前言
团队开发中经常会用到Git,能极大简化开发的流程,而个人开发也可以利用Git管理自己的代码。同样作为一个初学者,我在学完Git之后写下这篇文章总结个人走过的坑,大家一起进步。
Git下载和安装
下载地址: https://git-scm.com/download

点击下载64 Git for Windows Setup.
由于篇幅的原因,具体的安装教程可以参考大佬的文章,不过要注意一点!由于我们是要Vscode上使用Git的,所以在安装Editor时要选择Vscode。

安装结束后在任意目录下右键出现如下图所示的两个菜单,那么就说明安装成功了。

使用Git
1.配置基本信息
选择一个文件夹(为了方便描述我将其命名为localRepository),打开Git Bash,当使用Git时首先要做的事情是设置用户名称和email地址,因为每次Git提交都会使用该用户信息。
输入
##设置用户名:
git config --global user.name 'XXX'
##设置邮箱:
git config --global user.email 'XXX'
如果没有出现任何反应就是成功了。
2.连接GitHub仓库
在一开始我是分不清楚Git、GitHub甚至于Gitee之间的关系的,相信有初学的小伙伴也是如此,那么我先简单介绍什么是Git,而什么又是GitHub。
Git是分布式版本控制系统,GitHub是一个基于Git的代码托管平台。也就是说我可以通过Git来管理存在的多种版本的代码(并且由于各种原因这些版本都是想要保留的),而且能上传至GitHub(或者类似的平台),作为保管或者供以社区分享。
1、登录GitHub(或者是Gitee之类的平台),点击头像——>选择Your repositories,新建仓库。
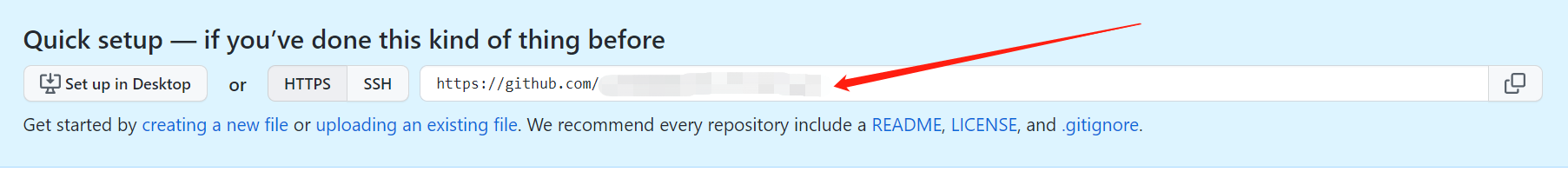
这里我们要复制仓库的地址,之后连接仓库。

2、输入
git clone 'XXX'(仓库地址)
**clone是将远程仓库连接到本地的指令。 **
如果出现当time out443或者unable to access 'XXX': OpenSSL SSL_read: Connection was aborted, errno 10053时,尝试输入以下指令:
git config --global --unset http.proxy
git config --global --unset https.proxy
##当然这样治标不治本,要完全的解决这种问题,需要科学上网
如果连接的这个仓库是新建的,会出现如下Warning,不用担心这是因为我们新建的仓库中并没有存放东西。

除此之外没有其他的报错或者警告就说明我们clone成功了。
3.添加、查看和提交
这时的localRepository文件夹中会出现一个与你远程仓库同名的文件夹,现在我们要在Bash中打开这个文件夹。
直到路径后面出现(main | master)
cd XXX(文件所在的路径)
##tips:注意在Bash中,用“/”正斜杠分层;使用.表示当前文件的目录,而..表示当前文件的上级目录
此时我在文件夹中新建一个名为“README”的文本文件,使用add将选定的文件添加至缓存区。
git add README.txt
##也可以使用“git add .”添加当前目录下所有未提交的文件
我们可以使用status查看当前仓库的状态。这时我们发现READ.txt的字样变成绿色了,而在添加之前则是红色的。
git status

可以看见它提示我们该文件虽然添加了,但还不算是添加到了本地仓库,我们还需要使用git commit命令为其添加修改的描述信息。
git commit -m 'add READ.txt'
git commit READ.txt -m 'add READ.txt'
##二者皆可,后者说明具体提交哪个文件,但是commit会提交所有修改的文件
**注意-m'XXX'一定要有,表示提交描述信息。 **

出现1 file changed,表示我们提交成功了。
4.查看历史版本和滚回
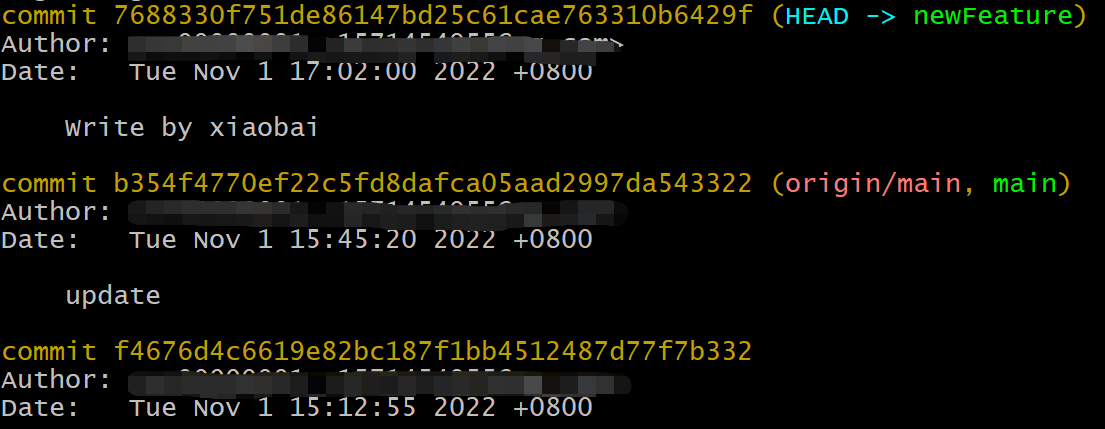
这时我在文本中写点东西,再次提交并且描述信息是“update”。如果我们想要查看该文件的历史提交版本和提交信息,需要用log指令。
git log XXX

可以看见第一次提交的描述“add README”和第二次提交的描述“update”,以及两次提交的时间和哈希值。
然后按下’q‘键退出菜单。
这里再说明一下图中的HEAD和main的含义:
main表示仓库中的主分支,HEAD可以抽象成一个活动指针,指向当前所活动的分支。
那我们想要将文件回滚到之前的某个版本该怎么办呢?记录要回滚版本的哈希值(可以只是前几位数),使用checkout将HEAD指针回到该历史版本。
##将HEAD指针指向想要回滚的历史版本
git checkout XXX(哈希值)
##将版本回滚至HEAD指向的版本
git reset HEAD
回滚不代表Git会删除本地的历史记录,所以此时只要reset to main还是可以回到最新的版本。
而使用reset --hard指令可以重置回到某个历史版本,注意使用这个指令前请确保当前的版本已经提交(commit)了,原因后面会说。
git reset --hard XXX(哈希值)
如果使用
--hard
,那么一切就全都恢复了,HEAD指针变了,add的暂存区消失,代码什么的也恢复到以前状态。
我们可以通过reflog指令查看所有的提交过的历史版本,其中包括我们回滚的版本。若是想要“撤销”刚才的回滚操作,我们可以试试这个指令。
git reflog
5. 分支
实际上当我们在团队中或者公司中开发项目时,不可能总是一条直线型的版本开发,更多的是通过在main分支上建立新的分支,然后在这个新的分支中开发自己工作内的代码,最后再将二者合并。

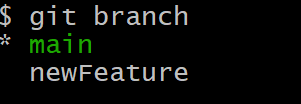
使用branch指令查看当前的分支,使用branch name指令建立新的分支。
##查看所有分支
git branch
##新建分支
git branch XXX(新分支的名字)

*main表示这是当前我们所在的分支,而newFeature是我创建的新的分支。
我们同样可以通过checkout检出到newFeature分支上,然后在文本写下“编辑者:小白”,再添加提交,得到下图①:

(这里请忽视掉origin/main的字符,我稍后会提到)
而如果这时我们又想要删除掉这个分支,使用branch -D的指令。
git branch -D XXX(分支的名字)
这时在分支列表中的newFeature已经删除了,并且文本也回到了建立分支前的状态。
6.合并
现在回到①,这时我们想要将newFeature分支和main的分支合并,那么要使用merge的指令。但是这里要先注意,我们是想要在main分支上看到我们在newFeature分支上作出的修改,那么我们要先指回main分支,再将newFeature分支合并。

##指向main
git checkout main
##合并
git merge newFeature
7.上传和拉取
当我们完成在本地仓库的操作之后,就需要上传至远程仓库,那这时我们需要用到push指令。
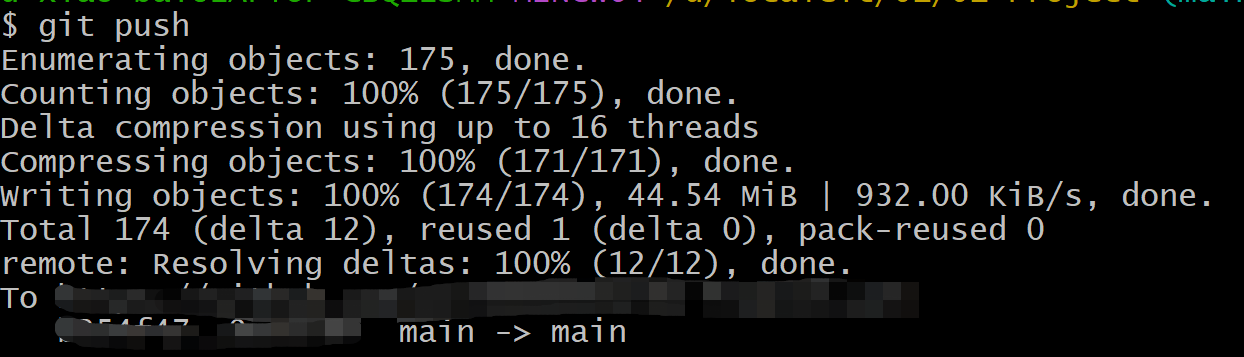
git push
若是出现这样像是“乱码”一样的东西就是上传成功了,这时我们回到GitHub上的仓库,会发现刚刚上传的文件。

tips:注意啦,如果项目是用VS写的,那么建议先删除VS生成的临时文件以减小文件大小,这样子更容易上传成功。
那当我们的同伴修改了我们上传的代码,而我们想要在他的版本上继续修改时,需要用到pull指令,pull是将远程仓库分支中修改的内容下拉并合并到本地仓库中。
git pull
8.总结
到这为止,我们已经学习了80%实际开发中的需要掌握的Git操作,剩下的20%更多是处理复杂的工作流程的能力(或者当你陷入突发情况时),当然这已经不是本篇文章的内容了。
为此我特意总结了如下资源,供以那些想要系统学习Git的小伙伴。
免费的教程网站:
Git官方文档
Git简明指南
可视化的Git操作学习
站内大佬文章:
关于Git这一篇就够了
Vscode使用Git
使用Vscode+Git可以让我们更方便的使用Git,也可以更直观的将代码的变化(比较)展示出来。
如果你按照正确的步骤安装完Git之后,会发现Vscode中【源代码管理】一栏变得可用了(位于最左边菜单栏中的第三个),这就是我们在VScode中使用Git的场景。

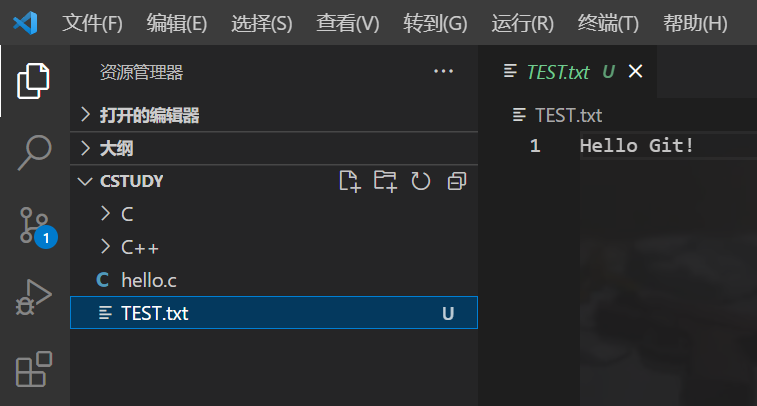
当我用Vscode打开在上文中提到的文本文件时,会发现文件名后面跟了一个字母‘U’,这表示该文件尚未追踪,说白了,就是在Bash中没有使用add指令添加的意思。
 我们打开【源代码管理】一栏,点击文件名后面的‘十’号,发现字母U变成了‘A’,表示已经成功add了。这时Vscode会把文件修改的部分直观的展示在我们面前,十分方便。
我们打开【源代码管理】一栏,点击文件名后面的‘十’号,发现字母U变成了‘A’,表示已经成功add了。这时Vscode会把文件修改的部分直观的展示在我们面前,十分方便。

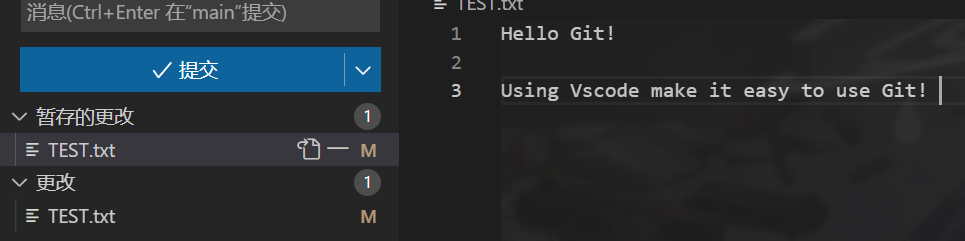
而当我再一次修改文本时,会发现字母A又变成了字母‘M’,表示我修改了它。

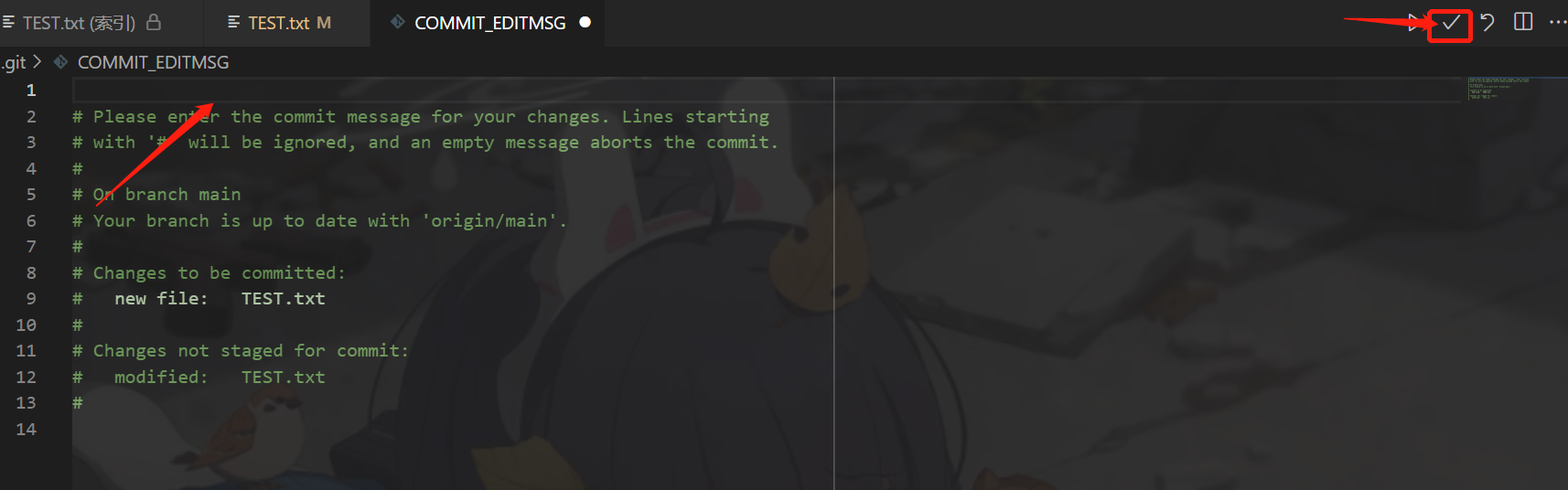
我们再次点击加号添加,然后点击“提交”,表示我进行了commit。那么既然是commit就一定要有提交信息是吧,我们在新弹出的窗口中的最上边一行写入本次提交的信息,然后在上面的菜单栏的右边,点击一个‘√’的按钮,保存更改,表示提交成功了。

这时我们发现菜单栏的高亮消失了。最后我们点击左侧菜单上方的‘···’,会发现我们在上文中学习的指令都在这里打包好了,最后我们点击‘推送’,回到GitHub中发现该文本已经顺利推送了。
Vscode已经将指令封装成按钮了,其他的操作流程,和在Bash中是一样的(所以Bash还是要学滴!),我们同样可以在终端中输入指令实现操作。
版权归原作者 小白还在写代码 所有, 如有侵权,请联系我们删除。