注册页面
期待效果如下:
初始代码实现:
<!DOCTYPE html><html><head><title>注册页面</title></head><body><!-- 表单,用于提交按钮,隐式提交 --><form action="" method="post"><table border="0" width="500px" align="center" bgcolor="#f2f2f2"><caption><h1>用户注册</h1></caption><tr><td align="right">用户名:</td><td><input type="text" name="username" id="" placeholder="请输入用户名"></td></tr><tr><td align="right">密码:</td><td><input type="password" name="password" id="" placeholder="请输入密码"></td></tr><tr><td align="right">确认密码:</td><td><input type="password" name="password" id="" placeholder="请再次输入密码"></td></tr><tr><td align="right">性别:</td><td><!--<input type="radio" name="xb" id="" checked="checked">男 --><input type="radio" name="xb" id="">男
<input type="radio" name="xb" id="">女
</td></tr><tr><td align="right">兴趣爱好:</td><td><input type="checkbox" name="" id="" value="1">看书
<input type="checkbox" name="" id="" value="2">旅游
<input type="checkbox" name="" id="" value="3">音乐
<input type="checkbox" name="" id="" value="4">游戏
</td></tr><tr><td align="right">生日:</td><td><!-- 没用CSS,所以没有写完全 --><select><option value="1995">1995</option><option value="1996">1996</option><option value="1997">1997</option><option value="1998">1998</option><option value="1999">1999</option><option value="2000">2000</option><option value="2001">2001</option><option value="2002">2002</option></select>年
<select><option value="01">01</option><option value="02">02</option><option value="03">03</option><option value="04">04</option><option value="05">05</option><option value="06">06</option><option value="07">07</option><option value="08">08</option></select>月
<select><option value="01">01</option><option value="02">02</option><option value="03">03</option><option value="04">04</option><option value="05">05</option><option value="06">06</option><option value="07">07</option><option value="08">08</option></select>日
</td></tr><tr><td align="right">头像:</td><td><img src="image/headLogo/12.gif"><select><option value="01">01</option><option value="02">02</option><option value="03">03</option><option value="04">04</option></select></td></tr><tr><td align="center" colspan="2"><input type="submit" value="注册"></td></tr></table></form></body></html>
实际效果如下:
需要改进的地方:
- 生日的年月日未全部罗列,使用函数?
- 如何选择头像(通过下拉菜单)
改进优化
- 使用document.getElementById()获取年月日的控件
- 使用onchange()使下拉框变化触发某个函数,onload()刷新来显示年月日所对应的列表框选项
- yyyy.selectedIndex=Math.round(n/2);使年份默认显示为范围的中间值
- dd.options.length=0;列表框的选项为0,年月日的联动通过天的全删除再全添加得以实现
- 构造函数来实现年月日的选项初始赋值,年月日的三级联动(如:大小月、闰年等),以及头像的选择
函数作用ymd()显示年月日列表框的条目,调用initSelect()initSelect()简化年月日获取所需的三个循环selectYmd()实现年月日的三级联动(大小月、闰年)initLogo()列表框增加头像序号对应的选项selectLogo()通过改变列表框的选项改变头像
html代码:
<!DOCTYPE html><html><head><title>注册页面</title><script type="text/javascript" src="注册页面.js"></script></head><body onload="ymd(),initLogo()"><!-- 表单,用于提交按钮,隐式提交 --><form><!-- 利用表格来规范注册信息 --><table border="0px" width="400px" align="center" bgcolor="#f2f2f2"><caption><h1>用户注册</h1></caption><tr><td align="right">用户名:</td><td><input type="userName" name="userName" placeholder="请输入用户名"></td></tr><tr><td align="right">密码:</td><td><input type="password" name="password" id="password" placeholder="请输入密码"></td></tr><tr><td align="right">确认密码:</td><td><input type="password" name="password" id="password" placeholder="请再次输入密码"></td></tr><tr><td align="right">性别:</td><td><input type="radio" name="xb" value="1" checked ="checked">男
<input type="radio" name="xb" value="0">女
</td></tr><tr><td align="right">爱好:</td><td><input type="checkbox" name="interest" value="1">看书
<input type="checkbox" name="interest" id="" value="2">旅游
<input type="checkbox" name="interest" id="" value="3">音乐
<input type="checkbox" name="interest" id="" value="4">游戏
</td></tr><tr><td align="right">生日:</td><td><select name="yyyy" id="yyyy" onchange="selectYmd()"></select>年
<select name="mm" id="mm" onchange="selectYmd()"></select>月
<select name="dd" id="dd"></select>日
</td></tr><tr><td align="right">头像:</td><td><img id="logoImg" src="image/headLogo/1.gif"><select id="logo" onchange="selectLogo()"></select></td></tr><tr><td align="center" colspan="2"><input type="submit" value="注册" onclick="register()"></td></tr></table></form></body></html>
JS代码:
function ymd(){// 获取id=yyyy,mm,dd的控件var yyyy=document.getElementById("yyyy");var mm=document.getElementById("mm");var dd=document.getElementById("dd");// 获取当前日期的年份,将生日的结束年设为当前年份var date=newDate();var year=parseInt(date.getFullYear());// 设置生日中年月日的起始年份与结束年份initSelect(yyyy,1990,year);initSelect(mm,1,12);initSelect(dd,1,31);// 获取列表框长度,默认设置为中间值var n=yyyy.length;
yyyy.selectedIndex=Math.round(n/2);}// 通过函数简化年月日获取所需的3个循环
function initSelect(obj,start,end){for(var i=start;i<=end;i++){// options.add()给列表框添加选项
obj.options.add(newOption(i,i));}}// 实现年月日的三级联动(如大小月,闰年的2月)
function selectYmd(){var yyyy=document.getElementById("yyyy");var mm=document.getElementById("mm");var dd=document.getElementById("dd");var m=parseInt(mm.value);var dayEnd;// 设置大小月对应的天if(m==4|| m==6|| m==9|| m==11){
dayEnd=30;}elseif(m==2){
dayEnd=28;
y=parseInt(yyyy.value);// 设置闰年(非整百年:能被4整除的为闰年。整百年:能被400整除的是闰年。)if(((y%4==0)&&(y%100!=0))|| y%400==0){
dayEnd=29;}}else{
dayEnd=31;}
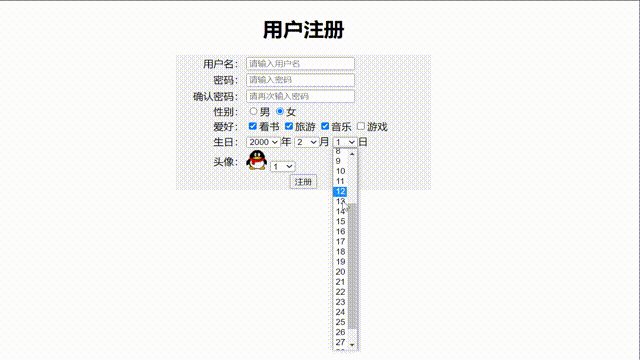
dd.options.length=0;initSelect(dd,1,dayEnd);}// 列表框增加头像序号对应的选项
function initLogo(){var logo=document.getElementById("logo");for(i=1;i<=15;i++){
logo.options.add(newOption(i,i));}}// 通过改变列表框的选项改变头像
function selectLogo(){var logo=document.getElementById("logo");var n=logo.value;var logoImg=document.getElementById("logoImg");
logoImg.src="image/headLogo/"+n+".gif";}
function register(){alert("注册成功!");}
网页效果:
本文转载自: https://blog.csdn.net/qq_38473254/article/details/124637453
版权归原作者 緈福的街口 所有, 如有侵权,请联系我们删除。
版权归原作者 緈福的街口 所有, 如有侵权,请联系我们删除。