一、引入js、css文件
<script src="../Script/jquery-1.11.1.min.js"></script><script src="../Script/jquery-ui.min.js"></script><script src="../Script/jquery-ui-timepicker-addon.js"></script><link href="../Css/jquery-ui.min.css" rel="stylesheet"/><script type="text/javascript">$(document).ready(function(){BindDatePicker();BindDateTimePicker();});//日期选择functionBindDatePicker(){var myDate =newDate();var date = myDate.getFullYear()+'-'+(myDate.getMonth()+1)+'-'+ myDate.getDate();$(".datepicker").each(function(){if($(this).hasClass("hasDatepicker")==false){var min =$(this).hasClass("minCurDate")? date :'1900-01-01';var max =$(this).hasClass("maxCurDate")? date :'3000-12-31';$(this).datepicker({//添加日期选择功能 // showOn: "both",// buttonText: '',
numberOfMonths:1,//显示几个月
showButtonPanel:true,//是否显示按钮面板
dateFormat:'yy-mm-dd',//日期格式
currentText:"当前",
clearText:"清除",//清除日期的按钮名称
closeText:"关闭",//关闭选择框的按钮名称
yearSuffix:'年',//年的后缀
showMonthAfterYear:true,//是否把月放在年的后面 //defaultDate: '2011-03-10',//默认日期
minDate: min,//最小日期
maxDate: max,//'3000-12-31',//最大日期
monthNames:['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
monthNamesShort:['1','2','3','4','5','6','7','8','9','10','11','12'],
dayNames:['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesShort:['周日','周一','周二','周三','周四','周五','周六'],
dayNamesMin:['日','一','二','三','四','五','六'],
changeMonth:true,
changeYear:true});$(this).bind("blur",function(){var selectedDate =$(this).val();if(selectedDate =='')return;if($(this).hasClass("datepickerend"))return;if(selectedDate < min){$(this).val(min);}if(selectedDate > max){$(this).val(max);}});}});}//日期选择functionBindDateTimePicker(){var myDate =newDate();var date = myDate.getFullYear()+'-'+(myDate.getMonth()+1)+'-'+ myDate.getDate()+' '+ myDate.getHours()+':'+ myDate.getMinutes();$(".datetimepicker").each(function(){if($(this).hasClass("hasDatepicker")==false){var min =$(this).hasClass("minCurDate")? date :'1900-01-01 00:00';var max =$(this).hasClass("maxCurDate")? date :'3000-12-31 00:00';$(this).datetimepicker({//添加日期选择功能 // showOn: "both",// buttonText: '',
numberOfMonths:1,//显示几个月
showButtonPanel:true,//是否显示按钮面板
dateFormat:'yy-mm-dd',//日期格式
currentText:"当前",
clearText:"清除",//清除日期的按钮名称
closeText:"关闭",//关闭选择框的按钮名称
yearSuffix:'年',//年的后缀
showMonthAfterYear:true,//是否把月放在年的后面 //defaultDate: '2011-03-10',//默认日期
minDate: min,//最小日期
maxDate: max,//'3000-12-31',//最大日期
monthNames:['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
monthNamesShort:['1','2','3','4','5','6','7','8','9','10','11','12'],
dayNames:['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesShort:['周日','周一','周二','周三','周四','周五','周六'],
dayNamesMin:['日','一','二','三','四','五','六'],
controlType: myControl,
timeFormat:'HH:mm',
timeText:'时间',
hourText:'小时',
minuteText:'分钟',
changeMonth:true,
changeYear:true});$(this).bind("blur",function(){var selectedDate =$(this).val();if(selectedDate =='')return;if(selectedDate < min){$(this).val(min);}if(selectedDate > max){$(this).val(max);}});}});}var myControl ={create:function(tp_inst, obj, unit, val, min, max, step){$('<input class="ui-timepicker-input" value="'+ val +'" style="width:50%">').appendTo(obj).spinner({
min: min,
max: max,
step: step,change:function(e, ui){// key events
tp_inst._onTimeChange();
tp_inst._onSelectHandler();},spin:function(e, ui){// spin events
tp_inst.control.value(tp_inst, obj, unit, ui.value);
tp_inst._onTimeChange();
tp_inst._onSelectHandler();}});return obj;},options:function(tp_inst, obj, unit, opts, val){if(typeof(opts)=='string'&& val !==undefined)return obj.find('.ui-timepicker-input').spinner(opts, val);return obj.find('.ui-timepicker-input').spinner(opts);},value:function(tp_inst, obj, unit, val){if(val !==undefined)return obj.find('.ui-timepicker-input').spinner('value', val);return obj.find('.ui-timepicker-input').spinner('value');}};</script>
二、HTML代码
<inputtype="text"class="datepicker"><inputtype="text"class="datetimepicker"><inputtype="text"id="date"><scripttype="text/javascript">$("#date").addClass("datetimepicker");$("#date").timepicker({
timeOnlyTitle:'选择时间',
timeText:'时间',
hourText:'小时',
minuteText:'分钟',
currentText:'当前',
closeText:'关闭',
timeFormat:'HH:mm'});</script>
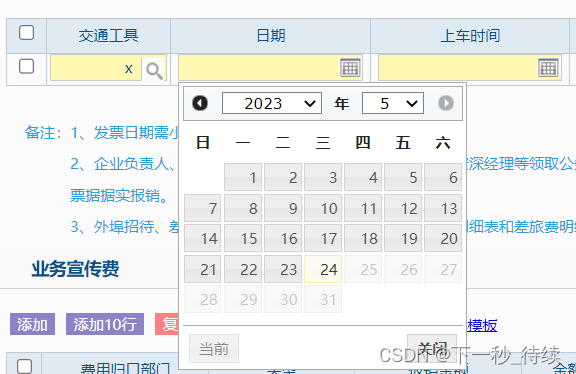
三、显示日期,效果图

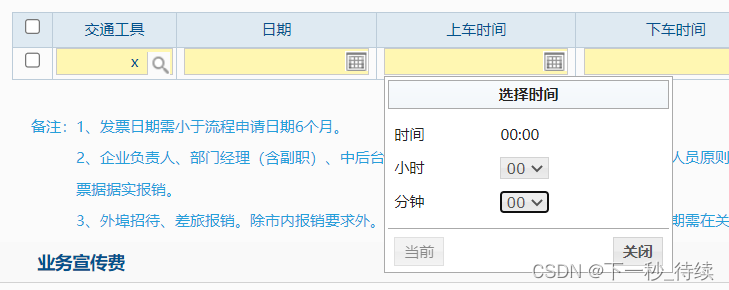
四、只选择时间,效果图

本文转载自: https://blog.csdn.net/vaecnfeilong/article/details/130851228
版权归原作者 下一秒_待续 所有, 如有侵权,请联系我们删除。
版权归原作者 下一秒_待续 所有, 如有侵权,请联系我们删除。