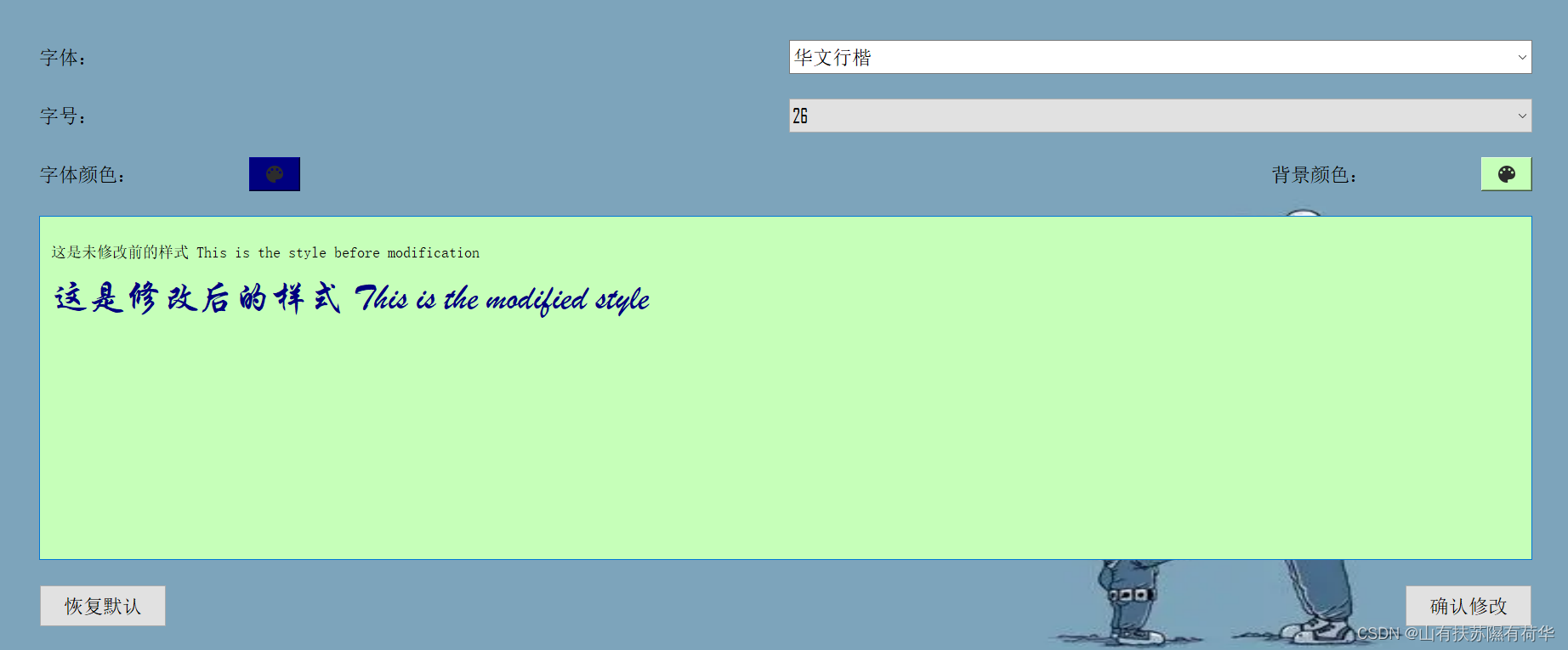
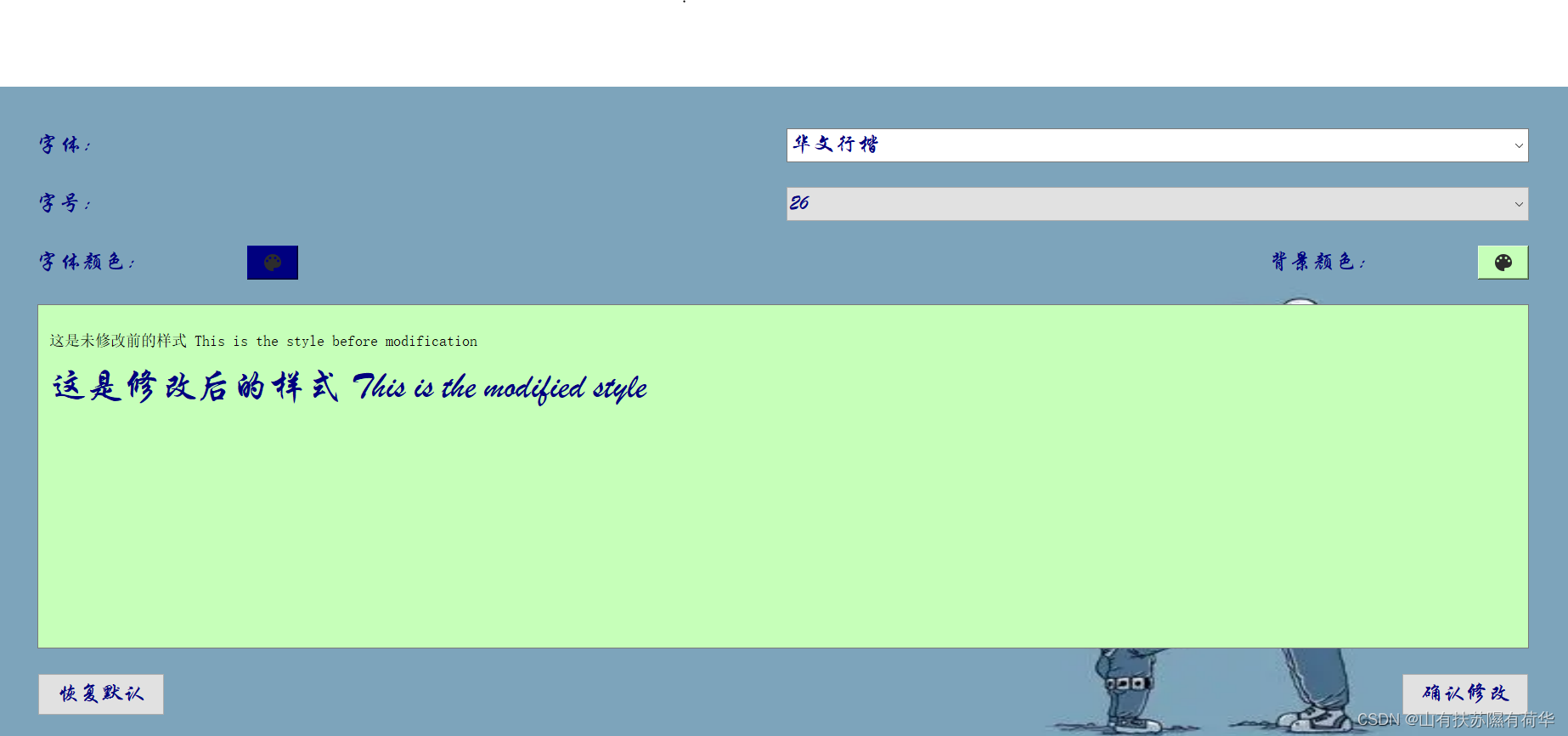
这是完成时的demo,选择所需。 点击确认修改,全局修改,效果第二张图。

在没有点击确认修改时,字体等按钮的改变只会在文本框里面体现出来。点击确认才会修改全局的东西。点击恢复默认时,字体字号颜色控件全部恢复初始状态,当点击确认修改,全局才会改为初始状态。
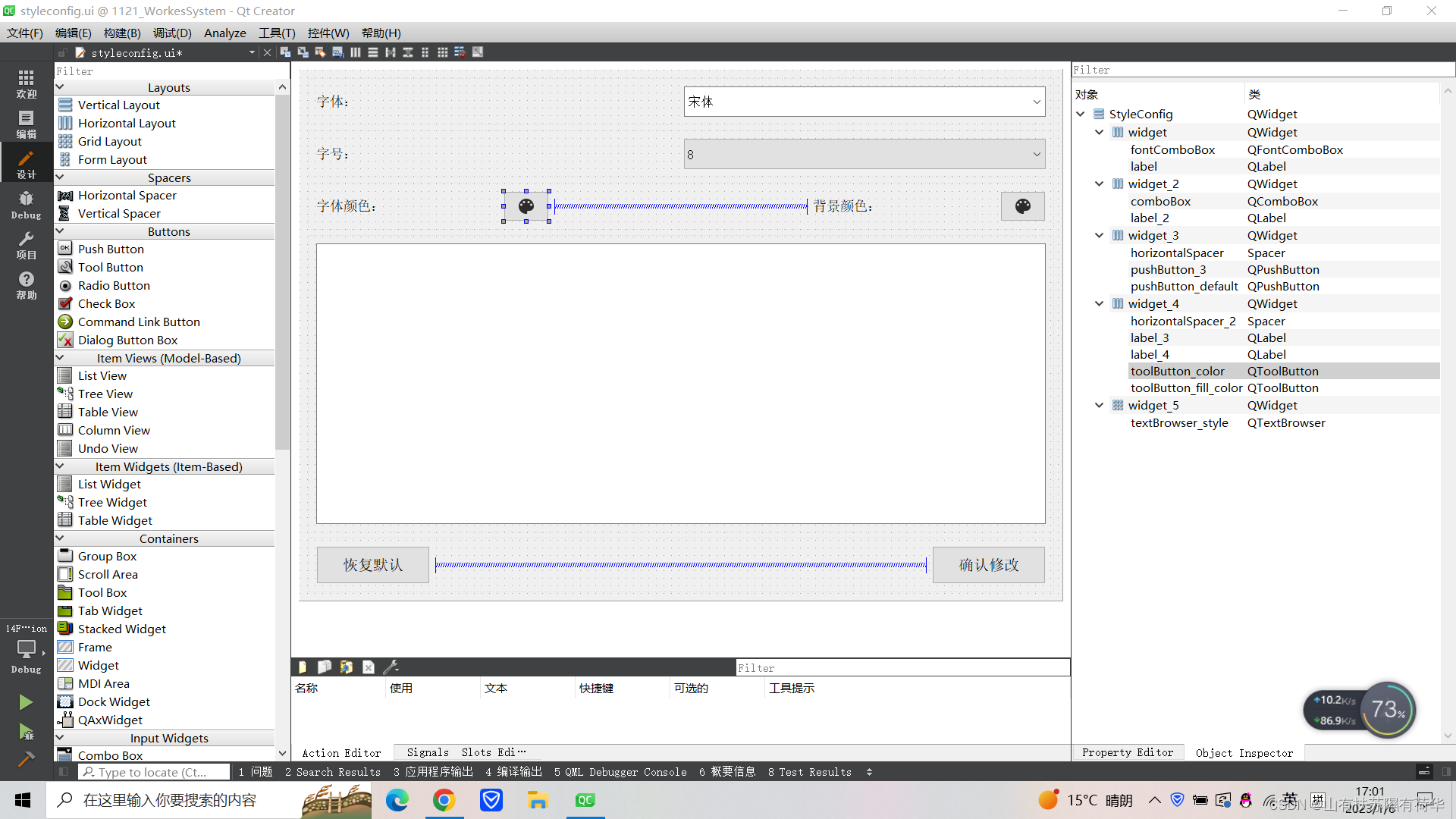
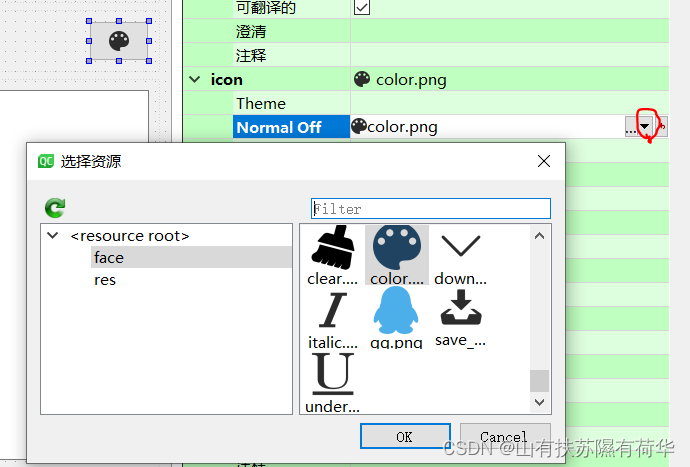
在ui界面进行设置,字体fontComboBox控件,字号comboBox控件,字体/背景颜色toolButton控件(设置按钮图片背景在icon,再下一张图片),文本框textBrowser控件。设置好布局,给他们取名字。


代码
//styleconfig.h 头文件内容
#ifndef STYLECONFIG_H
#define STYLECONFIG_H
#include <QWidget>
#include <QDebug>
#include <QApplication>
#include <QColorDialog>
namespace Ui {
class StyleConfig;
}
class StyleConfig : public QWidget
{
Q_OBJECT
public:
explicit StyleConfig(QWidget *parent = nullptr);
~StyleConfig();
QColor font_color; //全局变量,字体颜色
QFont s_font; //全局变量,字体类型
double font_size; //全局变量,字体大小
//全局变量,背景颜色
int color_red;
int color_blue;
int color_green;
//全局变量,字体颜色
int font_red;
int font_blue;
int font_green;
//修改前的样式
void StyleNormal();
//修改后的样式demo
void StyleDemo();
private slots:
void on_pushButton_default_clicked(); //恢复默认设置
void on_pushButton_3_clicked(); //确认修改全局字体样式,背景样式
signals:
void changeAllFont(QString, double, int, int, int); //发送信号,修改全局字体
void changeBckgColor(int, int, int); //发送信号,修改背景颜色
private:
Ui::StyleConfig *ui;
};
#endif // STYLECONFIG_H
//styleconfig.cpp cpp文件内容
#include "styleconfig.h"
#include "ui_styleconfig.h"
StyleConfig::StyleConfig(QWidget *parent) :
QWidget(parent),
ui(new Ui::StyleConfig)
{
ui->setupUi(this);
StyleNormal(); //修改前的样式
//字体
connect(ui->fontComboBox, &QFontComboBox::currentFontChanged, [=](const QFont &font)
{
StyleNormal(); //修改前的样式
s_font = font;
ui->textBrowser_style->setCurrentFont(s_font);
QApplication::setFont(s_font);
StyleDemo(); //修改后的样式
});
//字号
void(QComboBox:: *cbsignal)(const QString &text) = &QComboBox::currentIndexChanged;
connect(ui->comboBox, cbsignal, [=](const QString &text)
{
StyleNormal(); //修改前的样式
font_size = text.toDouble();
ui->textBrowser_style->setFontPointSize(font_size);
StyleDemo(); //修改后的样式
});
//设置字体颜色
connect(ui->toolButton_color, &QToolButton::clicked, [=]()
{
StyleNormal(); //修改前的样式
QColor color = QColorDialog::getColor(Qt::blue);
font_color = color; //设置字体为所选
font_red = color.red();
font_green = color.green();
font_blue = color.blue();
//ui->textBrowser_style->setTextColor(color); //设置为所选颜色
StyleDemo(); //修改后的样式
//设置按钮颜色,并且提示信息为颜色元素
if(color.name() == "#000000")
{
ui->toolButton_color->setStyleSheet(""); //使用color的name()方法,获取颜色值
ui->toolButton_color->setToolTip("选择颜色");
}
else
{
ui->toolButton_color->setStyleSheet(tr("background-color:%1").arg(color.name())); //使用color的name()方法,获取颜色值
ui->toolButton_color->setToolTip(QString("rgba:(%1, %2, %3)").arg(color.red()).arg(color.green()).arg(color.blue()));
}
});
//设置背景颜色
connect(ui->toolButton_fill_color, &QToolButton::clicked, [=]()
{
StyleNormal(); //修改前的样式
QColor color = QColorDialog::getColor(Qt::blue);
color_red = color.red();
color_green = color.green();
color_blue = color.blue();
ui->textBrowser_style->setStyleSheet(tr("background-color: %1").arg(color.name())); //设置背景为所选颜色
StyleDemo(); //修改后的样式
//设置按钮颜色,并且提示信息为颜色元素
if(color.name() == "#000000")
{ //字体颜色为黑色,则填充颜色和背景颜色均无
ui->textBrowser_style->setStyleSheet(""); //修改前的样式
ui->toolButton_fill_color->setStyleSheet(""); //使用color的name()方法,获取颜色值
ui->toolButton_fill_color->setToolTip("选择颜色");
}
else
{
ui->toolButton_fill_color->setStyleSheet(tr("background-color:%1").arg(color.name())); //使用color的name()方法,获取颜色值
ui->toolButton_fill_color->setToolTip(QString("rgb:(%1, %2, %3)").arg(color.red()).arg(color.green()).arg(color.blue()));
}
});
}
StyleConfig::~StyleConfig()
{
delete ui;
}
//修改前的样式
void StyleConfig::StyleNormal()
{
ui->textBrowser_style->clear();
ui->textBrowser_style->setCurrentFont(QFont("SimSun")); //宋体:SimSun
ui->textBrowser_style->setFontPointSize(14); //字体大小默认14
ui->textBrowser_style->setTextColor(Qt::black); //字体颜色为黑色
ui->textBrowser_style->append("\n 这是未修改前的样式 This is the style before modification \n");
}
//修改后的样式demo
void StyleConfig::StyleDemo()
{
ui->textBrowser_style->setFocus(); //光标位置
ui->textBrowser_style->setCurrentFont(ui->fontComboBox->currentFont()); //字体
ui->textBrowser_style->setFontPointSize(ui->comboBox->currentText().toDouble()); //字体大小
ui->textBrowser_style->setTextColor(font_color); //设置字体为所选颜色
ui->textBrowser_style->append(" 这是修改后的样式 This is the modified style \n");
}
//恢复默认设置
void StyleConfig::on_pushButton_default_clicked()
{
//ui->textBrowser_style->append("恢复默认设置");
color_red = 0;
color_green = 0;
color_blue = 0;
font_red = 0;
font_green = 0;
font_blue = 0;
s_font = QFont("SimSun"); //字体
font_size = 15; //字体大小
ui->comboBox->setCurrentText("14");
ui->fontComboBox->setCurrentFont(QFont("SimSun"));
StyleNormal(); //修改前的样式
ui->textBrowser_style->setStyleSheet(""); //背景颜色为修改前的样式
ui->toolButton_color->setStyleSheet(""); //则选择背景按钮的填充颜色无
ui->toolButton_color->setToolTip("选择颜色");
ui->toolButton_fill_color->setStyleSheet(""); //则选择字体按钮填充颜色无
ui->toolButton_fill_color->setToolTip("选择颜色");
}
//确认修改全局字体样式,背景样式
void StyleConfig::on_pushButton_3_clicked()
{
// s_font.family()为字体
emit changeAllFont(s_font.family(), font_size, font_red, font_green, font_blue); //字体样式
emit changeBckgColor(color_red, color_green, color_blue); //背景颜色
}
//我是设置好,点击发送,在mainwindow.cpp里面接收信号,再进行全文处理。
//配置 设置tabWidget全局字体样式, 字体,字体大小,颜色
connect(ui->widget_777, &StyleConfig::changeAllFont, [=](QString setfont, double font_size, int red, int green, int blue)
{
ui->tabWidget->setStyleSheet(QString("font-size:%1px; color:rgb(%2, %3, %4); font-family:'%5';")
.arg(font_size).arg(red).arg(green).arg(blue).arg(setfont));
});
//配置 设置MainWindow背景颜色
connect(ui->widget_777, &StyleConfig::changeBckgColor, [=](int red, int green, int blue)
{
if(red == 0 && green == 0 && blue == 0)
{ //如果为黑色,则设为默认格式即背景色为初始状态
this->setStyleSheet(QString("#MainWindow{background-color: }"));
}
else
{
//ui->tabWidget->setStyleSheet(QString(QString("background-color: rgb(%1, %2, %3)").arg(red).arg(green).arg(blue))); //修改tabWidget的背景颜色
this->setStyleSheet(QString(QString("#MainWindow{background-color: rgb(%1, %2, %3)}").arg(red).arg(green).arg(blue))); //指定修改MainWindow的背景颜色
}
});
版权归原作者 山有扶苏隰有荷华 所有, 如有侵权,请联系我们删除。