因项目要求,需日,周,月,季,年五种日期范围选择器,故参考文章(在末尾)后分享
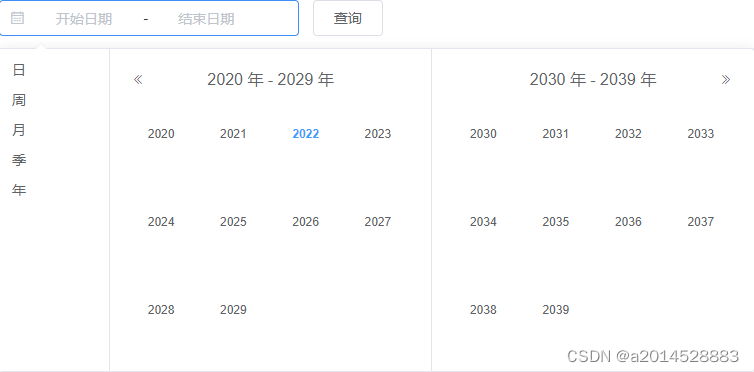
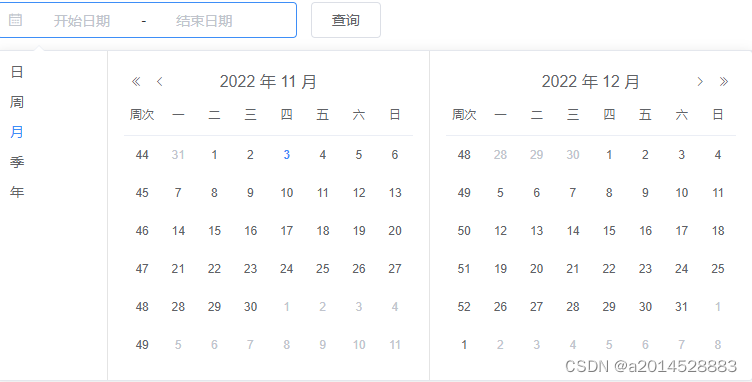
一.效果图



二、版本及下载
1.实现需要修改源码,目前修改的版本为2.15.3,所以想要实现该方法,请先将elementui升级或者降到2.15.3.

2.将lib包替换到node_module/element-ui下的lib
lib包下载地址
https://download.csdn.net/download/qq_39019765/44321511
具体参考:原文链接:https://blog.csdn.net/m0_67391518/article/details/123266454
三、代码中的使用
此为utils下的common.js文件,用于处理周选择器显示
//将日期转换成一年中的第几周
export function getYearWeek(date) {
//按照国际标准
let time,
week,
checkDate = new Date(date);
checkDate.setDate(checkDate.getDate() + 4 - (checkDate.getDay() || 7));
time = checkDate.getTime();
checkDate.setMonth(0);
checkDate.setDate(1);
week = Math.floor(Math.round((time - checkDate) / 86400000) / 7) + 1;
return week;
}
//返回格式 2019年第23周,特别注意跨年一周的问题
export function getYearAndWeek(date, anotherDate) {
let week = getYearWeek(date);
let year = date.substring(0, 4);
let anotherYear = anotherDate.substring(0, 4);
//处理跨年特殊日期
if (anotherDate > date) {
let betweenDay = getBetweenDay(new Date(date), new Date(anotherDate));
if (betweenDay == 7 && anotherYear != year) {
if (week == 1) {
year = parseInt(year) + 1;
}
}
} else {
let betweenDay = getBetweenDay(new Date(anotherDate), new Date(date));
if (betweenDay == 7 && anotherYear != year) {
if (week != 1) {
year = parseInt(year) - 1;
}
}
}
return `${year}年第${week}周`;
}
export function getBetweenDay(beginDate, endDate) {
let dateSpan = endDate - beginDate;
dateSpan = Math.abs(dateSpan);
let days = Math.floor(dateSpan / (24 * 3600 * 1000));
return days + 1;
}
type新增季选择器:quarterrange,年选择器:yearrange,周选择器直接在日选择器daterange上修改的,通过添加format来进行判断
代码中,通过添加key值实现点击切换,判断timeName是否为周来进行周选择器处理数据
<el-date-picker
ref="refDatePicker"
v-model="birthday"
:type="TimeType"
:key="TimeType"
@change="changeDate"
:format="timeName === '周' ? format : ''"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd">
</el-date-picker>
// 引入common的getYearAndWeek用于处理周选择器
import { getYearAndWeek } from "@/utils/common.js"
<script>
import { getYearAndWeek } from "@/utils/common.js"
import dayjs from 'dayjs' // 引入dayjs
export default {
data() {
// 处理点击切换type时选择器的层级问题
const clickFuncGenerator = (picker, type, text) => {
this.TimeType = type
picker.$emit('pick', new Date())
setTimeout(() => {
this.$refs.refDatePicker.focus()
this.timeName = text
}, 200)
}
return {
TimeType:'daterange',
dataForm:{},
time: "week",
timeName:"",
birthday: '',
pickerOptions: {
firstDayOfWeek: 1,
shortcuts: [{
text: '日',
onClick: picker => clickFuncGenerator(picker, 'daterange', '日')
}, {
text: '周',
onClick: picker => clickFuncGenerator(picker, 'daterange', '周')
}, {
text: '月',
onClick: picker => clickFuncGenerator(picker, 'monthrange', '月')
}, {
text: '季',
onClick: picker => clickFuncGenerator(picker, 'quarterrange', '季')
}, {
text: '年',
onClick: picker => clickFuncGenerator(picker, 'yearrange', '年')
}]
},
};
},
computed: {
//用于处理周选择器
format: {
get() {
let timeType = this.time;
let date = this.birthday;
if ("week" == timeType && date && date.length > 0) {
let beginYearWeek = getYearAndWeek(date[0], date[1]);
let endYearWeek = getYearAndWeek(date[1], date[0]);
return beginYearWeek + endYearWeek;
} else {
return "";
}
}
}
}
methods: {
changeDate() {
if (this.birthday) { // 如果已选择
if (this.timeName !== '周') {
this.advancedSearch.beginTime = this.birthday[0]
this.advancedSearch.endTime = this.birthday[1]
this.getDataList()
} else { // 如果是周选择器,引入day用于处理周选择器,开始和结束的周时间加1天
this.advancedSearch.beginTime = dayjs(this.birthday[0]).startOf('week').add(1, 'day').format('YYYY-MM-DD')
this.advancedSearch.endTime = dayjs(this.birthday[1]).endOf('week').add(1, 'day').format('YYYY-MM-DD')
this.getDataList()
}
} else {
this.advancedSearch.beginTime = ''
this.advancedSearch.endTime = ''
this.getDataList()
}
},
},
};
</script>
dayjs的官方网站Day.js中文网
此文参考:
1.vue elementui时间控件,(单框同时选)范围选择周,季,年。_打杂的程序员的博客-CSDN博客_vue 时间控件
2.element-ui中的el-date-picker日期选择器, 周选择器获取当前选中周,并显示当日期时间段_八神异步的博客-CSDN博客_el-date-picker 选择周
版权归原作者 假在 所有, 如有侵权,请联系我们删除。