给<el-table-column />标签加上render-header属性:
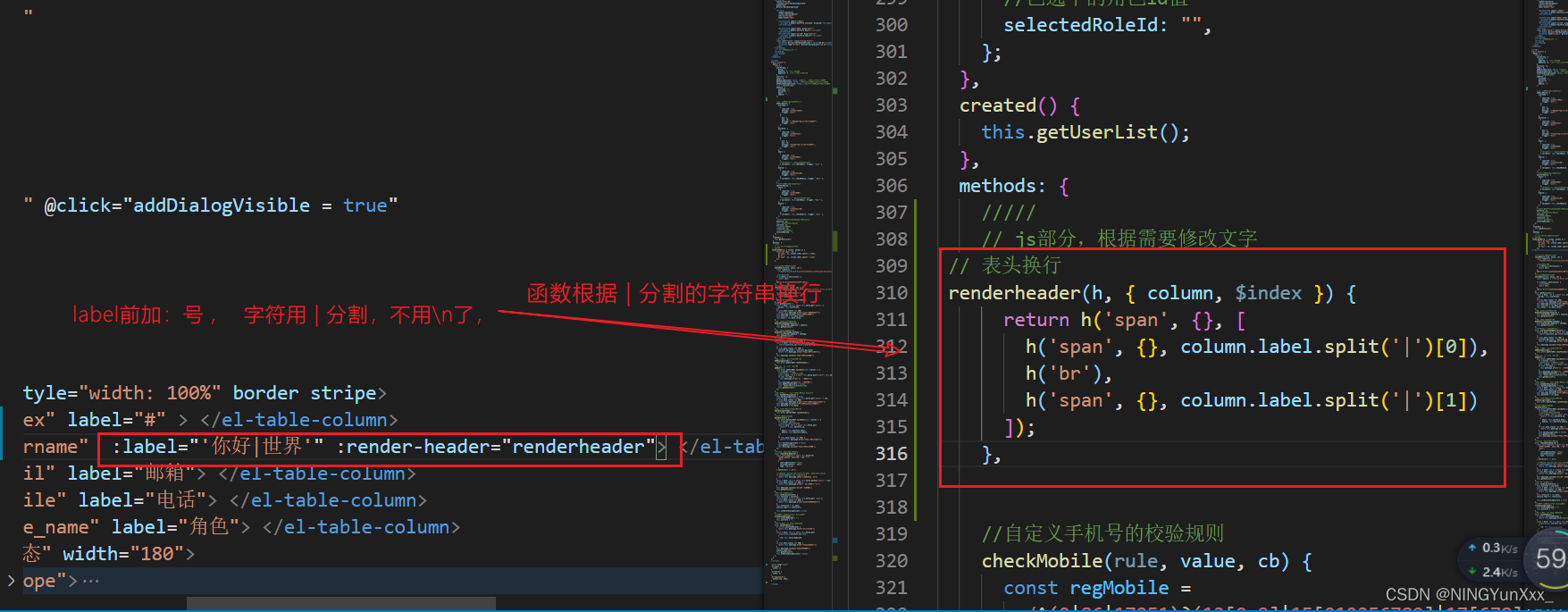
<el-table-column prop="username" :label="'你好|世界'" :render-header="renderheader"> </el-table-column>
参考element官网

然后复制如下renderheader函数到methods:
// table表头换行
renderheader(h, { column, $index }) {
return h('span', {}, [
h('span', {}, column.label.split('|')[0]),
h('br'),
h('span', {}, column.label.split('|')[1])
]);
},
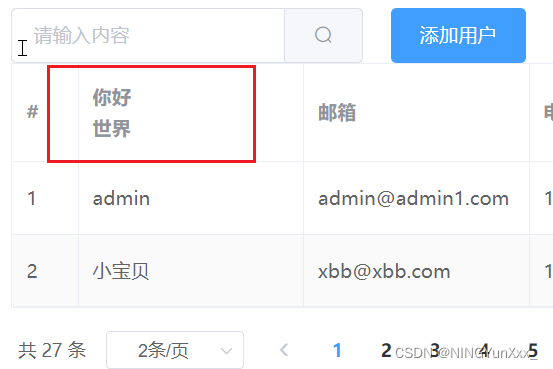
效果图:

注意:label前要加上 " : "

完成!
本文转载自: https://blog.csdn.net/NINGYunXxx_/article/details/123005507
版权归原作者 NINGYunXxx_ 所有, 如有侵权,请联系我们删除。
版权归原作者 NINGYunXxx_ 所有, 如有侵权,请联系我们删除。