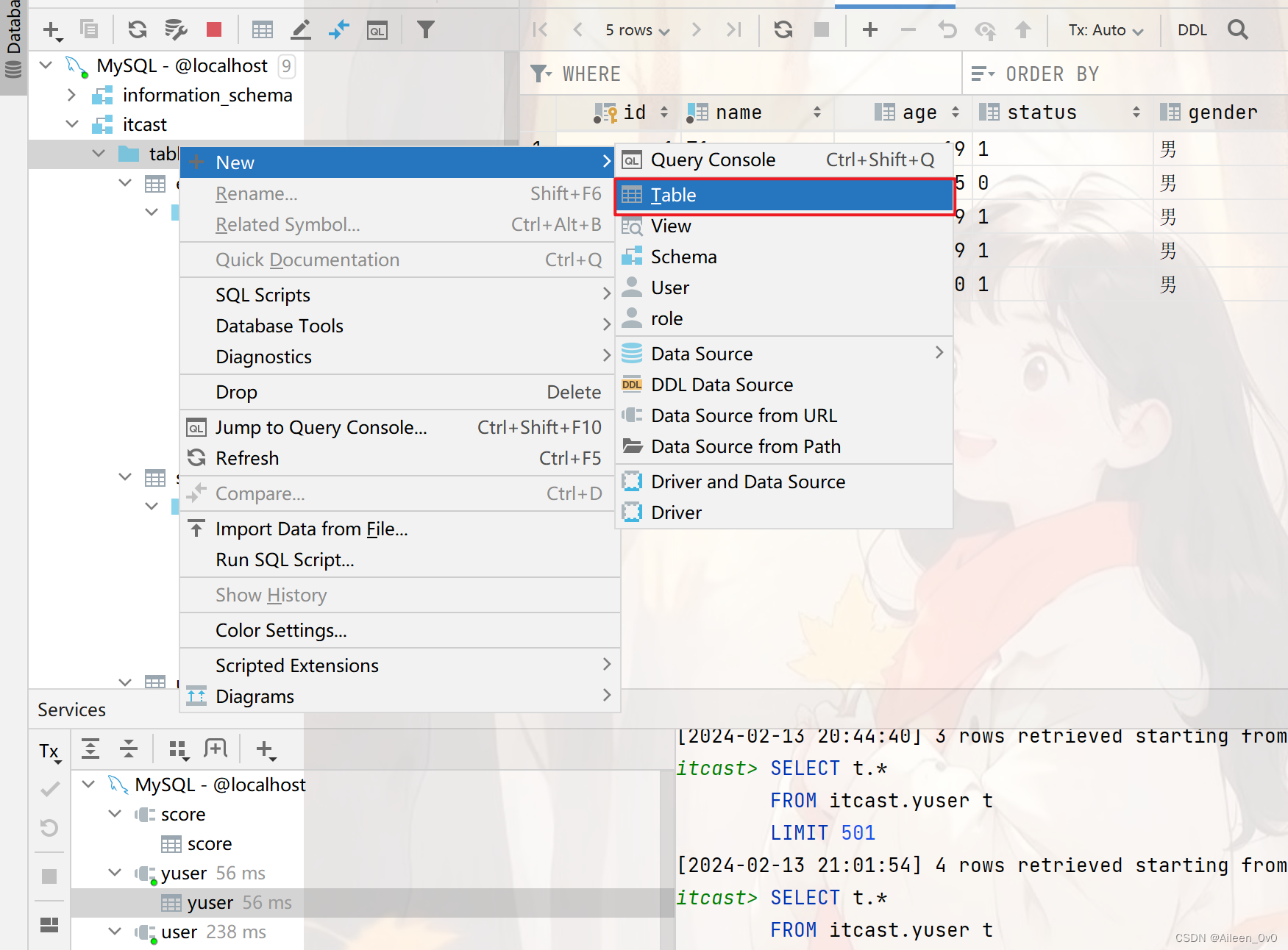
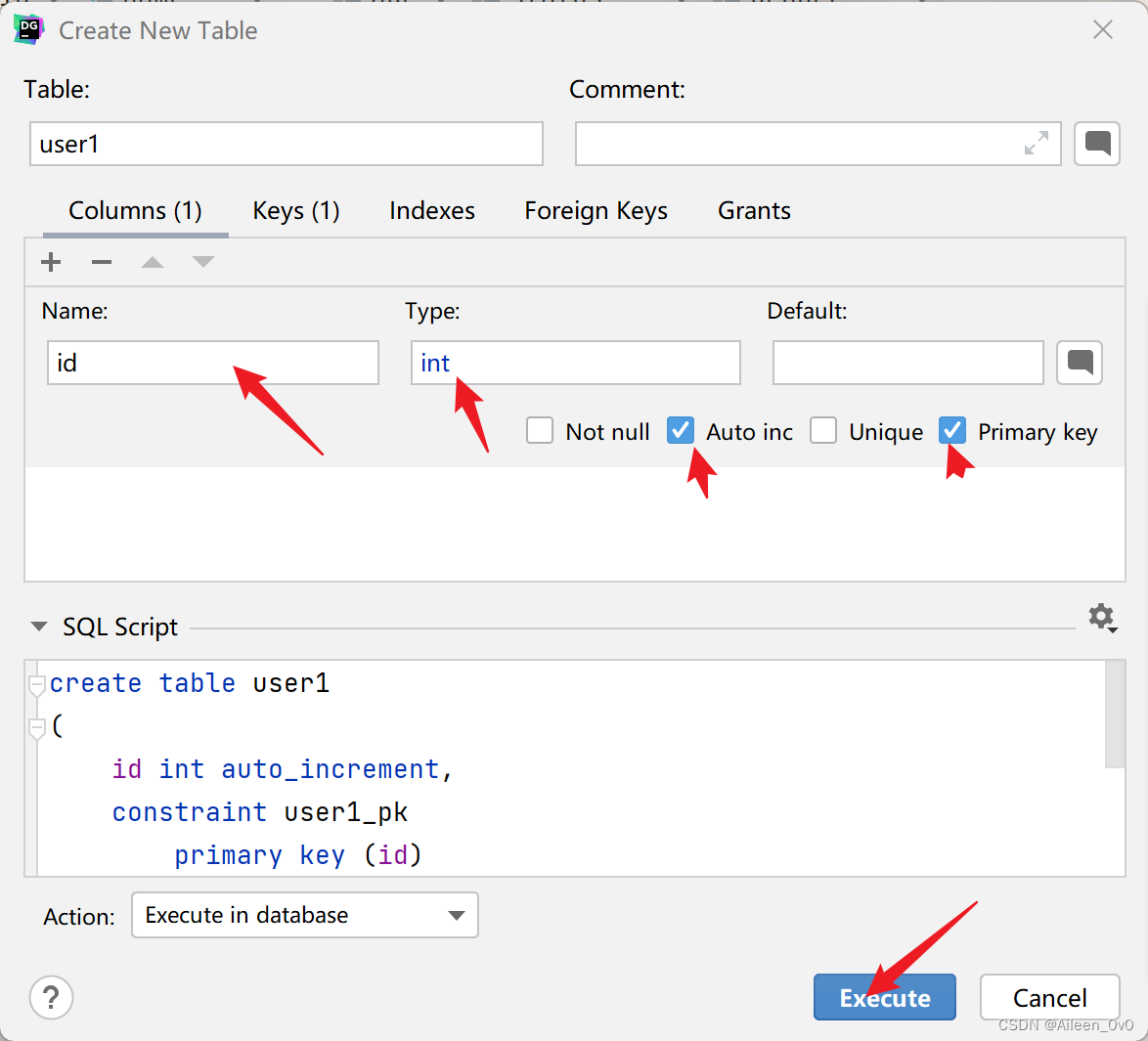
图形化界面创建表


 ](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
 ](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
版权归原作者 Aileen_0v0 所有, 如有侵权,请联系我们删除。