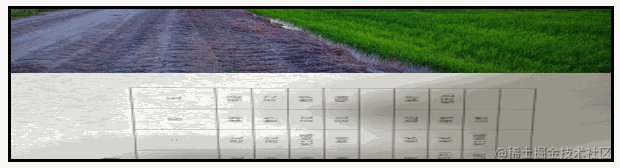
一、横版跑马灯

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{/* 重点:盒子宽度 600 */width: 600px;height: 150px;border: 3px solid black;overflow: hidden;}.box ul{margin: 0;padding: 0;list-style: none;display: flex;height: 100%;animation: move 5s linear infinite;}/* hover 暂停,不用可去掉 */.box ul:hover{animation-play-state: paused;}.box ul li{height: 100%;/* 重点:单个图片宽度 200,相当于默认不动可见 3 个 */width: 200px;flex-shrink: 0;}.box ul li img{height: 100%;width: 100%;}@keyframes move{/* 为什么设置 -800px ?公式:主图张数 * 单个图片宽度(每轮主图只有 4 张,4 张照片为一个周期,如果需要轮播的主图为 7、8、9...张,都一样) */100%{transform:translateX(-800px);}}</style></head><body><!-- 窗口 --><divclass="box"><!-- 轮播列表 --><ul><!-- 轮播主图 --><li><ahref="#"><imgsrc="./1.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./2.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./3.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./4.jpg"alt=""></a></li><!-- 轮播完成防止留白 --><!-- 怎么确定尾部需要几张防止留白,3 张是怎么得出的?其实就是上面: 盒子宽度 / 单个图片宽度 = 一屏几张留白图 --><li><ahref="#"><imgsrc="./1.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./2.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./3.jpg"alt=""></a></li></ul></div></body></html>
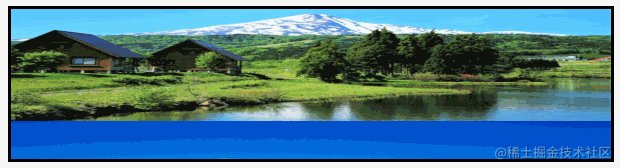
二、竖版跑马灯

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 600px;/* 重点:盒子宽度 150 */height: 150px;border: 3px solid black;overflow: hidden;}.box ul{margin: 0;padding: 0;list-style: none;display: flex;flex-direction: column;height: 100%;animation: move 5s linear infinite;}/* hover 暂停,不用可去掉 */.box ul:hover{animation-play-state: paused;}.box ul li{/* 重点:单个图片高度 150,相当于默认不动可见 1 个 */height: 150px;width: 100%;flex-shrink: 0;}.box ul li img{height: 100%;width: 100%;}@keyframes move{/* 为什么设置 -600px ?公式:主图张数 * 单个图片高度(每轮主图只有 4 张,4 张照片为一个周期,如果需要轮播的主图为 7、8、9...张,都一样) */100%{transform:translateY(-600px);}}</style></head><body><!-- 窗口 --><divclass="box"><!-- 轮播列表 --><ul><!-- 轮播主图 --><li><ahref="#"><imgsrc="./1.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./2.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./3.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./4.jpg"alt=""></a></li><!-- 轮播完成防止留白 --><!-- 怎么确定尾部需要几张防止留白,1 张是怎么得出的?其实就是上面: 盒子高度 / 单个图片高度 = 一屏几张留白图 --><li><ahref="#"><imgsrc="./1.jpg"alt=""></a></li></ul></div></body></html>
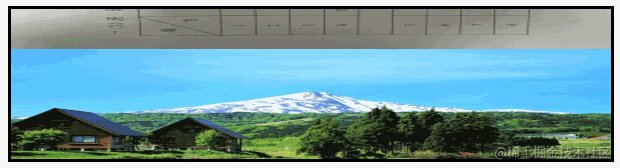
三、竖版跑马灯(带渐变遮罩,可以改成横向的)

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{position: relative;width: 600px;/* 重点:盒子宽度 150 */height: 150px;overflow: hidden;}.box ul{margin: 0;padding: 0;list-style: none;display: flex;flex-direction: column;height: 100%;animation: move 5s linear infinite;}/* hover 暂停,不用可去掉 */.box ul:hover{animation-play-state: paused;}.box ul li{/* 重点:单个图片高度 150,相当于默认不动可见 1 个 */height: 150px;width: 100%;flex-shrink: 0;}.box ul li img{height: 100%;width: 100%;}@keyframes move{/* 为什么设置 -600px ?公式:主图张数 * 单个图片高度(每轮主图只有 4 张,4 张照片为一个周期,如果需要轮播的主图为 7、8、9...张,都一样) */100%{transform:translateY(-600px);}}/* 顶部、底部白色渐变 */.header-blur{position: absolute;left: 0;top: 0;right: 0;height: 10px;/* background-image: linear-gradient(red, green 50%); */background-image:linear-gradient(#fff,rgba(0, 0, 0, 0) 50%);z-index: 1;}.footer-blur{position: absolute;left: 0;bottom: 0;right: 0;height: 10px;/* background-image: linear-gradient(red 40%, green); */background-image:linear-gradient(rgba(0, 0, 0, 0) 40%, #fff);z-index: 1;}</style></head><body><!-- 窗口 --><divclass="box"><!-- 顶部、底部白色渐变 --><divclass="header-blur"></div><divclass="footer-blur"></div><!-- 轮播列表 --><ul><!-- 轮播主图 --><li><ahref="#"><imgsrc="./1.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./2.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./3.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./4.jpg"alt=""></a></li><!-- 轮播完成防止留白 --><!-- 怎么确定尾部需要几张防止留白,1 张是怎么得出的?其实就是上面: 盒子高度 / 单个图片高度 = 一屏几张留白图 --><li><ahref="#"><imgsrc="./1.jpg"alt=""></a></li></ul></div></body></html>
本文转载自: https://blog.csdn.net/zz00008888/article/details/129024416
版权归原作者 卡尔特斯 所有, 如有侵权,请联系我们删除。
版权归原作者 卡尔特斯 所有, 如有侵权,请联系我们删除。