1.列表标签
有序列表
<ol>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ol>
ol,即ordered list(有序列表)。
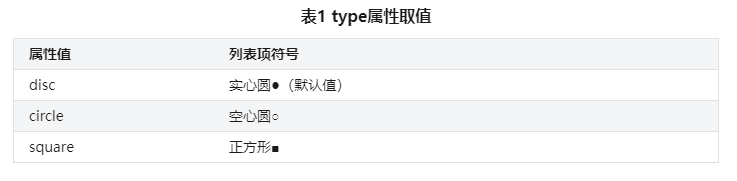
type属性(定义列表项符号)
<ul type="属性值">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>

无序列表
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
ul,即unordered list(无序列表)。
type属性(定义列表项符号)
<ul type="属性值">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>

实际开发中用到有序列表挺少,无序列表用的多,注意两个特点:
(1)ul元素的子元素只能是li,不能是其他元素。
(2)ul元素内部的文本,只能在li元素内部添加,不能在li元素外部添加。
自定义列表
<dl>
<dt>名词</dt>
<dd>描述</dd>
</dl>
dl即definition list(定义列表),dt即definition term(定义名词),而dd即definition description(定义描述)。
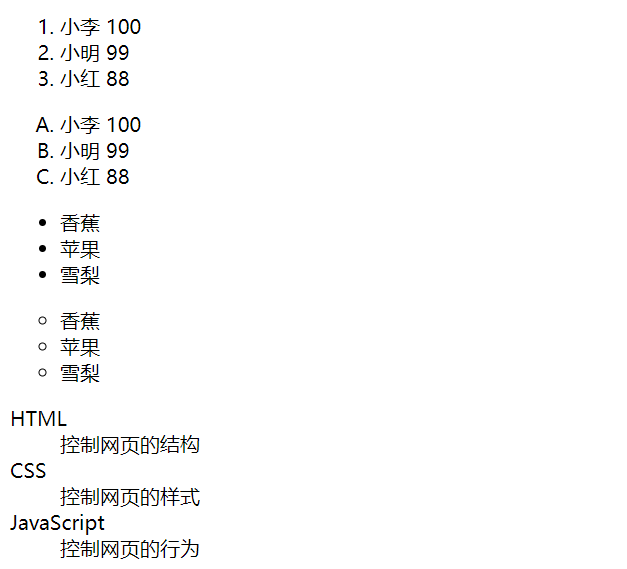
案例展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>小李 100</li>
<li>小明 99</li>
<li>小红 88</li>
</ol>
<!--type属性-->
<ol type="A">
<li>小李 100</li>
<li>小明 99</li>
<li>小红 88</li>
</ol>
<!--无序列表-->
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>雪梨</li>
</ul>
<!--type属性-->
<ul type="circle">
<li>香蕉</li>
<li>苹果</li>
<li>雪梨</li>
</ul>
<!--自定义列表-->
<dl>
<dt>HTML</dt> <!--默认显示缩进效果-->
<dd>控制网页的结构</dd>
<dt>CSS</dt>
<dd>控制网页的样式</dd>
<dt>JavaScript</dt>
<dd>控制网页的行为</dd>
</dl>
</body>
</html>

2.表格标签
基本结构
表格标签有三部分组成
(1)表格:table标签
(2)行:tr标签
(3)单元格:td标签
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
tr,指的是table row(表格行),td,指的是table data cell(表格单元格)。
表格属性
属性名属性值效果border数字边框宽度width数字表格宽度height数字表格高度
完整结构
表格标题(caption)
一个表格只能有一个标题,位于整个表格内的第一行。
表头单元格(th)
th,指的是table header cell(表头单元格)。
表格语义化
thead、tbody和tfoot标签。分别表示:表头、表身、表脚。显示效果没区别,但是代码结构更清晰,更有可读性和有利于后期的维护。
此外还方便分块来控制表格的CSS样式。
合并行
<td rowspan = "合并的行数"></td>
合并列
<td colspan = "合并的列数"></td>
合并行和合并列内容默认的是前面一个,后面那些需要删去。
案例演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="200" height="100">
<!--表格标题-->
<caption><strong>表格</strong></caption>
<!--表格标签-->
<thead>
<tr>
<!--表头单元格-->
<th>姓名</th>
<th>成绩</th>
<th>身份</th>
</tr>
</thead>
<tbody>
<tr>
<td>小李</td>
<td>99</td>
<td>学生</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>底部</td>
<td>底部</td>
<td>底部</td>
</tr>
</tfoot>
</table>
<table border="1" width="200" height="100">
<caption><strong>表格</strong></caption>
<thead>
<tr>
<td>姓名</td>
<td>成绩</td>
<td>身份</td>
</tr>
</thead>
<tbody>
<tr>
<!--表头单元格-->
<th>姓名</th>
<th rowspan="2">成绩</th>
<th>身份</th>
</tr>
<tr>
<td>小李</td>
<!--后面的删掉-->
<td>学生</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>底部</td>
<td colspan="2">底部</td>
<!--后面的删掉-->
</tr>
</tfoot>
</table>
</body>
</html>

3.表单标签
前面学的都是静态页面,下面终于接触到动态页面了。简单来说,如果一个页面仅仅供用户浏览,那就是静态页面。如果这个页面还能实现与服务器进行数据交互(像注册登录、话费充值、评论交流),那就是动态页面。
form标签
<form>
//各种表单标签
</form>
创建表单需要把所有表单标签放在form标签内部。

name属性(给表单进行命名)
<form name="myForm"></form>
method属性(指定表单数据使用哪一种http提交方法)
method属性取值有两个:一个是“get”,一个是“post”。get的安全性较差,而post的安全性较好。实际开发中,使用post比较多。
<form method="post"></form>
action属性(指定表单数据提交到哪一个地址进行处理)
<form action="地址"></form>
target属性(指定窗口的打开方式)
<form target="_blank"></form><!--新窗口-->
enctype(指定表单数据提交的编码方式)
一般不用自己设置
input系列标签

** 文本框**
<input type="text" />
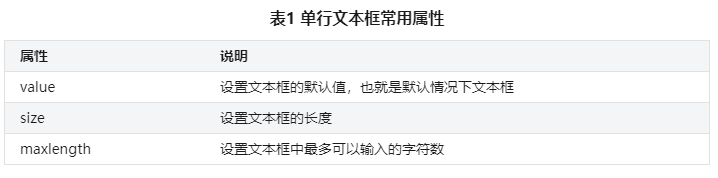
文本框常用属性

** 密码文本框(输入字符不可见)**
<input type="password" />
单选框
<input type="radio" name="组名" value="取值" checked />
name属性能让单选框分为一组,这样就能几个之只能选一个,实现“单选”。
value属性取值跟后面的文本是相同的。加上value属性,是为了方便JavaScript或者服务器操作数据用的。
checked属性设置默认选中的框。
多选框
<input type="checkbox" name="组名" value="取值" />
与单选框的name相同,列为一组,不过多选设定为多选,系统会自动识别。
文件选择框
<input type="file" multiple />
multiple属性能选择多个文件上传。
提交按钮
<input type="submit" value="按钮的名字" />
给服务器提交数据。
重置按钮
<input type="reset" value="按钮的名字" />
清除用户在表单中输入的内容。
普通按钮
<input type="button" value="按钮的名字" />
配合JavaScript来进行各种操作的。
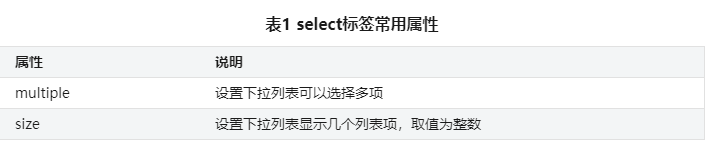
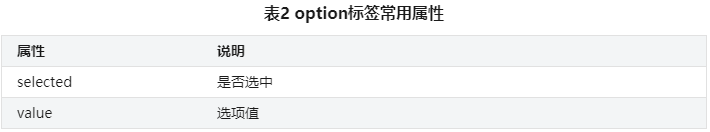
下拉列表
<select>
<option>选项内容</option>
<option>选项内容</option>
</select>
跟无序列表很像,其中无序列表是由ul和li这两个标签配合使用。


selected设置默认选择,即开头选中的。
文本域
<textarea rows="行数" cols="列数" value="取值">默认内容</textarea>
label标签
<label for=""></label>
绑定内容与表格标签的关系,如单选框的时候可以鼠标点击文字(内容)来选定选项。
使用方法1:label标签把内容包裹起来,在表格标签中添加id属性,在label标签for属性中设置对应的id属性值
使用方法2:label标签直接把内容包裹起来,删去for属性。
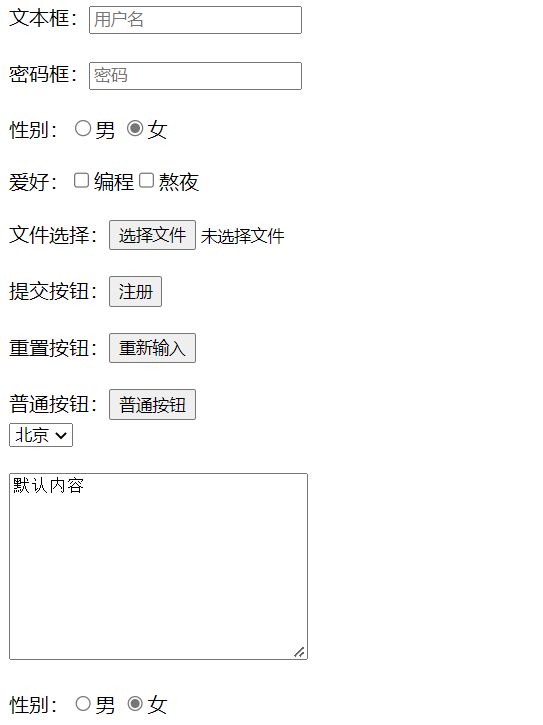
案例演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form name="表单">
文本框:<input type="text" placeholder="用户名">
<br>
<br>
密码框:<input type="password" placeholder="密码">
<br>
<br>
性别:<input type="radio" name="sex">男 <input type="radio" name="sex" checked>女
<br>
<br>
爱好:<input type="checkbox" name="like">编程<input type="checkbox" name="like">熬夜
<br>
<br>
文件选择:<input type="file" multiple>
<br>
<br>
提交按钮:<input type="submit" value="注册">
<br>
<br>
重置按钮:<input type="reset" value="重新输入">
<br>
<br>
普通按钮:<input type="button" value="普通按钮">
</form>
<select >
<option>上海</option>
<option selected>北京</option>
<option>南京</option>
</select>
<br>
<br>
<textarea cols="30" rows="10">默认内容</textarea>
<br>
<br>
<label for="man">性别:<input type="radio" name="sex" id="man">男 </label>
<label ><input type="radio" name="sex" checked>女</label>
</body>
</html>

版权归原作者 小李小Li 所有, 如有侵权,请联系我们删除。