这里写目录标题
测试基础概念
分为单元测试,组件测试,e2e
为什么需要测试,因为如果修改了js模块功能,其他模块也会受到影响,不方便迭代,代码无法重构
只有长期项目才做单元测试,短期项目不做。
如果说得更具体一点的话,就是业务页面不做测试,因为需求变更比较频繁。只有工具函数和公共组件还有比较稳定的业务页面才做测试。
单元测试
是测试中最小的单元(一个方法,组件)
- TDD:测试驱动开发。先编写测试用例代码
- BDD:行为驱动开发。
测试工具 mocha测试框架
chai断言库
官网
describe('测试方法',()=>{it('相等关系',()=>{expect(1+1).to.be.equal(2)//判断1+1是否等于2expect(1+1).to.be.deep.equal(2)//判断1+1是否等于2expect([1,2,3]).to.be.lengthOf(3)//判断数组长度expect(true).to.be.true//当前true是不是个true})it('包含',()=>{expect('abcded').to.be.include('ab')//是否包含abexpect('abcded').to.be.contain('ab')//是否包含abexpect('abcded').to.be.match(/ab/)//正则写法})it('大于小于',()=>{expect(5).to.be.greaterThan(3)//5是否大于3expect(3).to.be.lessThan(5)//3是否小于5expect(3).to.be.not.greaterThan(10)//3是不是不大于5})})
jest 测试框架
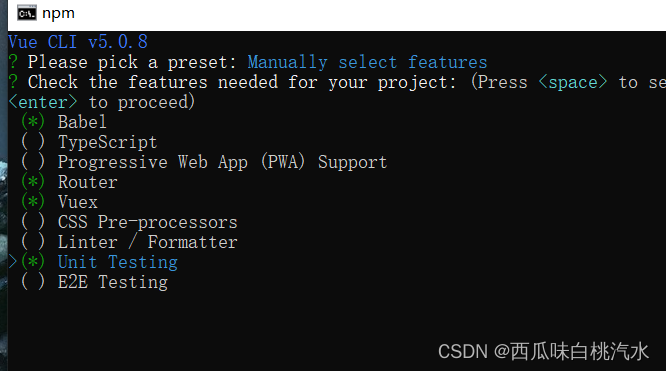
下载v2+mocha 测试

然后选择mocha测试
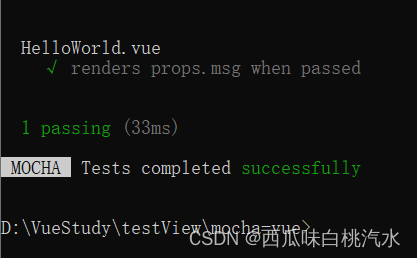
npm run test:unit 运行测试
语法
it()//用于创建一个用例describe('',()=>{it('',()=>{expect().to.be.xxx()})})
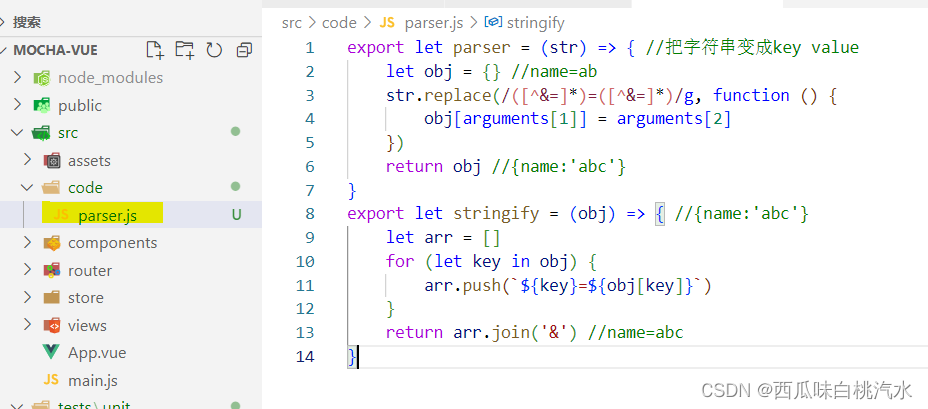
1.测试函数
1.创建函数
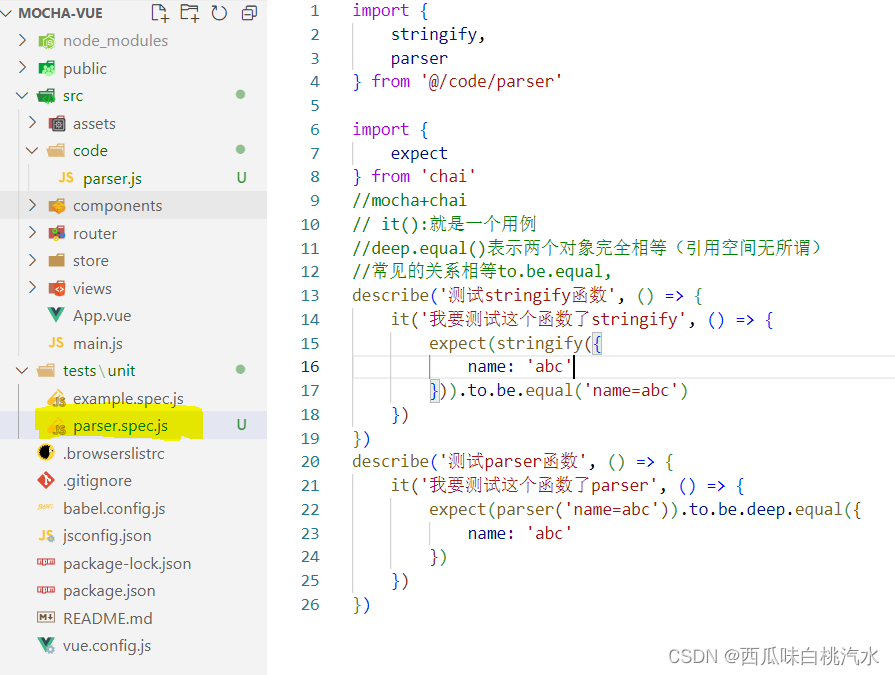
2.添加测试xxx.spec.js
describe('测试方法',()=>{it('相等关系',()=>{expect(1+1).to.be.deep.equal(2)expect([1,2,3]).to.be.lengthOf(3)})})
2.测试组件
需要用到@vue/test-utils测试工具,自带的
test-utils官网
点击数字+1
//TestView.vue<template><div class="hello"><h1>{{ msg }}</h1></div></template><script>exportdefault{props:{msg: String,},};</script>
import NextView from'@/components/NextView.vue'import Vue from'vue'import{ expect }from'chai'import{ mount }from'@vue/test-utils'//测试工具// describe('NextView.vue原生', () => {// it('传递属性后能否显示结果', () => {// //原生自己测试vue// //extend方法可以根据实例创建一个类// let baseExtend = Vue.extend(NextView)// //把组件进行挂载// //vm.$el mocha测试的时候集成了jsdom// let vm = new baseExtend({// propsData: {// msg: 'hello'// }// }).$mount()// expect(vm.$el.querySelector('h1').innerHTML).to.be.contain('hello') //判断标签内是否有hello// })// })describe('NextView.vue工具',()=>{it('传递属性后能否显示结果',async()=>{//使用测试工具let wrapper =mount(NextView)//获取实例await wrapper.setProps({//更新实例上的msgmsg:'hello'})expect(wrapper.find('h1').text()).to.be.include('hello')})})
判断数组的长度
//判断数组是否expect(wrapper.vm.list.length).to.be.equal(2)
按下回车键数组增加
it('检查增加',async()=>{//使用测试工具let wrapper =mount(NextView)//获取实例await wrapper.setDate({newTodo:'hello'//input框})await wrapper.find('button').trigger('keyup.enter')expect(wrapper.vm.list[2].text()).to.be.queal('hello')})
删除数组
it('检查删除',async()=>{//使用测试工具let wrapper =mount(NextView)//获取实例const delbtn=wrapper.find('.destory')
delbtn.trigger('click')expect(wrapper.vm.list.length).to.be.queal(1)})
双击修改class样式
it('检查修改',async()=>{//使用测试工具let wrapper =mount(NextView)//获取实例const li=wrapper.find('li')const label= li.find('label')
label.trigger('dbclick)
li.classes()expect(li.classes()).to.be.include('edting')})
@vue/test-utils的一下方法
项目Valuelet wrapper = mount(NextView)创建实例wrapper.setProps({ msg: ‘hello’ })//更新实例上的msgwrapper.find(‘h1’)找到某个元素wrapper.find(‘h1’).text()内部文字.attributes(‘id’)属性.classes(‘bar’)class返回数组wrapper.find(‘does-not-exist’).exists()是否存在元素wrapper.find(‘.is-not-visible’).isVisible()是否消失隐藏wrapper.text()文本内容wrapper.trigger(‘click’)触发事件wrapper.vm.name获取data里面的name数据
版权归原作者 西瓜味白桃汽水 所有, 如有侵权,请联系我们删除。