一、安装VS code
vscode是一个轻量级的、可扩展性十分强的开发编辑器。过程略,比较简单。
二、安装插件Markdown PDF

直接 install 就可以了。
我这里出现了安装失败的情景,这时候可以通过它给的提示,安转markdown-pdf 的 .vsix 文件,完成后提示:“Completed installing Markdown PDF extension from VSIX.”。
给出个人使用的版本链接:
yzane.markdown-pdf-1.4.4.vsix
三、配置CSS样式
默认的markdown-pdf,对.md文件转换后,可能会出现样式变形等问题,大致就是不好看的意思,这时候我们可以通过对其进行配置css样式。
Typora官方主题样式
上面的链接可以下载适合自己的样式。
回到VS code,使用 Ctrl+Shift+P,输入 Open User Settings(JSON),可以打开用户设置的JSON文件,在里面完善CSS样式,增加的配置代码如下:
{"markdown-pdf.convertOnSave":true,"markdown-pdf.styles":["G:\\****\\Microsoft VS Code\\resources\\markdown.css",]// 个人的css样式路径}
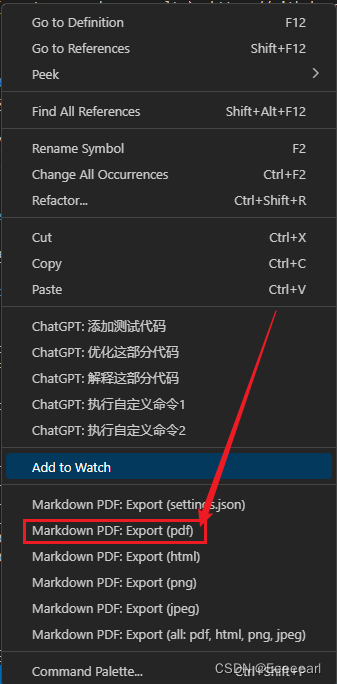
OK,到这里就可以使用转换功能了。打开需要转换的.md文件,右击选择Markdown PDF: Export (pdf) 即可。
最后提一句,导出来的PDF文件和.md目标文件同目录下。
版权归原作者 Eeeeearl 所有, 如有侵权,请联系我们删除。