学习目标
1、录制脚本或使用手写url进行抓包
2、微信api接口(可录制可手写)
3、添加多 个标签,获取多个标签,编辑多个标签,删除多个标签!!!(csv格式)
4、通过cli命令行方式执行脚本并生成报告
该篇文章针对已经掌握 Postman 基本用法的读者,即对接口相关概念有一定了解、已经会使用 Postman 进行模拟请求的操作。';
一、添加标签
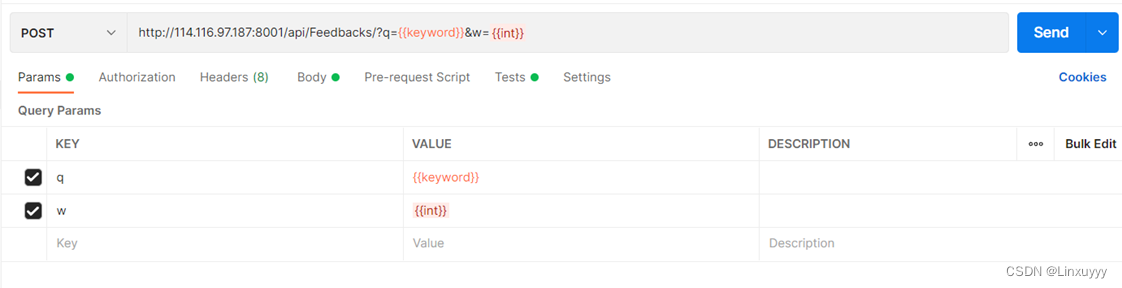
1、首先进入微信公众号开放测试端口,复制url到postman,用post请求方式获取请求值
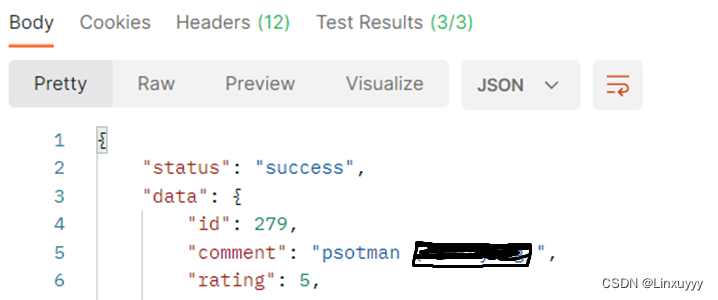
2、看到body里显示“success”字样表示获取成功,已经成功抓包

4、添加变量(由于微信的token有效期只有2个小时,所以我们这里吧这个token设置为环境变量)

5、使用csv参数化的方式编写测试搜索关键字(csv/txt文件)
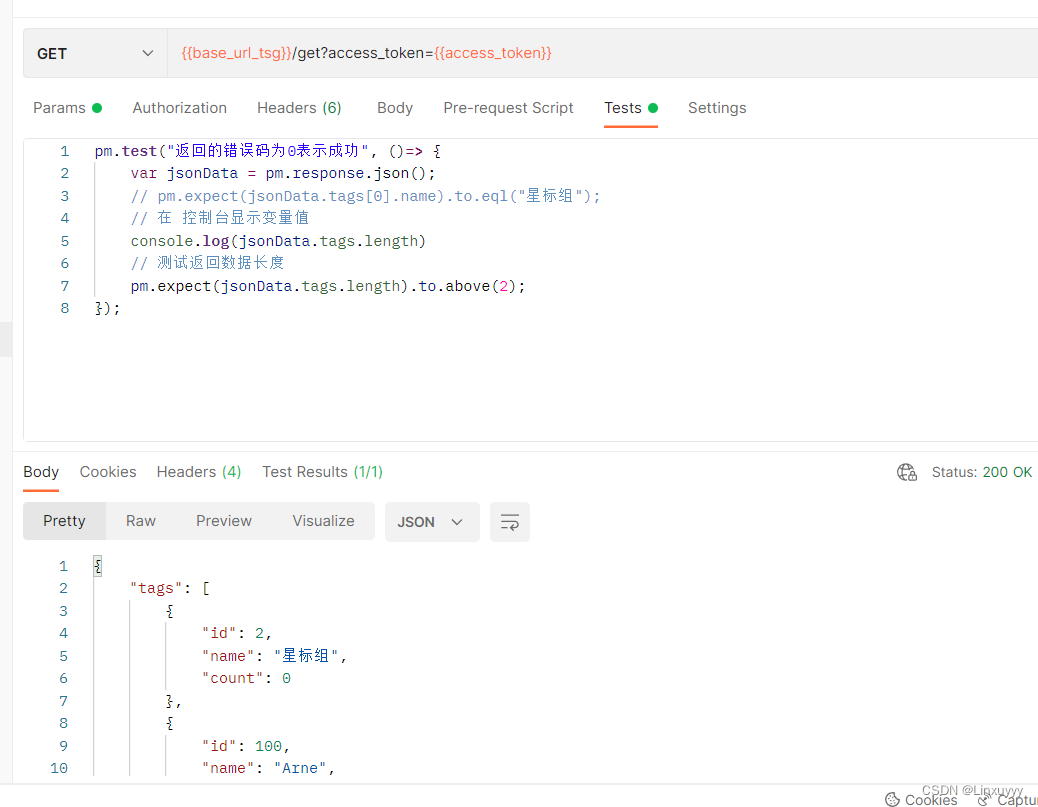
##二、获取列表所有标签

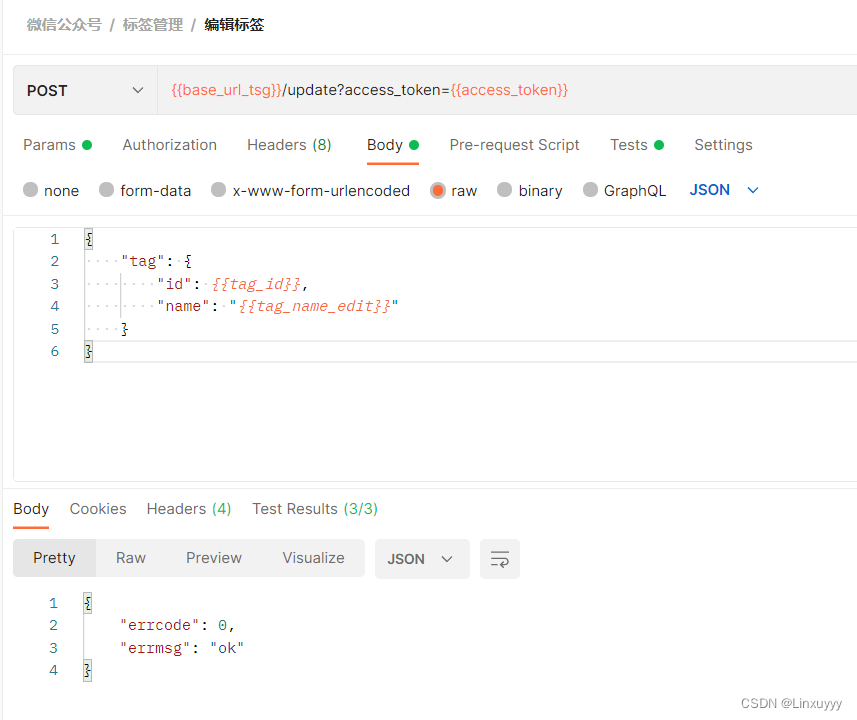
三、编辑标签
因为编辑标签事调用之前的id值,name我设置成了一个变量,能够保证我们每次发的请求不会因为值相同而发不出去
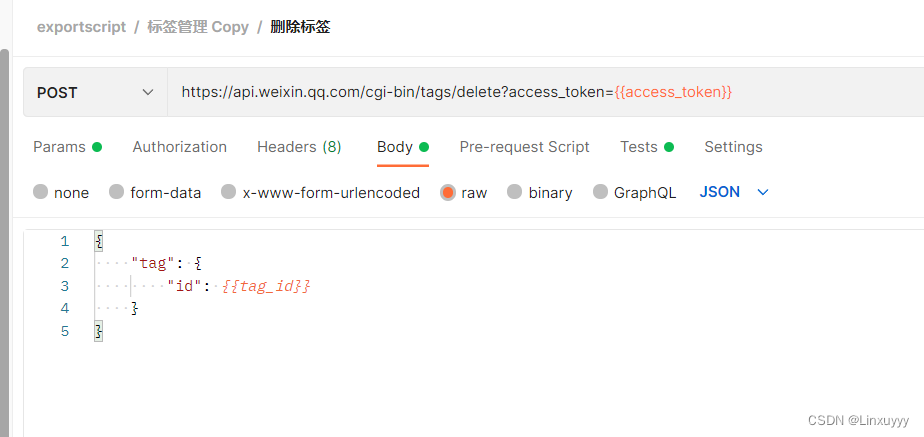
四、删除标签

这个和上一个是一个道理调用为环境变量的id值
五、集合运行
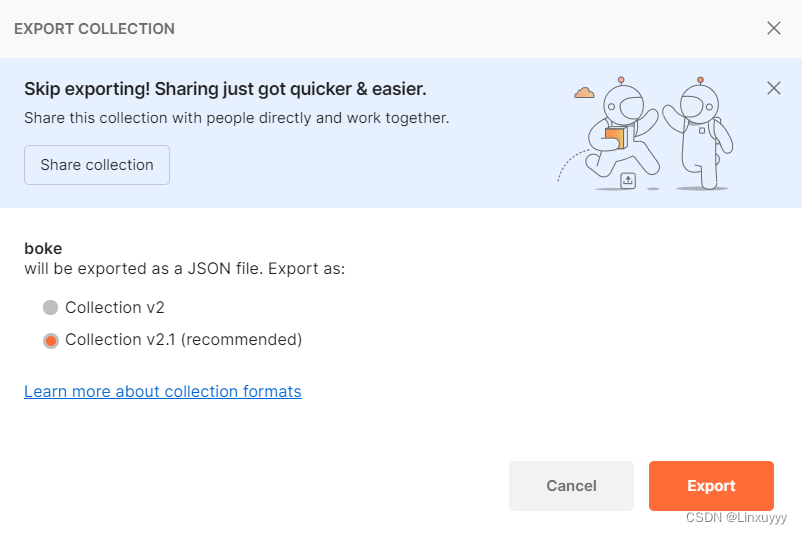
1、首先导出项目集合
这里我们默认为2.1
2、我们将将保存的json文件和前面写好的csv测试文件放到一个目录下
3、打开cmd命令;这里我们使用node来生成报告
cd进入我们文件的目录,输入指令运行这两个测试文件
4、运行成功出现这样的一个页面,为了页面更加美观我们再输入指令生成html格式的报告
Npm install -g newman-reporter-htmlextra
Newman run boke.json -d a.csv -r htmlextra
5、新生成的newman文件夹就是我们生成hml格式的报告了

这是第一次写博客,技术和细节还有很多缺陷和值得改进的地方,
善语结善缘,恶言伤人心
版权归原作者 Linxuyyy 所有, 如有侵权,请联系我们删除。